モックサーバーは、実際のサーバーと同じような振る舞いをする架空のサーバーです。開発やテストの目的で使用され、実際のデータやリソースへのアクセスが必要ない場合に便利です。
モックサーバーの作り方:一般的な手順
一般的には、モックサーバーを作成するために、以下の手順が必要になります。
必要なツールの選択
モックサーバーを作成するためには、適切なツールやフレームワークを選択する必要があります。いくつかの人気のあるモックサーバー作成ツールには、JSON Server、WireMock、MockServerなどがあります。また、プログラミング言語やフレームワークに組み込まれた機能を使用することもできます。
モックデータの設定
モックサーバーでは、実際のデータに代わるモックデータを設定します。モックデータは、APIのエンドポイントやレスポンスの形式などを模倣し、開発やテストに必要なデータを提供します。モックデータは、JSON、XML、CSVなどのフォーマットで作成することが一般的です。
エンドポイントの作成
モックサーバーでは、実際のAPIと同様のエンドポイントを作成します。エンドポイントは、リクエストのパスやメソッドに基づいて、モックデータを返すように設定されます。たとえば、GET /usersエンドポイントに対してモックデータの一覧を返すようにすることができます。
モックサーバーの起動
選択したモックサーバーツールによっては、簡単なコマンドや設定ファイルを使用してサーバーを起動できます。モックサーバーが起動すると、指定したエンドポイントに対するリクエストに応じてモックデータが返されます。
モックサーバーを作成する際には、具体的なツールやフレームワークのドキュメントやチュートリアルを参照することをおすすめします。また、モックサーバーの機能や設定をカスタマイズする方法についても学ぶと、より柔軟にモックデータを作成できるようになります。
解説:json-serverでモックサーバーの作り方
JSON Serverは、モックサーバーを簡単に作成するための便利なツールです。以下に、JSON Serverを使用してモックサーバーを作成する手順を示します。
ステップ⒈Node.jsのインストール: JSON ServerはNode.jsで動作しますので、まずNode.jsをインストールしてください。Node.jsの公式ウェブサイトから最新の安定版をダウンロードしてインストールできます。
ステップ⒉JSONファイルの作成: モックデータを定義するためのJSONファイルを作成します。例えば、db.jsonという名前のファイルを作成し、以下のような内容を記述します。
{
"users": [
{ "id": 1, "name": "田中" },
{ "id": 2, "name": "東江" }
]
}
ステップ⒊JSON Serverのインストール: コマンドラインで以下のコマンドを実行し、JSON Serverをグローバルにインストールします。
npm install -g json-server
ステップ⒋モックサーバーの起動: コマンドラインで以下のコマンドを実行し、JSON Serverを起動します。
json-server --watch db.json
これにより、db.jsonファイルの内容が基になったモックサーバーが起動します。
ステップ⒌モックデータの確認: ブラウザやHTTPクライアントツールを使用して、http://localhost:3000/usersにアクセスしてみてください。モックデータが返されるはずです。
JSON Serverは他にも多くの機能や設定オプションを提供しています。詳細な情報やカスタマイズの方法については、JSON Serverの公式ドキュメンを参照してください。
Apidog:強力のモックサーバーとツールが内蔵
APIモックを行いたい場合、Apidogは必ず役立ちます。内蔵されているMockサーバーは、非常に直感的な操作で、現実みたいなデータをモックできるようになります。Apidogのモック機能によって、ノーコードでのモックが行えるので、バックエンドのAPI開発が完了するまで待つ必要がなく、すぐAPIモックが返してくれるデータを用いて、開発プロセスを前に進めることができます。
スマートMock
スマートMockとは、設計されたAPIのレスポンスの中のフィールドにMockルール(マッチングルール)が設定されていない場合、Apidogは自動的にスマートMockエンジンを使って、「設定なし」で現実みたいなデータをモックできます。
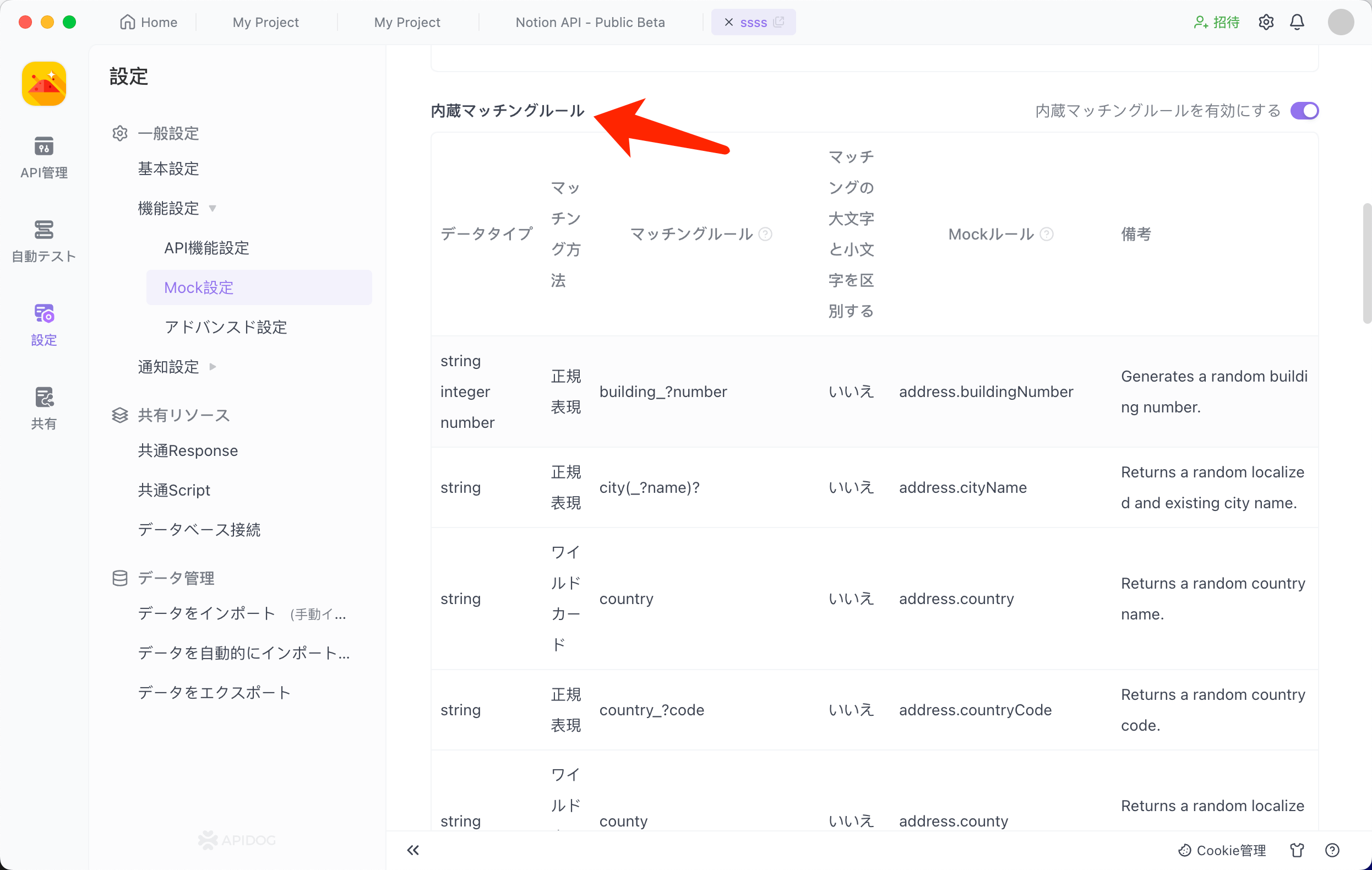
スマートMockのルールは、「プロジェクトの設定」→「機能設定」→「Mock設定」の「内蔵マッチングルール」で確認できます。

ご案内:スマートMockが必要ではない場合は、この機能をオフにすることができます。
カスタムMock
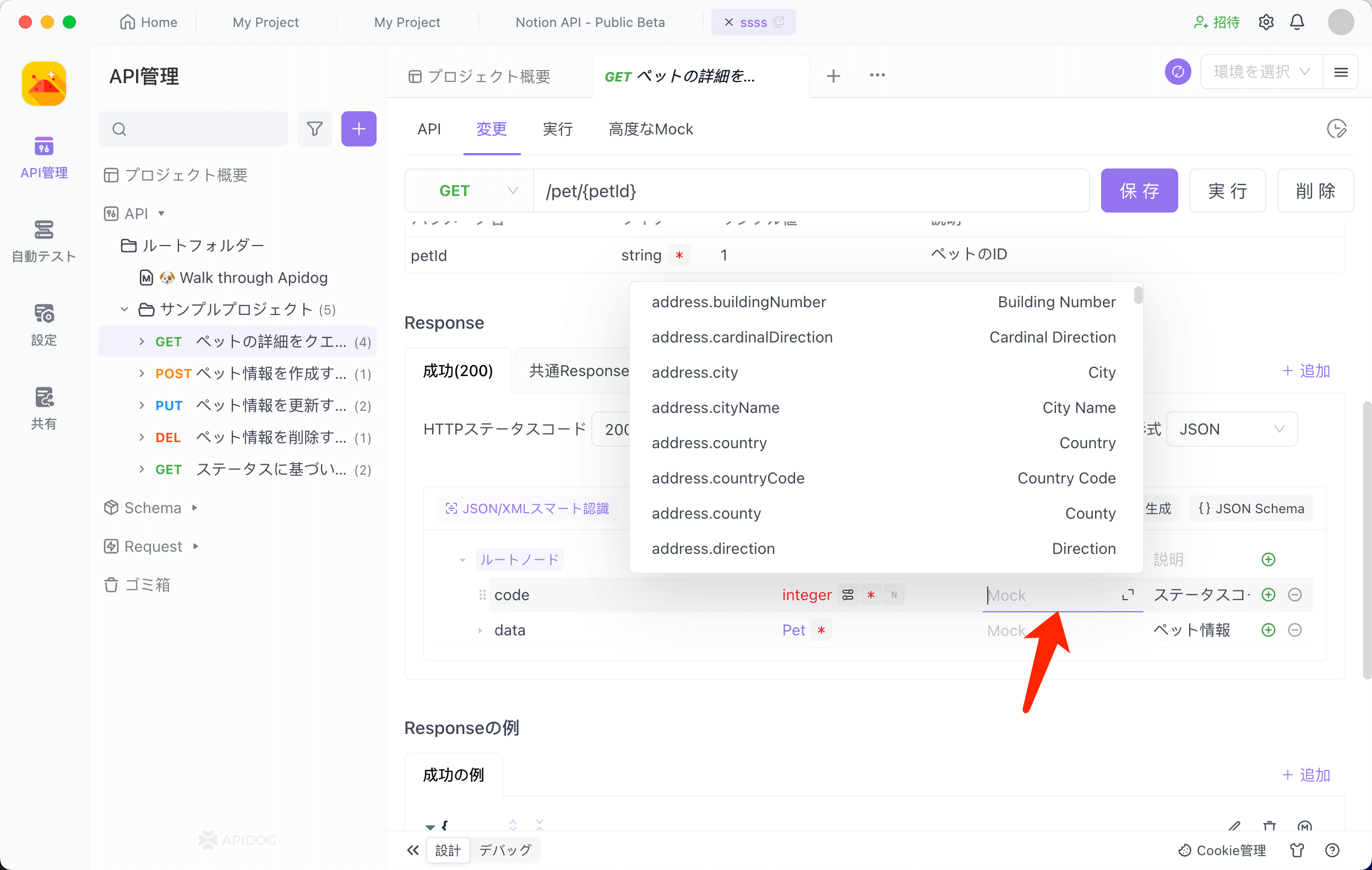
また、APIのレスポンスを設定するときに、Mockルールをカスタマイズすることができます。

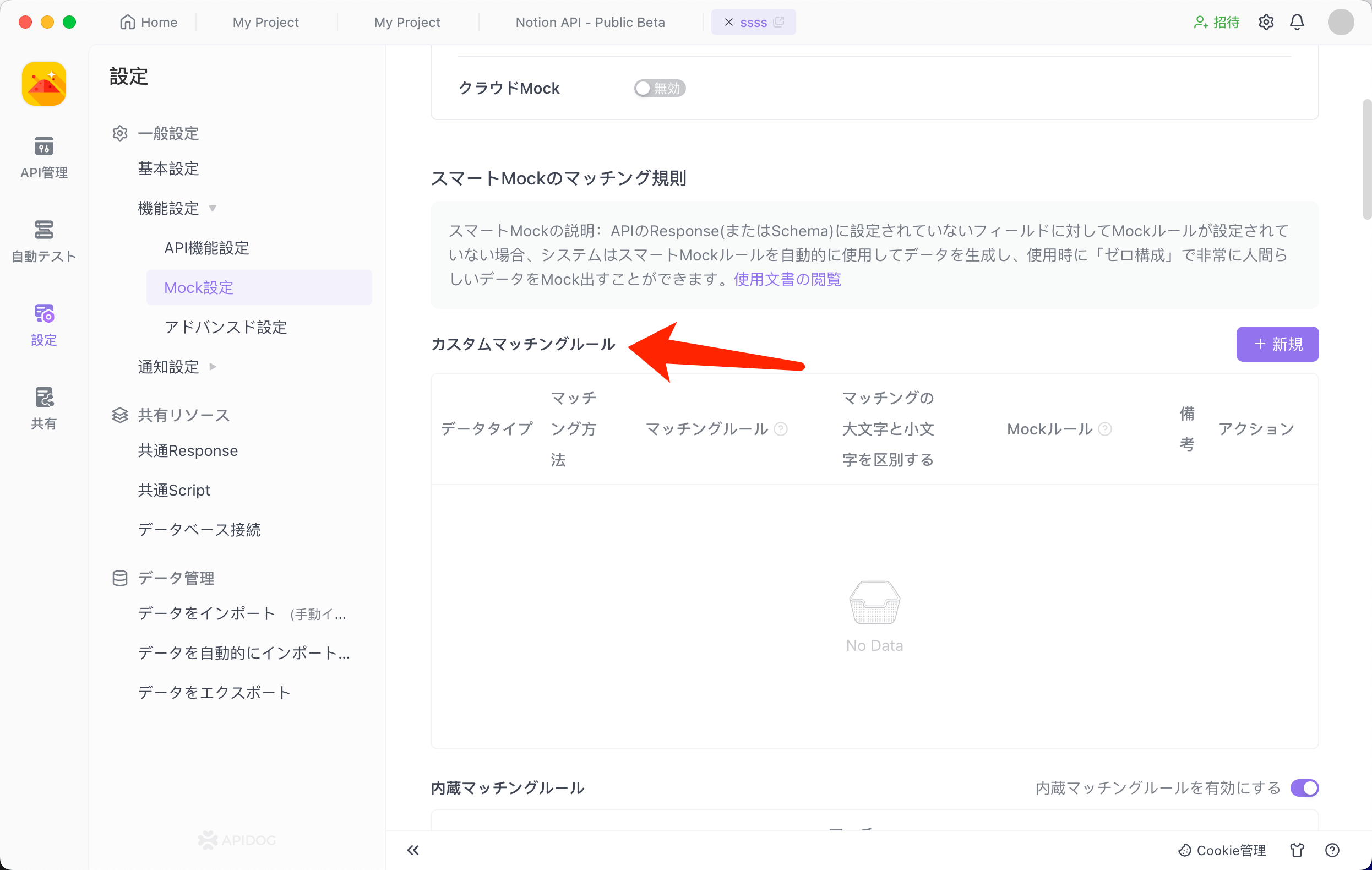
もし、現在のプロジェクトの中の特定のフィールドに同じMockルールが必要となる場合、「プロジェクト設定」→「機能設定」→「Mock設定」でカスタムマッチングルールを設定できます。

高度なMock
時には、Mockが必要となる状況が非常に複雑な場合、上記のスマートMockかカスタムMockが役に立たない場合、高度なMockを使用する必要があります。高度なMock機能には、期待とカスタムScriptが利用できます。
期待
期待する条件:異なるrequestのパラメータによって異なるデータを返します。例えば、次の2つの作成を作成します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
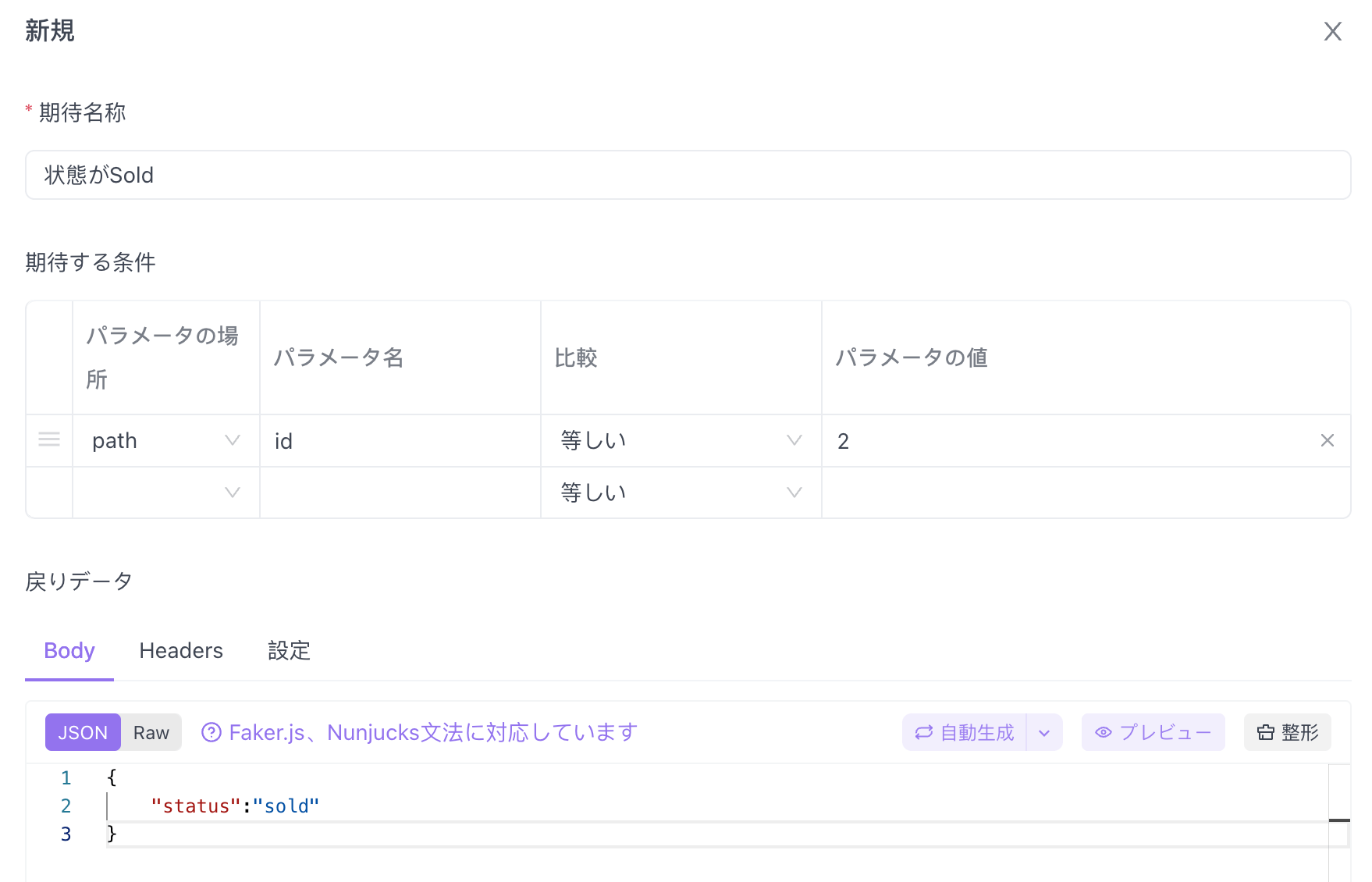
機体の本質は「Mockルールにマッチングすると、ルールに設定したレスポンスを返す」ということです。上記のことを実現するために、高度なMockで期待を2つ新規作成する必要があります。
⒈RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。

⒉RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。

ご案内:期待を新規作成する時に、Query、Header、Cookie、Bodyのパラメータの設定もサポートされます。等しい、より小さい、より大きい、存在するなどの条件も設定できます。
また、期待が返すデータは、mock.jsとNunjucksなどの形式をサポートしています。例えば:
{
"data": {
"name": "高度なMockが返したデータ",
"mockJs": [
"@cname",
"@integer(0,100)",
"@image(80x90)"
],
"nunjucks": [
{% for i in range(0, 3) -%}
{
"id": "{{i}}",
"name": "@cname",
"friends": [
{% for item in ['apple','banana','cat', 'dog'] -%}
"{{item}}",
{%- endfor %}
]
},
{%- endfor %}
]
},
"success": true
}
生成したデータは次のようになります:
{
"data": {
"name": "高度なMockが返したデータ",
"mockJs": ["隆", 98, "http://dummyimage.com/80x90"],
"nunjucks": [
{
"id": "0",
"name": "中山",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "1",
"name": "高谷",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "2",
"name": "住友",
"friends": ["apple", "banana", "cat", "dog"]
}
]
},
"success": true
}
MockのカスタムScript
MockにカスタムScriptを作成できる場合、カスタムScriptは期待より柔軟性があると思います。カスタムScriptを利用すると、Requestのパラメータを取得して、具体的な状況に従ってレスポンスの内容を変更できます。
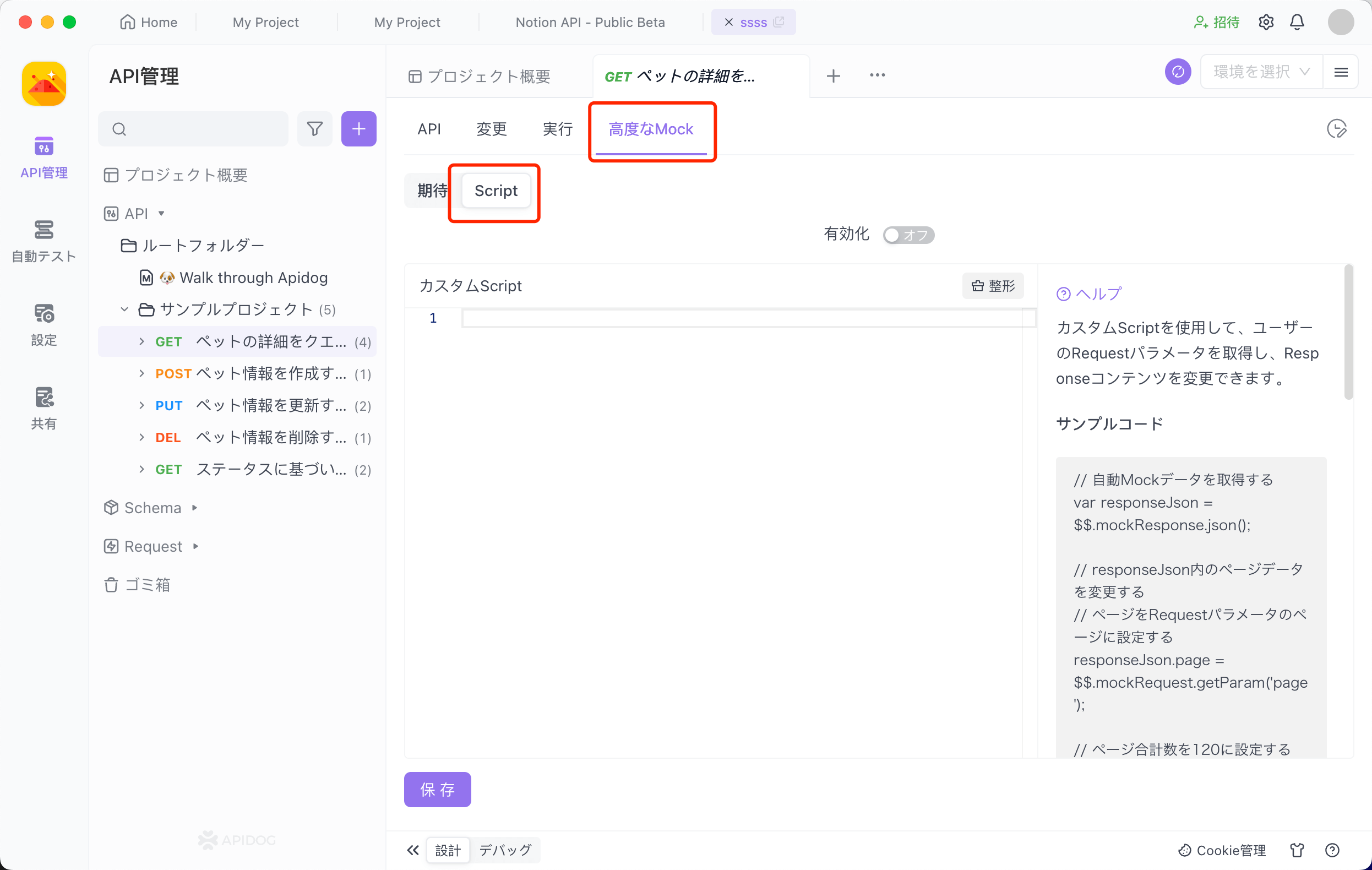
カスタムScriptは、「高度なMock」→「Script」で追加できます。

MockのカスタムScriptを使用して上記と同じようなことを実現する場合:
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
Scriptは次のようになります:
// スマートMockができたデータを取得する
const responseJson = dog.mockResponse.json()
// パラメータのidを取得する
const id = parseInt(dog.mockRequest.getParam('id'))
if (id === 1) {
responseJson.status = 'available'
}
if (id === 2) {
responseJson.status = 'sold'
}
// dog.mockResponseに修正済みのjsonを書き込む
dog.mockResponse.setBody(responseJson)