When web developers discuss what client language they use, you can be assured that JavaScript is one that they will mention. However, have you ever wondered how client language-based apps like JavaScript communicate with other systems or programs?
If you are looking for an API development tool to learn or test your JavaScript applications, you can use Apidog to test it and run your JavaScript REST API calls. All you need to do is click the button below to get started with Apidog! 👇 👇 👇
Before showing how JavaScript REST API calls operate, we will first split up the phrase "JavaScript REST API calls" as it contains individual terms that hold much meaning respectively.
Important Definitions to Understand
- JavaScript: JavaScript is a programming language known to be fundamental for web development. It is most commonly accompanied by HTML and CSS.
JavaScript is prominent for adding interactivity to web pages, controlling browser behavior, and communicating with other systems (like servers). - REST: The acronym for Representational State Transfer, REST is an architectural style for designing web APIs. It emphasizes the usage of standard HTTP methods and focuses on representing resources (another word for data in web developments).
When put together with API, REST APIs would refer to an API that abides by the REST architectural style. - API: API stands for Application Programming Interface, which is a contract or set of rules that define how two pieces of software or programs can communicate with one another.
In this article, a web API enables JavaScript coding to interact with server-side applications. - Call: In this article, a call refers to your JavaScript coding requesting a REST API. The call will involve sending an HTTP request (ex.: GET, POST, PUT, or DELETE), to a specific URL.
What Are JavaScript REST API Calls Then?
With all the definitions laid out, combine their meanings. JavaScript REST API calls refer to JavaScript Code programmed to send a request to an API abiding by the REST architectural style.
To make REST API calls in JavaScript, there are two approaches:
- Fetch API: The Fetch API is a built-in browser API that provides a promise-based approach for making asynchronous HTTP requests.
- XMLHttpRequest (XHR): An older method for making asynchronous HTTP requests. It is phased out due to its lower-level and more complex syntax.
Due to Fetch API being more modern and simple to use and understand, this article will use the Fetch API method to explain how JavaScript REST API calls work.
Step-by-step Explanation of How JavaScript REST API Calls Operate
There are a few steps on how JavaScript REST API calls to communicate between a web application and a REST API.
- API endpoint definition: Before sending the request to the REST API, you need to identify where it is. The specific URL of the REST API that needs to be accessed is therefore required.
A simple example of an API endpoint would be:https://api.example.com/users.
In more complicated situations, you may notice multiple parameters passed in the API endpoint. It is used to specify a certain resource or action with accuracy. - HTTP method selection: REST APIs can use different HTTP methods to perform various kinds of actions, like previously mentioned above:
GET: Retrieves data from the server.
POST: Creates new data on the server.
PUT: Updates existing data on the server.
DELETE: Deletes data from the server.
Depending on the method, additional data might need to be prepared to be sent along with the request, often formatted in JSON (JavaScript Object Notation) - Sending the request with Fetch API: With Fetch API, make sure to specify the URL, HTTP method, and additional data in the
fetch()function, which will be shown in the section below. - Response handling: After sending the request, the
fetch()function will return a promise, which resolves with a response object that can be further processed.
The.then()and.catch()methods can be implemented on the promise to handle successful responses and potential errors respectively. - Data Processing: Now that you have the data from the response, reflect the newly received data on the user interface, or process the data in further calculations. The data may also be used for triggering other actions or operations in your application.
Simple JavaScript REST API Call Fetch Request Code Example
const url = 'https://api.example.com/users';
fetch(url)
.then(response => response.json()) // Parse JSON response data
.then(data => {
console.log(data); // Log the list of users
})
.catch(error => {
console.error(error); // Handle any errors
});Code Explanation:
The code sample above uses the URL https://api.example.com/users to obtain a list of users. As you can observe, the .then() methods are used to parse the JSON response data so that it can be used and displayed by the JavaScript application. Furthermore, observe that there is a .catch() method ready to handle failed responses or errors that may be returned by the REST API.
Real-World Applications of JavaScript REST API Calls
JavaScript REST API calls have changed the possibilities and limitations of JavaScript applications. Now that you can connect JavaScript applications with server-sided REST APIs, there is an abundance of data that developers can utilize.
Travel and Hospitality:
- Flight and hotel search: JavaScript REST API calls can search for flights and hotels by querying travel APIs with specific criteria like destination, dates, and budget.
- Booking and reservation management: JavaScript REST API calls can send booking information (flight details, hotel room selection) to a server API for confirmation and payment processing.
- Real-time flight status updates: JavaScript REST API calls can retrieve real-time flight information (like delays or cancellations) from airline APIs to display on travel dashboards.
Finance:
- Stock market data: JavaScript REST API calls can help fetch real-time or historical stock prices, company information, and financial news from financial data APIs.
- Portfolio management: JavaScript REST API calls can retrieve user portfolio data and transaction history from a server API to display them in a user interface.
- Secure transactions: JavaScript REST API calls can buy or sell orders to a server API for secure execution in the stock market.
These are just two simple sectors where JavaScript REST API calls may see its use, however, do not let it limit your imagination as new technologies and information may appear soon.
Apidog - All-in-one API Development Platform for JavaScript REST API Calls
If you are considering finding a suitable API tool for your API development processes, give Apidog a try.

With Apidog, you can develop, mock, test, and document APIs, whether it would be a brand new API or an API you have worked on from other platforms like Postman or SwaggerHub. Apidog's simple, elegant, and intuitive UI allows users to quickly grasp the functionalities provided to them. As Apidog is developed to be design-first oriented, the platform encourages users to visually design and plan APIs.
It is worth noting that Apidog has the capability of client code generation - with JavaScript Fetch API for JavaScript REST API calls. The section below will show you how to obtain such code.
Before generating such code, this article will also show how to create a new API project on Apidog, so that you can access other useful functionalities on the application.
Creating API Projects with Apidog
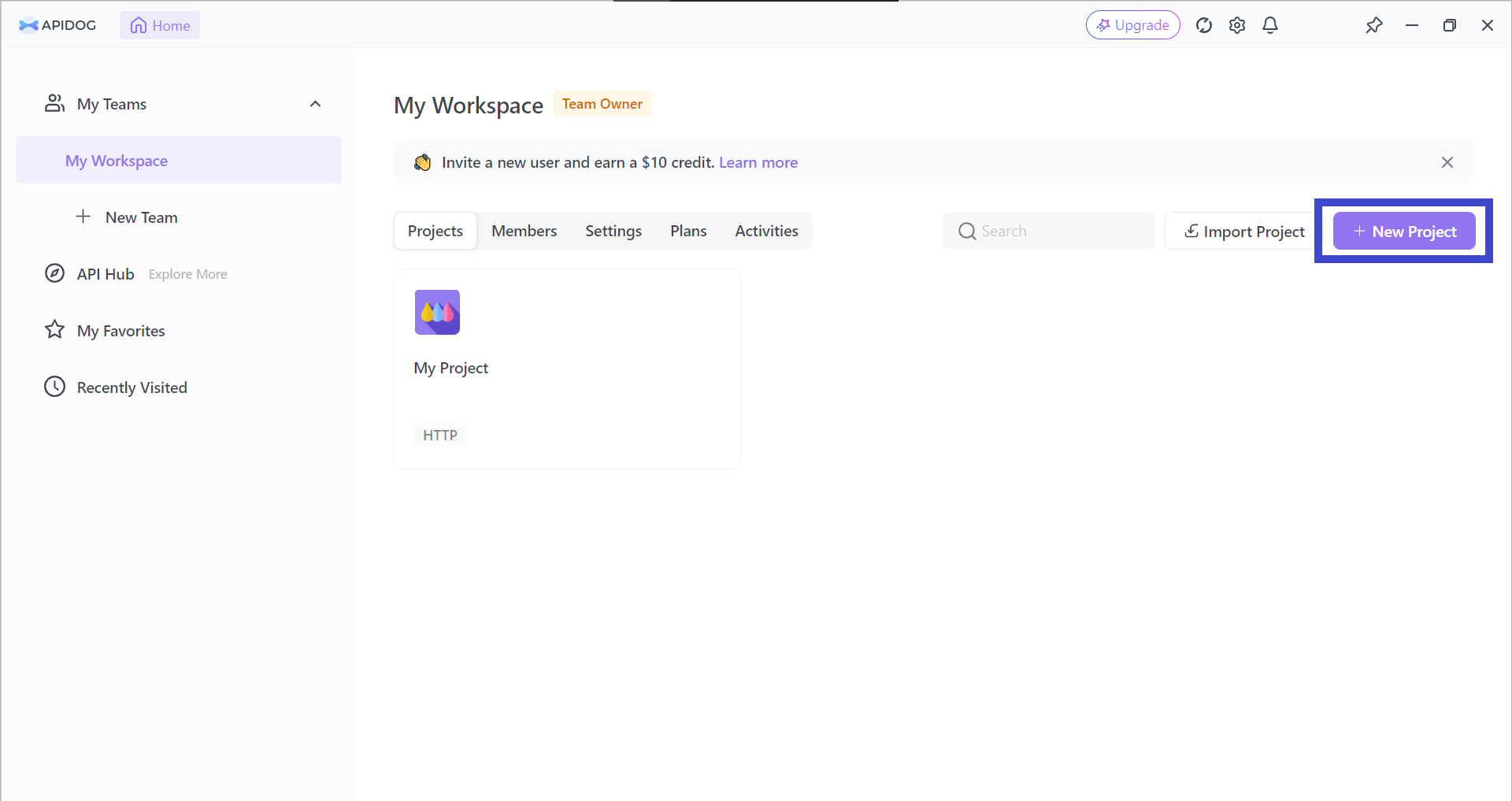
Once you have downloaded and logged into Apidog, you should be greeted with the following screen below.

Make sure to give a purposeful name for your new project.
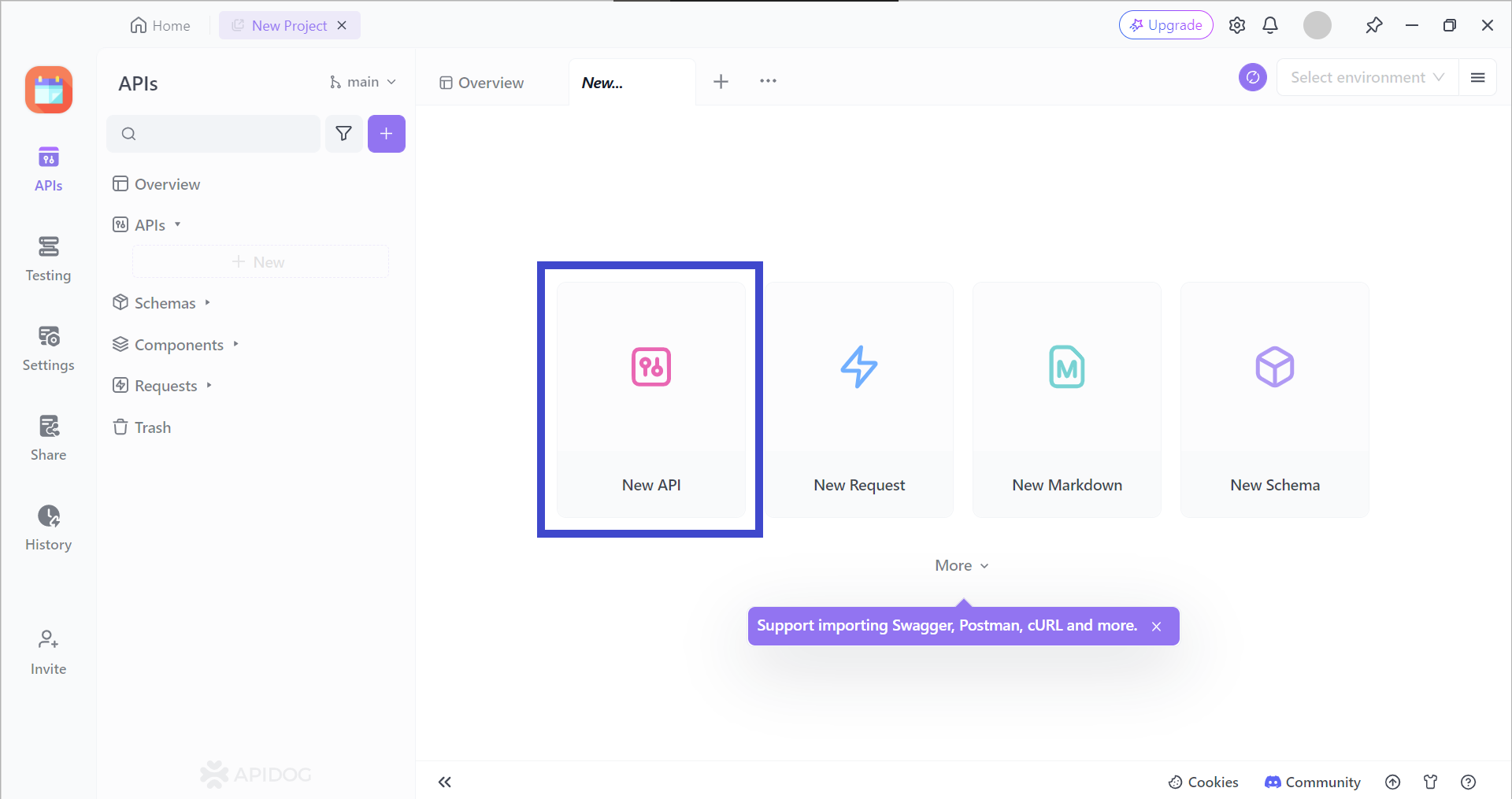
Creating a New API
As it is a brand-new project, start by choosing New API.



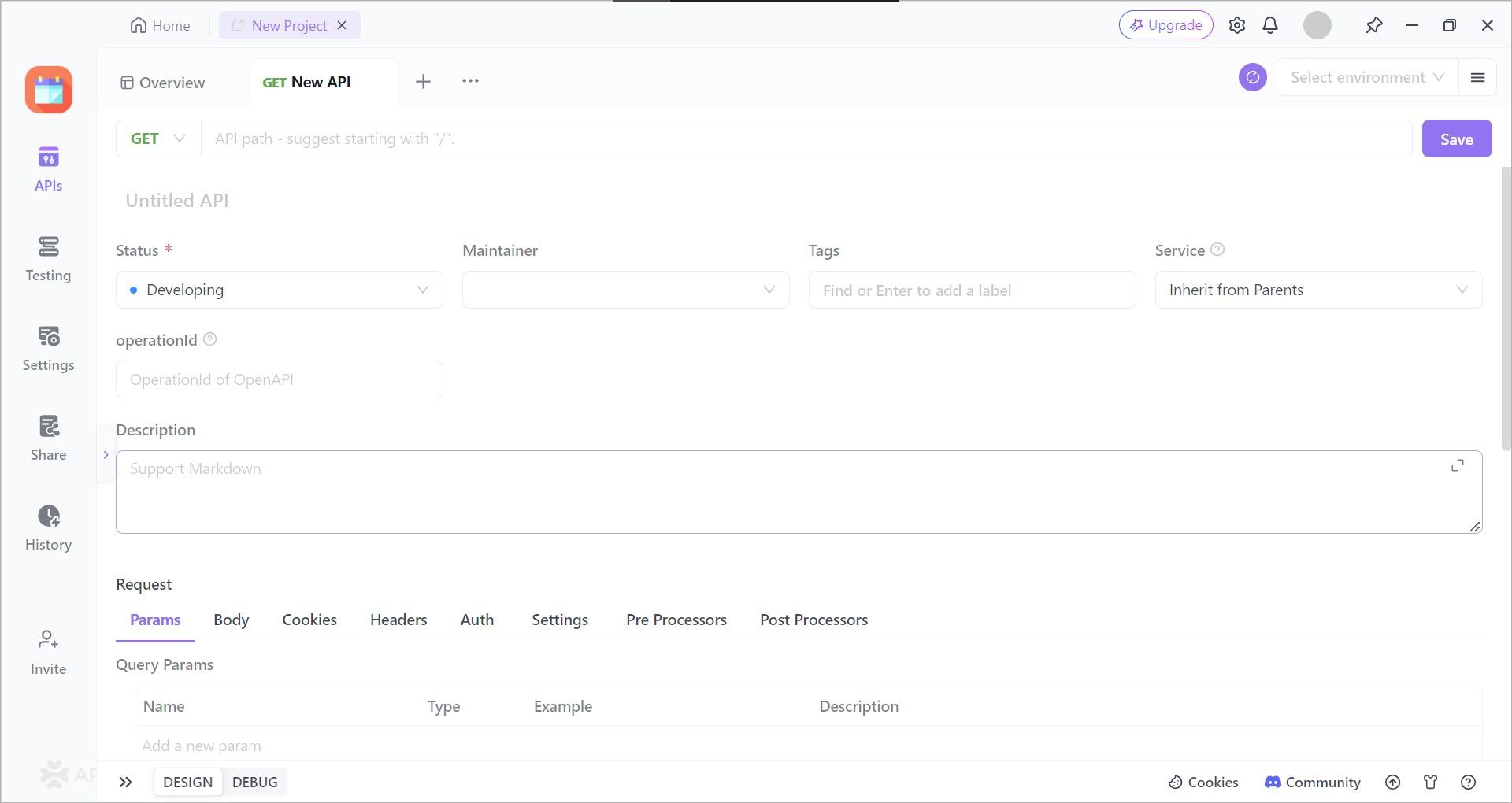
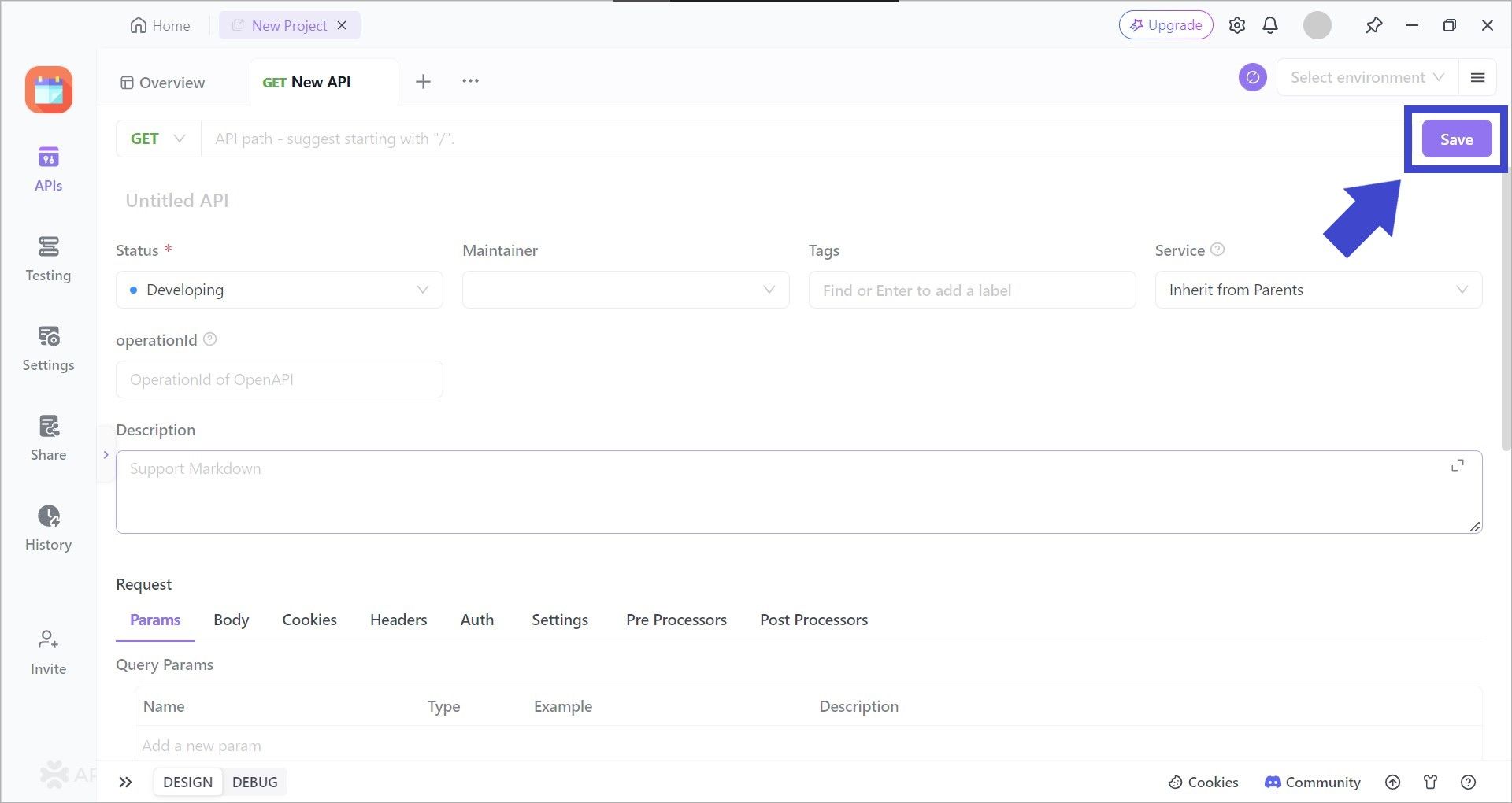
When creating your API, make sure to fill in as many blank fields as possible. The more relevant details you provide, the easier it becomes for you to understand when you return to your API after a certain time; you do not have to second guess what functionality your API is aiming to do.
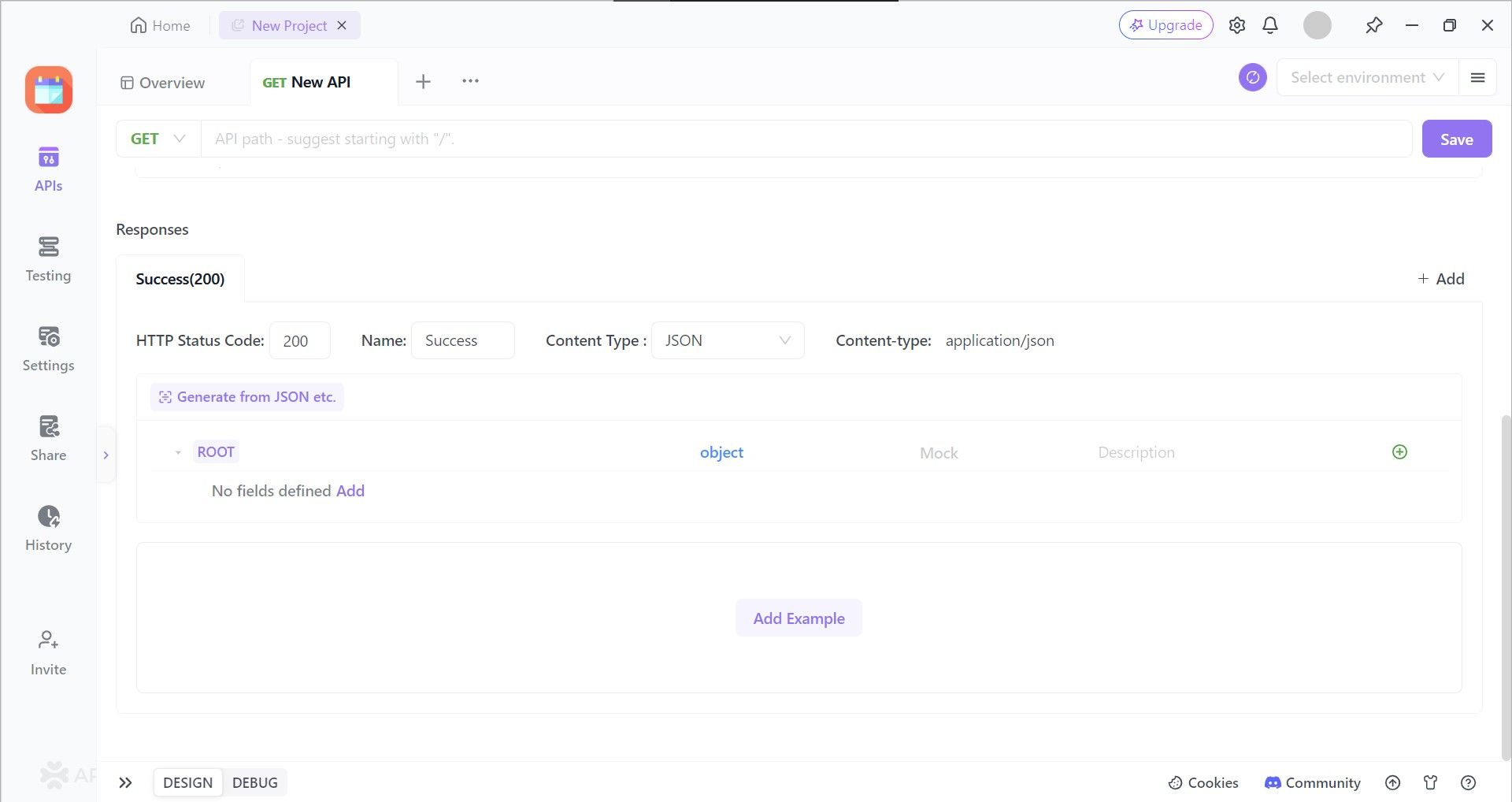
Saving Your API
Last, but not least, ensure that you have saved all your progress in developing the API.

To explore more, you can check out the comprehensive guide on how to generate API documentation using Apidog.
Using Apidog to Generate JavaScript Fetch API Code for JavaScript REST API Calls

Firstly, find and press the </> button located around the top right of the Apidog window, as pointed out by the arrow in the picture above.

A pop-up window will appear, prompting you to choose what type of client language code you would like to generate. As this article discussed about JavaScript REST API calls, you would need JavaScript Fetch API to proceed and interact with server-sided APIs. With that, you should select JavaScript and the Fetch section to generate Fetch API code.
Once you have copied the code to your clipboard, you can then paste and further modify it on your JavaScript application code.
Conclusion
JavaScript REST API calls have been a major upgrade for any web developer's tool collection. With JavaScript REST API calls, developers can essentially create limitless variations of applications and software. Client and server sides are no longer virtually bordered - JavaScript REST API calls have become the bridge to exchange vast amounts of knowledge with the help of the Internet.
Apidog is an excellent, all-rounded API development tool that provides a platform for any developers with varying experiences to build, mock, document, and debug APIs. Apidog can also be a time-server, allowing API developers to become more efficient with the help of Apidog's code generation function. Additionally, if you are one of the long-time developers from other API platforms or tools like Postman or SwaggerHub are interested, do not be discouraged from trying out Apidog - Apidog supports numerous types of API file types, making it an excellent choice for many API developers.



