Quando se escreve documentação de produto ou técnica, é crucial estruturar seu conteúdo de forma clara e apresentá-lo visualmente de maneira intuitiva. Isso ajuda os leitores a compreenderem rapidamente os pontos-chave e reduz o esforço necessário para entender o conteúdo.
Apidog, como uma ferramenta de gerenciamento de API, não só permite o gerenciamento eficiente da documentação de API, mas também permite que as equipes criem documentos de produto de nível profissional usando a sintaxe flexível do Markdown. A documentação de ajuda do Apidog para usuários é construída usando os recursos de Markdown do Apidog.

Abaixo estão 10 dicas práticas para escrever documentação de produto com Markdown no Apidog.
1. Personalizar o Título da Barra Lateral
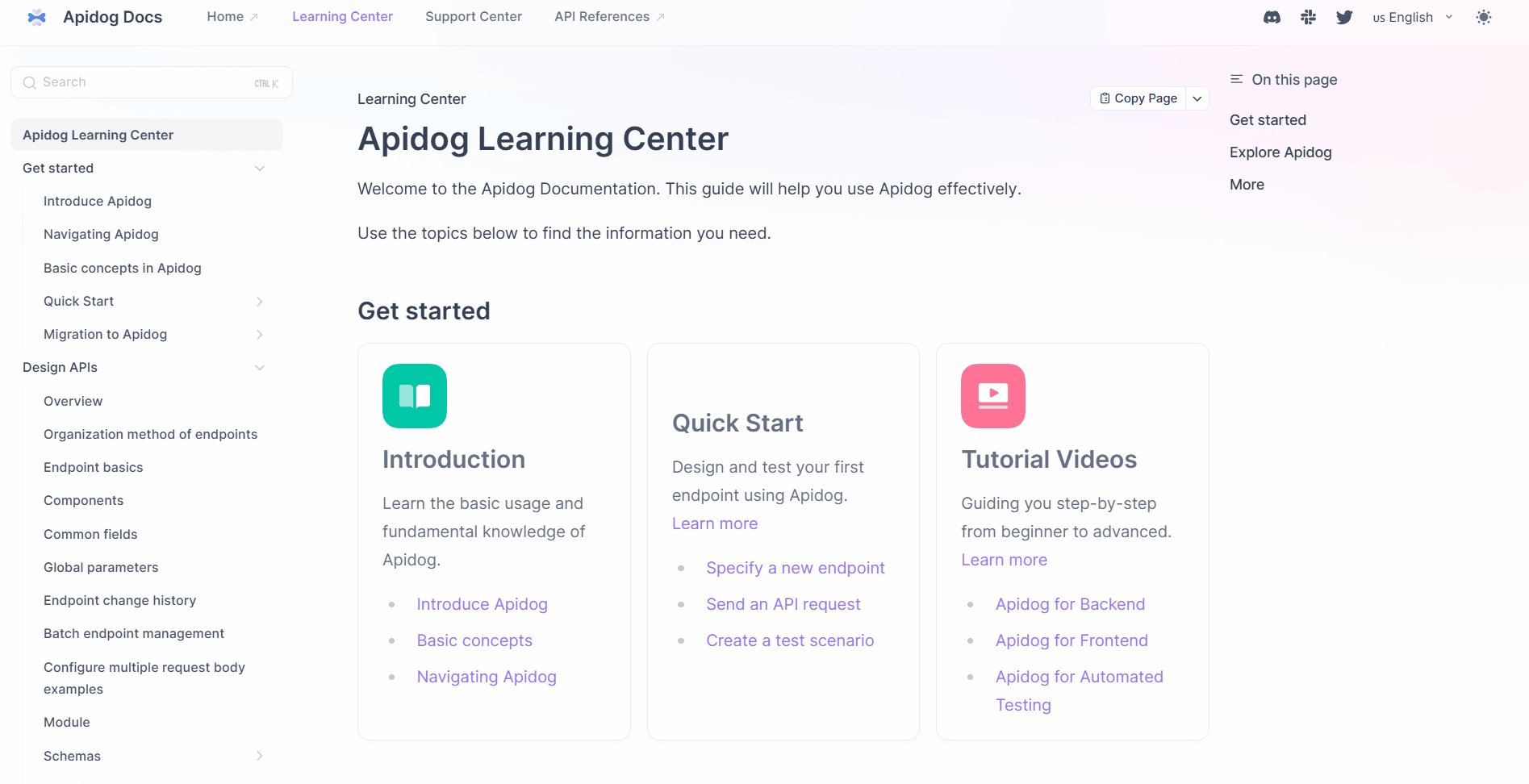
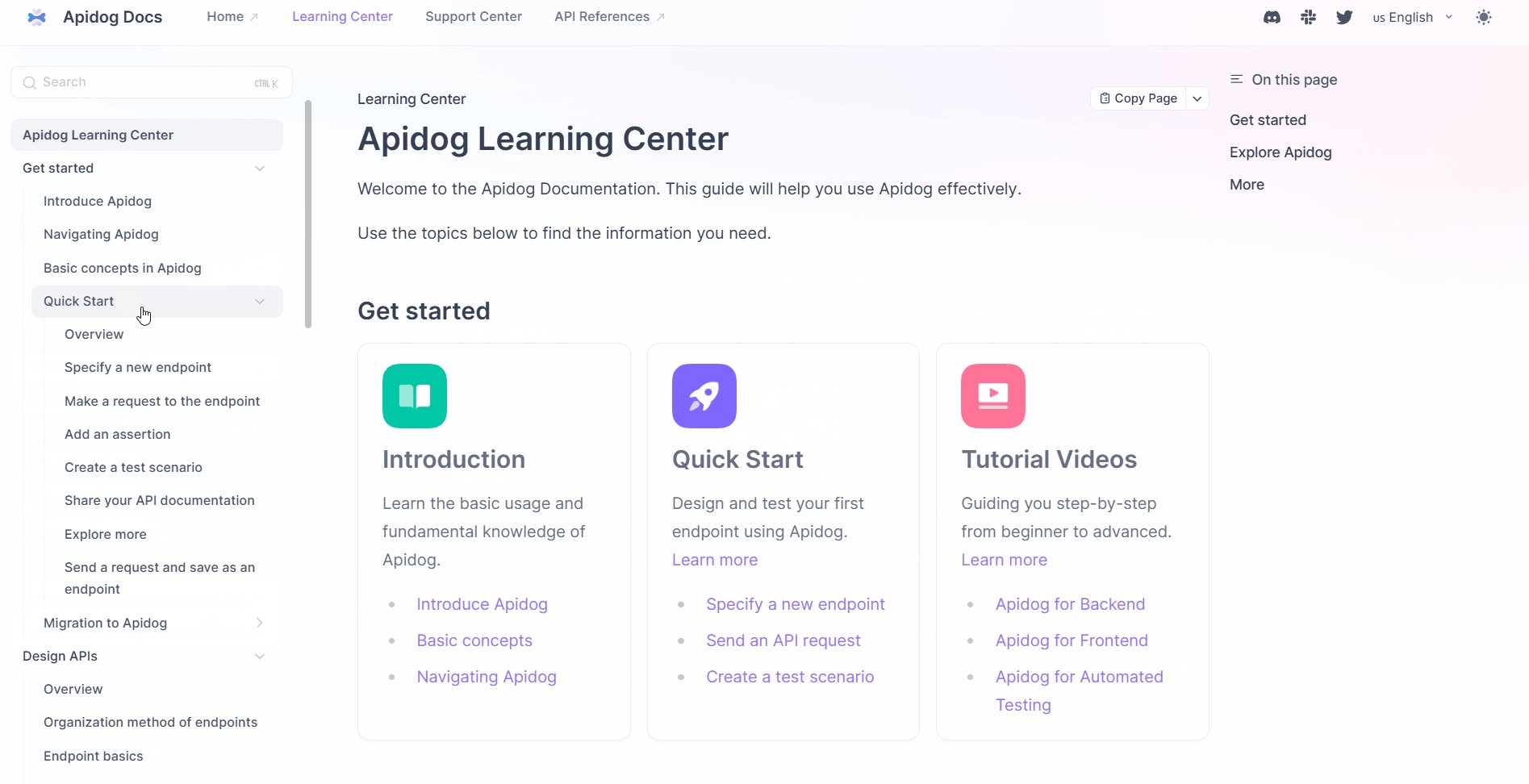
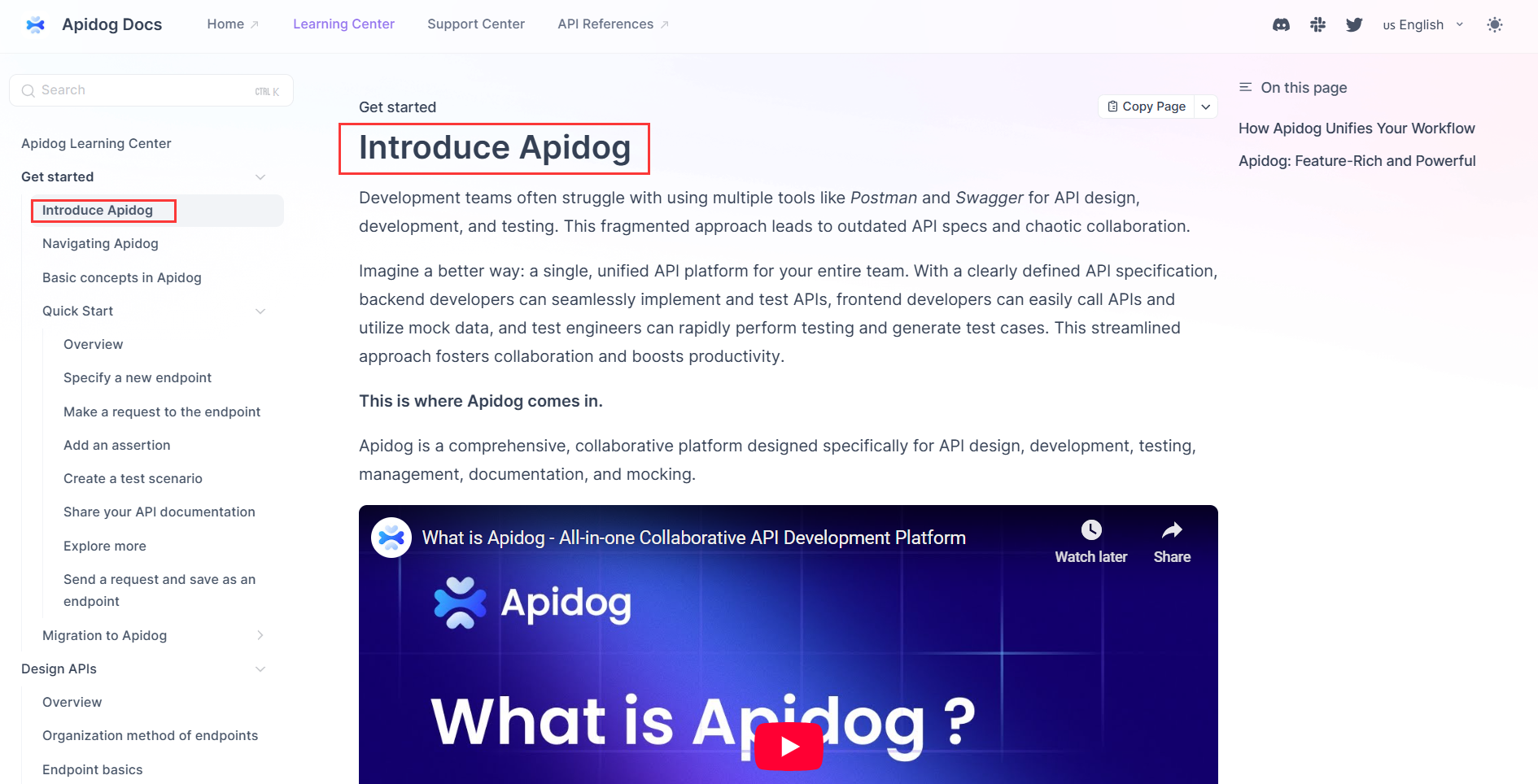
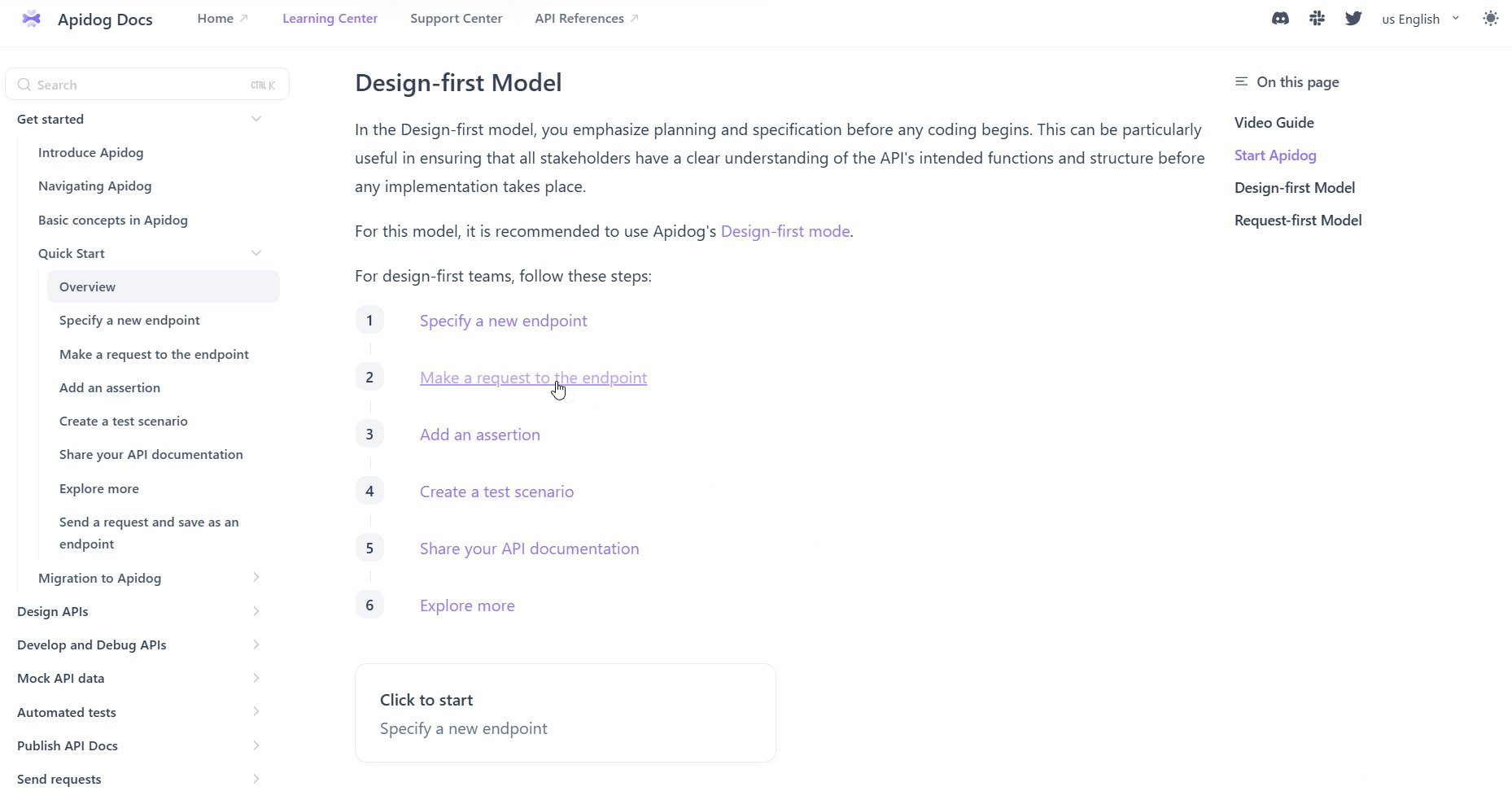
Ao criar um novo documento Markdown no Apidog, o título do documento Markdown é usado por padrão como o título da barra lateral, conforme mostrado abaixo:

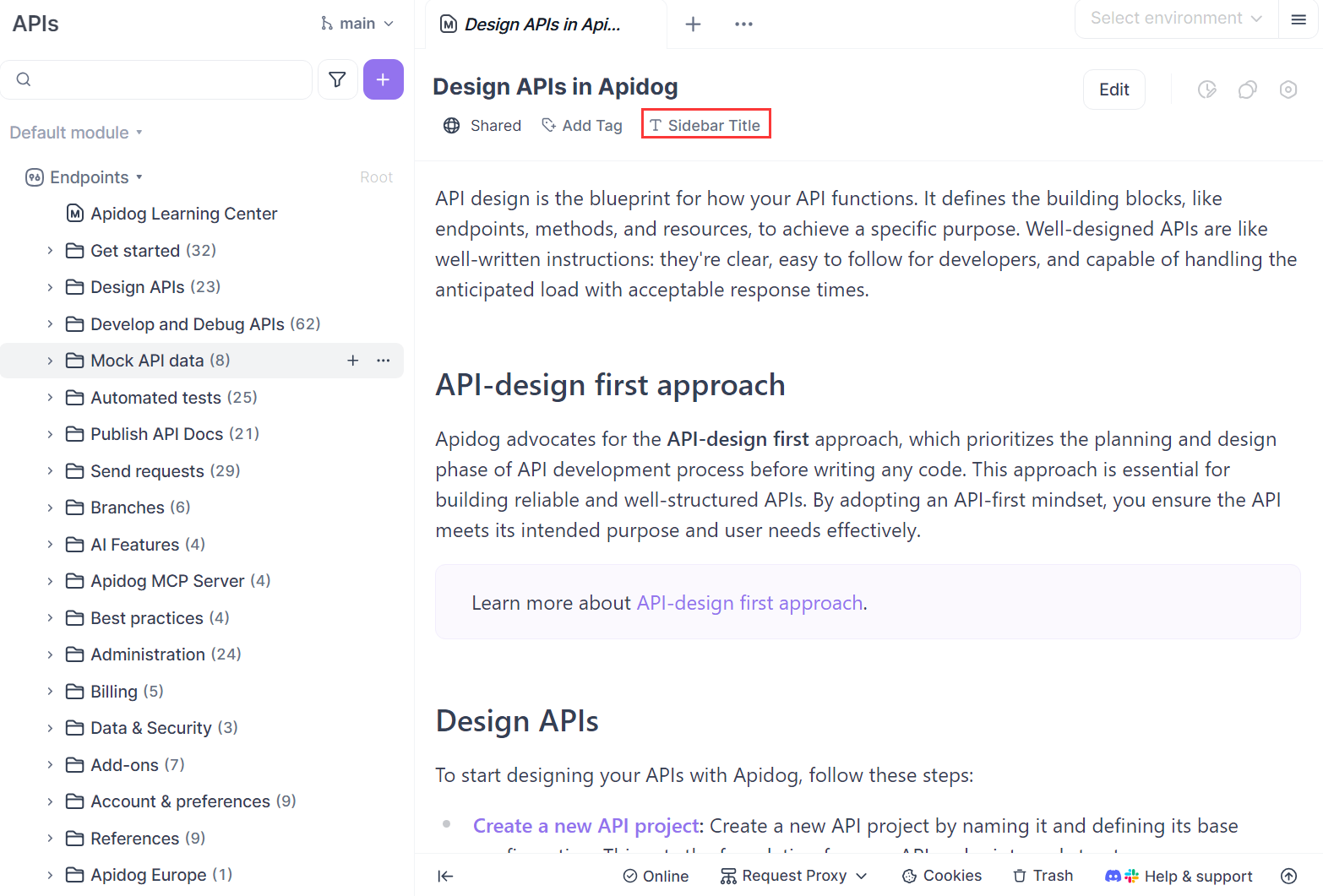
Se você quiser que os títulos da barra lateral e do documento sejam diferentes, pode personalizá-los separadamente.
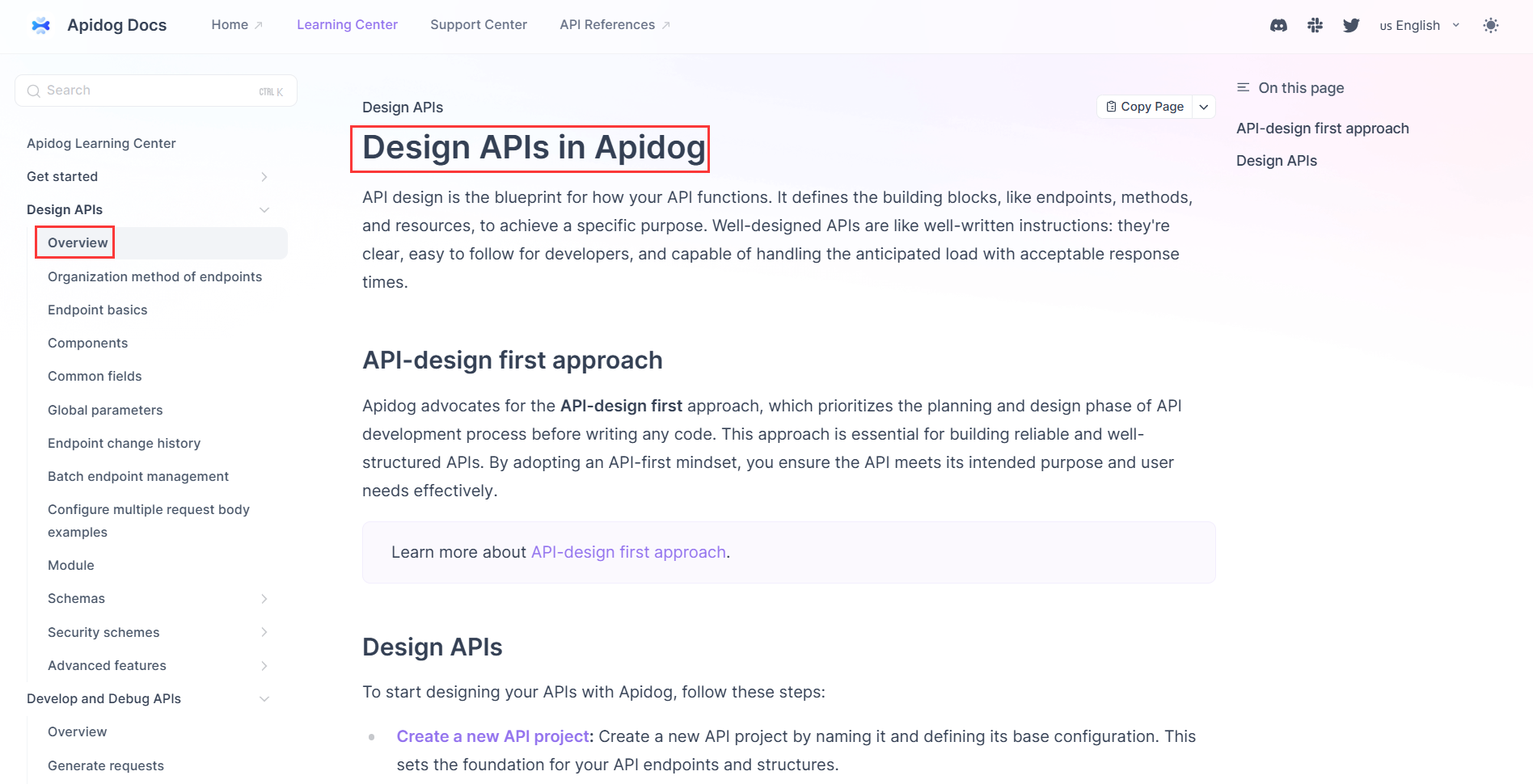
Por exemplo, você pode usar "Visão Geral" como título da barra lateral e dar ao documento um título mais específico como "Projetar APIs no Apidog".

Veja como configurar isso: Dentro do documento Markdown, clique em "Título da Barra Lateral" e modifique o título.

Usar títulos diferentes para a barra lateral e para o documento tem dois benefícios:
- O título da barra lateral permanece curto e organizado, mantendo a estrutura da pasta limpa.
- O título do documento pode ser mais detalhado e descritivo para maior clareza.
Ao compartilhar um link de documento em plataformas como o Slack, o título do documento aparece na pré-visualização, tornando o link mais claro e fácil de entender. Veja um exemplo de como ele aparece no Slack:

2. Citar Recursos e Esquemas do Projeto
O Apidog facilita a citação de endpoints, documentos e esquemas do seu projeto diretamente em arquivos Markdown.
Para citar endpoints e documentos Markdown:
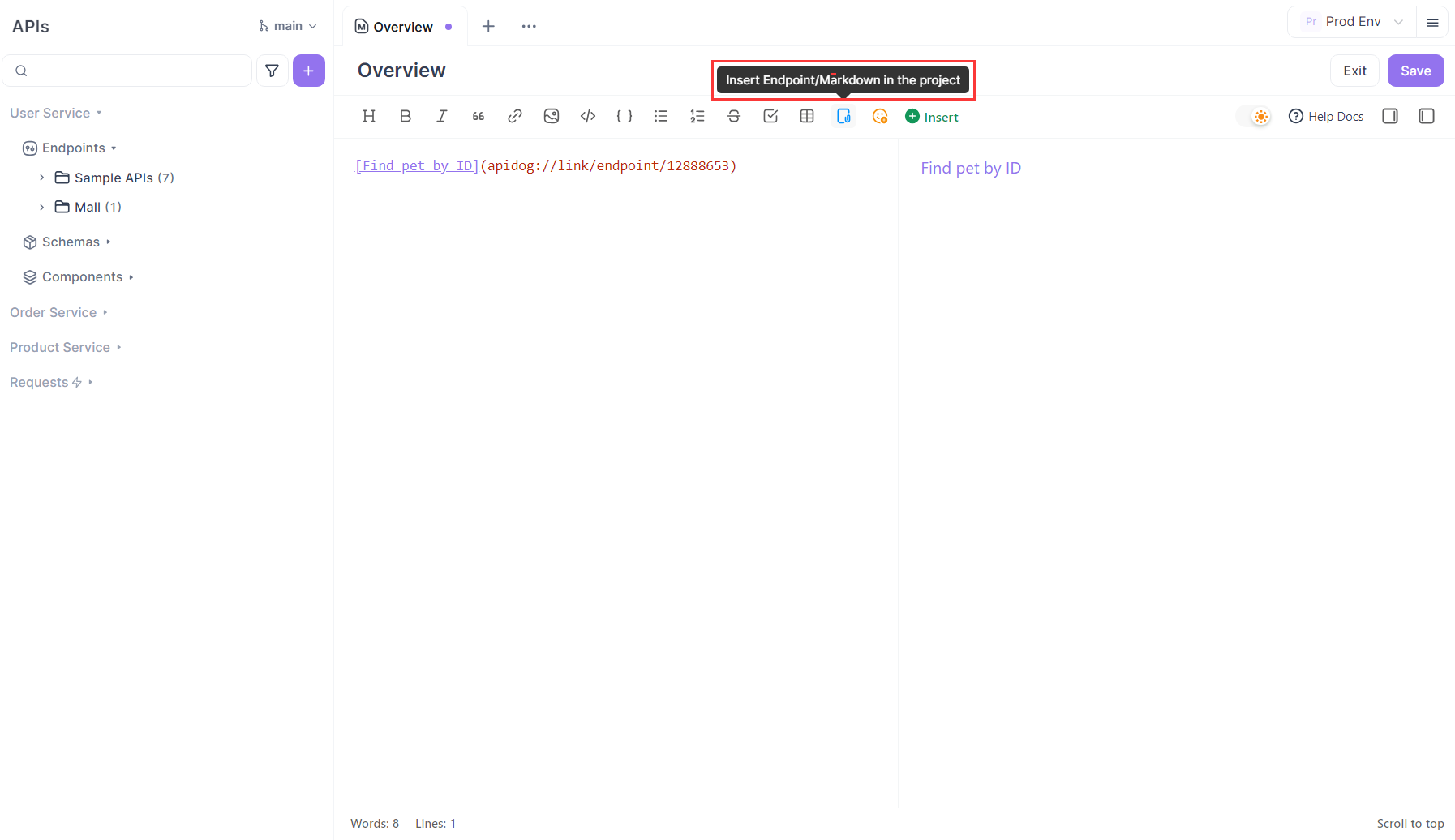
- Abra seu documento Markdown e clique em "Inserir Endpoint/Markdown no projeto".
- Escolha o recurso que deseja inserir (endpoint ou documento Markdown).
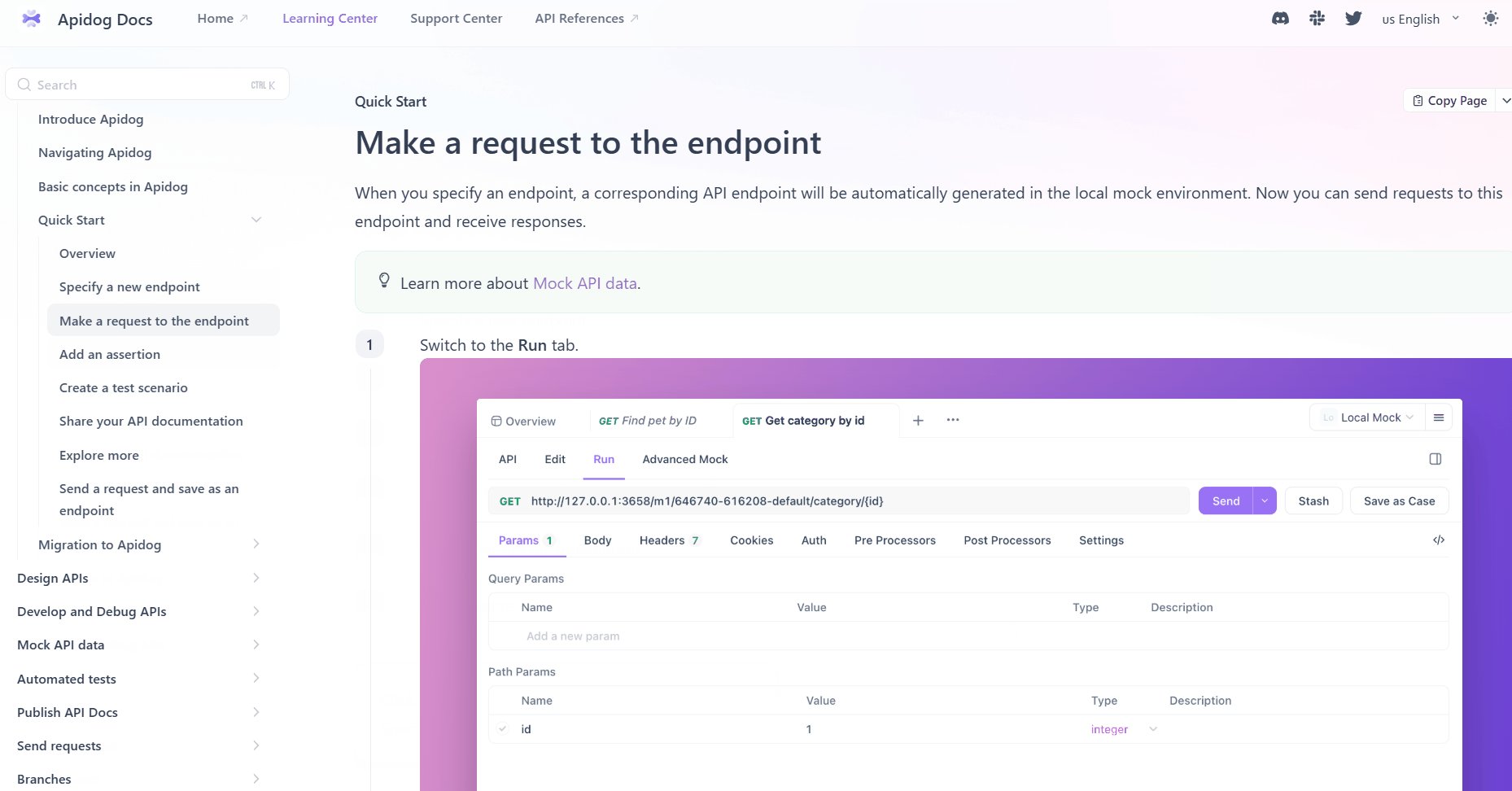
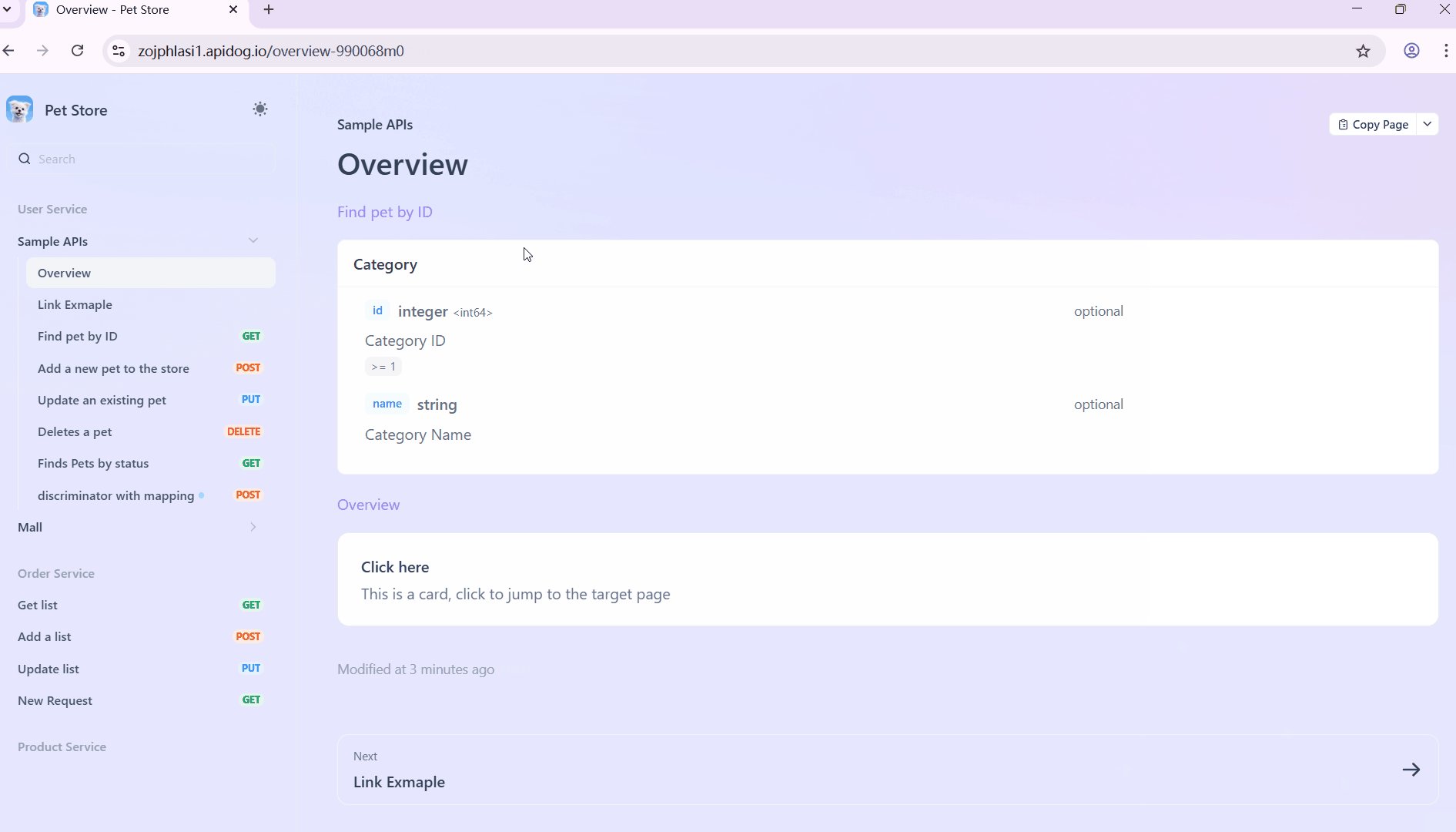
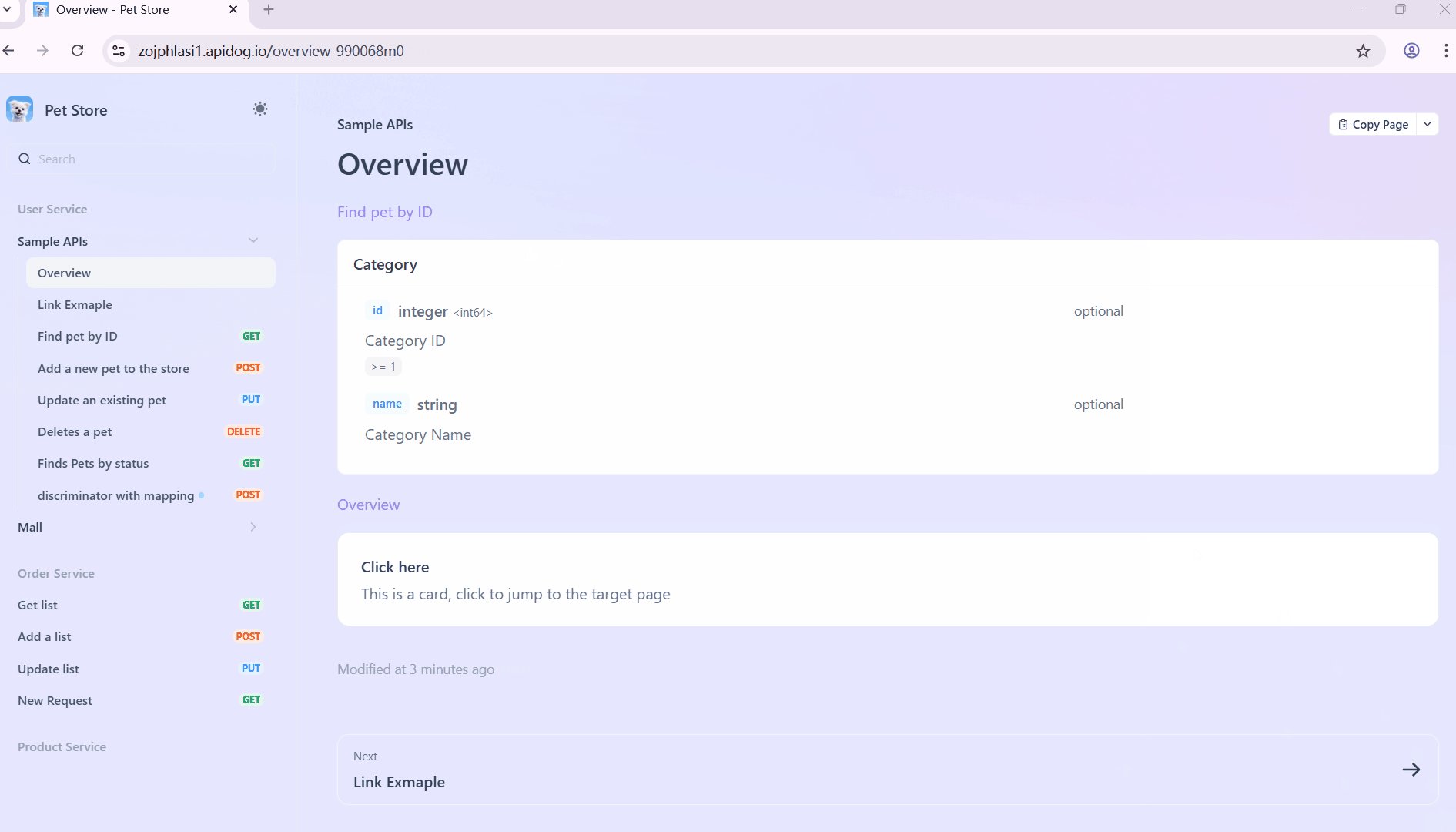
O conteúdo citado será automaticamente vinculado ao recurso de destino no projeto, e clicar nele na visualização de prévia saltará para aquela página detalhada.

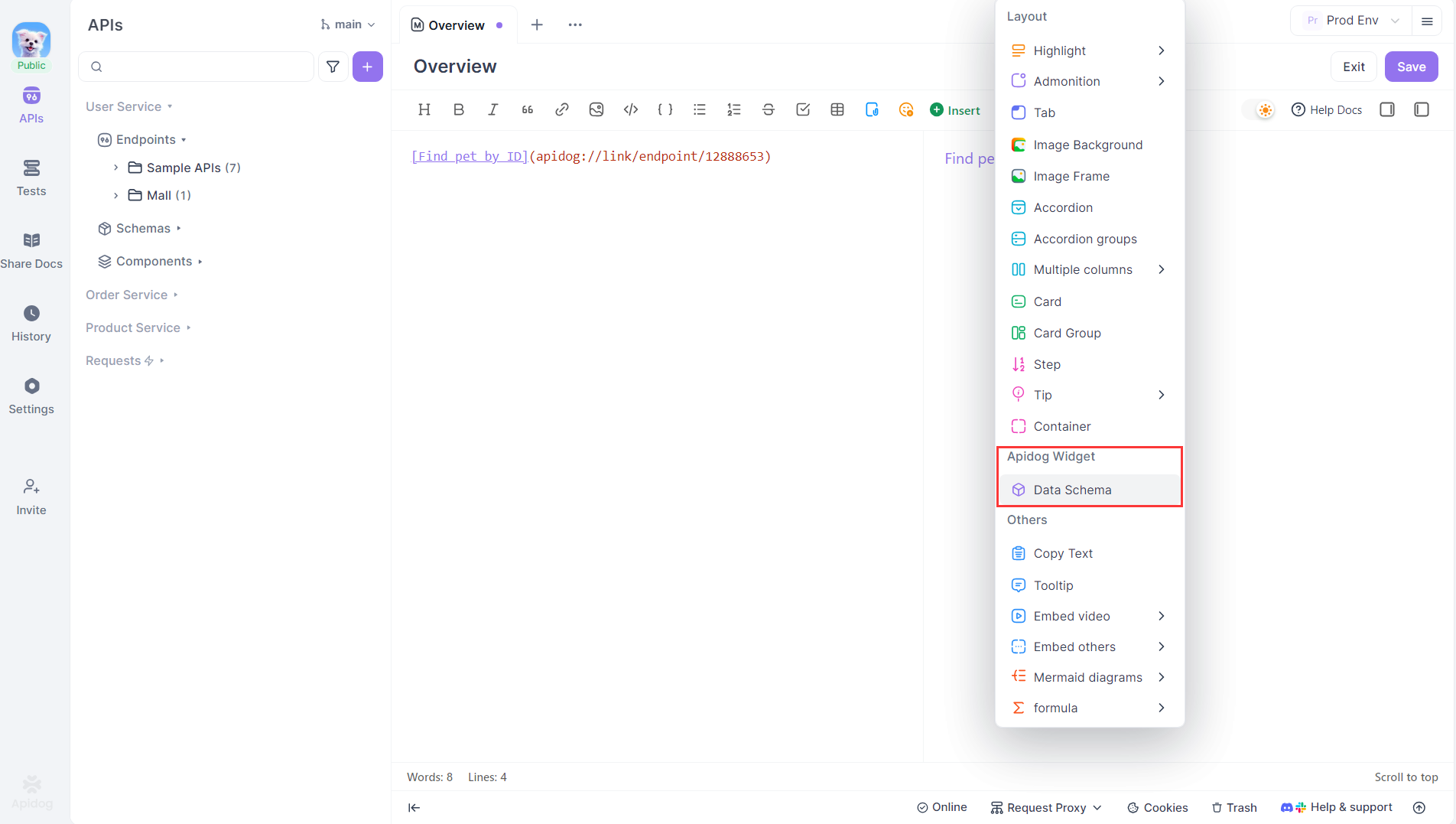
Para citar esquemas:
- Vá para "Inserir" → "Esquema de Dados".
- Selecione o desejado.
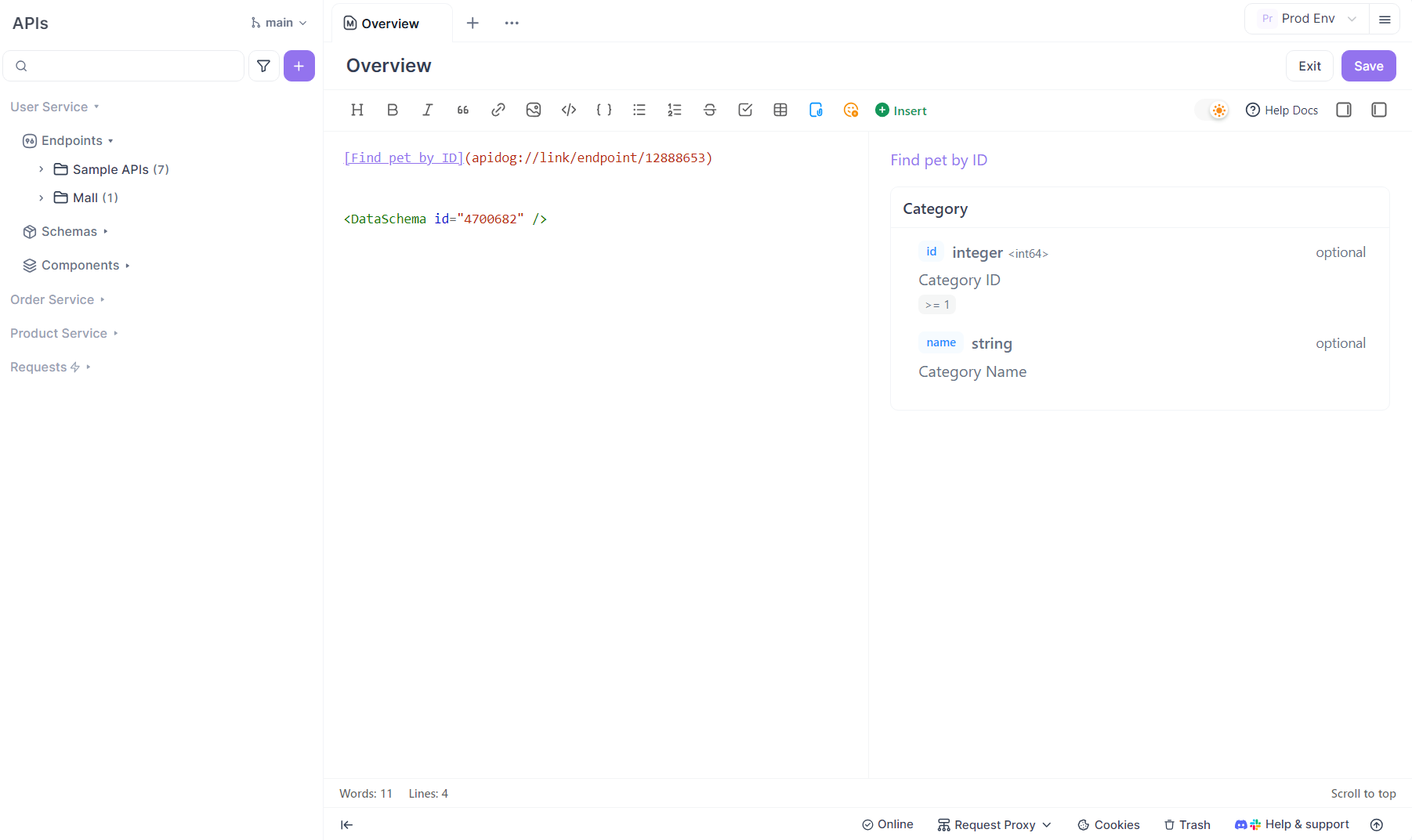
Quaisquer alterações que sua equipe faça no esquema de dados serão automaticamente sincronizadas com a versão citada, garantindo que sua documentação esteja sempre atualizada. Isso evita confusão e erros causados por informações desatualizadas.

Exemplo de código:
<DataSchema id="4700682" />
3. Controlar o Comportamento e a Navegação dos Links
O Markdown do Apidog suporta vários tipos de links, e seu comportamento na documentação online difere:
- Alguns links abrem em uma nova aba do navegador
- Alguns abrem na página atual
- Outros pulam diretamente para uma seção específica no documento usando âncoras
Escolher o tipo de link certo facilita a navegação e ajuda os usuários a encontrarem rapidamente as informações de que precisam.
Abaixo, você encontrará detalhes sobre como cada tipo de link funciona e como configurá-los.
3.1 Links que Abrindo na Página Atual
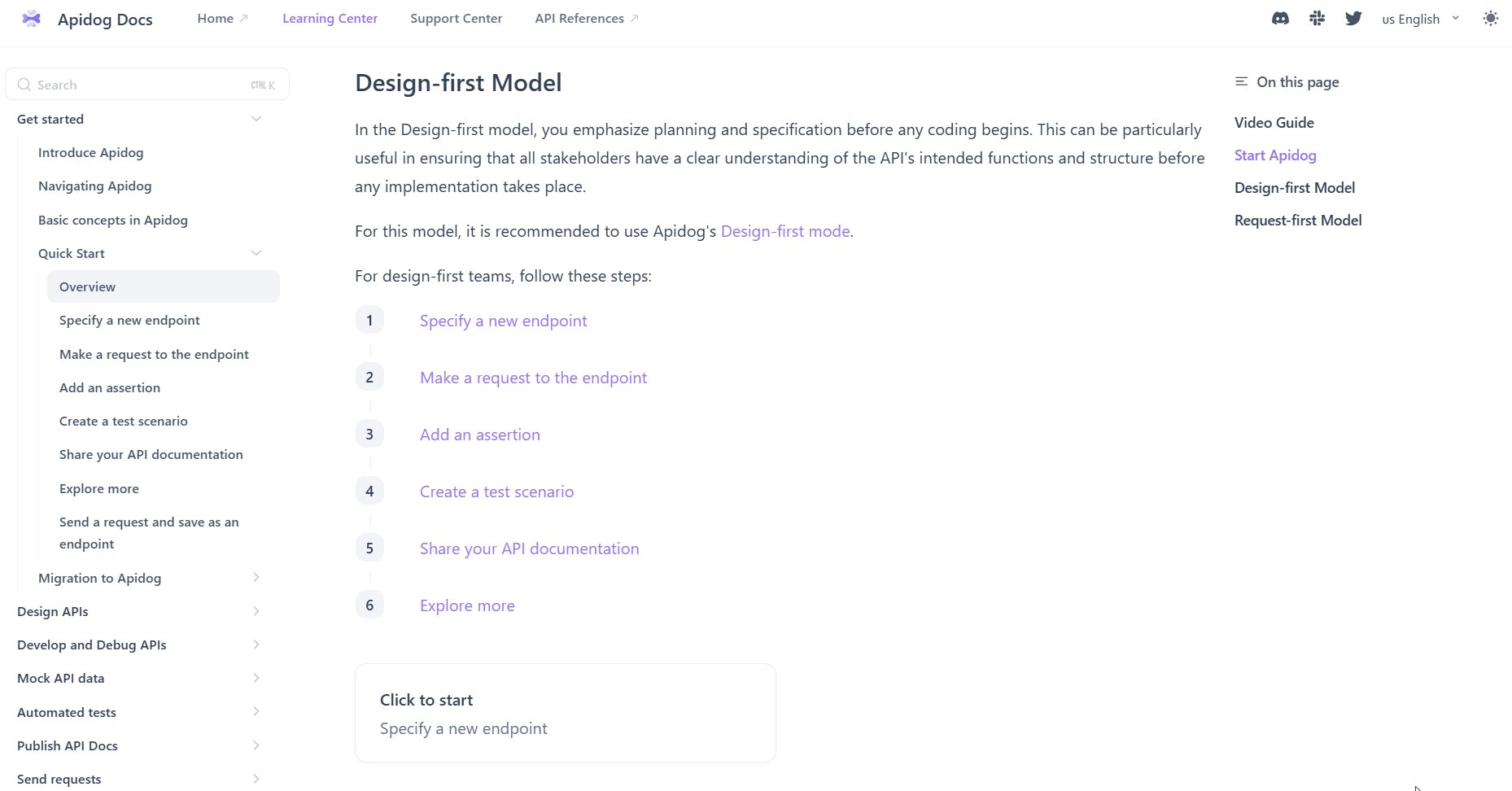
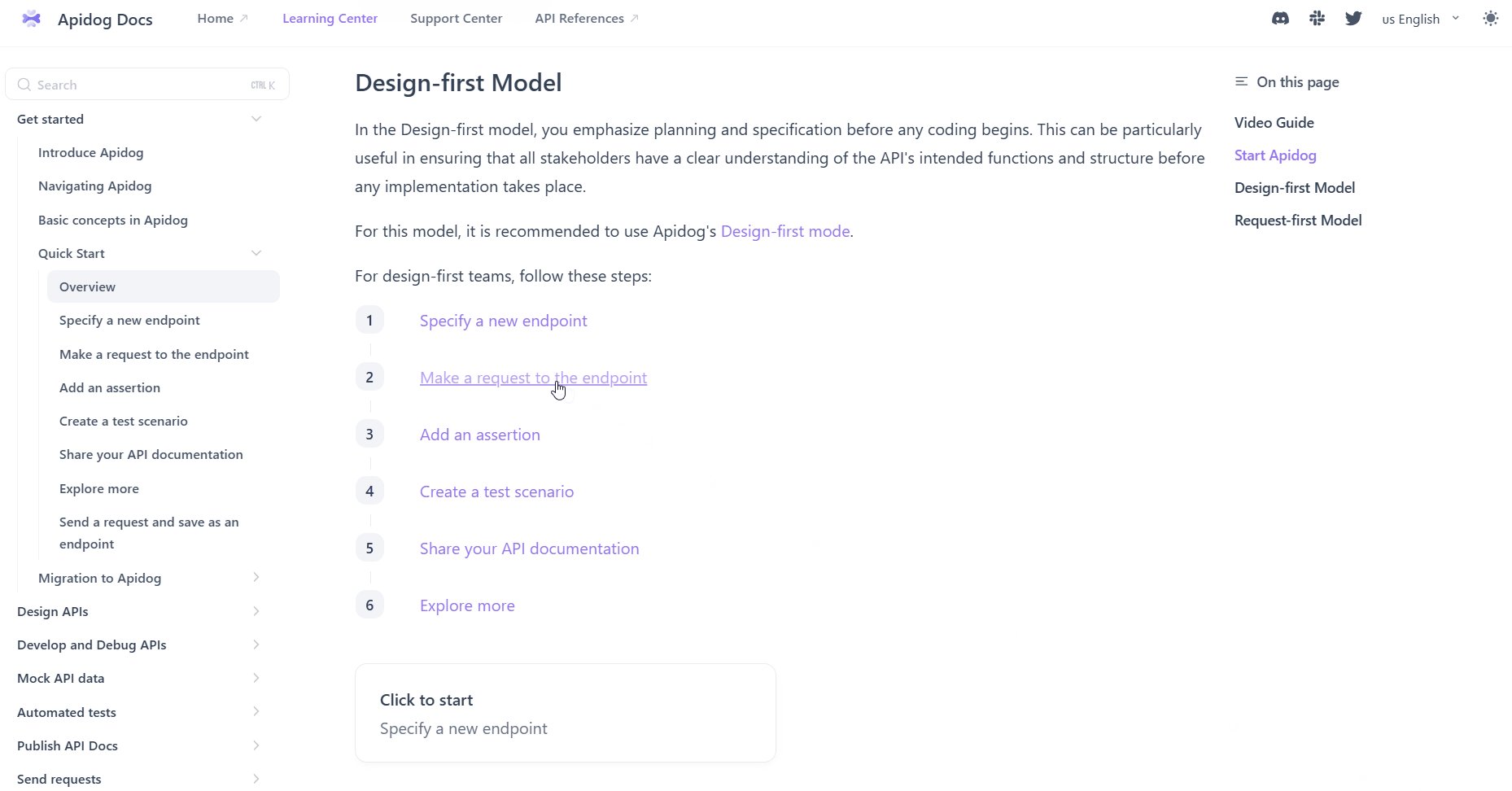
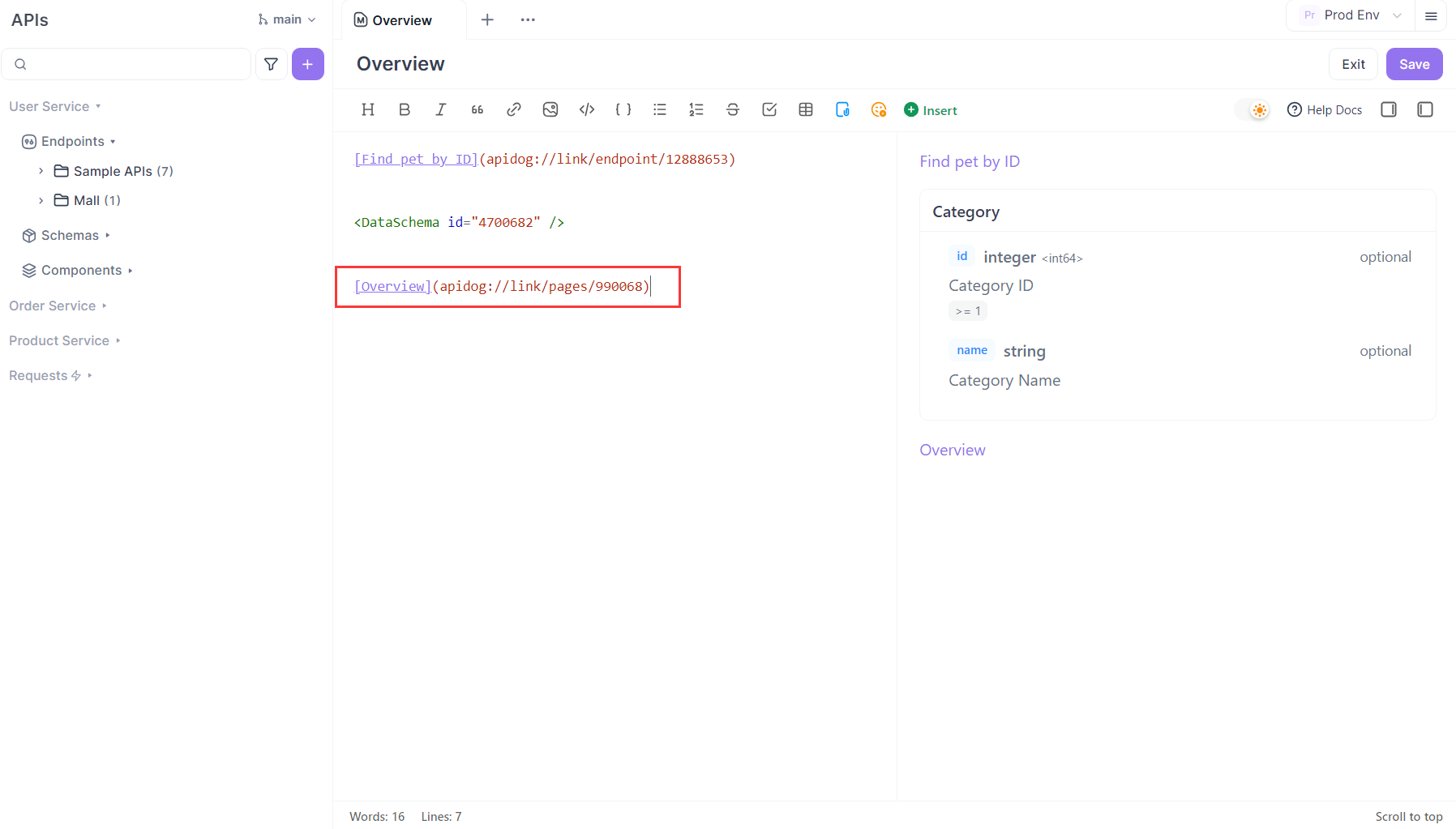
Links adicionados via "Inserir Endpoint/Markdown no projeto" geram endereços começando comapidog://link/pages/..., que abrem na página atual do navegador quando clicados.
Por exemplo:
[Overview](apidog://link/pages/990068)
Como configurar isso: Clique no botão "Inserir Endpoint/Markdown no projeto" e selecione o endpoint ou documento desejado.

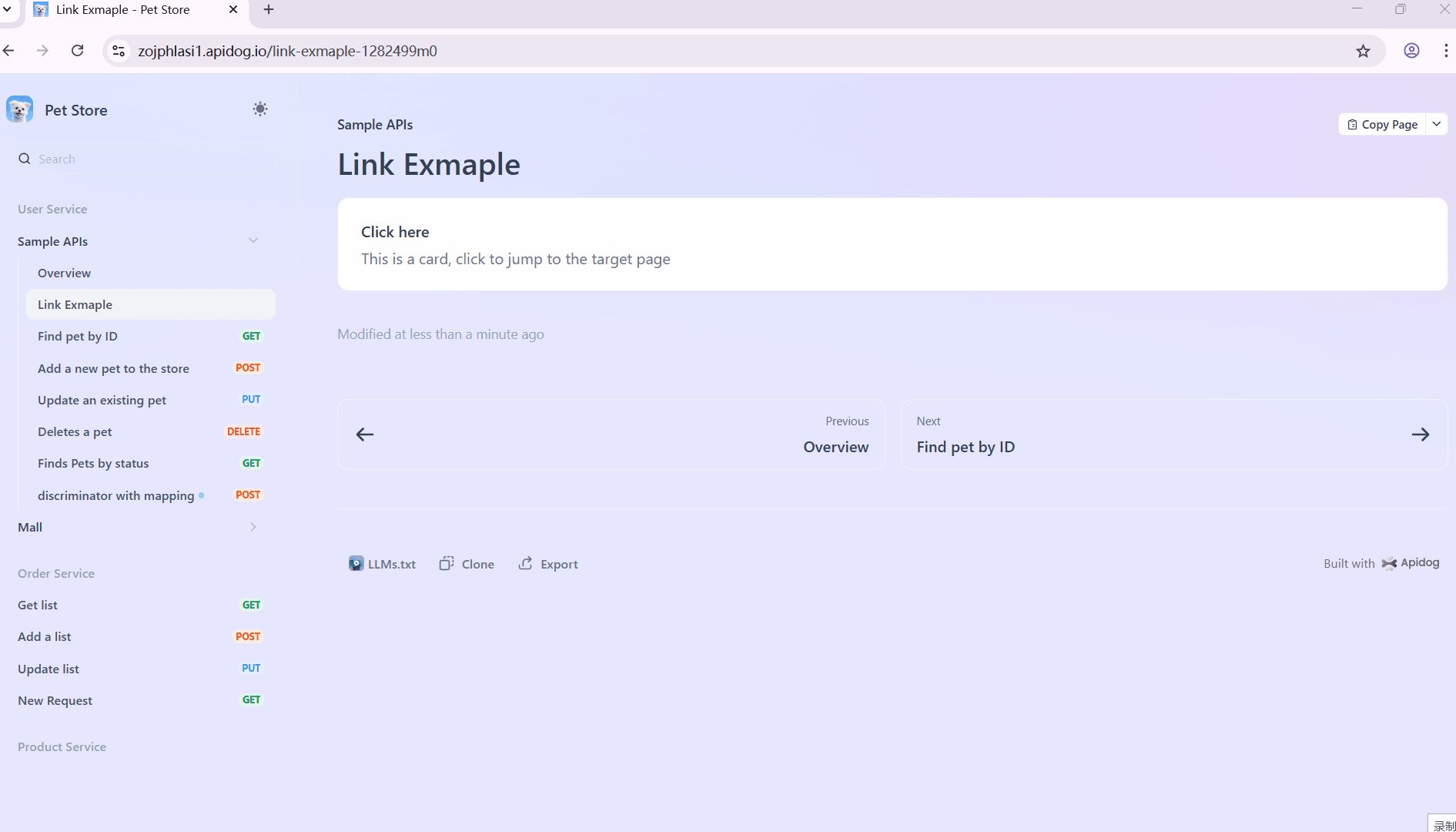
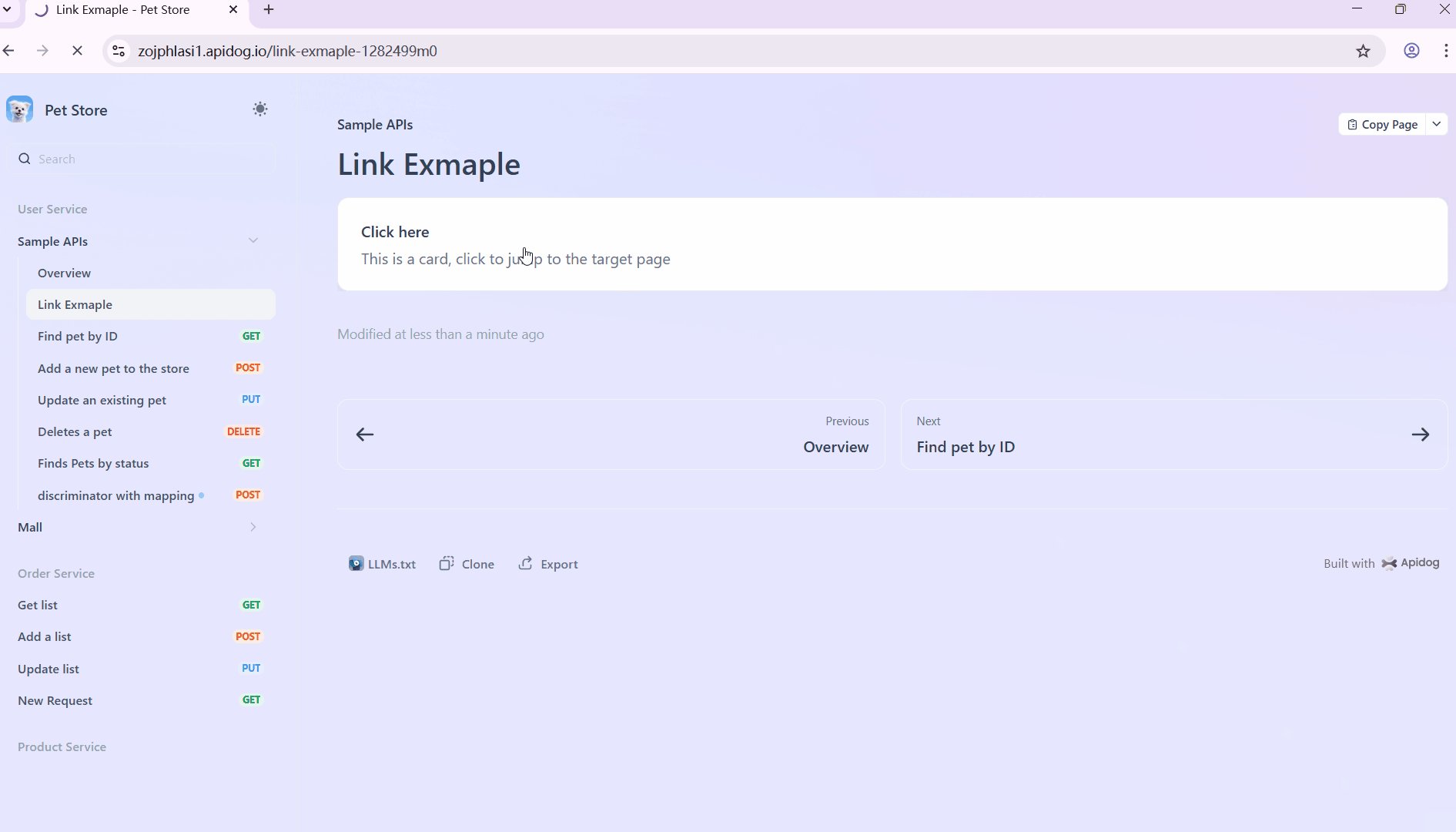
Links como apidog://link/pages/... podem ser usados como links normais no Markdown do Apidog. Após a publicação ou compartilhamento, eles são automaticamente convertidos em endereços online reais (por exemplo, https://xxx.apidog.io/xxx) e suportam saltos. Por exemplo, em um componente "Card":
<Card title="Clique aqui" href="apidog://link/pages/990068">
Este é um cartão, clique para ir para a página de destino
</Card>
3.2 Links que Abrindo em uma Nova Aba
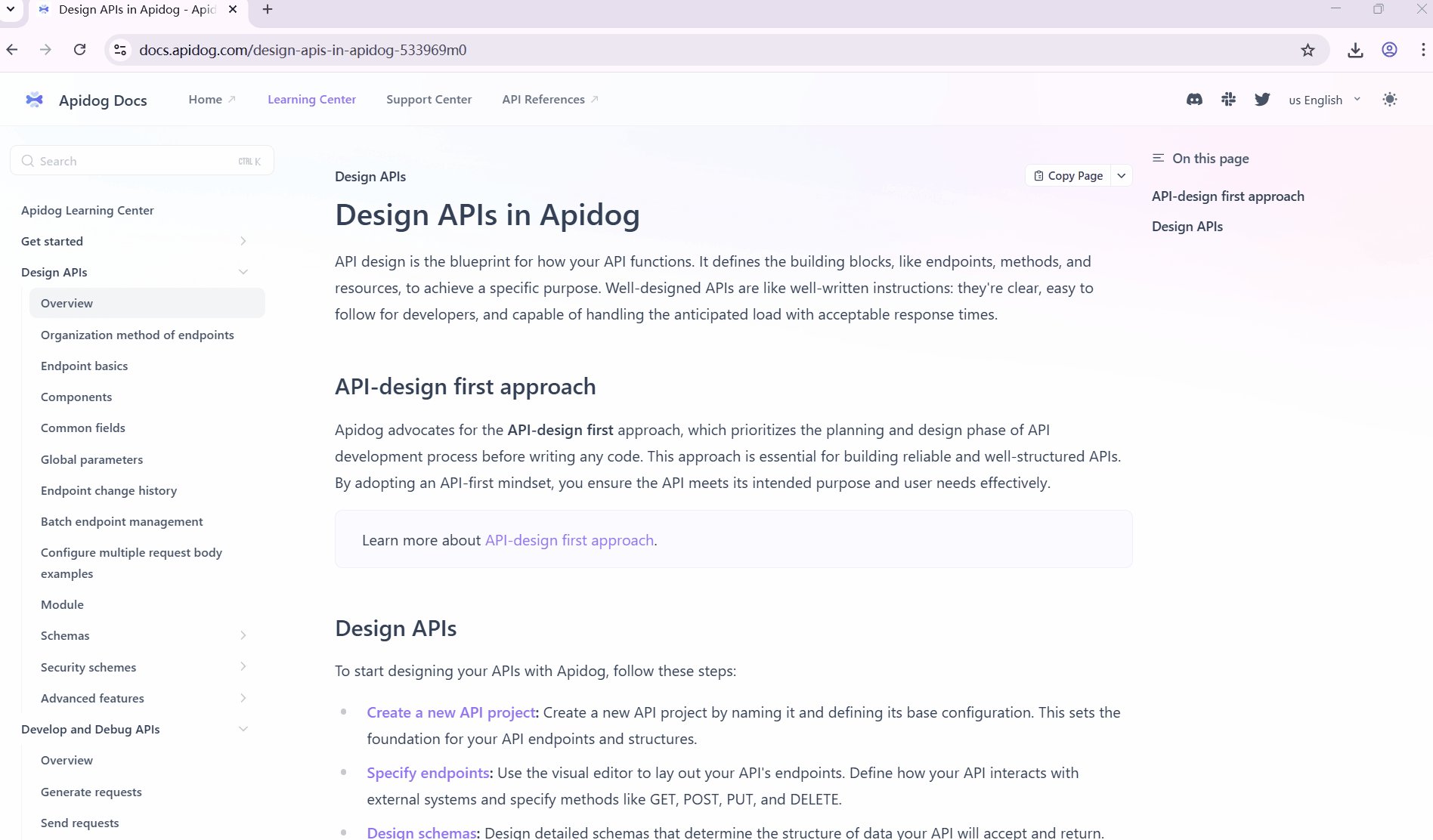
Qualquer link não adicionado via "Inserir Endpoint/Markdown no projeto" abrirá em uma nova aba do navegador por padrão. Por exemplo:
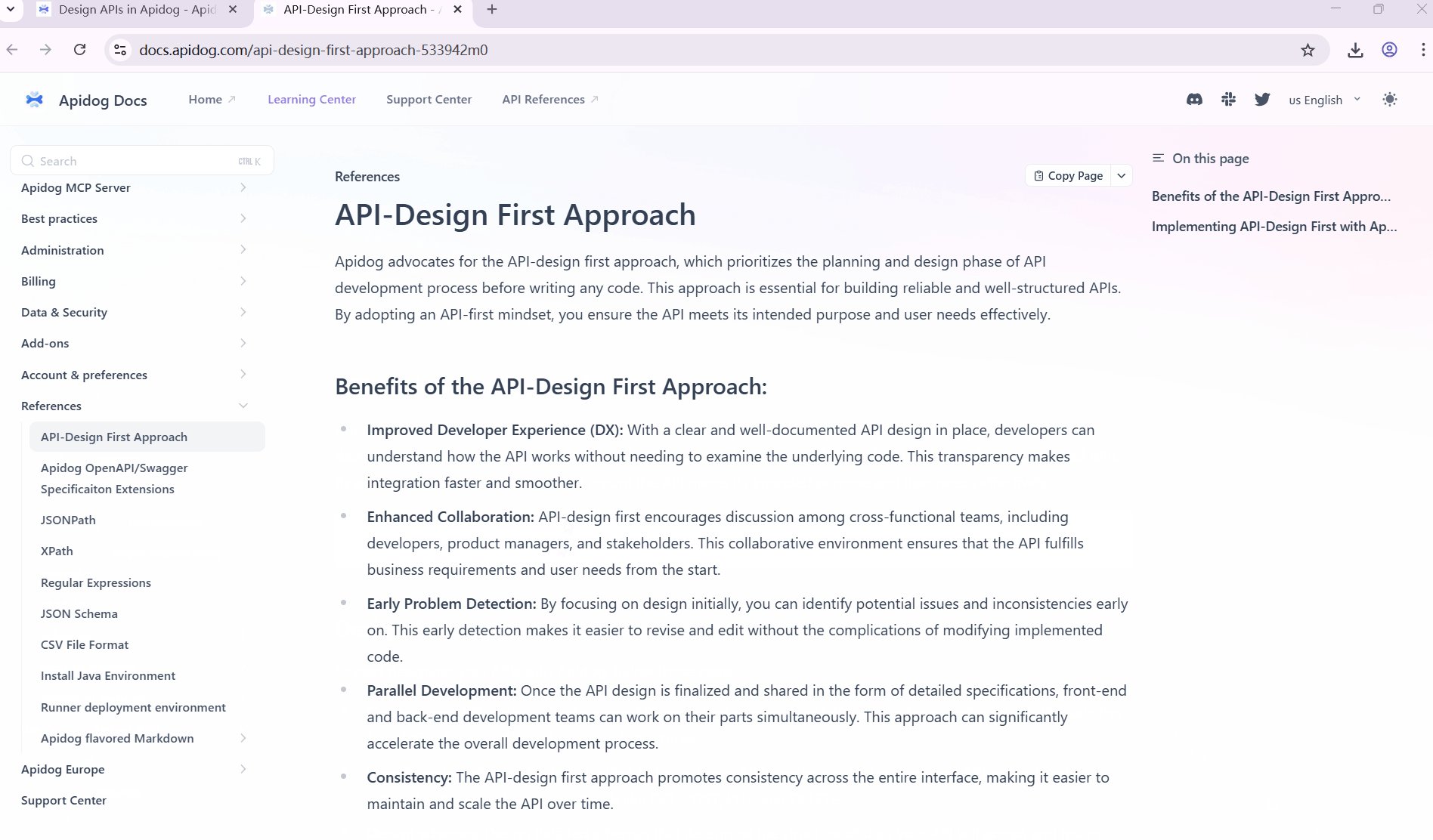
[API-design first approach](https://docs.apidog.com/api-design-first-approach-533942m0)
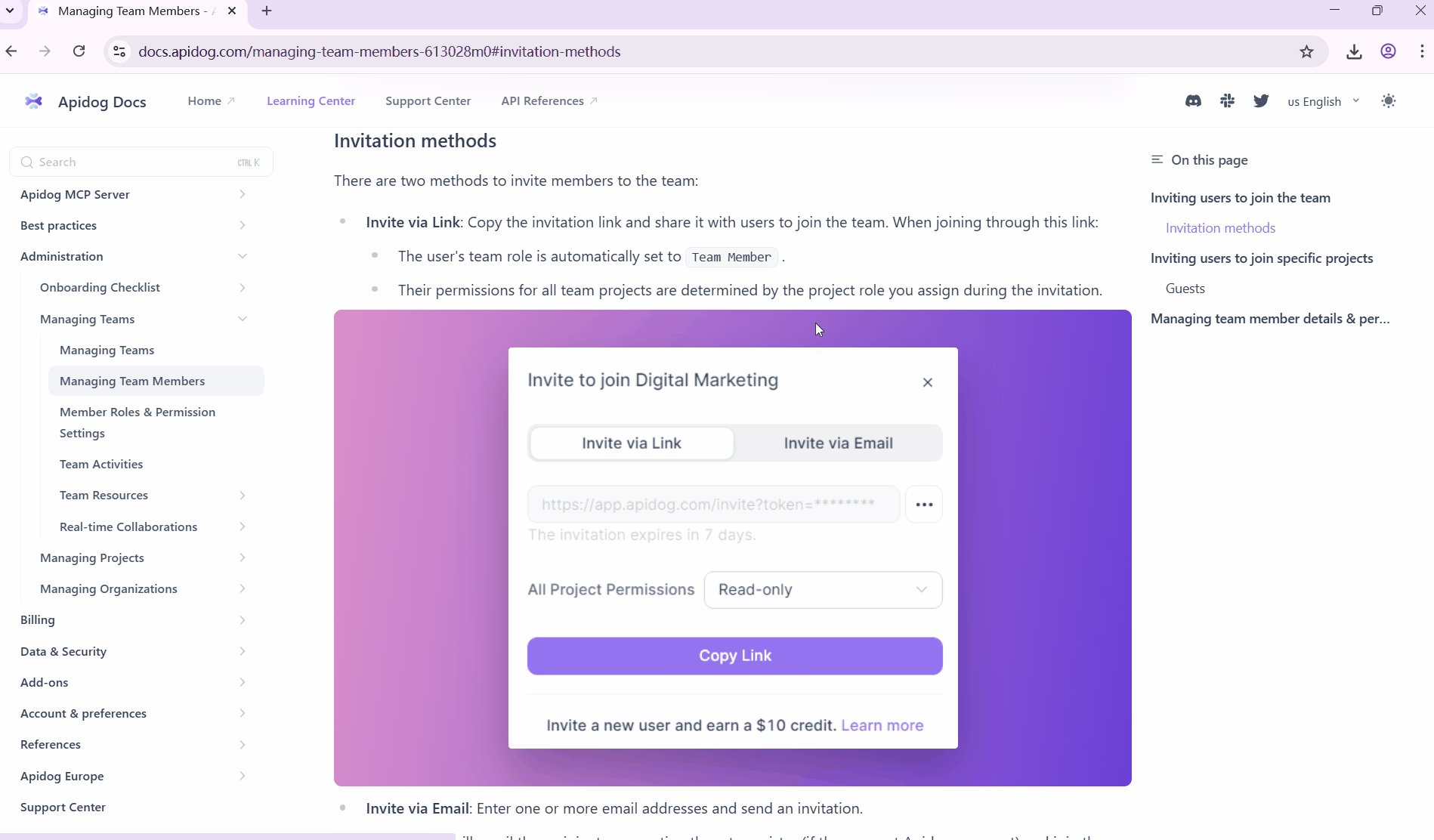
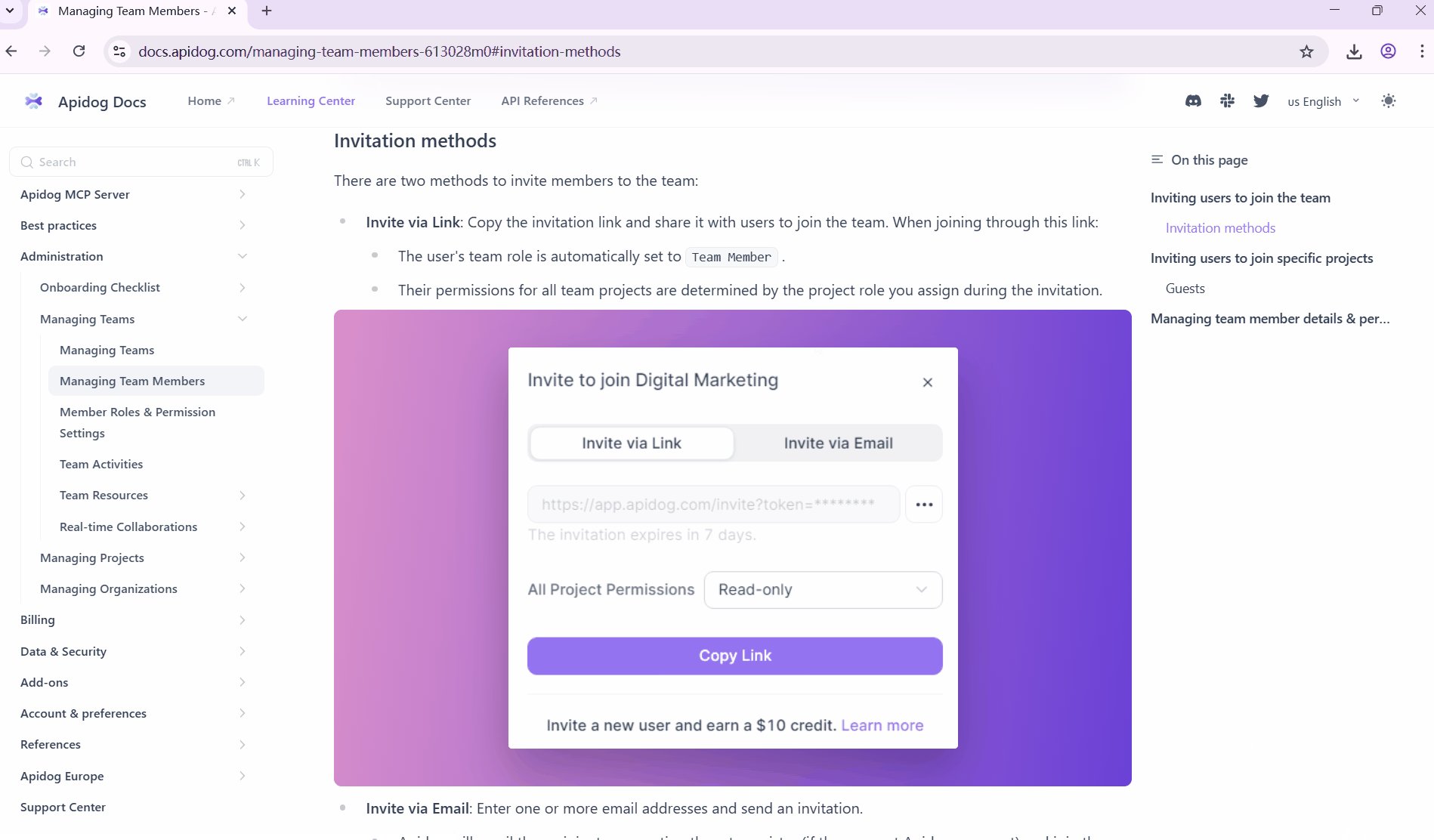
3.3 Links Âncora que Abrindo em uma Nova Aba
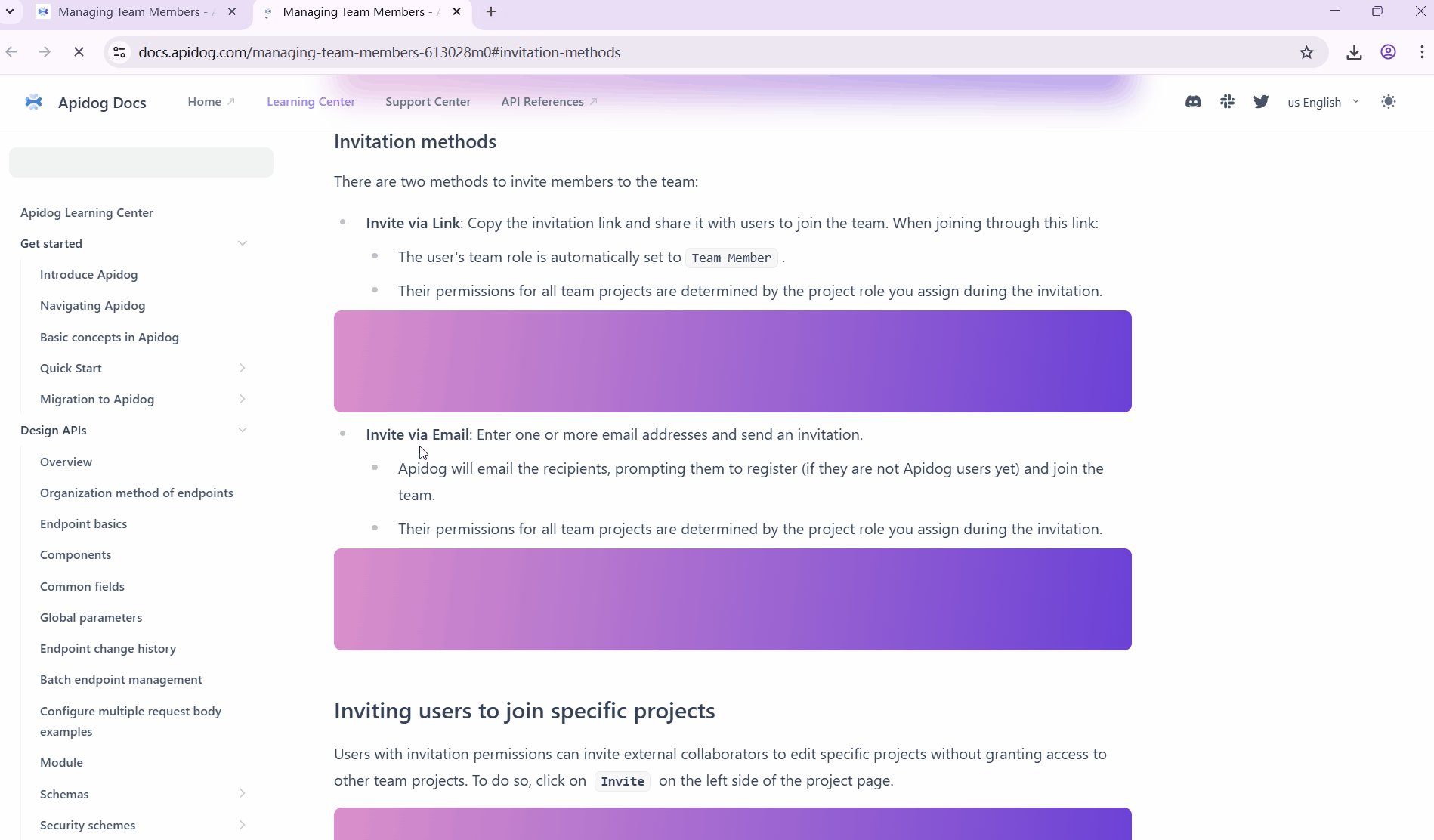
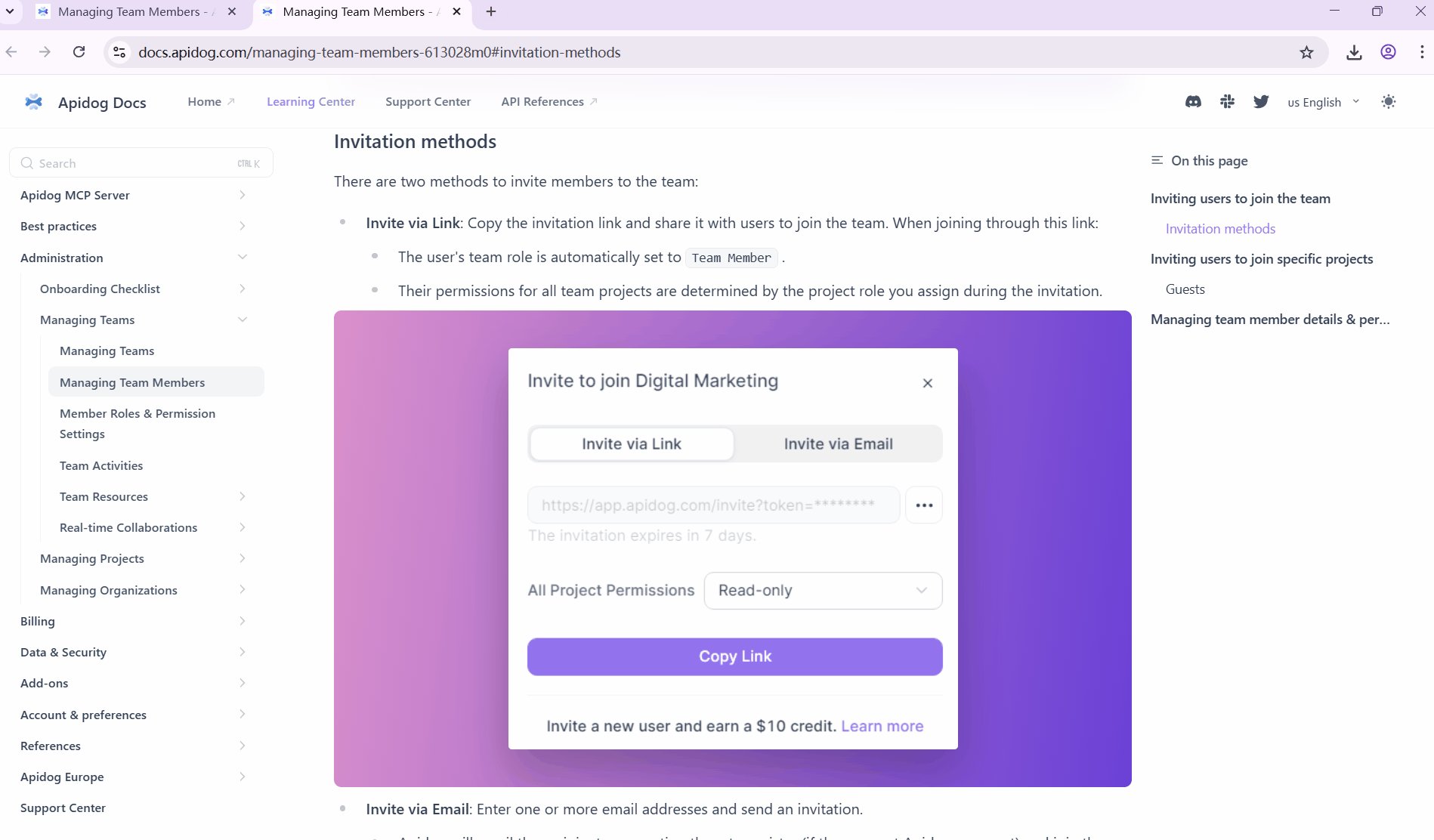
Para linkar diretamente a uma seção específica no Sumário (TOC), adicione uma âncora (por exemplo, #xxx) ao final do seu link. Por exemplo:
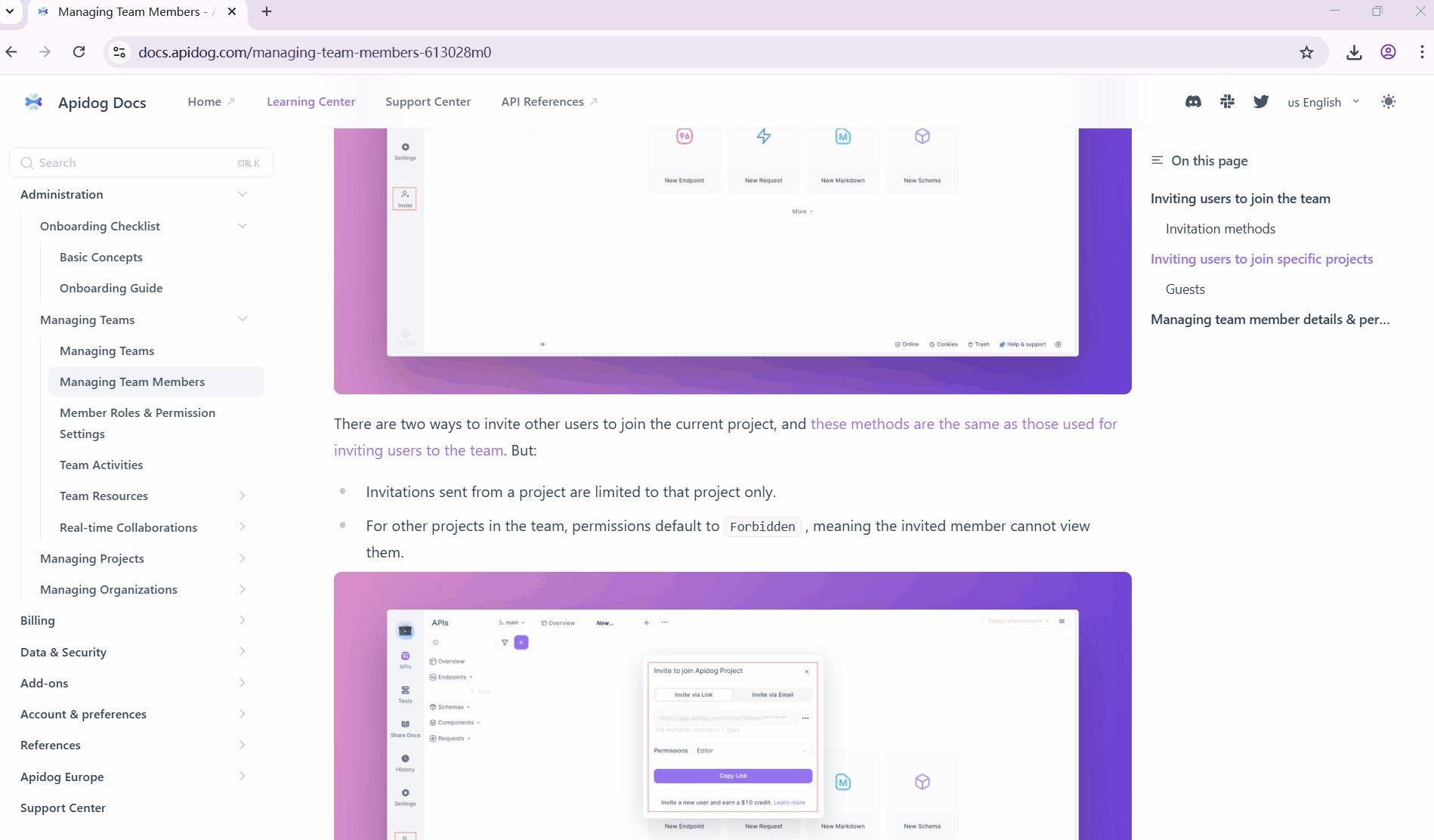
[esses métodos são os mesmos usados para convidar usuários para a equipe](https://docs.apidog.com/managing-team-members-613028m0#invitation-methods)
3.4 Links Âncora que Abrindo na Página Atual
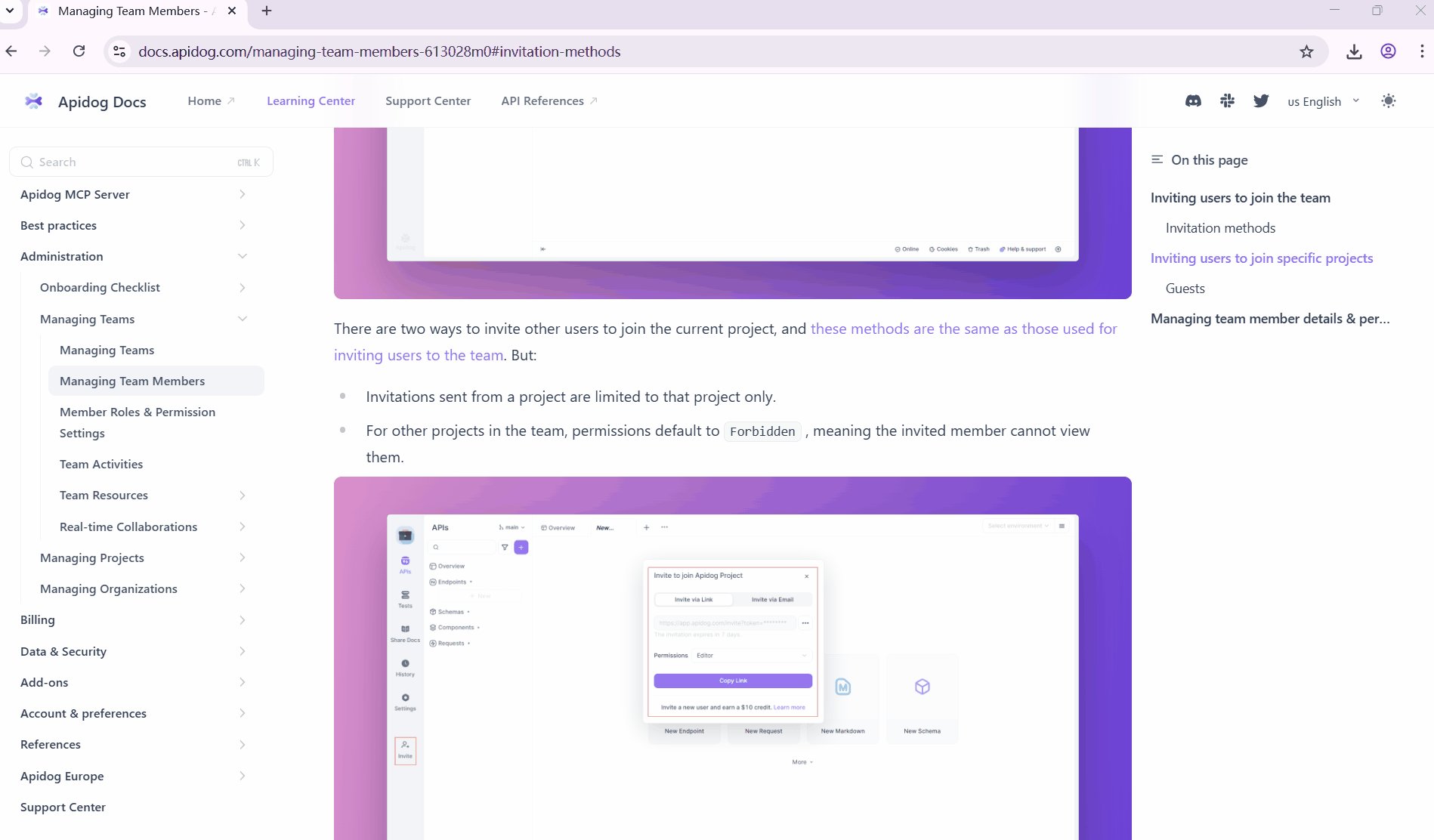
Você também pode usar âncoras em links de projeto internos para pular para uma seção específica dentro do mesmo documento. Por exemplo:
[esses métodos são os mesmos usados para convidar usuários para a equipe](apidog://link/pages/613028#invitation-methods)
Links âncora como apidog://link/pages/613028#invitation-methods só funcionam depois que a página é compartilhada ou publicada. Se você clicar nesses links no cliente Apidog antes de publicar, nada acontecerá porque o link ainda não foi convertido em um caminho web acessível.
Os links acima podem estar em formato Markdown ou HTML, por exemplo:
Link que abre na página atual:
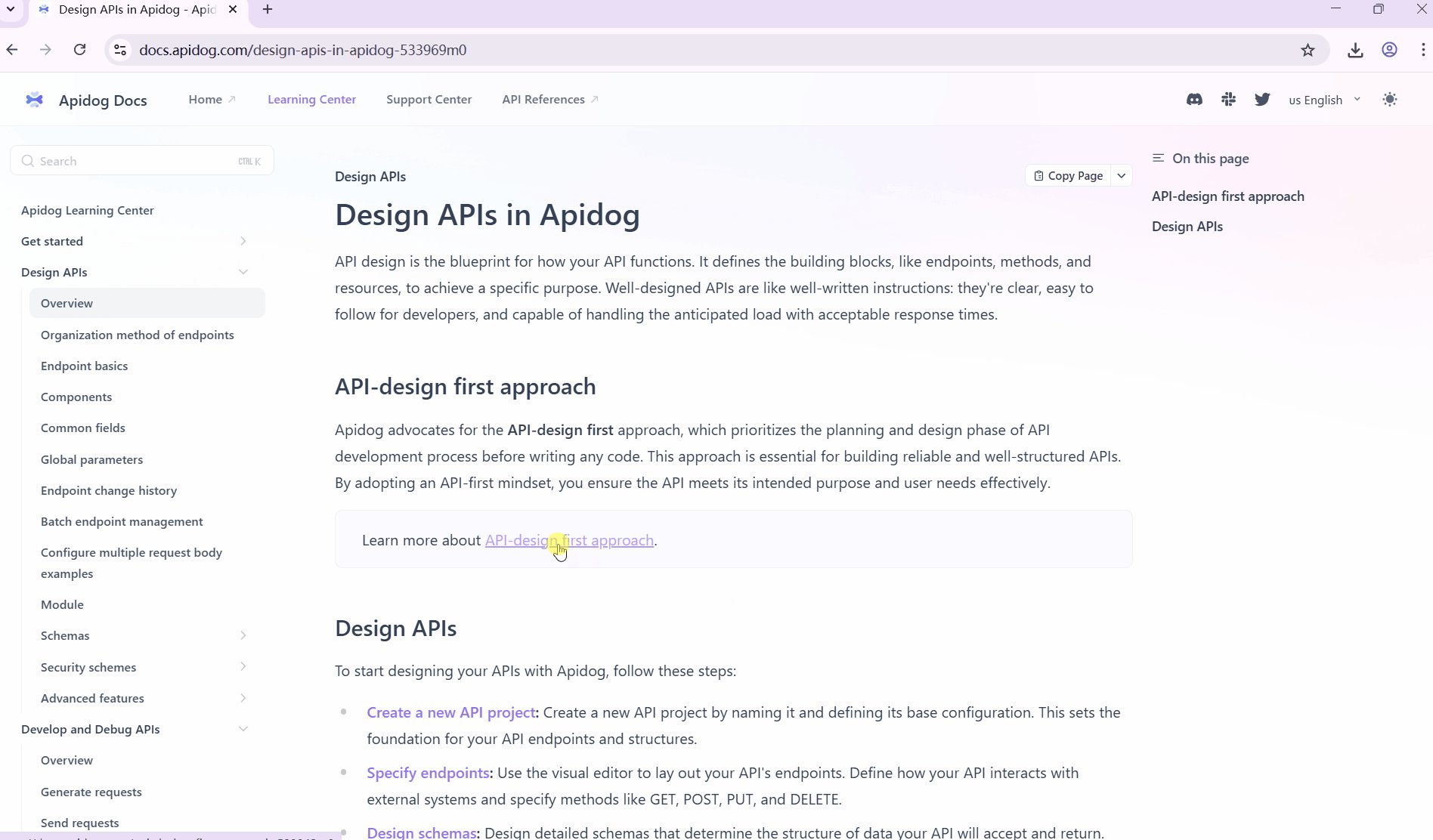
<a href="apidog://link/pages/533969">Projetar APIs no Apidog</a>
Link que abre em uma nova aba:
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0">Projetar APIs no Apidog</a>
Link âncora (abre em uma nova aba):
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0#design-apis">Projetar APIs no Apidog</a>
Link âncora (abre na página atual):
<a href="apidog://link/pages/533969#design-apis">Projetar APIs no Apidog</a>`4. Criar Layouts Lado a Lado com Contêineres e Colunas
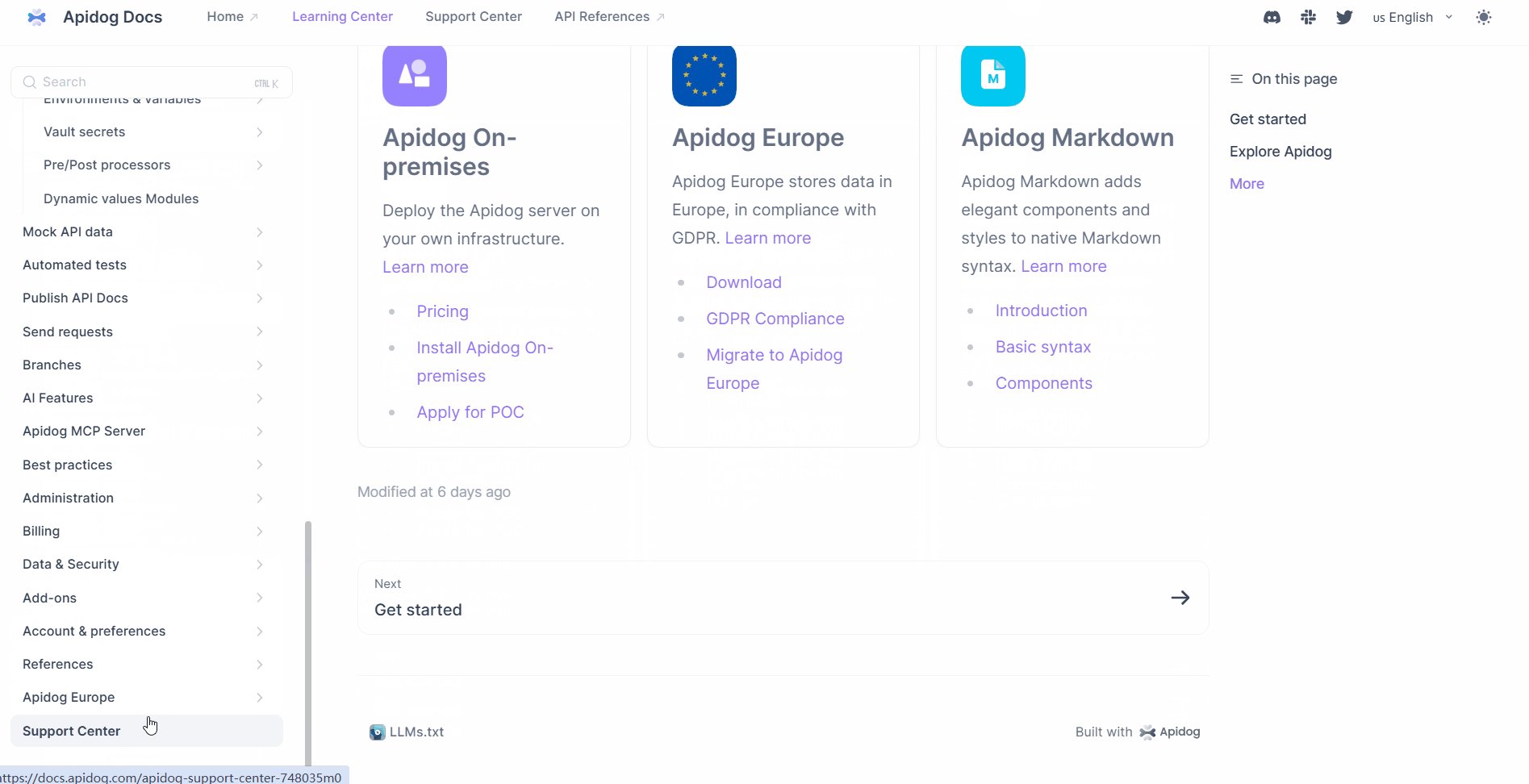
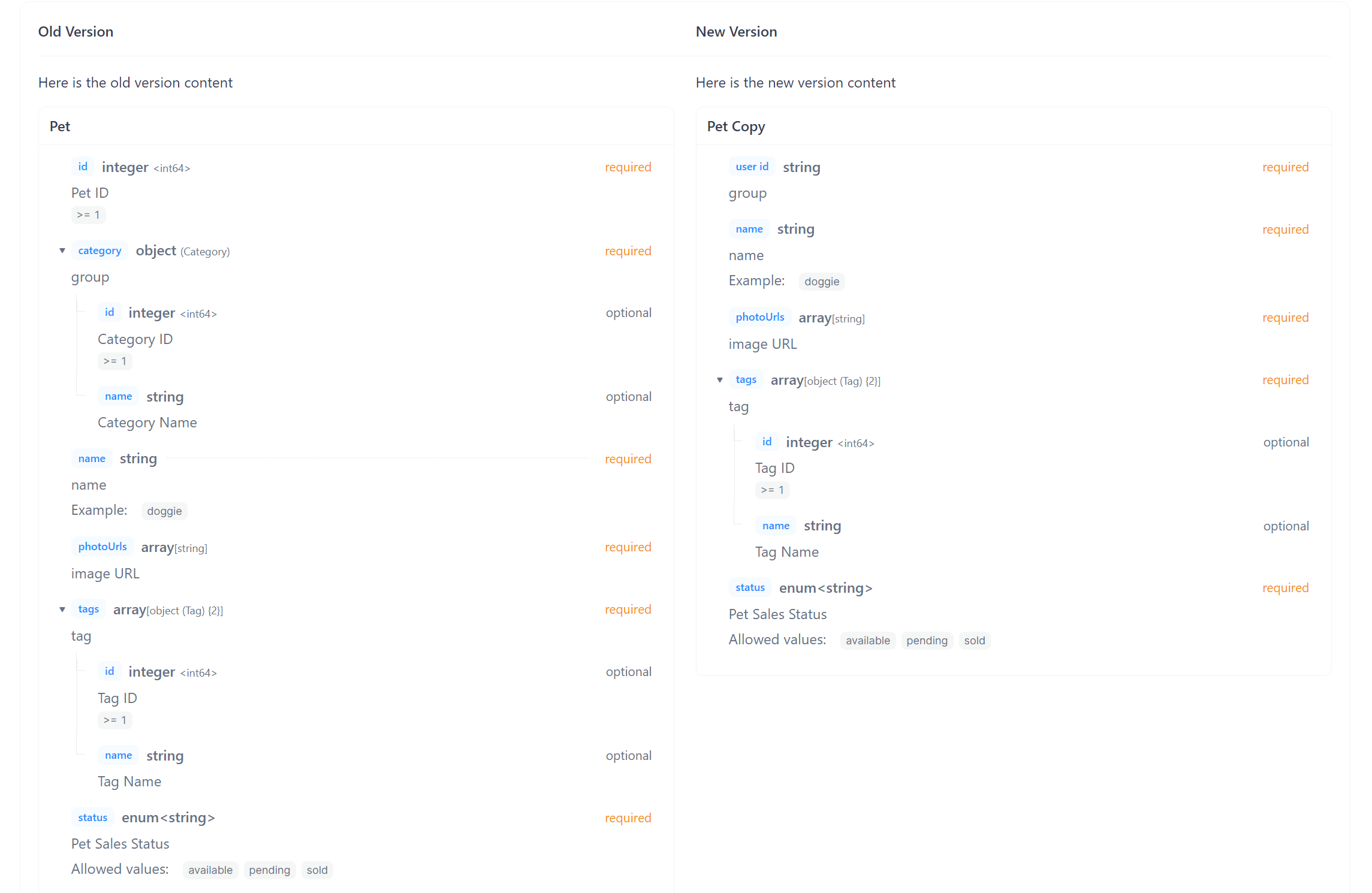
Quando você precisa mostrar diferenças entre versões, comparações de recursos ou informações paralelas, use o componente "Container" aninhado com o componente "Column" para criar um layout lado a lado visualmente impactante.
Este layout facilita a comparação de conteúdo pelos leitores rapidamente, melhorando a clareza e a comunicação.
Por exemplo:

Veja como configurar isso: No documento Markdown, selecione "Container", depois "Múltiplas colunas → 2 colunas". Você pode preencher cada coluna com conteúdo, como descrições de "Versão Antiga" e "Nova Versão".
Exemplo de sintaxe Markdown:
<Container>
<Columns>
<Column>
**Versão Antiga**
</Column>
<Column>
**Nova Versão**
</Column>
</Columns>
---
<Columns>
<Column>
Aqui está o conteúdo da versão antiga
<DataSchema id="4700681" />
</Column>
<Column>
Aqui está o conteúdo da nova versão
<DataSchema id="8144258" />
</Column>
</Columns>
</Container>💡 No Markdown acima, <DataSchema id="xxxxxx" /> refere-se a um esquema no projeto.
5. Usar o Componente "Step" para Orientação Visual
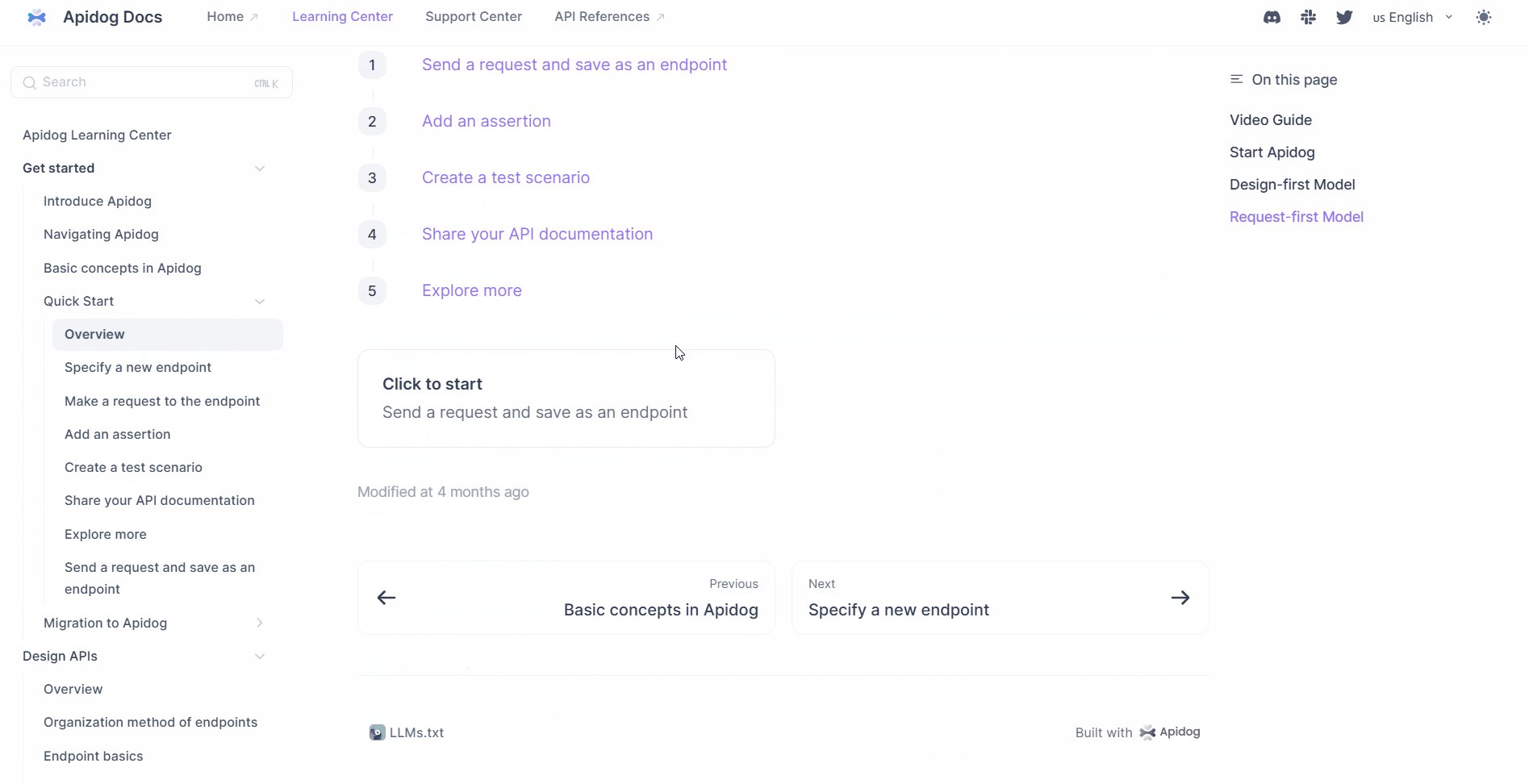
Para tutoriais práticos ou guias de recursos, use o componente "Step" no Markdown do Apidog para dividir processos complexos em etapas simples e fáceis de seguir.
Este design guiado ajuda a reduzir a confusão do usuário e melhora as taxas de sucesso, especialmente para novos usuários ou ao explicar recursos complexos.
O componente "Step" numera automaticamente cada etapa e adiciona dicas visuais para tornar o processo claro e envolvente.
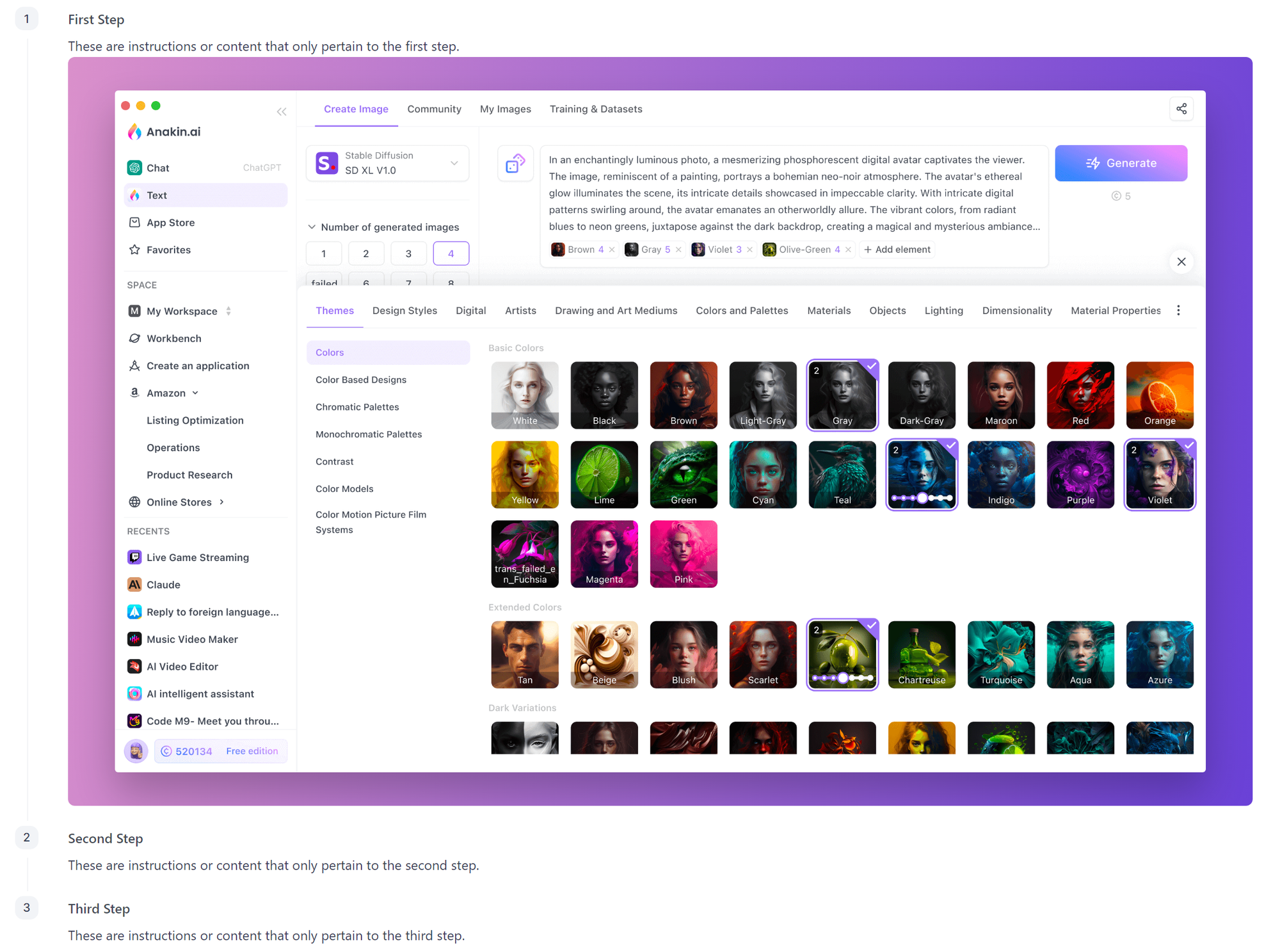
Por exemplo:

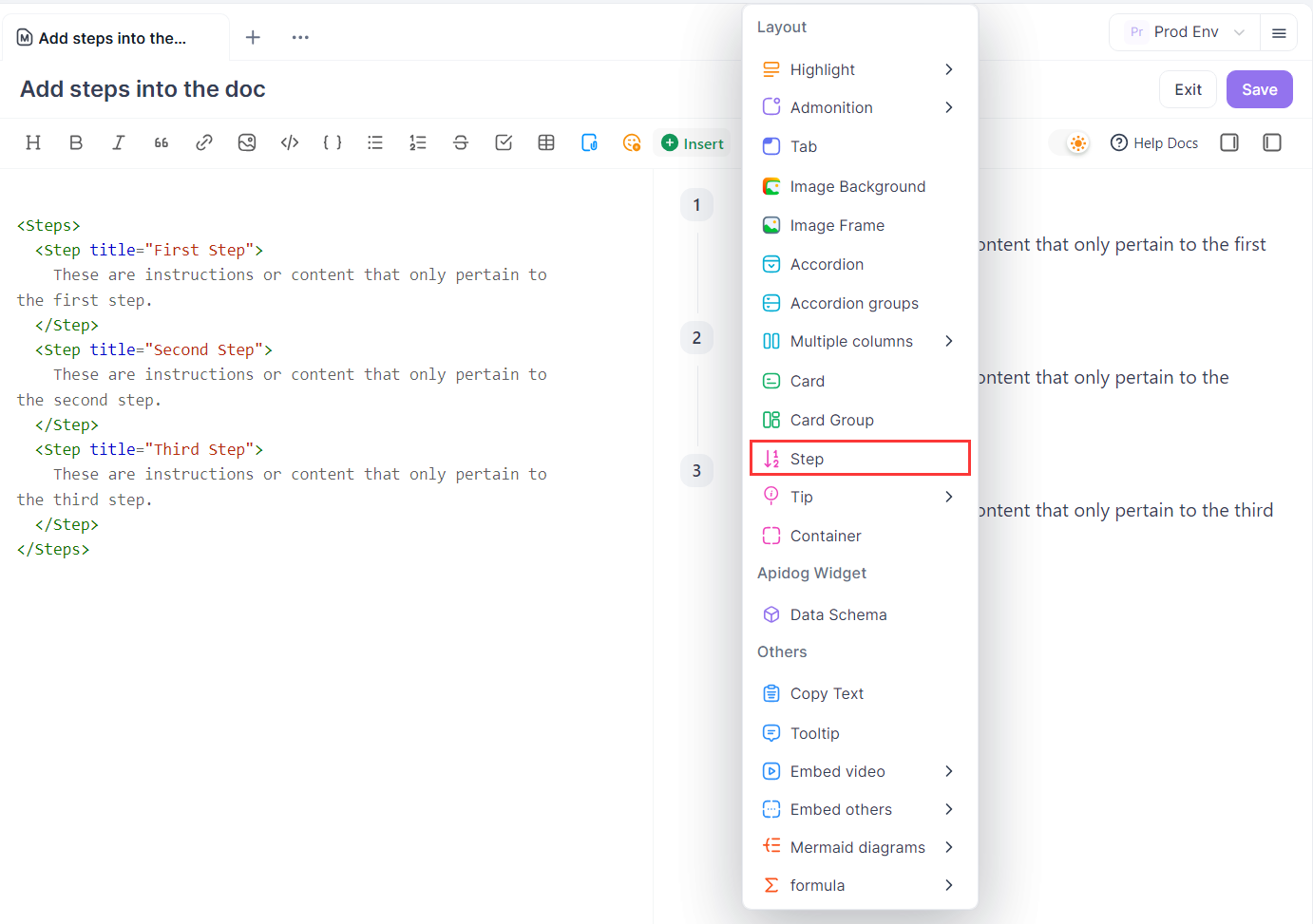
Veja como configurar isso: No documento Markdown, selecione o componente "Step" e insira o conteúdo detalhado para cada etapa.

Exemplo de sintaxe Markdown:
<Steps>
<Step title="Primeiro Passo">
Estas são instruções ou conteúdo que se referem apenas ao primeiro passo.
</Step>
<Step title="Segundo Passo">
Estas são instruções ou conteúdo que se referem apenas ao segundo passo.
</Step>
<Step title="Terceiro Passo">
Estas são instruções ou conteúdo que se referem apenas ao terceiro passo.
</Step>
</Steps>
6. Melhorar a Exibição e o Layout de Imagens
No Markdown do Apidog, inserir imagens é fácil. Você pode carregar imagens do seu computador ou colá-las diretamente no editor.
Links de imagem podem vir de CDNs de terceiros, como:
Tanto a sintaxe Markdown quanto a HTML são suportadas para inserir imagens, por exemplo:

<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog"/>Com HTML, você pode adicionar estilos CSS inline, como especificar largura, altura e centralização:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;display: block; margin: 0 auto"/>
// or
<div style="text-align: center;">
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;" />
</div>No modo escuro, se a imagem tiver transparência, o fundo será branco por padrão. Para remover o fundo branco, use CSS inline:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="background-color: transparent;"/>Para tornar a apresentação da imagem mais profissional e bonita, você pode adicionar um fundo à imagem:
<Background>

</Background>Ou adicione uma moldura e legenda à imagem:
<Frame caption="Preferências de Aparência">
</Frame>7. Usar Tabelas para Exibir Informações Estruturadas de Forma Clara
Tabelas são a melhor forma de apresentar dados estruturados. O Markdown do Apidog suporta a sintaxe padrão de tabelas Markdown e permite estilos HTML para tornar as tabelas mais profissionais e bonitas.
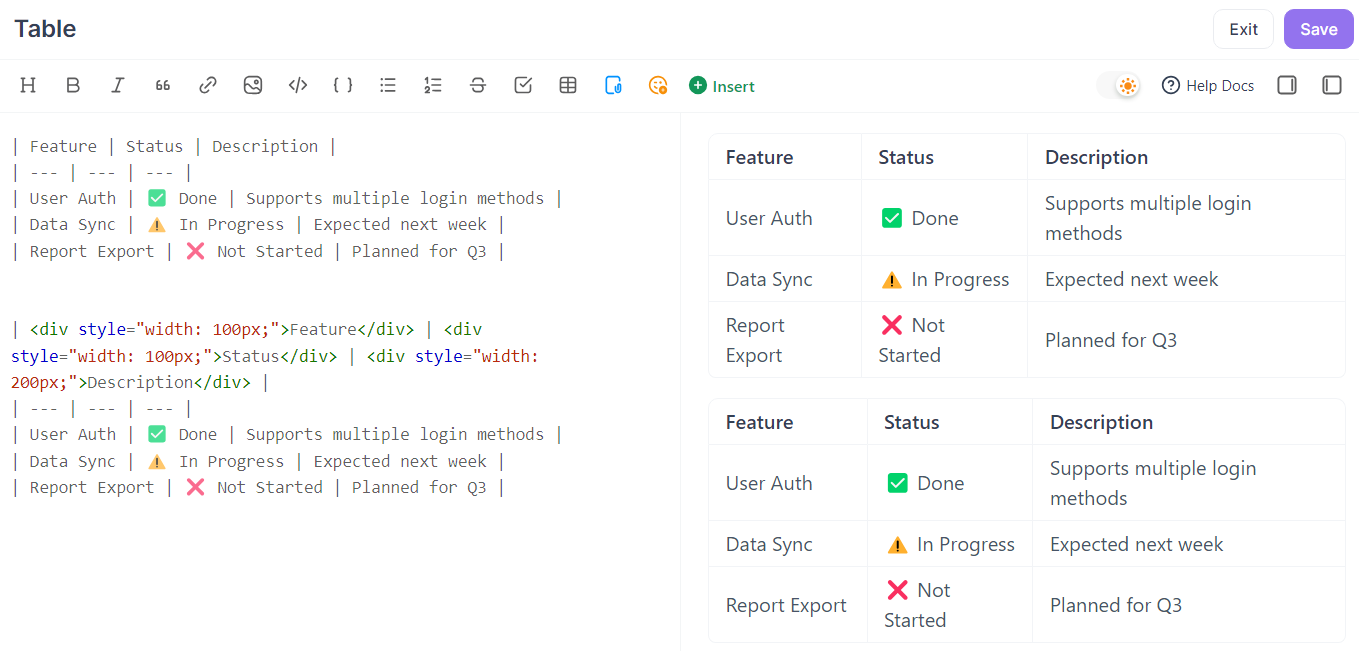
Tabela básica:
| Recurso | Status | Descrição |
| --- | --- | --- |
| Autenticação de Usuário | ✅ Concluído | Suporta múltiplos métodos de login |
| Sincronização de Dados | ⚠️ Em Andamento | Previsto para a próxima semana |
| Exportação de Relatórios | ❌ Não Iniciado | Planejado para o 3º Trimestre |Ajustar largura da coluna: Use estilos HTML inline para controlar a largura da coluna e evitar layouts bagunçados.
| <div style="width: 100px;">Recurso</div> | <div style="width: 100px;">Status</div> | <div style="width: 200px;">Descrições</div> |
| --- | --- | --- |
| Autenticação de Usuário | ✅ Concluído | Suporta múltiplos métodos de login |
| Sincronização de Dados | ⚠️ Em Andamento | Previsto para a próxima semana |
| Exportação de Relatórios | ❌ Não Iniciado | Planejado para o 3º Trimestre |
8. Usar Blocos de Acordeão para Perguntas Frequentes
Blocos de acordeão são ideais para organizar Perguntas Frequentes (FAQs) ou detalhes não essenciais. Esta estrutura permite que os leitores expandam o conteúdo conforme necessário, mantendo a página organizada e desobstruída.
Blocos de acordeão são especialmente adequados para FAQs, recursos opcionais, configuração avançada, solução de problemas, etc., permitindo que os usuários acessem rapidamente informações-chave sem perder detalhes.
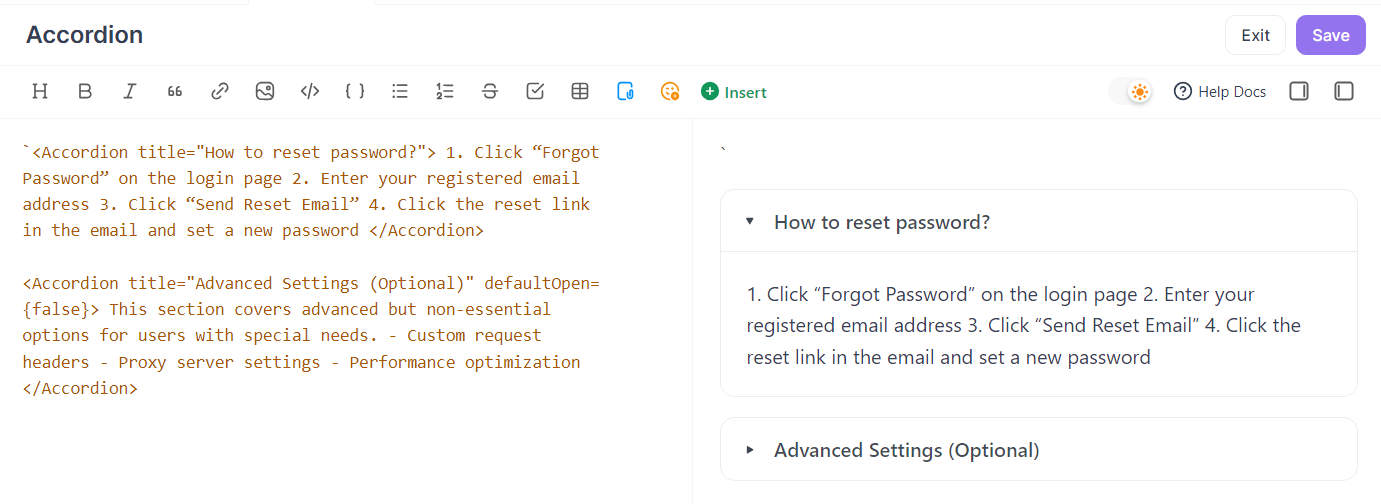
Uso básico:
`<Accordion title="Como redefinir a senha?"> 1. Clique em “Esqueceu a Senha” na página de login 2. Digite seu endereço de e-mail registrado 3. Clique em “Enviar E-mail de Redefinição” 4. Clique no link de redefinição no e-mail e defina uma nova senha </Accordion>`Definir estado padrão (recolhido):
<Accordion title="Configurações Avançadas (Opcional)" defaultOpen={false}> Esta seção aborda opções avançadas, mas não essenciais, para usuários com necessidades especiais. - Cabeçalhos de requisição personalizados - Configurações do servidor proxy - Otimização de desempenho </Accordion>
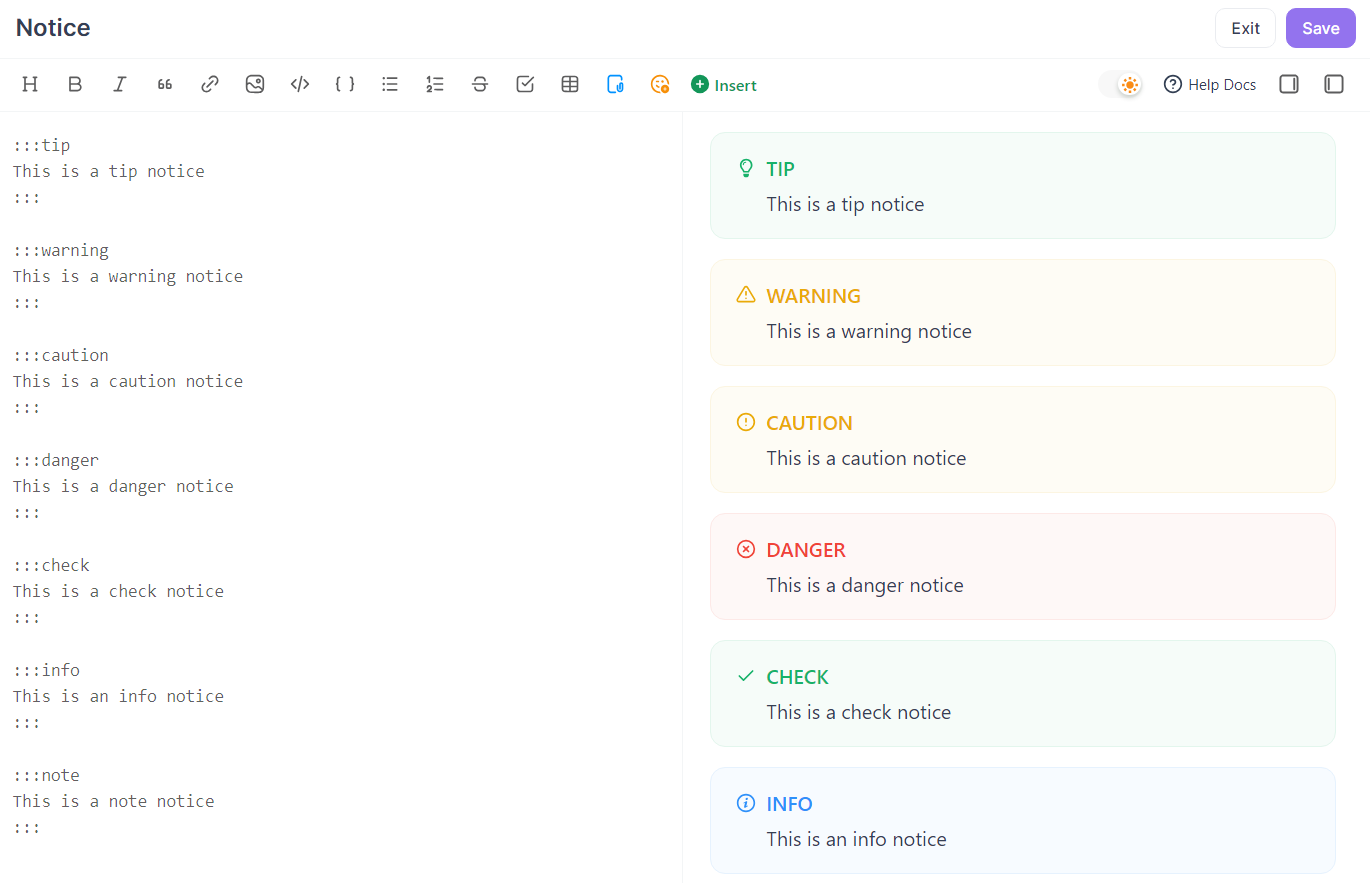
9. Usar Avisos para Destacar Informações Importantes
Avisos e blocos de destaque são ótimos para enfatizar informações importantes, como notas, dicas ou advertências, garantindo que os usuários não percam conteúdo chave.
Aviso:
:::tip
Este é um aviso de dica
:::
:::warning
Este é um aviso de advertência
:::
:::caution
Este é um aviso de cautela
:::
:::danger
Este é um aviso de perigo
:::
:::check
Este é um aviso de verificação
:::
:::info
Este é um aviso de informação
:::
:::note
Este é um aviso de nota
:::
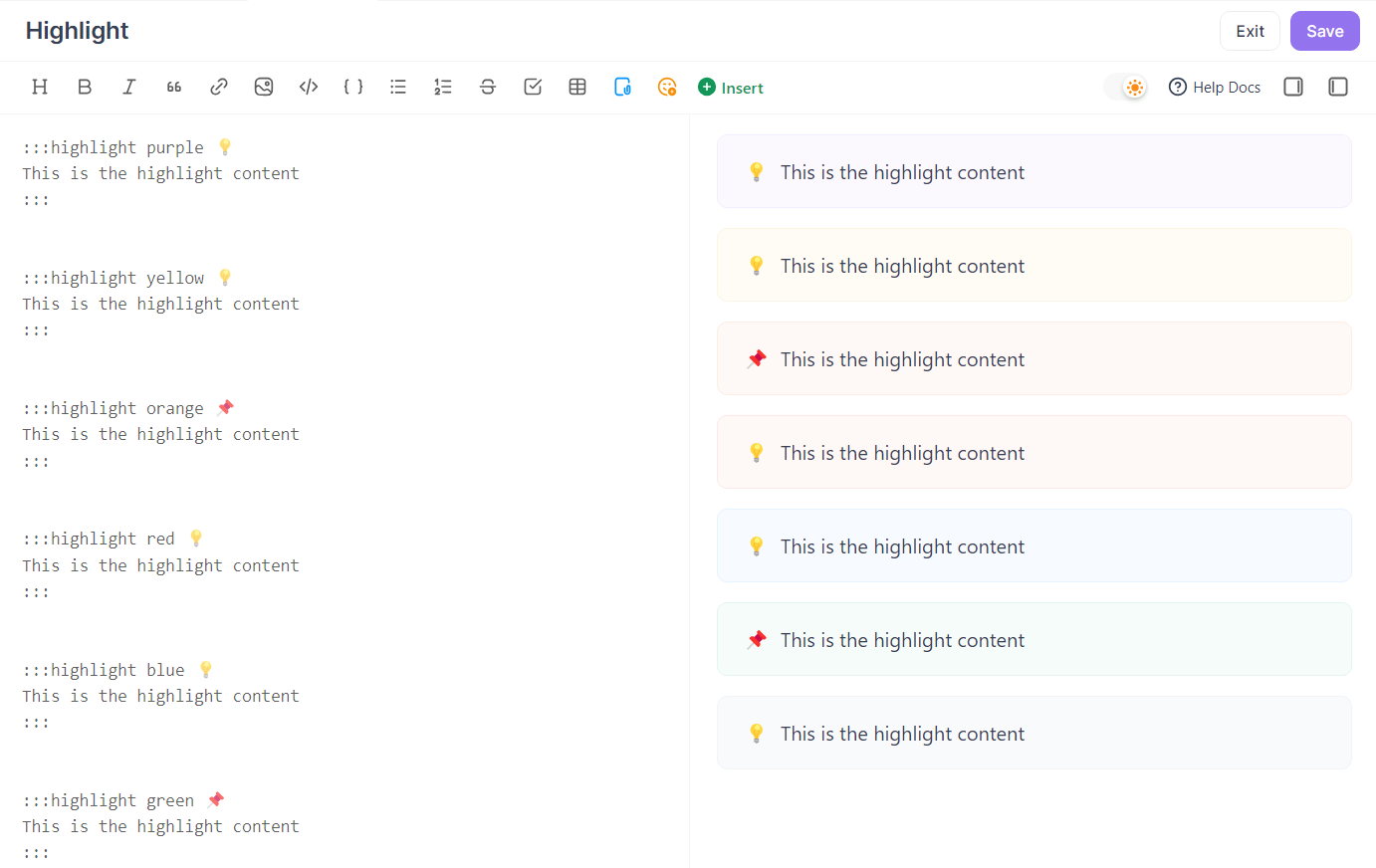
Bloco de destaque:
:::highlight purple 💡
Este é um conteúdo destacado
:::
:::highlight yellow 👋
Este é um conteúdo destacado
:::
:::highlight orange 🚀
Este é um conteúdo destacado
:::
:::highlight red 🌟
Este é um conteúdo destacado
:::
:::highlight gray 🚀
Este é um conteúdo destacado
:::
:::highlight blue 📌
Este é um conteúdo destacado
:::
:::highlight green 🔑
Este é um conteúdo destacado
:::
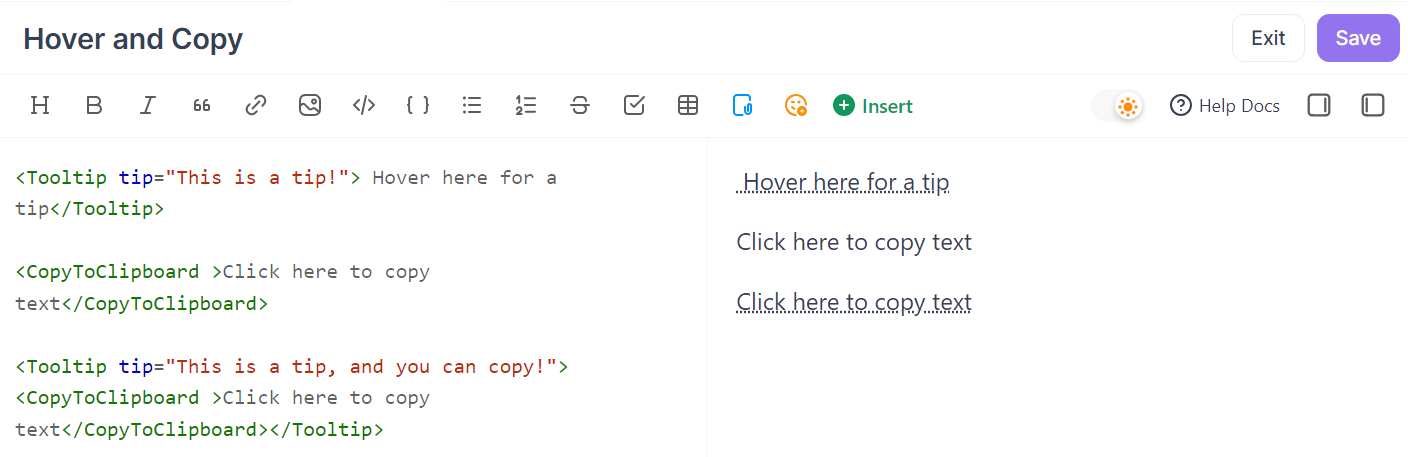
10. Adicionar Recursos de Hover e Copiar a Termos
Com o componente Tooltip, você pode mostrar definições ao passar o mouse sobre o texto.
<Tooltip tip="Esta é uma dica!"> Passe o mouse aqui para uma dica</Tooltip>Com o componente CopyToClipboard, você pode copiar texto clicando.
<CopyToClipboard >Clique aqui para copiar o texto</CopyToClipboard>Combine Tooltip e CopyToClipboard para "dica ao passar o mouse e copiar":
<Tooltip tip="Esta é uma dica, e você pode copiar!"><CopyToClipboard >Clique aqui para copiar o texto</CopyToClipboard></Tooltip>
Conclusão
Ao usar de forma flexível esses recursos do Markdown do Apidog, você pode criar uma documentação que é tanto profissional quanto visualmente atraente. Uma boa documentação reduz os custos de comunicação, melhora a eficiência do desenvolvimento e demonstra o profissionalismo e a qualidade do produto da sua equipe. Uma documentação excelente é uma parte fundamental da experiência do produto e vale o investimento. Para mais dicas, consulte a Documentação do Markdown do Apidog.
