In recent years, you have often seen a language called GraphQL. So what is GraphQL? What are the usage scenarios? This tutorial will introduce you to the basics of GraphQL, so if you want to learn more about GraphQL, don't miss it.
What is GraphQL
GraphQL is a query language and server-side runtime engine for APIs. It provides a complete specification for API queries, enabling servers to return only the necessary data without redundancy. Unlike RESTful APIs, GraphQL requests require fewer requests and offer developers more certainty about the returned results
GraphQL Use Scenarios
Developers want to work more quickly and efficiently, and GraphQL's type system allows them to specify the precise data fields they need from the server to match their app's data model. GraphQL continues to become increasingly popular, including:
- Designing APIs with complex data structures: Designing APIs with complex layered data structures can be challenging for RESTful APIs. However, GraphQL makes it easy to design APIs with complex data structures because the client's required data structure can be defined clearly.
- Developing mobile applications and single-page applications (SPAs): Mobile applications and SPAs often need to retrieve data from multiple API endpoints. However, with GraphQL, you can get the required data from one API endpoint, reducing network traffic and improving performance.
- Front-end and back-end separation: GraphQL enables front-end and back-end separation, allowing both teams to develop independently. This speeds up the development process and improves team productivity.
- Custom queries and authentication: GraphQL allows you to customize the data that clients need. GraphQL also provides flexible authentication and authorization features, making it suitable for applications that require high security.
Overall, GraphQL is useful in various situations, such as designing APIs with complex data structures, developing high-performance mobile applications and SPAs, and front-end and back-end separation.
The History of GraphQL
GraphQL was created by Facebook in 2012 as an internal project to enhance data fetching and manipulation for their mobile applications.
In 2015, Facebook released GraphQL to the public, leading to widespread adoption among major tech companies like GitHub and Twitter. Its declarative and flexible data querying capabilities quickly made it an essential part of the modern development ecosystem.
In 2018, the GraphQL Foundation was established to support its open development and community-driven governance, further solidifying its position as a powerful tool for building efficient APIs. Today, GraphQL continues to thrive and revolutionize the way developers design and interact with APIs.
GraphQL Specification: Schema, fields, Query, and Parameters
The GraphQL schema defines the types, queries, mutations, and subscription fields available in the GraphQL API. Here is the basic terms' definition:
- Object types: Used to define the fields of objects in the data model. For example, a user object has fields such as name and email.
- Fields: Define the data types that the GraphQL server can retrieve when executing a query. Fields typically belong to object types but are sometimes defined as scalar types. Scalar types include strings, integers, floats, boolean values, IDs, etc.
- Query: Defines the entry point for queries in the GraphQL API. Queries are used to retrieve data from the GraphQL server.
- Mutation: Defines the entry point for mutations in the GraphQL API. Mutations are used to change data on the GraphQL server.
- Subscription: Defines the entry point for subscribing to the GraphQL API. Subscriptions are used to receive real-time data updates from the GraphQL server.
Schemas
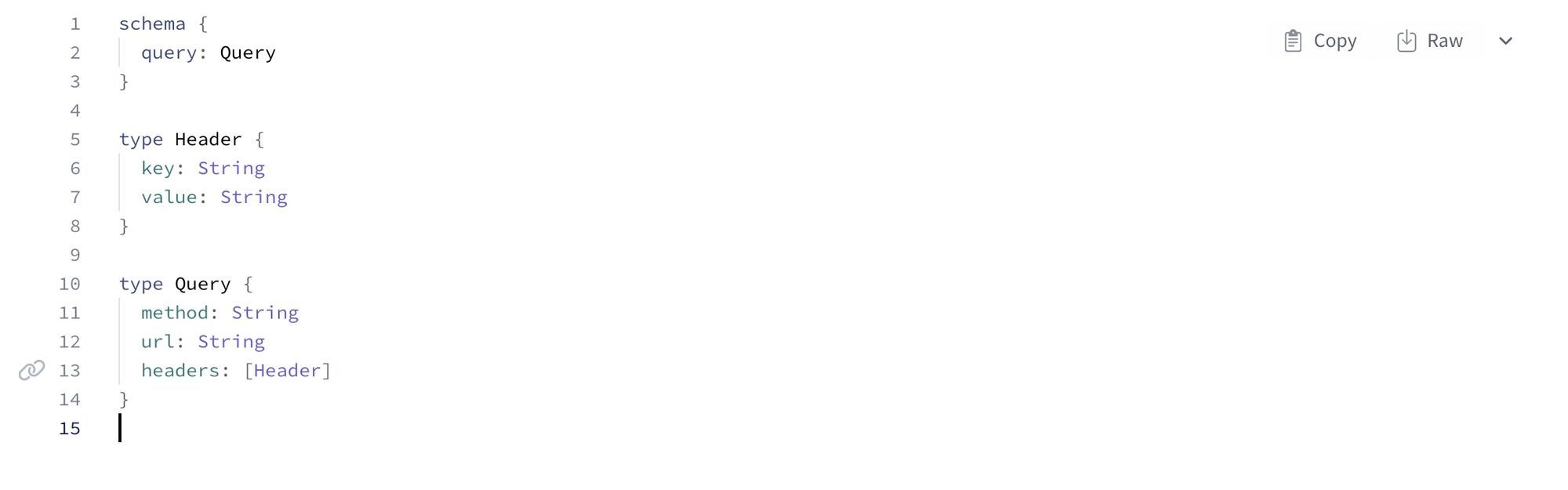
A data model is used to define the data structure of object entities and the relationships between them. For example, it specifies which attributes an object has. The following diagram represents a complete data model, which defines a Query for querying data and two return objects, Header and Query.

Field
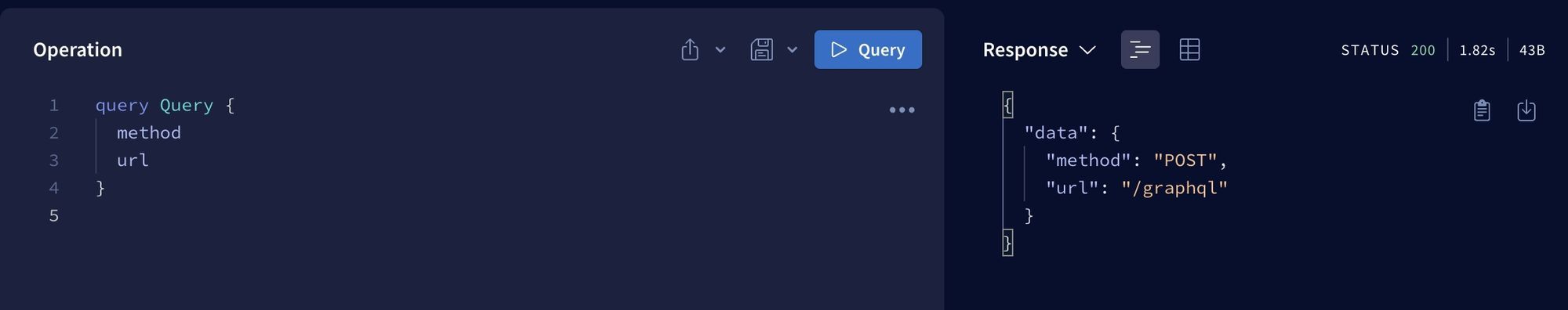
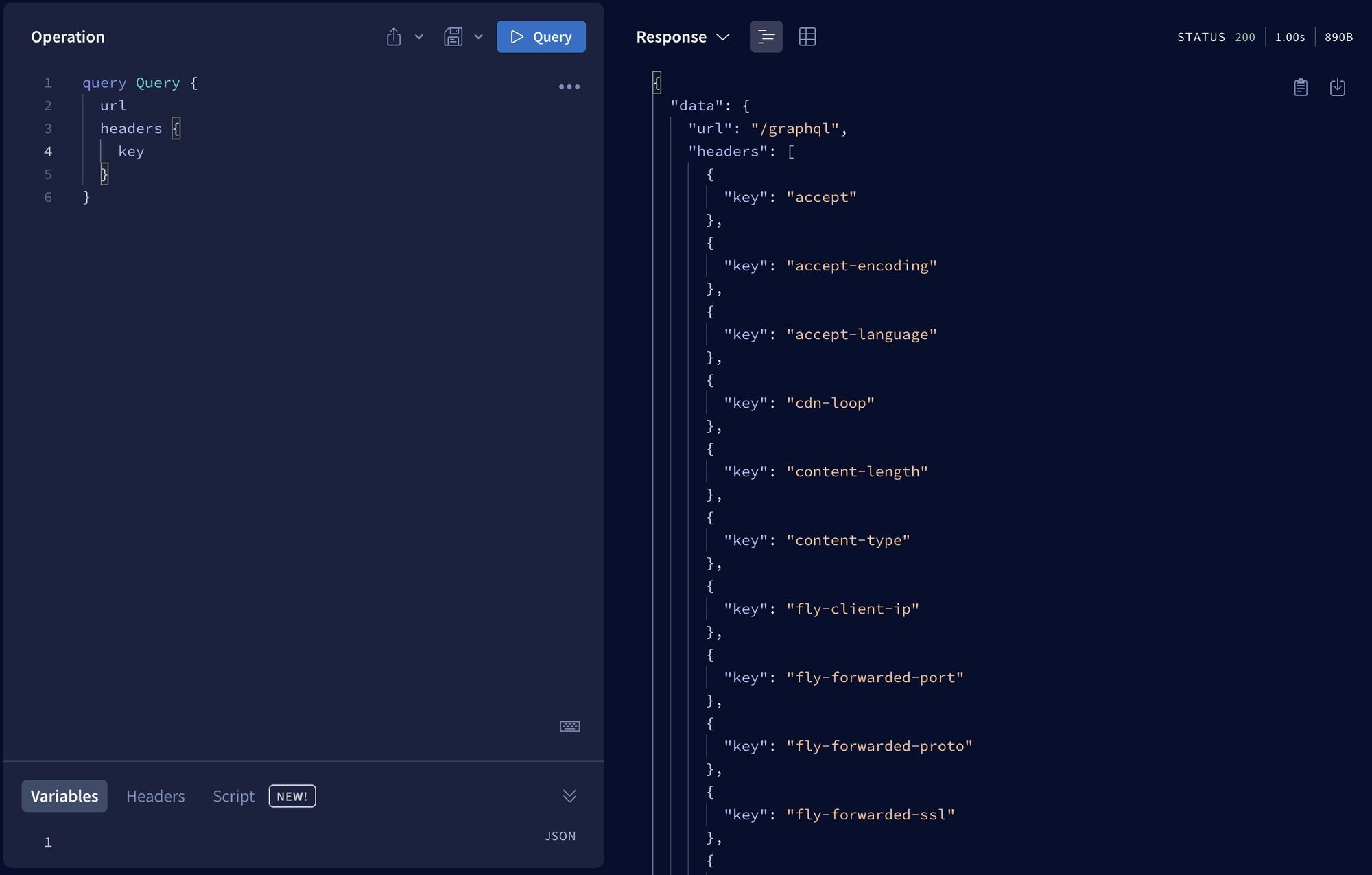
In GraphQL queries, the server returns the requested data structure to the client with precise results for each requested field. The response fields from the server match the requested fields from the client. As shown in the following diagram, based on the example defined above, two fields were requested, and two field results were returned. The reference tool used is APOLLO.

Parameters
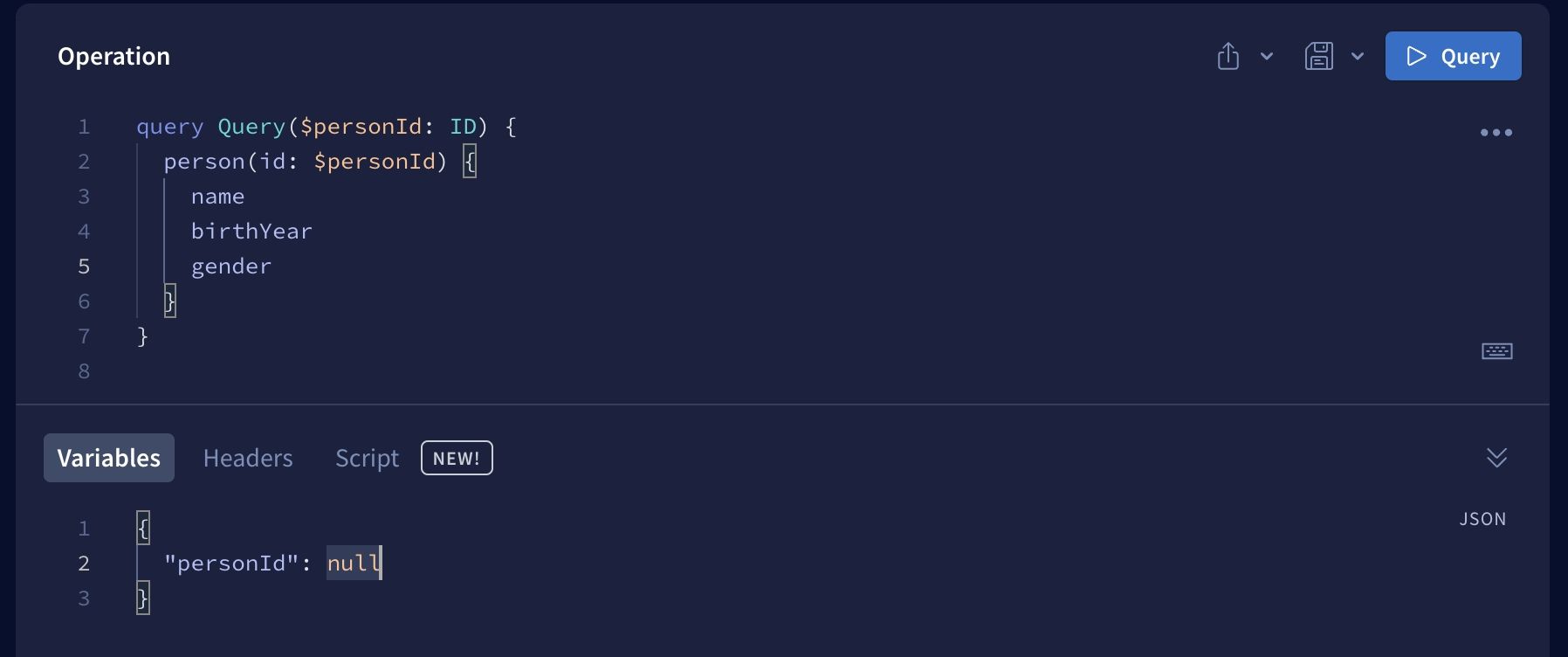
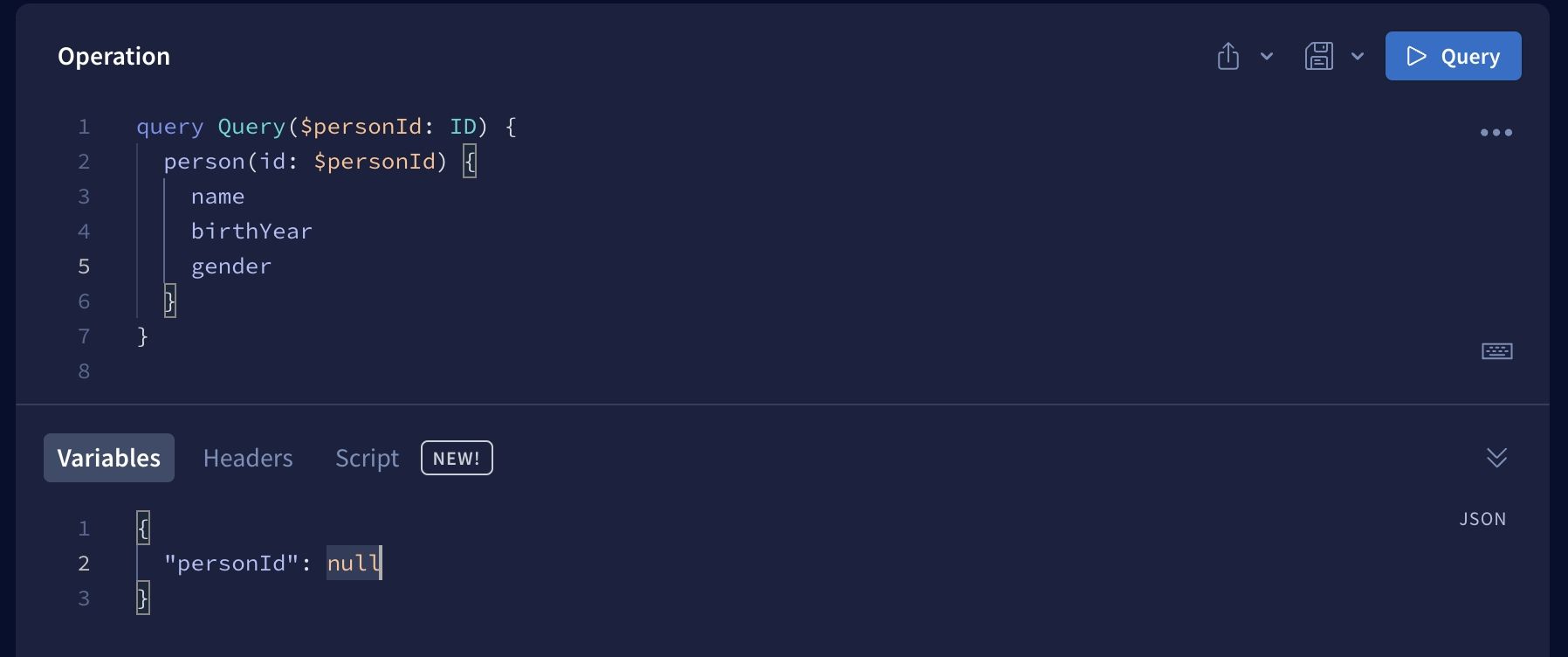
When querying data, parameters can be passed to specify the query criteria. For example, in the following diagram, the person object is queried with the id parameter to retrieve related attribute data. The actual id can be entered in the variables section below for the query. The reference tool used is APOLLO.

Run Cases
Example 1: Output complete data results based on the data model.

Example 2. Output only the selected property.

GraphQL's Pros and Cons
After understanding some basic concepts and usage of GraphQL, let's briefly analyze the advantages and disadvantages of using GraphQL.
Pros of GraphQL
- GraphQL can query all data using only one data source. All requests can access a single server endpoint.
- The response from GraphQL accurately matches the client's requested fields, reducing interference between the client and server.
- GraphQL supports the definition and transmission of all data types, including parameter transmission in requests.
- GraphQL now has many open-source tool platforms, plugins, and extensions.
Cons of GraphQL
- Developers who are familiar with RESTful requests may need to spend some time learning GraphQL.
- Compared to developing RESTful interfaces, server developers may need to spend more time developing easily maintainable data models.
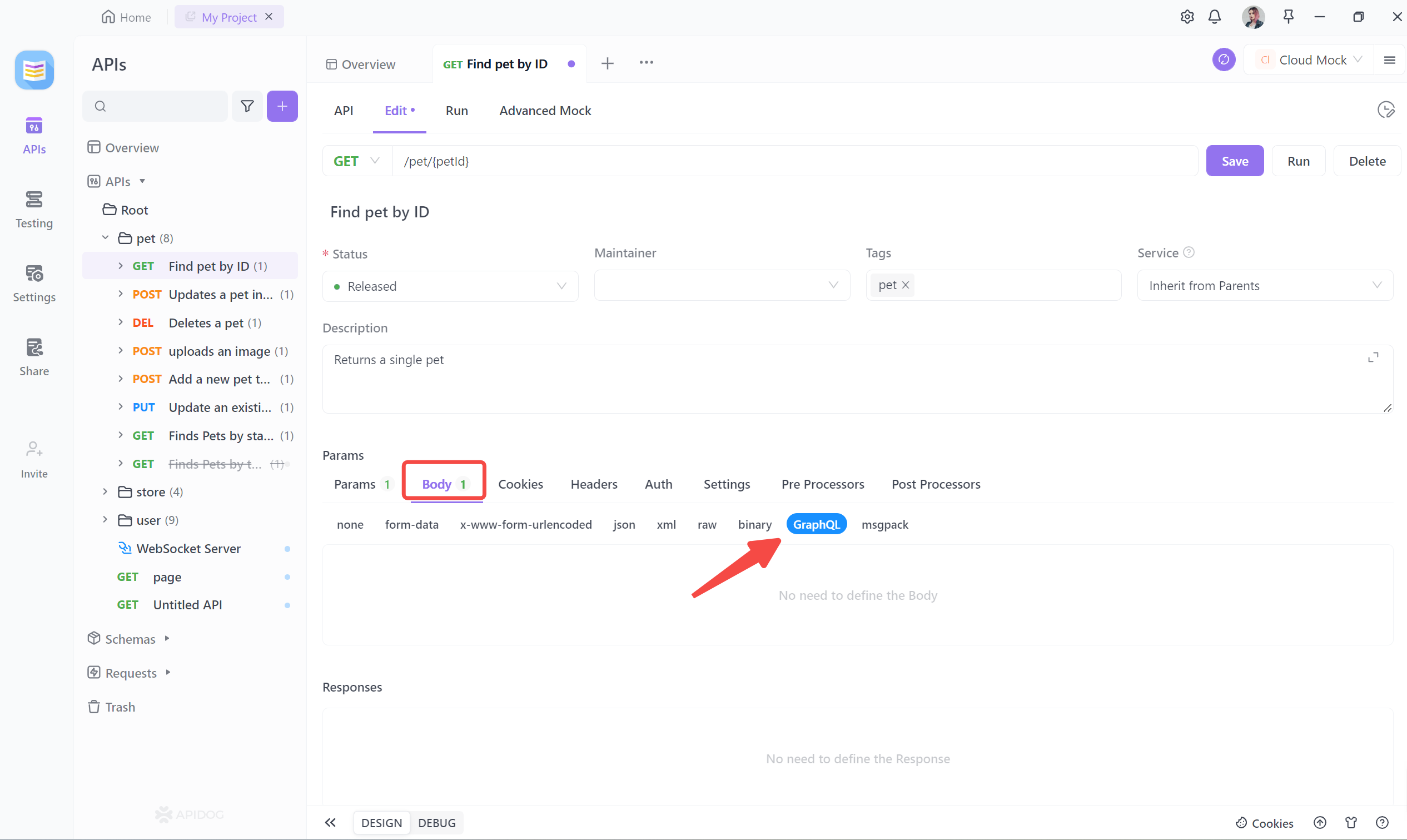
GraphQL has many more interesting features and in-depth usage. Here we recommend trying the reference tool APOLLO GraphQL is suitable for exploration.
Additionally, Apidog currently integrates with GraphQL's debugging feature, and we also welcome trying out Apidog.