Axiosは、JavaScriptのHTTPクライアントライブラリとして、APIとの通信を行う時に非常に通用されるツールになります。それでは、AxiosでGETリクエストを送信するには、どうしたらいいですか?本文では、Axiosを詳しく紹介した上、それを使ってGETリクエストを実装する方法を皆さんに紹介します。また、Axiosより直感的でAPIリクエストを送信したり、レスポンスを取得したりできる方法も一緒に紹介していきたいと思います。
Axiosとは
AXIOSは、JavaScriptのHTTPクライアントライブラリです。XMLHttpRequestやfetch APIといったネイティブのHTTP通信方法をラッパーすることで、シンプルで直感的なインターフェースを提供しています。
Promiseベースの設計になっており、非同期処理が扱いやすくなっています。GETやPOST、PUT、DELETEといったHTTPメソッドを対応しており、パラメータの設定やヘッダーのカスタマイズも簡単に行えます。レスポンスデータは自動的にJSONに変換されるため、取得したデータをすぐに扱えるのが魅力的です。

Axiosのインストール
AXIOSを利用するには、まずはAxiosをインストールする必要があります。Axiosのインストールは、パッケージマネージャのnpmかyarnを利用することができます。それぞれのAxiosのインストール用のコマンドは次のように:
npmでAxiosをインストール:
npm install axios
yarnでAxiosをインストール:
yarn add axios
AxiosでGETリクエストを実装
上記のコマンドでAxiosをインストールすると、次の操作手順を参照して、AxiosでGETリクエストを実行することができます。
一般のGETリクエスト
次は、Axiosでの一般的なGETリクエストのサンプルコードです。
// Axiosのimport
import axios from 'axios';
// GETリクエストの記述
axios.get('https://example.com/api/endpoint')
.then(response => {
// レスポンス処理
})
.catch(error => {
// エラーハンドリング
});
上記コードは、axios.getでAPIのエンドポイントを指定して、thenでレスポンスのデータを受け取り、catchでエラーをハンドリングしています。
URLにパラメータを追加して渡すGETリクエスト
GETリクエストを実装する前に、パラメータを追加して渡したい場合、パラメータを直接にAPIエンドポイントのURLの後に追加することができます。
const axios = require('axios');
// パラメータが2つある場合:id と category
const id = 123;
const category = 'electronics';
// URLにパラメータを直接に追加して渡すことが可能
axios.get(`https://api.example.com/data?id=${id}&category=${category}`)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
paramsオブジェクトでパラメータを渡すGETリクエスト
また、Axiosは、Paramsオブジェクトオプションをも提供しています。このオプションを使って、GETリクエストで利用するパラメータを定義することができます。その上、ヘッダーの設定もheadersオブジェクトを利用することによって実現されます。
axios.get('/api/endpoint', {
params: {
id: 123
category = 'electronics'
},
headers: {
'X-Requested-With': 'XMLHttpRequest'
}
})
AxiosでRESTfulなGETリクエストを実装
現在、主流となっているRESTful APIのGETリクエストを実装したい場合、Axiosを利用したら、実現できます。
// ユーザー一覧を取得
axios.get('/users')
.then(res => {
console.log(res.data)
})
// IDを指定してユーザーを取得
axios.get('/users/12345')
.then(res => {
console.log(res.data)
})
// クエリでフィルタリング
axios.get('/users?name=john')
.then(res => {
console.log(res.data)
})
// 404の場合はキャッチする
axios.get('/users/98765')
.catch(err => {
if (err.response.status === 404) {
console.log('User not found')
}
})
このようにAXIOSは次の手順を通じて、REST APIの設計が実現できます。
- URLにリソース指定
- クエリ文字列の利用
- ステータスコードのチェック
- レスポンスデータの取得
加えて、第二引数に設定オブジェクトを渡せば、キャッシュの有効期限の設定などもできます。
axios.get('/users', {
params: {...},
headers: {
'Cache-Control': 'max-age=3600'
}
})
Express.jsでモックサーバーを作成してGETリクエストのレスポンスを取得
AxiosでGETリクエストの実装をより詳しく説明するために、次は、簡単なNode.jsサーバーを立てて、Express.jsフレームワークでリクエストを処理する実例を皆さんに紹介します。次の操作に進む前に、AxiosとExpress.jsがインストールされていることを確保してください。
ステップ⒈プロジェクトのフォルダーでserver.jsというファイルを作成して、次のコードを入れます。
const express = require('express');
const app = express();
const port = 3000;
app.get('/data', (req, res) => {
// モックデータ
const data = {
id: req.query.id,
category: req.query.category,
message: 'Data retrieved successfully!'
};
res.json(data);
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
ステップ⒉ターミナルで次のコマンドでサーバー機を起動します。
node server.js
注:エラーが発生する場合は、まずはexpressが正確にインストールされていることを確認してください。インストール用のコマンドはnpm install expressです。
そして、サーバーはhttp://localhost:3000が起動し、GETリクエストを処理できるようになります。
ステップ⒊クライアントでAxiosを使ってGETリクエストを実装します:プロジェクトフォルダーでclient.jsというファイルを作成して、次のコードを入れます。
const axios = require('axios');
// パラメータが2つある場合:id と category
const id = 123;
const category = 'electronics';
axios.get('http://localhost:3000/data', { params: { id, category } })
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
ステップ⒋ターミナルで次のようなコードを実装します。
node client.js
ここで、コンソールでサーバーから取得できたサーバーを確認できるようになります。

0コードでAPIリクエストを実装してレスポンスを取得
AxiosでGETリクエストを実行するには、ある程度のコーディング能力が必要となります。それでは、コードなしで直感的なUIでAPIリクエストを実装することができますか?このような場合は、Apidogという完璧なAPI管理ツールを皆さんに紹介します。Apidogを使って、GET、PUT、POST、DELETEなどのHTTPメソッドを使用して、簡単にリクエストを送信することができます。また、Apidogにはモックサーバーが搭載されているので、自分でサーバーを立てなくても、直ちにレスポンスを取得することができるので、非常に便利なツールになります。
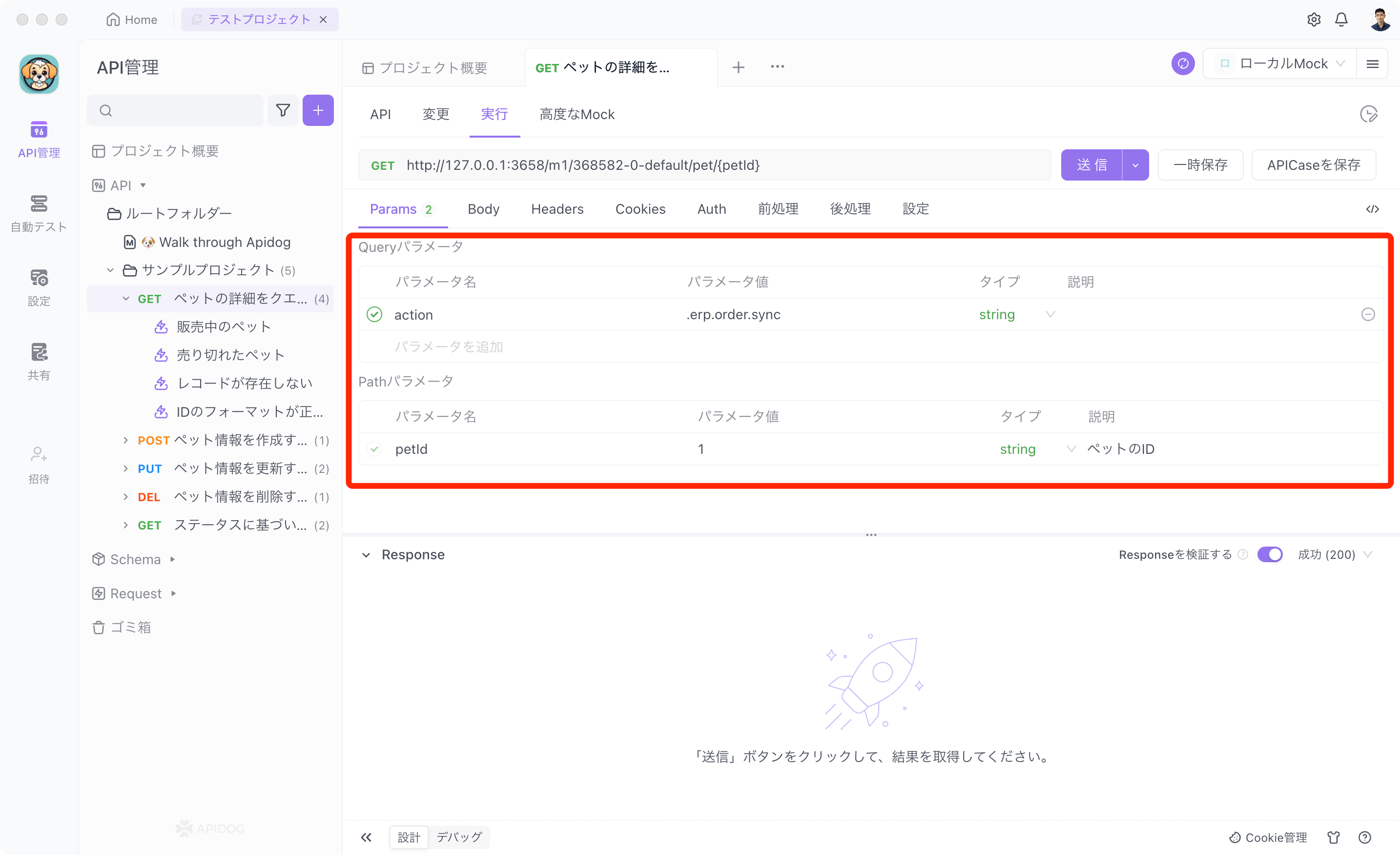
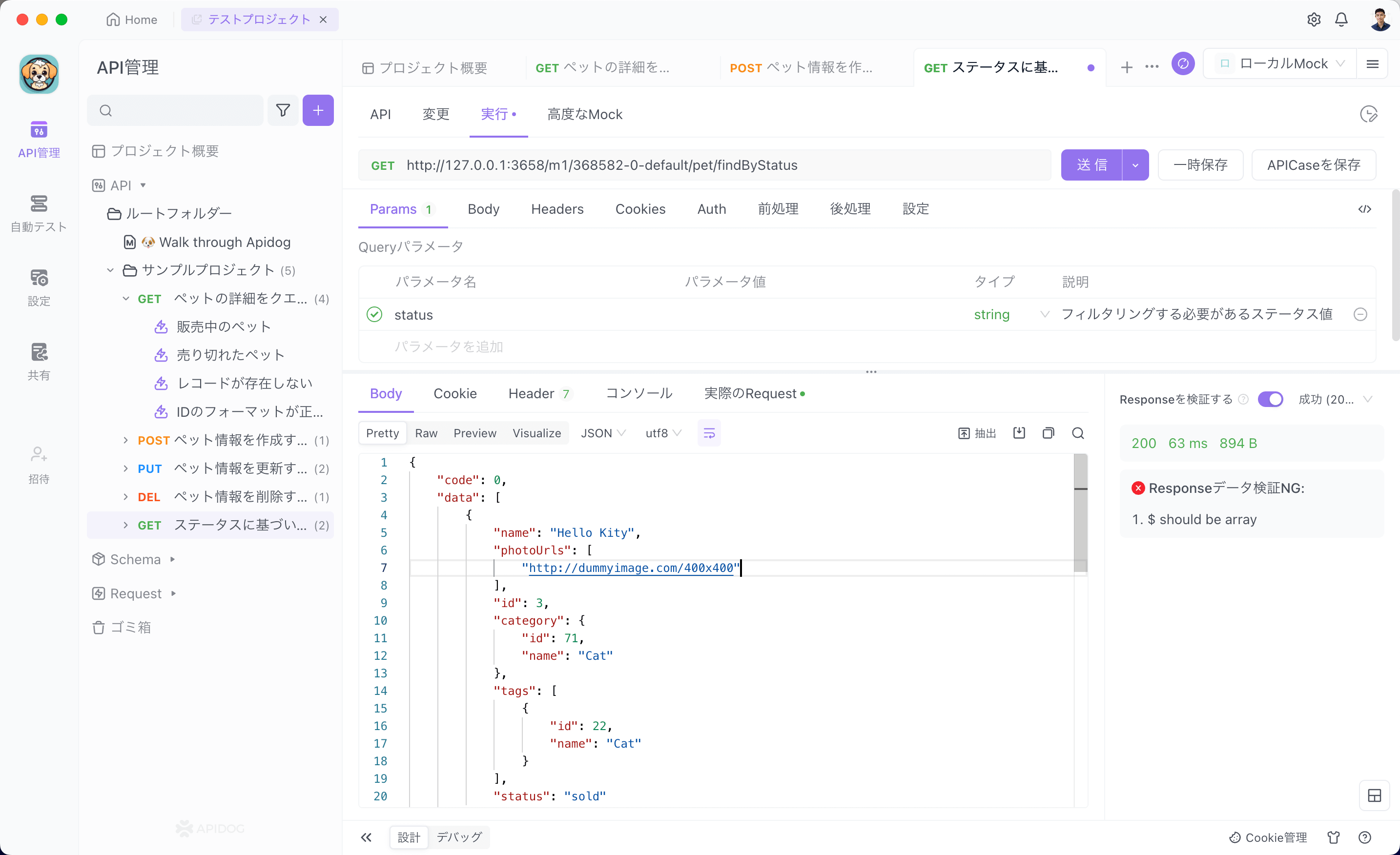
ステップ⒈Apidogを立ち上げ、APIの実行ページで、HTTPメソッド、APIエンドポイントとパラメータを入力して、「送信」ボタンをクリックするだけで、リクエストを送信できます。
ご案内:ここでHTTPメソッドを指定することもできますし、直感的なUIで必須のパラメータを記入することもできます。

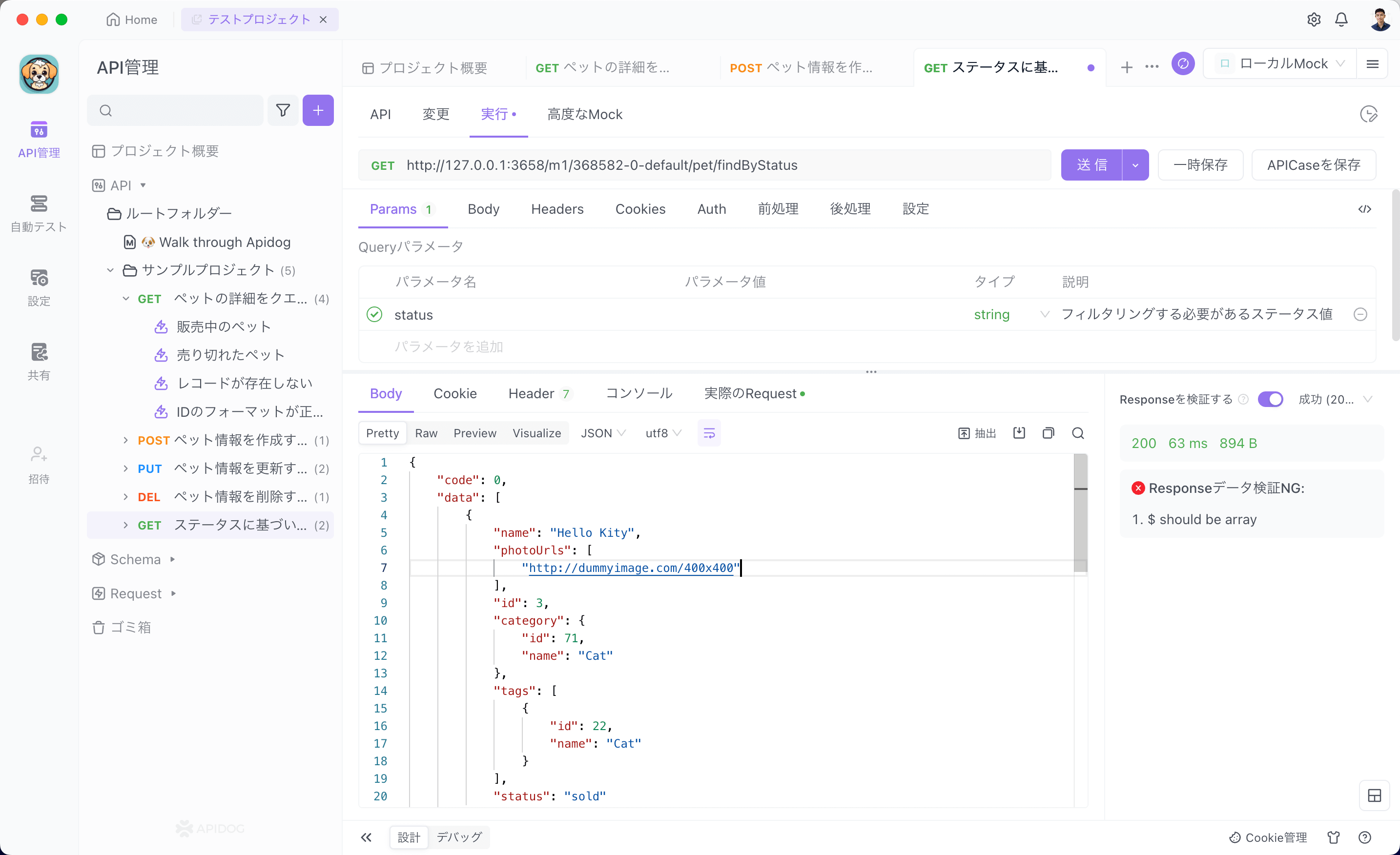
ステップ⒉ここでレスポンスをすぐに取得できます。下図のようにレスポンスの右側に、取得したレスポンスが正確であるかどうかを自動的に検証結果を表示します。
ご案内:ここで自分でサーバーを立てる必要がなく、Apidogは内蔵のモックサーバーを利用してリアルなデータを返します。

ステップ⒊ここでAPICaseを保存ボタンをクリックしてこのリクエストの結果を保存することもできます。 次回、このケースを確認したり、参照したりする必要がある場合、直接に利用できるようになるので、非常に便利です。