제품 또는 기술 문서를 작성할 때는 내용을 명확하게 구성하고 직관적인 방식으로 시각적으로 제시하는 것이 중요합니다. 이는 독자가 핵심 요점을 빠르게 파악하고 내용을 이해하는 데 필요한 노력을 줄이는 데 도움이 됩니다.
API 관리 도구인 Apidog은 효율적인 API 문서 관리를 가능하게 할 뿐만 아니라, 유연한 마크다운 문법을 사용하여 전문가 수준의 제품 문서를 작성할 수 있도록 합니다. 사용자들을 위한 Apidog 도움말 문서는 Apidog의 마크다운 기능을 사용하여 구축되었습니다.

아래는 Apidog에서 마크다운으로 제품 문서를 작성하기 위한 10가지 실용적인 팁입니다.
1. 사이드바 제목 사용자 정의
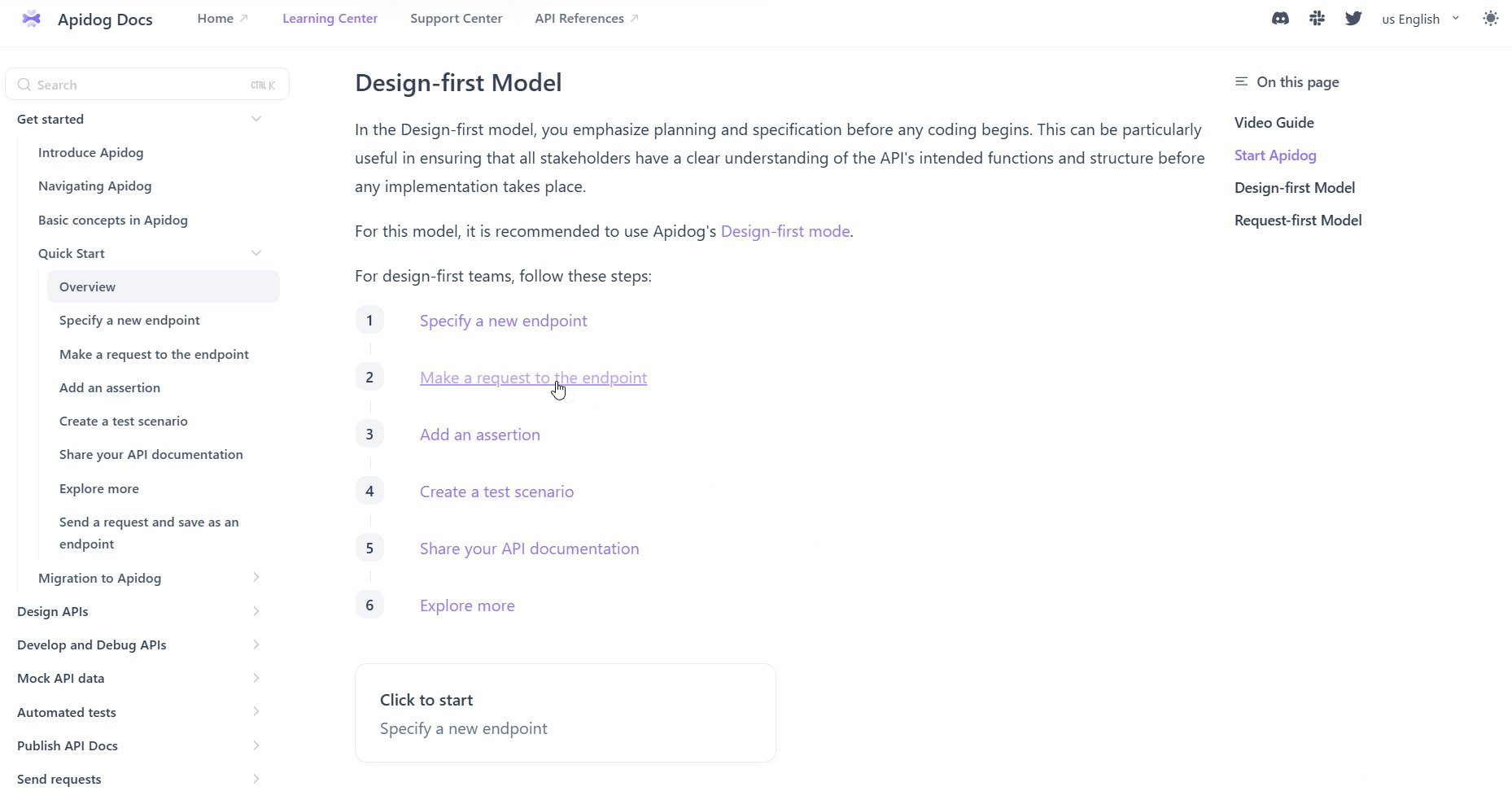
Apidog에서 새 마크다운 문서를 생성하면, 마크다운 문서의 제목이 기본적으로 사이드바 제목으로 사용됩니다. 아래를 참조하십시오:

사이드바와 문서 제목을 다르게 하고 싶다면, 각각 사용자 정의할 수 있습니다.
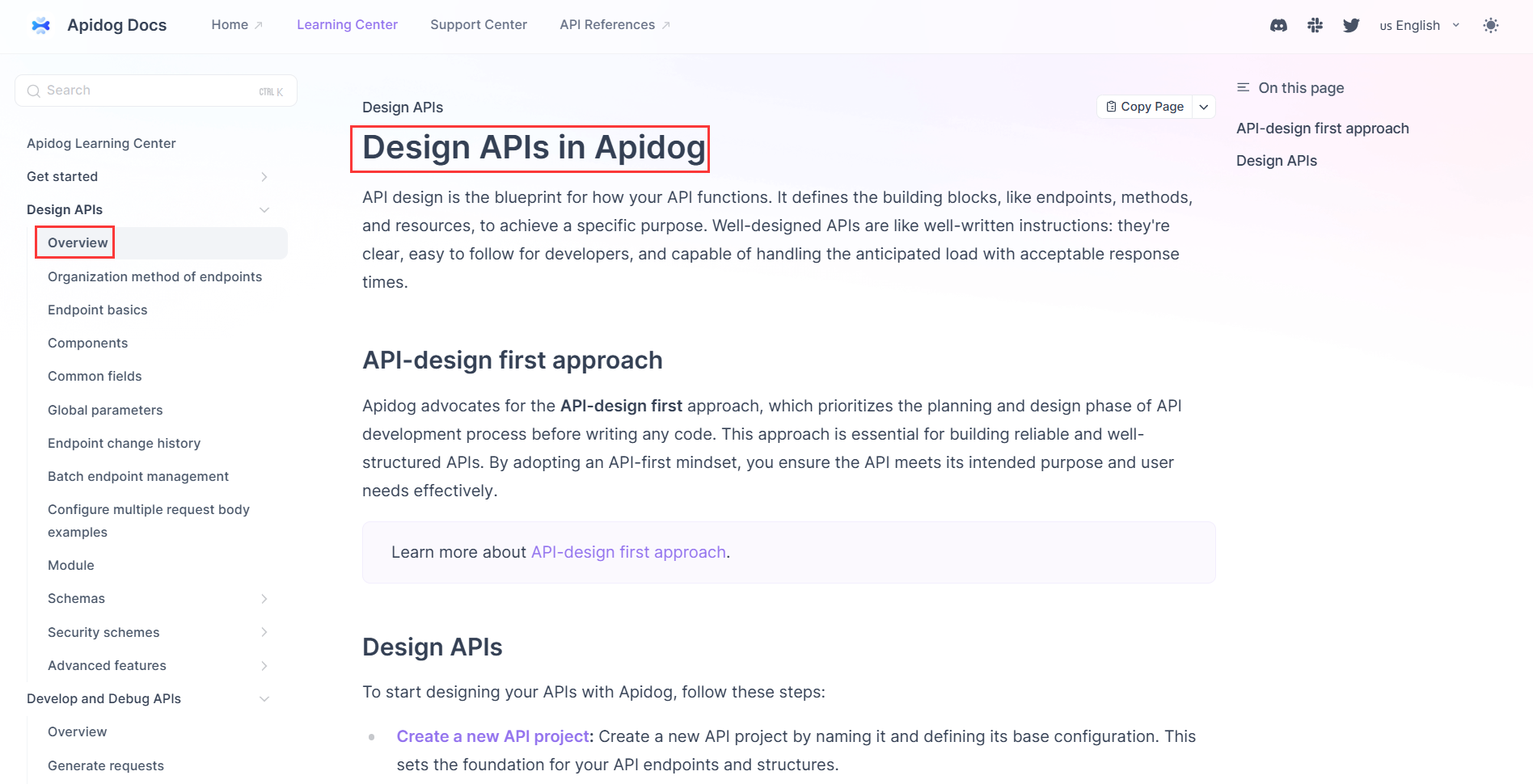
예를 들어, 사이드바 제목으로 "개요"를 사용하고 문서에는 "Apidog에서 API 설계하기"와 같이 더 구체적인 제목을 부여할 수 있습니다.

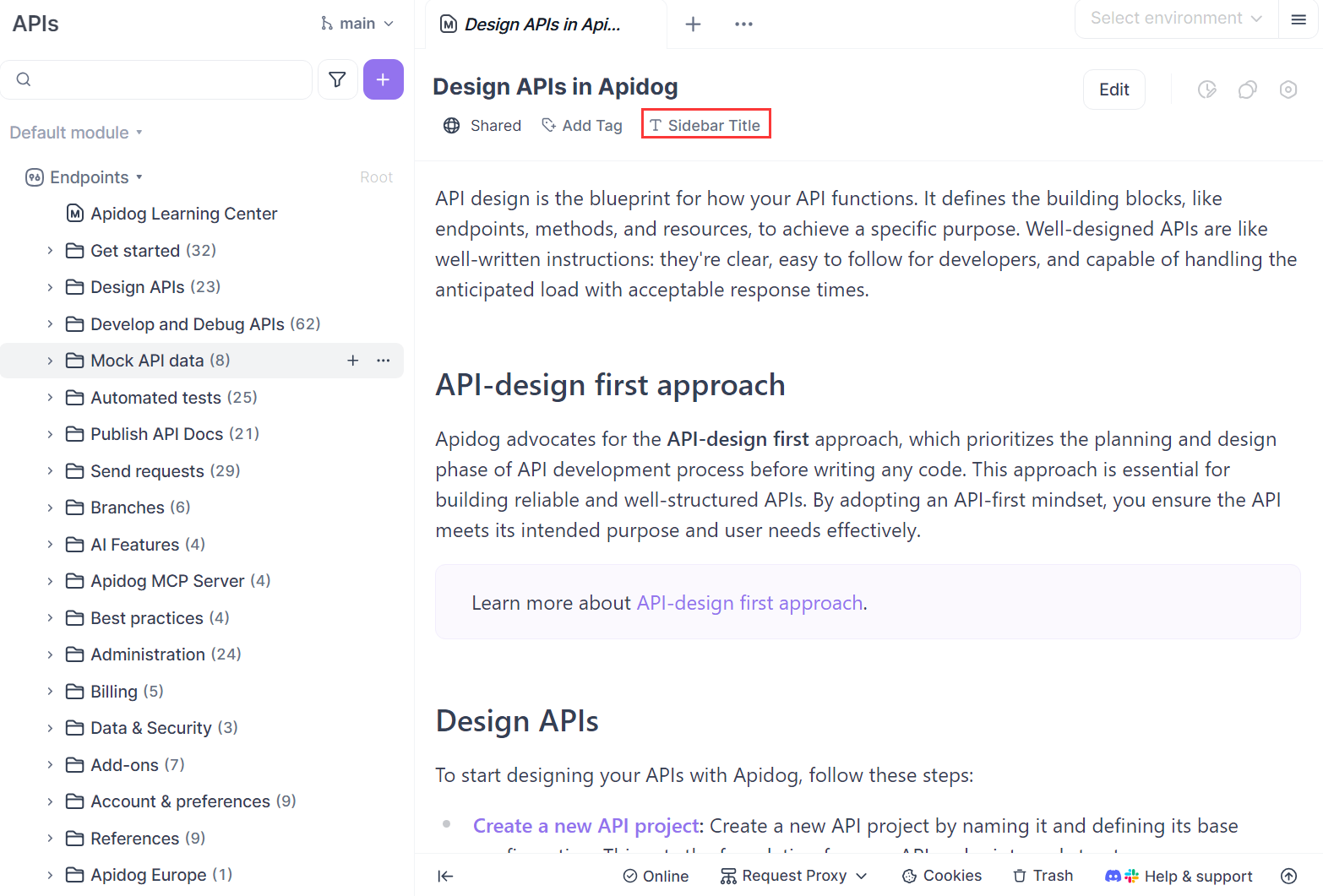
설정 방법: 마크다운 문서 내에서 "사이드바 제목"을 클릭하고 제목을 수정합니다.

사이드바와 문서에 다른 제목을 사용하는 것은 두 가지 이점이 있습니다:
- 사이드바 제목은 짧고 깔끔하게 유지되어 폴더 구조를 깔끔하게 만듭니다.
- 문서 제목은 명확성을 위해 더 상세하고 설명적일 수 있습니다.
Slack과 같은 플랫폼에서 문서 링크를 공유할 때, 문서 제목이 미리 보기에 나타나 링크를 더 명확하고 이해하기 쉽게 만듭니다. Slack에서 보이는 예시는 다음과 같습니다:

2. 프로젝트 리소스 및 스키마 인용
Apidog을 사용하면 프로젝트의 엔드포인트, 문서 및 스키마를 마크다운 파일에 직접 쉽게 인용할 수 있습니다.
엔드포인트 및 마크다운 문서를 인용하려면:
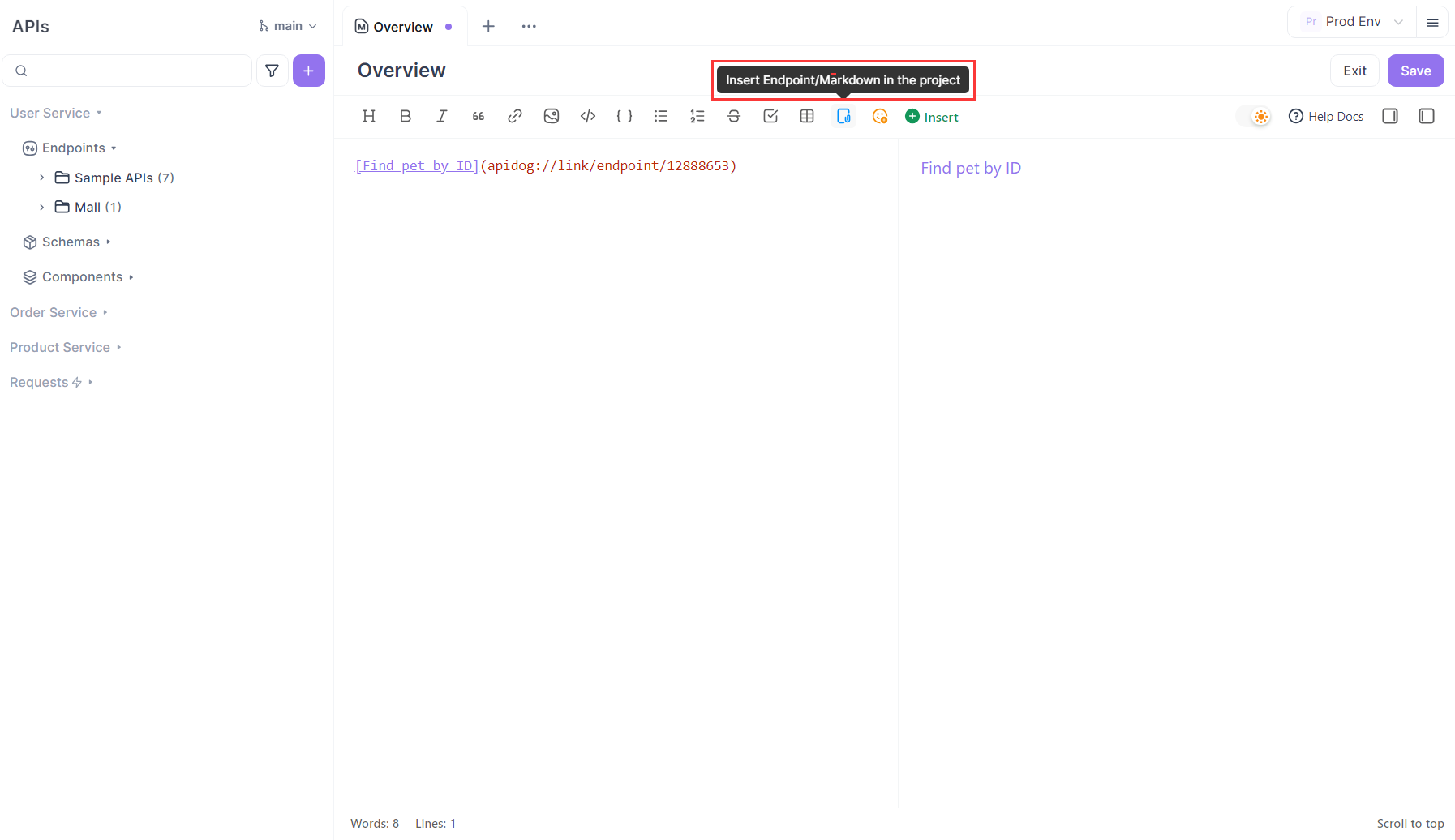
- 마크다운 문서를 열고 "프로젝트에 엔드포인트/마크다운 삽입"을 클릭합니다.
- 삽입할 리소스(엔드포인트 또는 마크다운 문서)를 선택합니다.
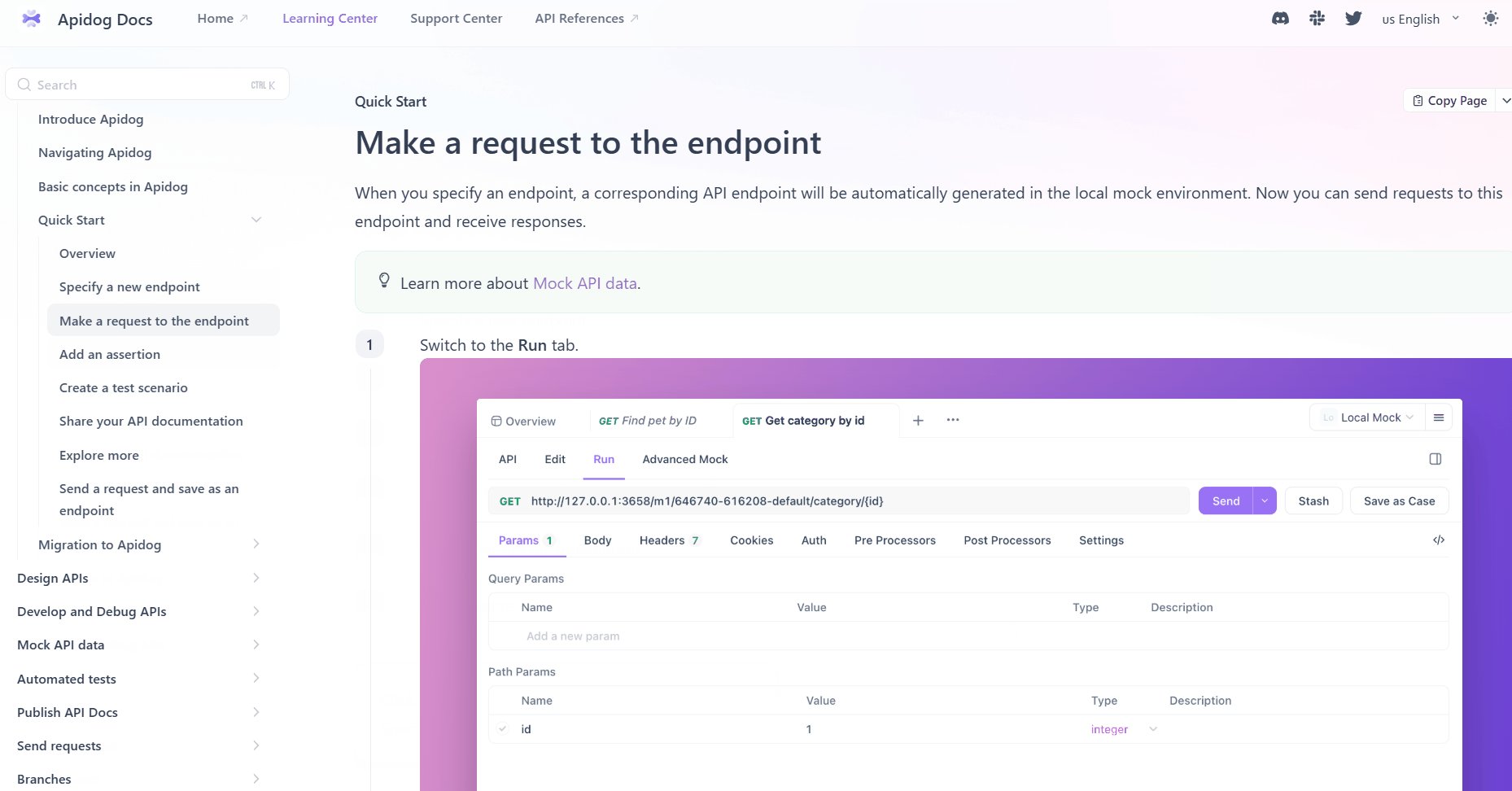
인용된 내용은 프로젝트의 대상 리소스에 자동으로 연결되며, 미리 보기에서 클릭하면 해당 상세 페이지로 이동합니다.

스키마를 인용하려면:
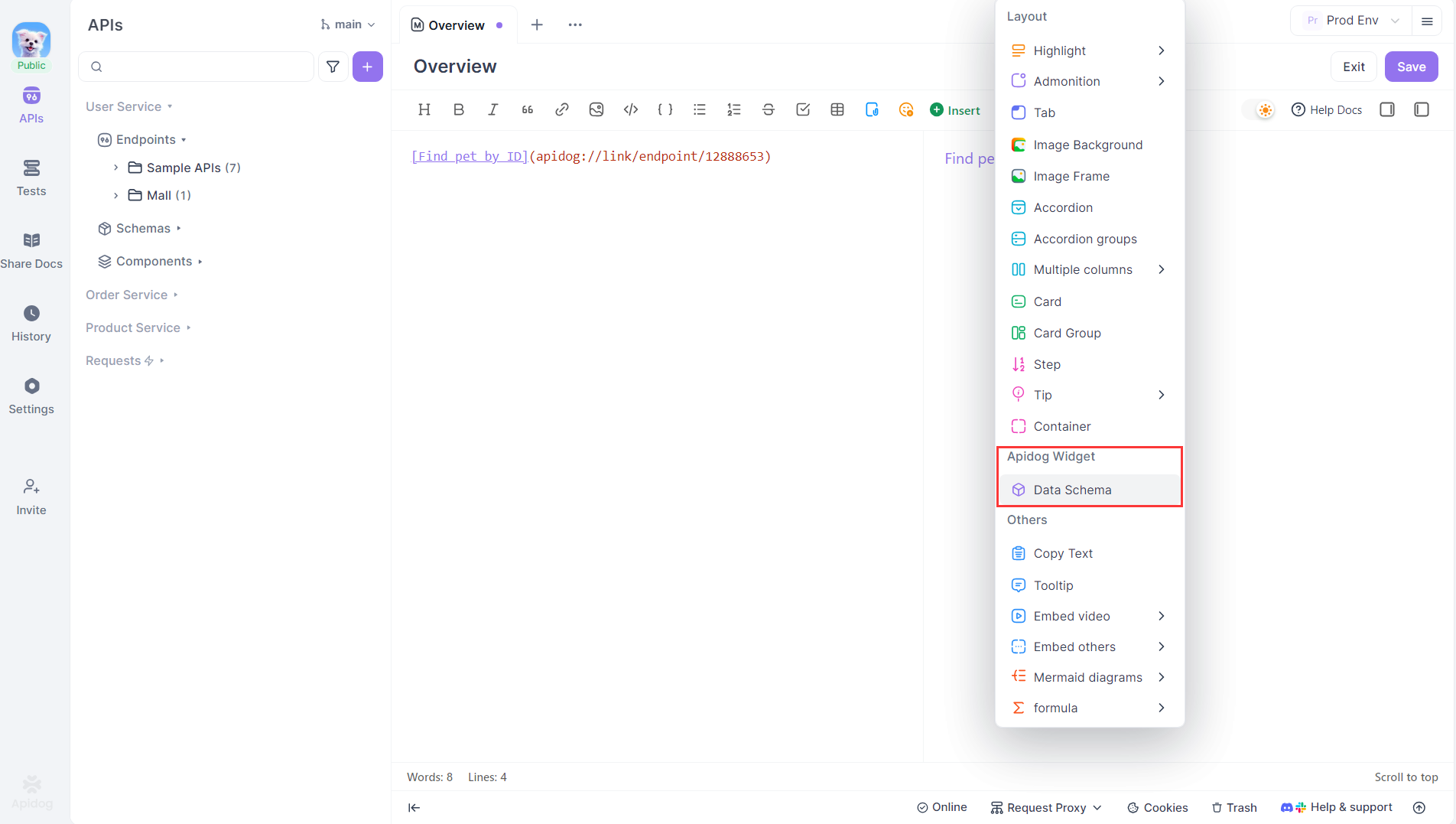
- "삽입" → "데이터 스키마"로 이동합니다.
- 원하는 스키마를 선택합니다.
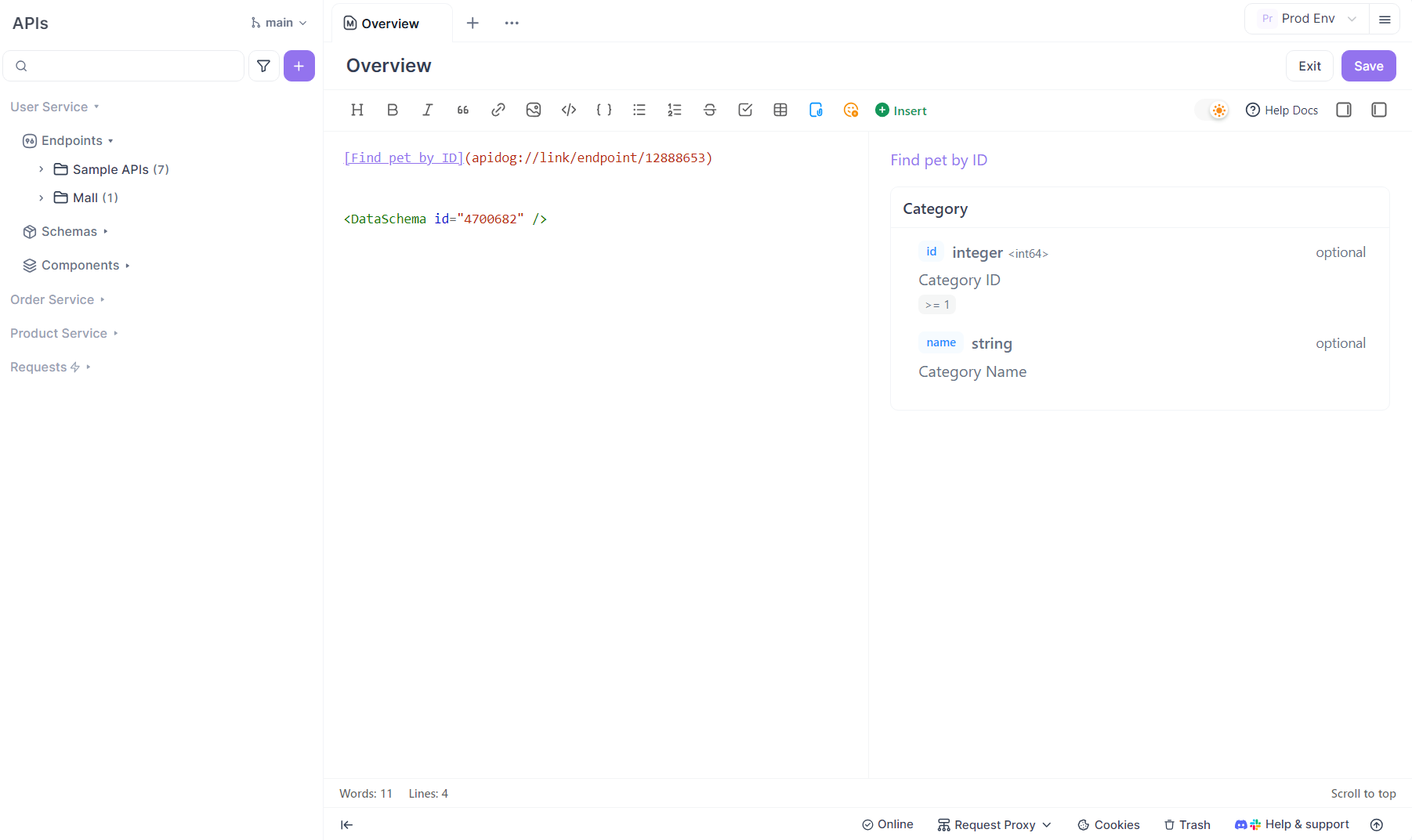
팀이 데이터 스키마에 변경 사항을 적용하면 인용된 버전과 자동으로 동기화되어 문서가 항상 최신 상태를 유지합니다. 이는 오래된 정보로 인한 혼란과 오류를 방지합니다.

예시 코드:
<DataSchema id="4700682" />
3. 링크 동작 및 탐색 제어
Apidog 마크다운은 다양한 링크 유형을 지원하며, 온라인 문서에서의 동작은 다릅니다:
- 일부 링크는 새 브라우저 탭에서 열립니다.
- 일부 링크는 현재 페이지에서 열립니다.
- 다른 링크는 앵커를 사용하여 문서의 특정 섹션으로 직접 이동합니다.
올바른 링크 유형을 선택하면 탐색이 더 쉬워지고 사용자가 필요한 정보를 빠르게 찾을 수 있습니다.
아래에서 각 링크 유형이 작동하는 방식과 구성 방법에 대한 세부 정보를 확인할 수 있습니다.
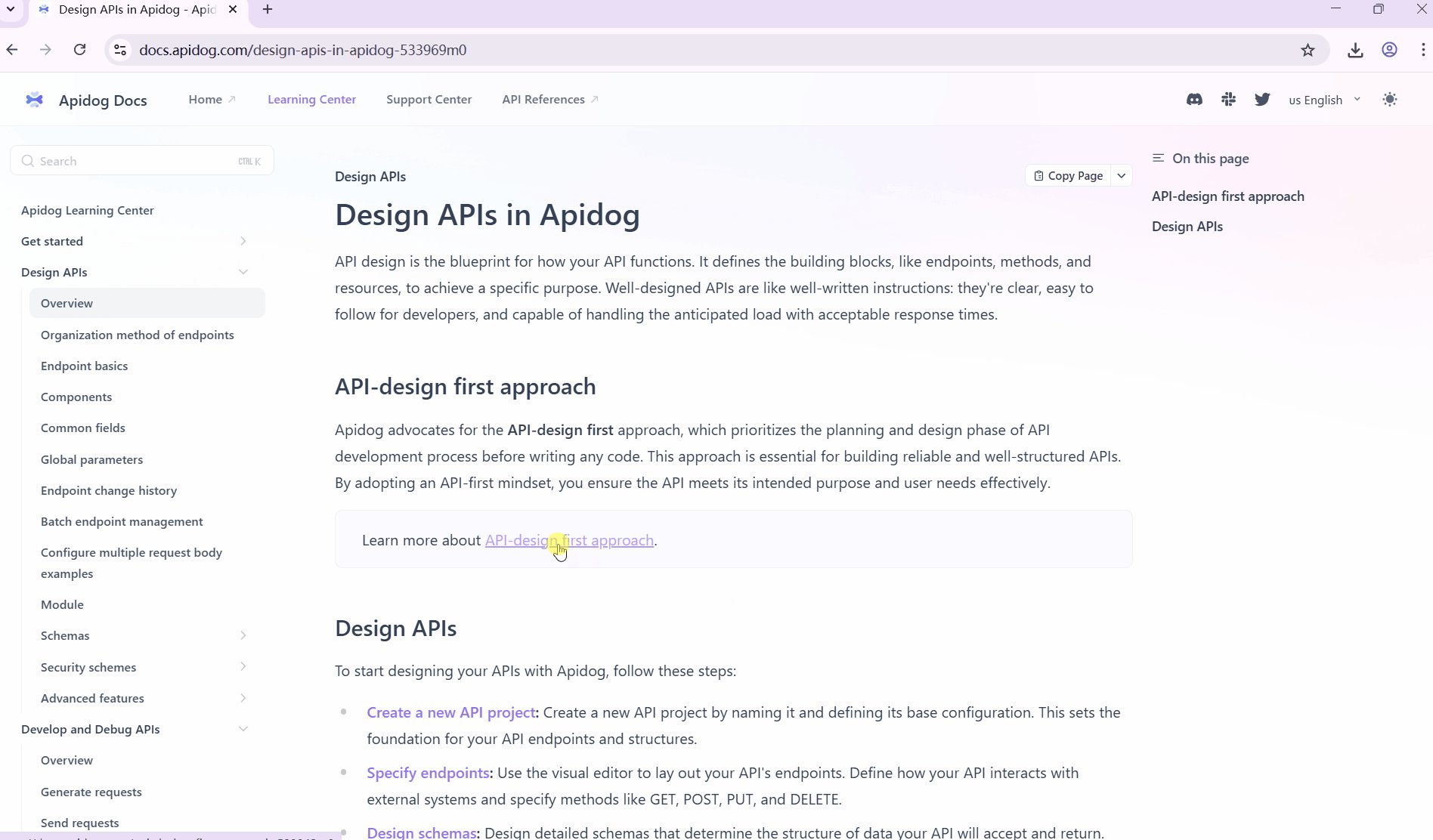
3.1 현재 페이지에서 열리는 링크
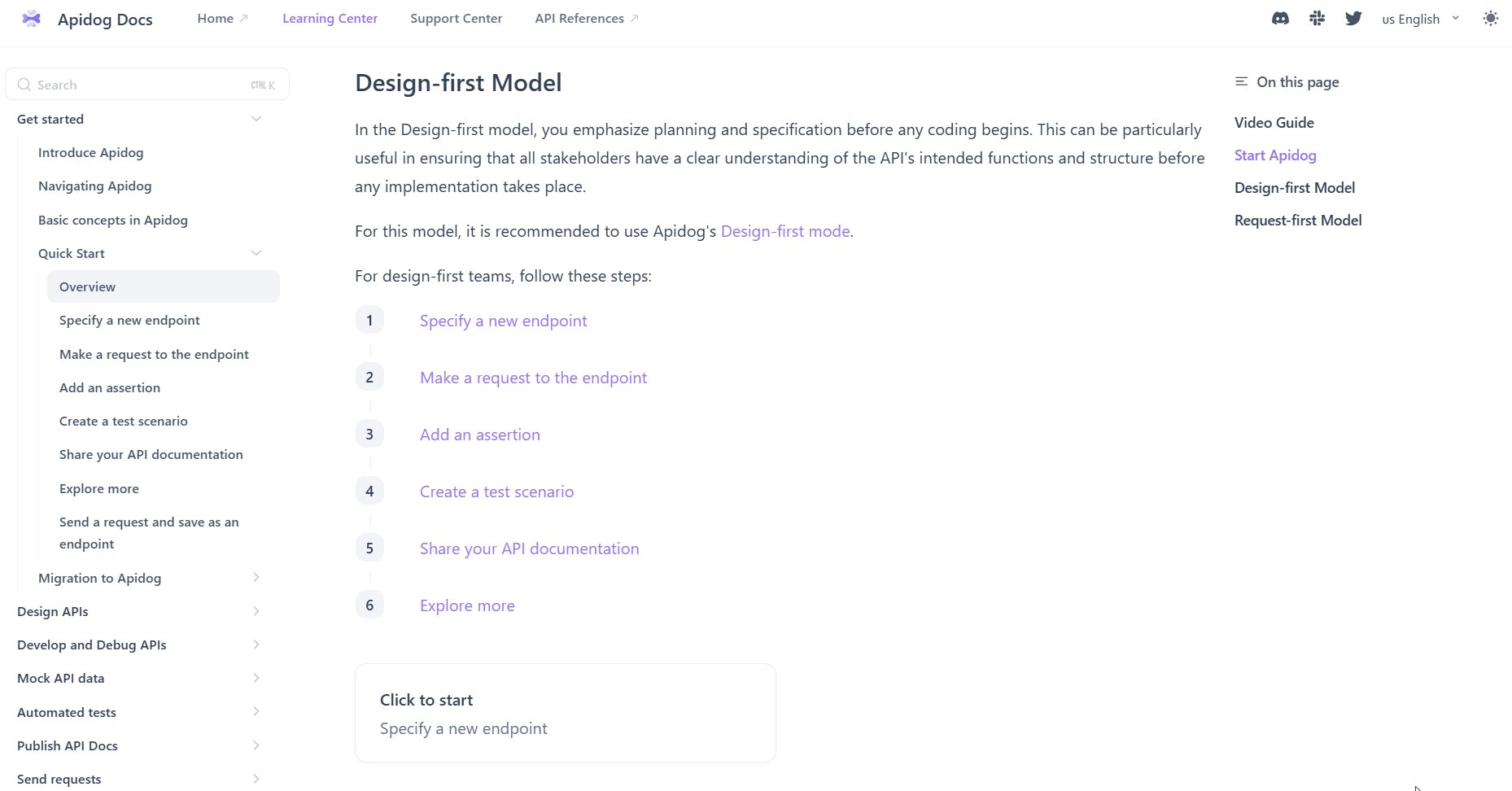
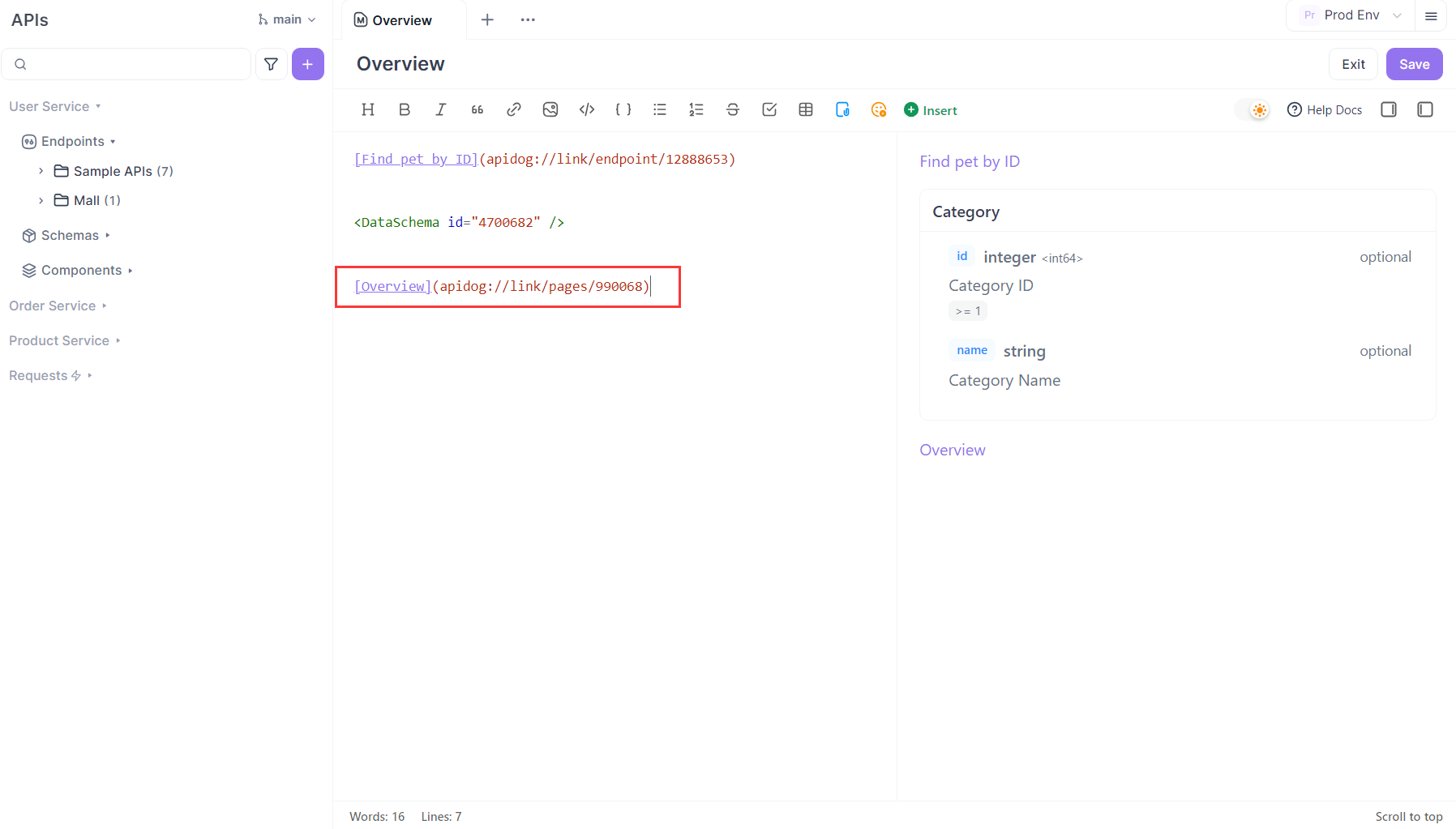
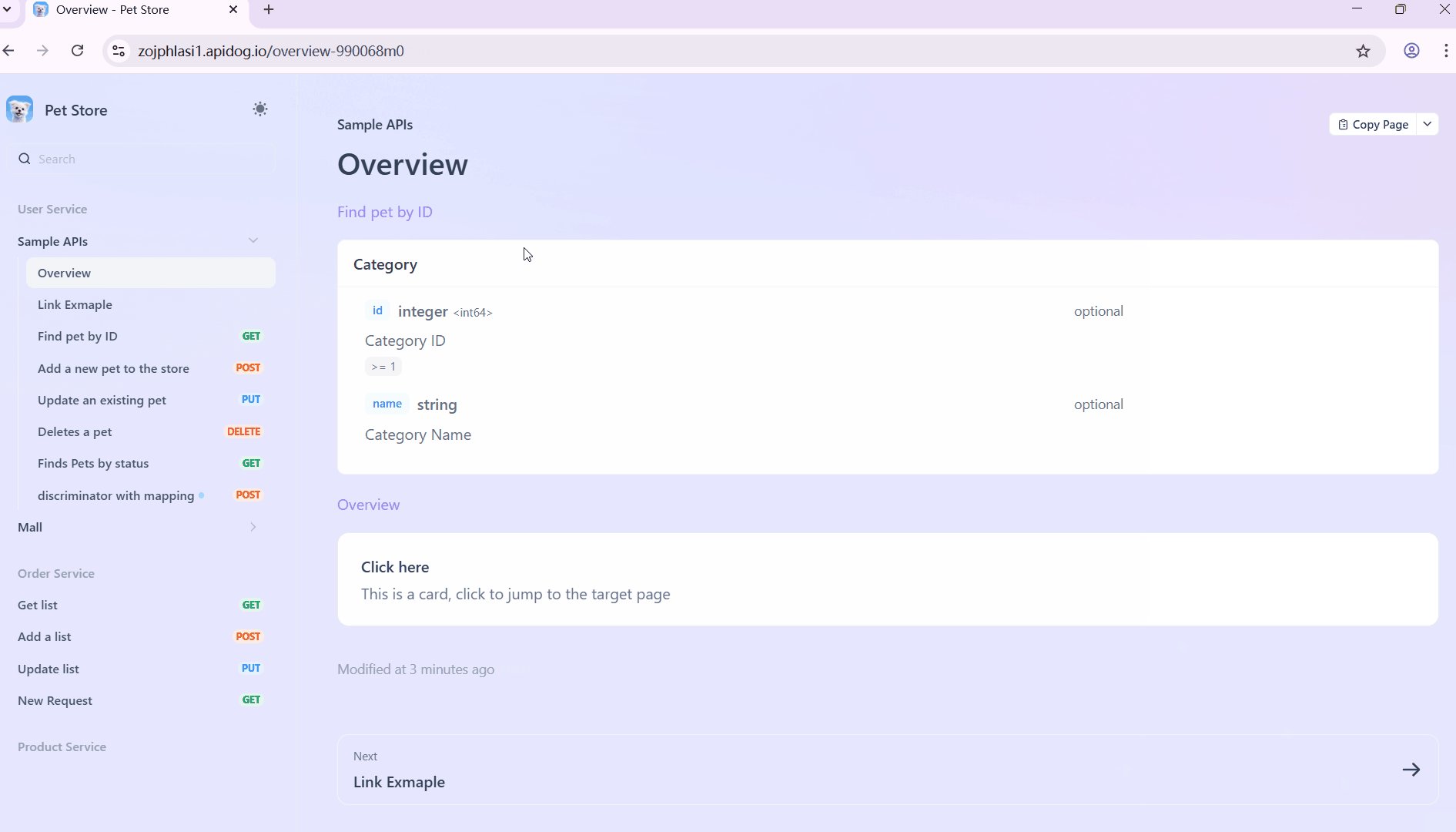
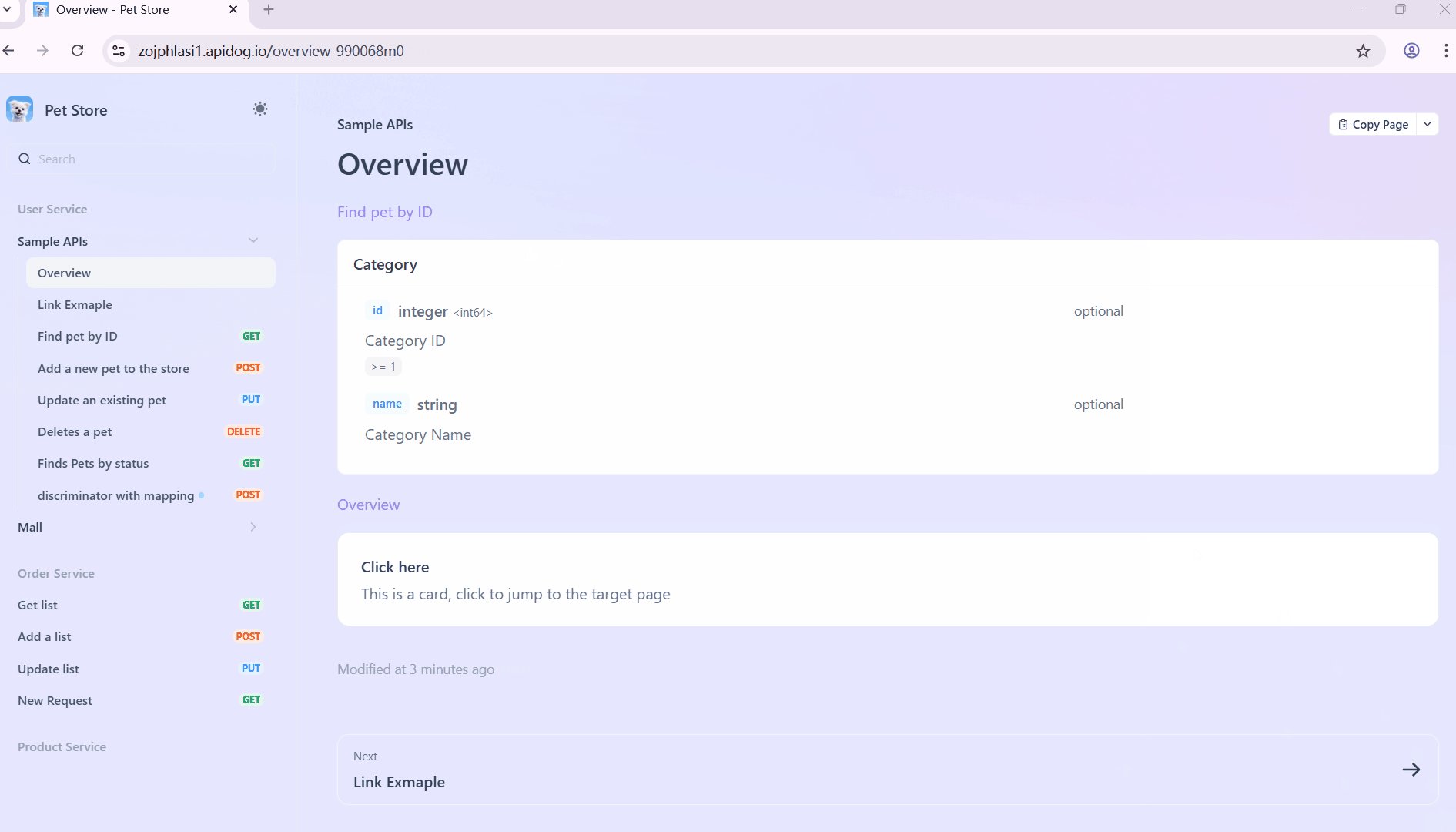
"프로젝트에 엔드포인트/마크다운 삽입"을 통해 추가된 링크는apidog://link/pages/...로 시작하는 주소를 생성하며, 클릭 시 현재 브라우저 페이지에서 열립니다.
예를 들어:
[Overview](apidog://link/pages/990068)
설정 방법: "프로젝트에 엔드포인트/마크다운 삽입" 버튼을 클릭하고 원하는 엔드포인트 또는 문서를 선택합니다.

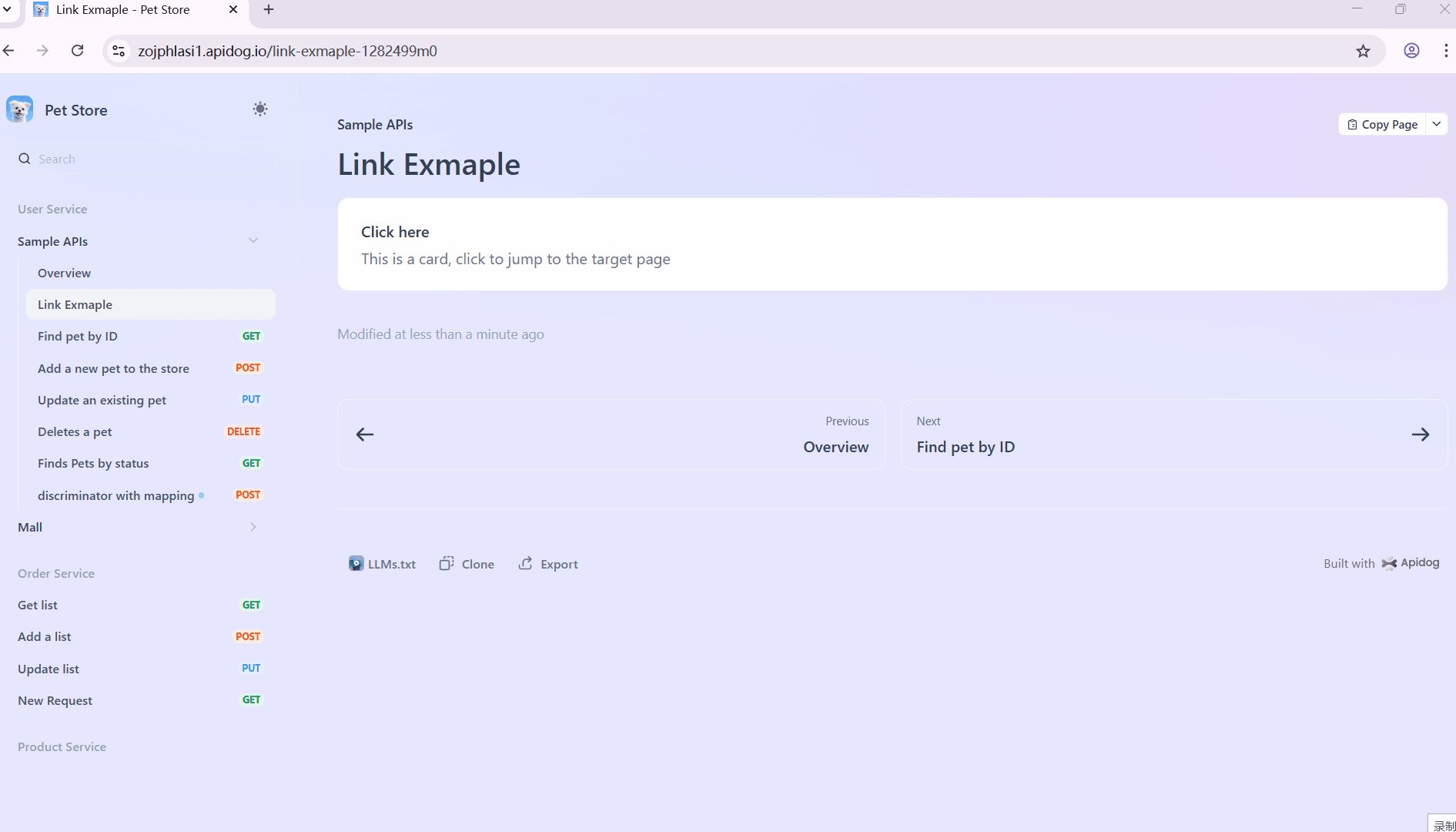
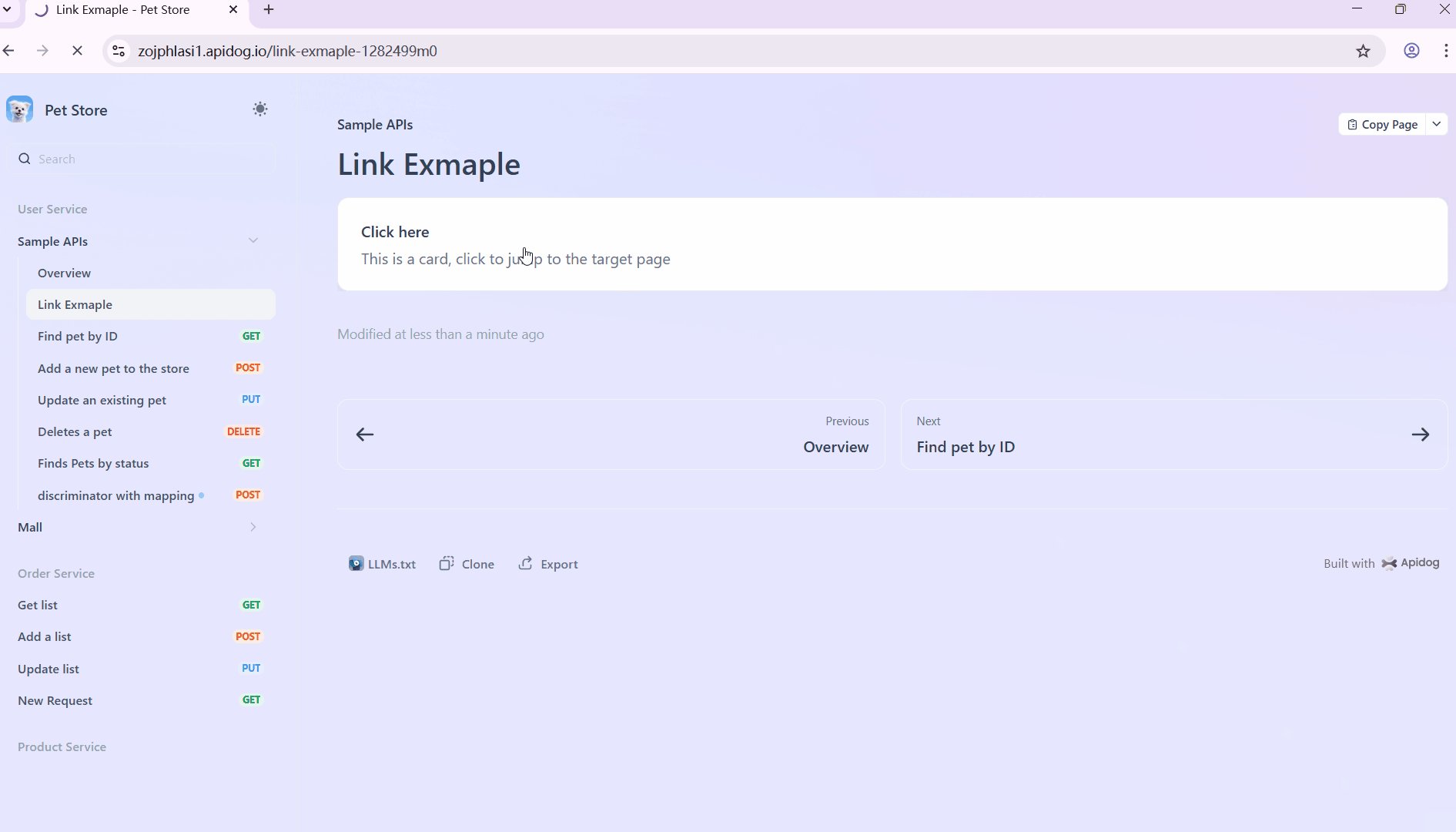
apidog://link/pages/...와 같은 링크는 Apidog 마크다운에서 일반 링크로 사용될 수 있습니다. 게시 또는 공유 후, 실제 온라인 주소(예: https://xxx.apidog.io/xxx)로 자동 변환되어 이동을 지원합니다. 예를 들어, "Card" 컴포넌트에서:
<Card title="Click here" href="apidog://link/pages/990068">
이것은 카드입니다. 클릭하여 대상 페이지로 이동하세요
</Card>
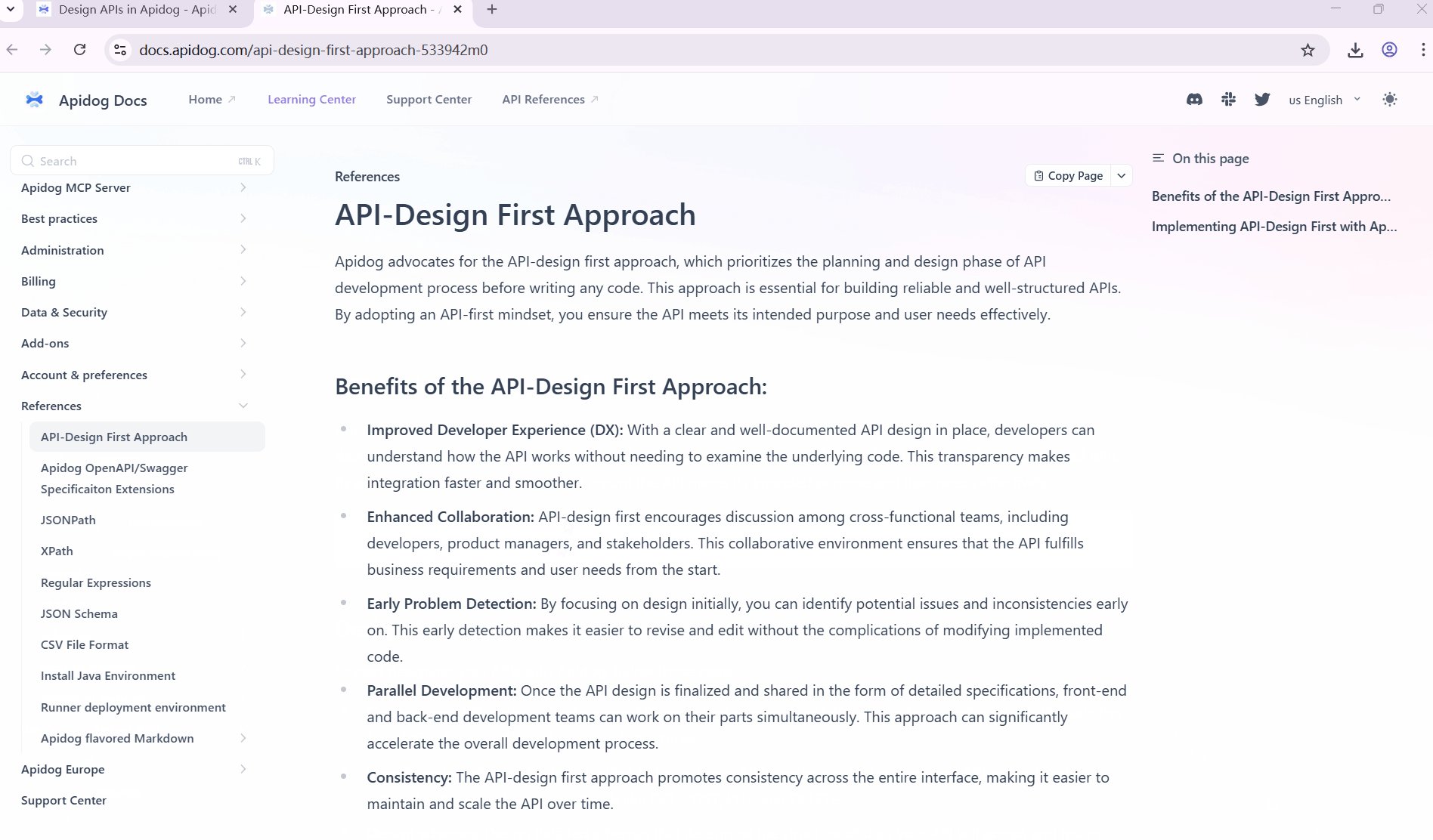
3.2 새 탭에서 열리는 링크
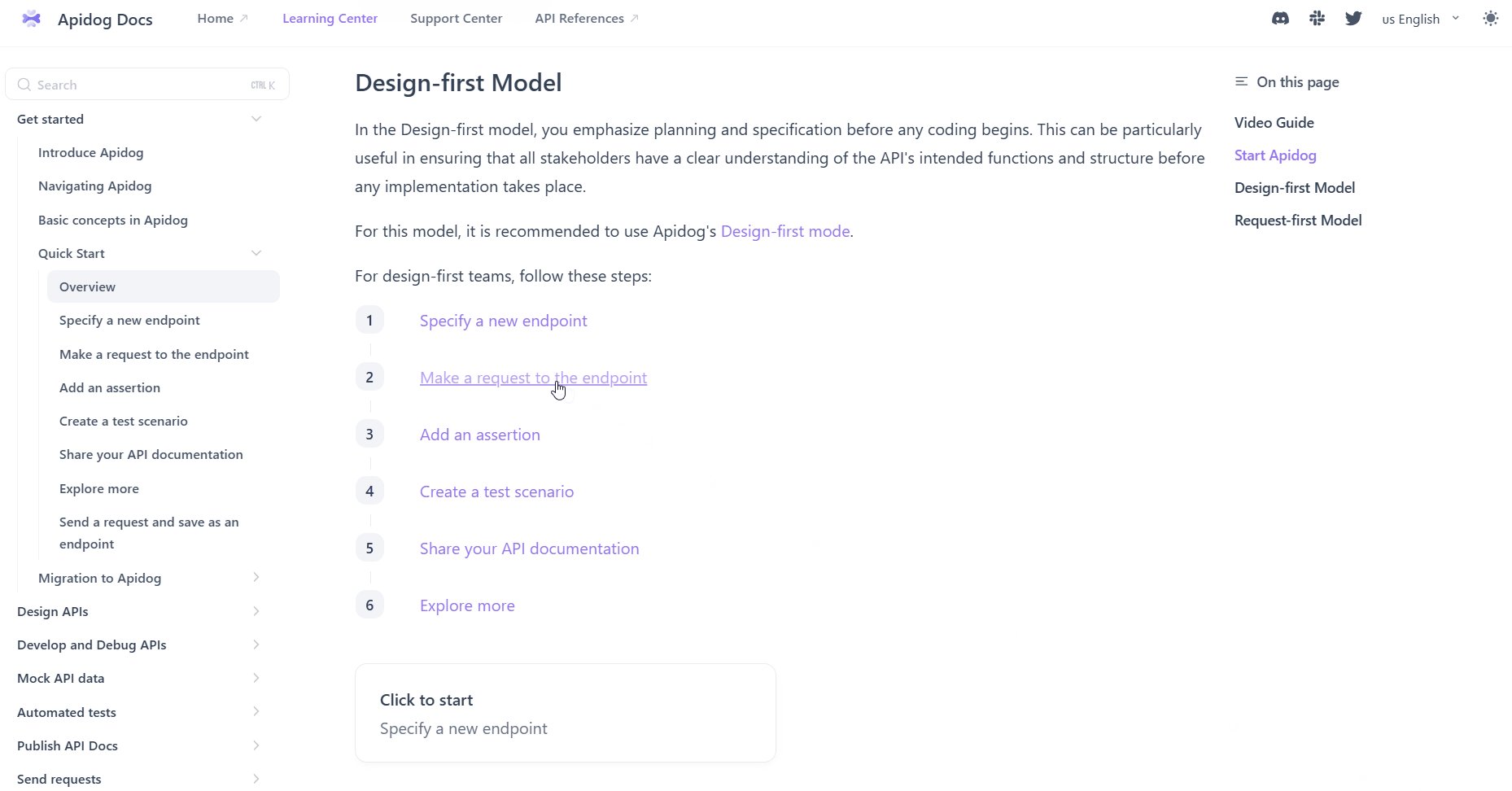
"프로젝트에 엔드포인트/마크다운 삽입"을 통해 추가되지 않은 모든 링크는 기본적으로 새 브라우저 탭에서 열립니다. 예를 들어:
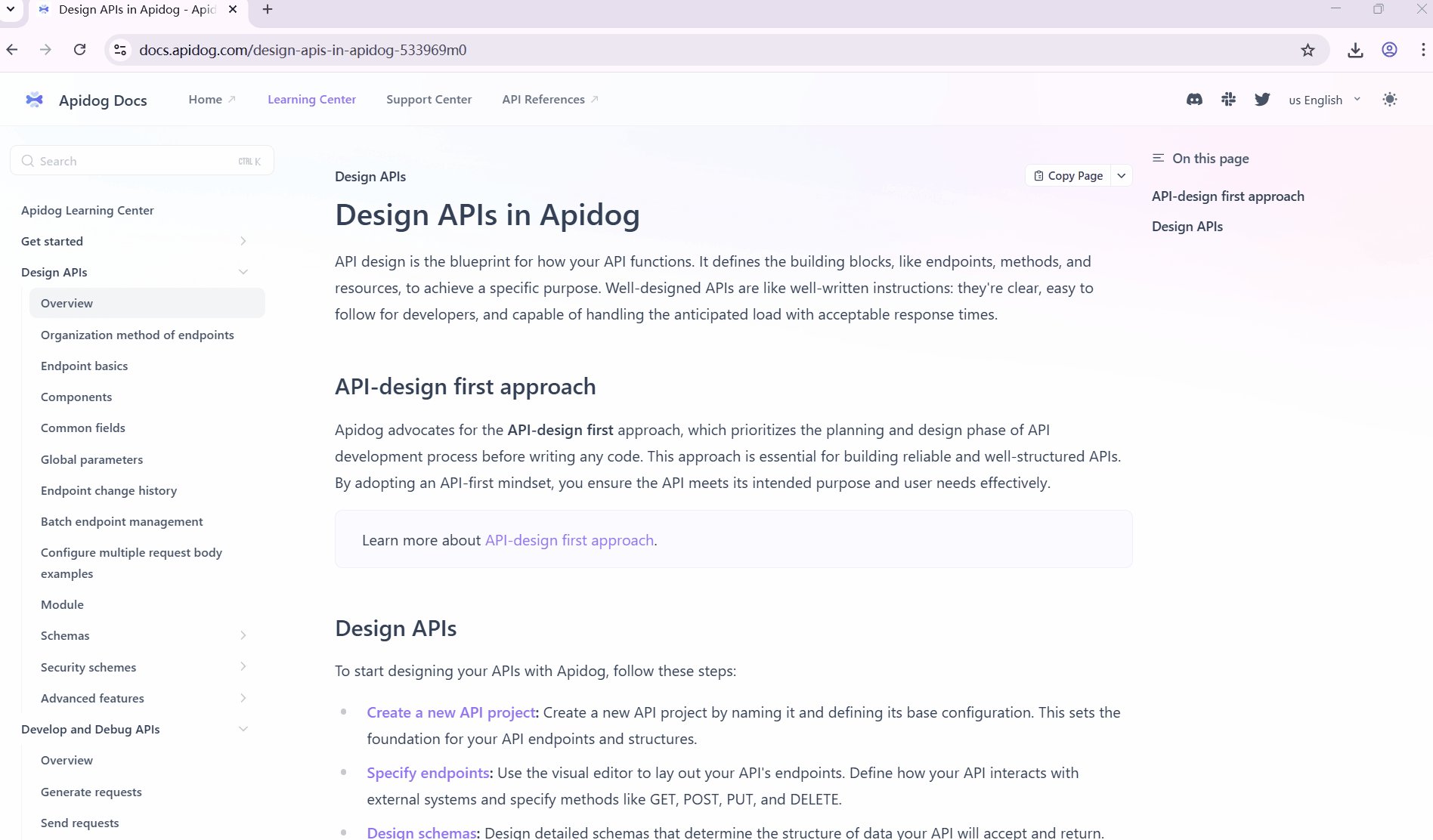
[API-design first approach](https://docs.apidog.com/api-design-first-approach-533942m0)
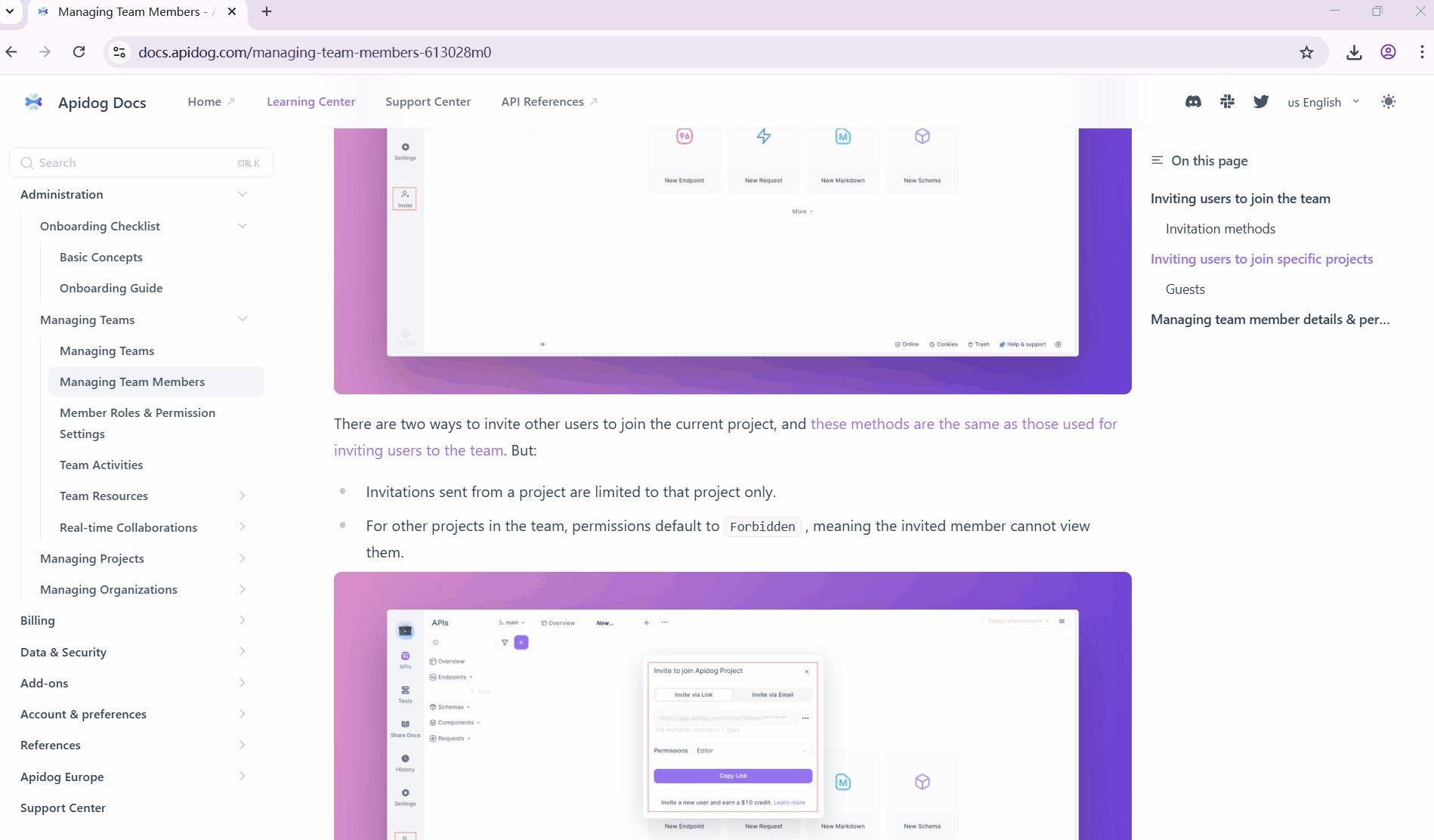
3.3 새 탭에서 열리는 앵커 링크
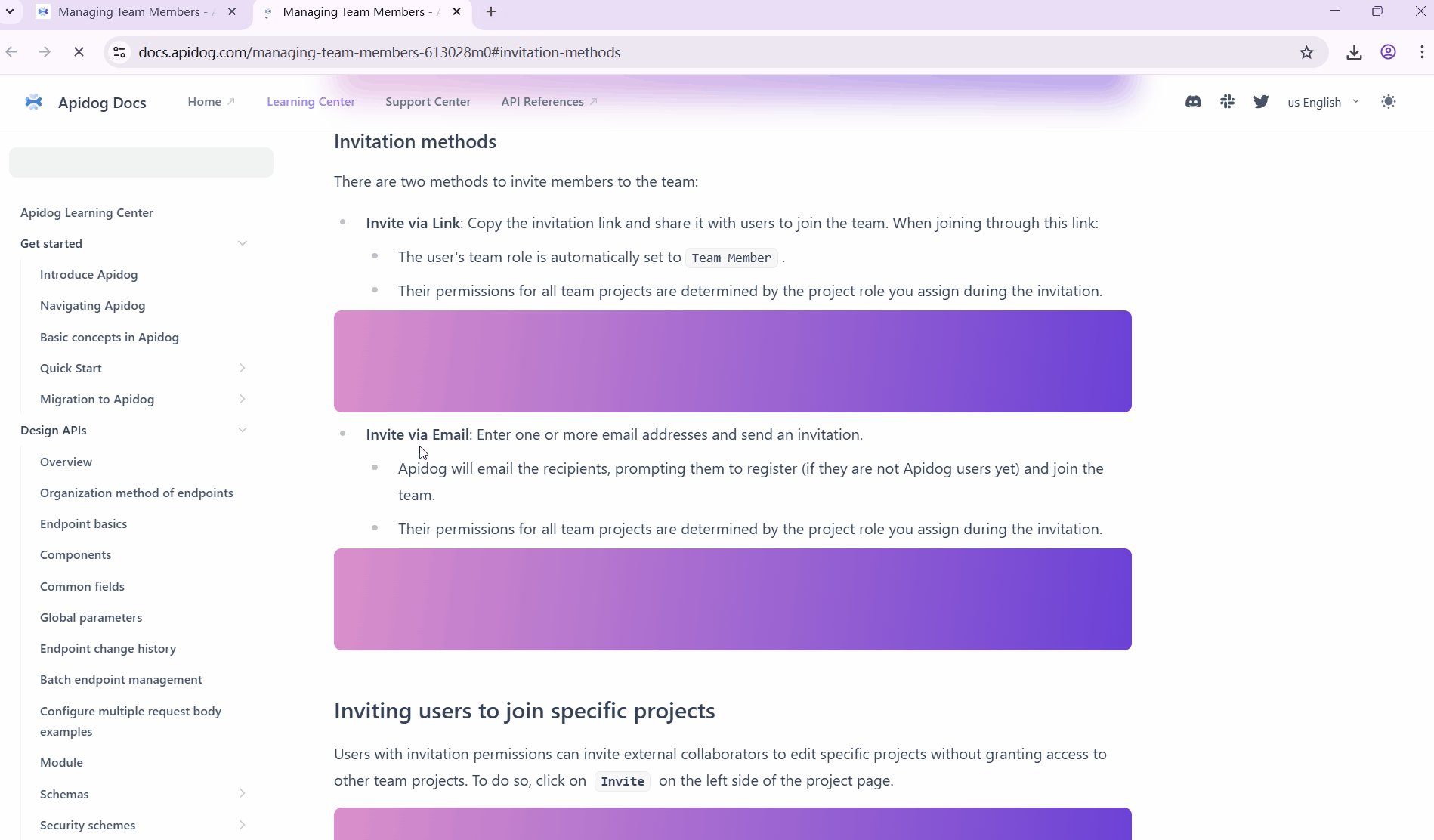
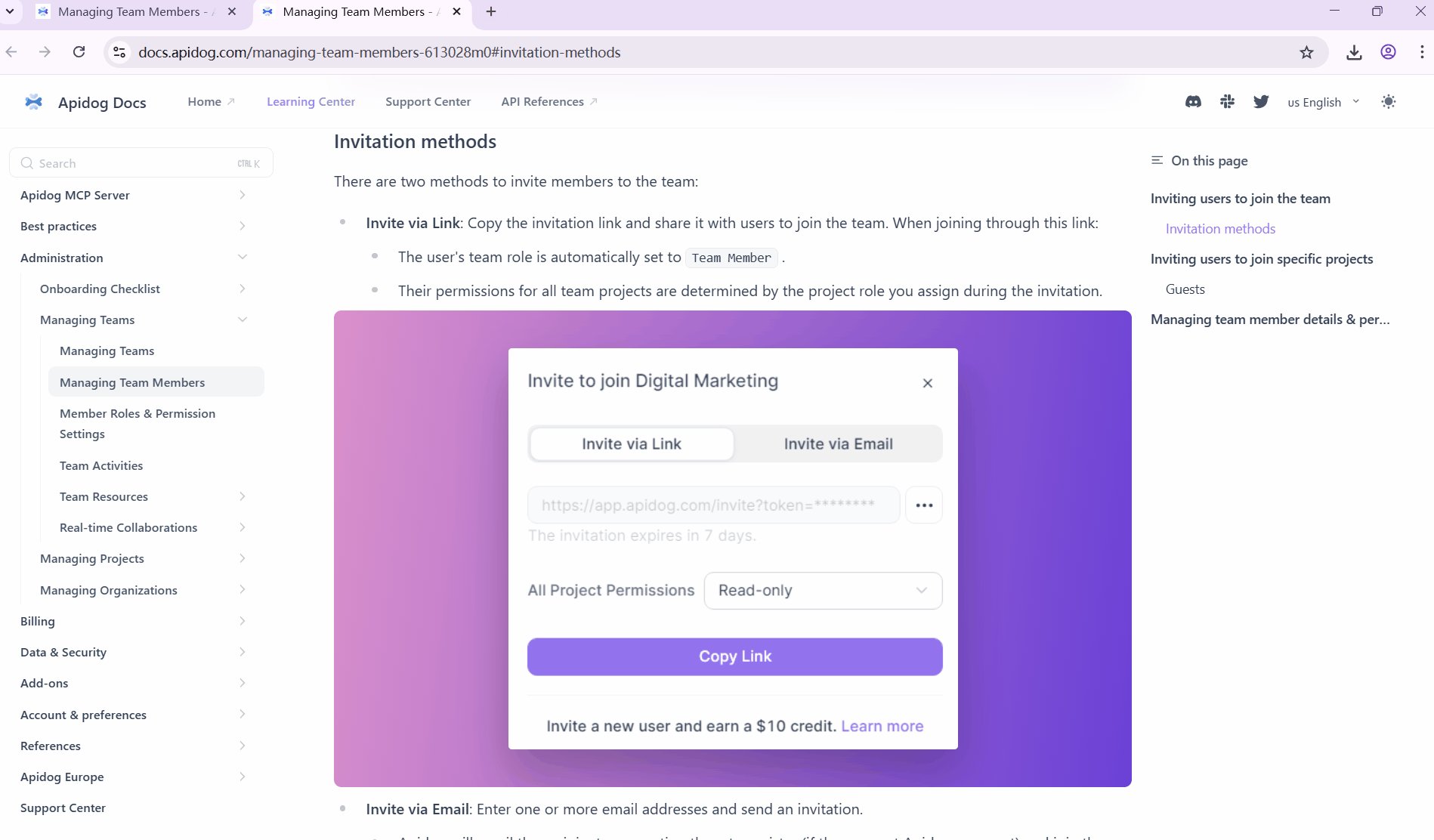
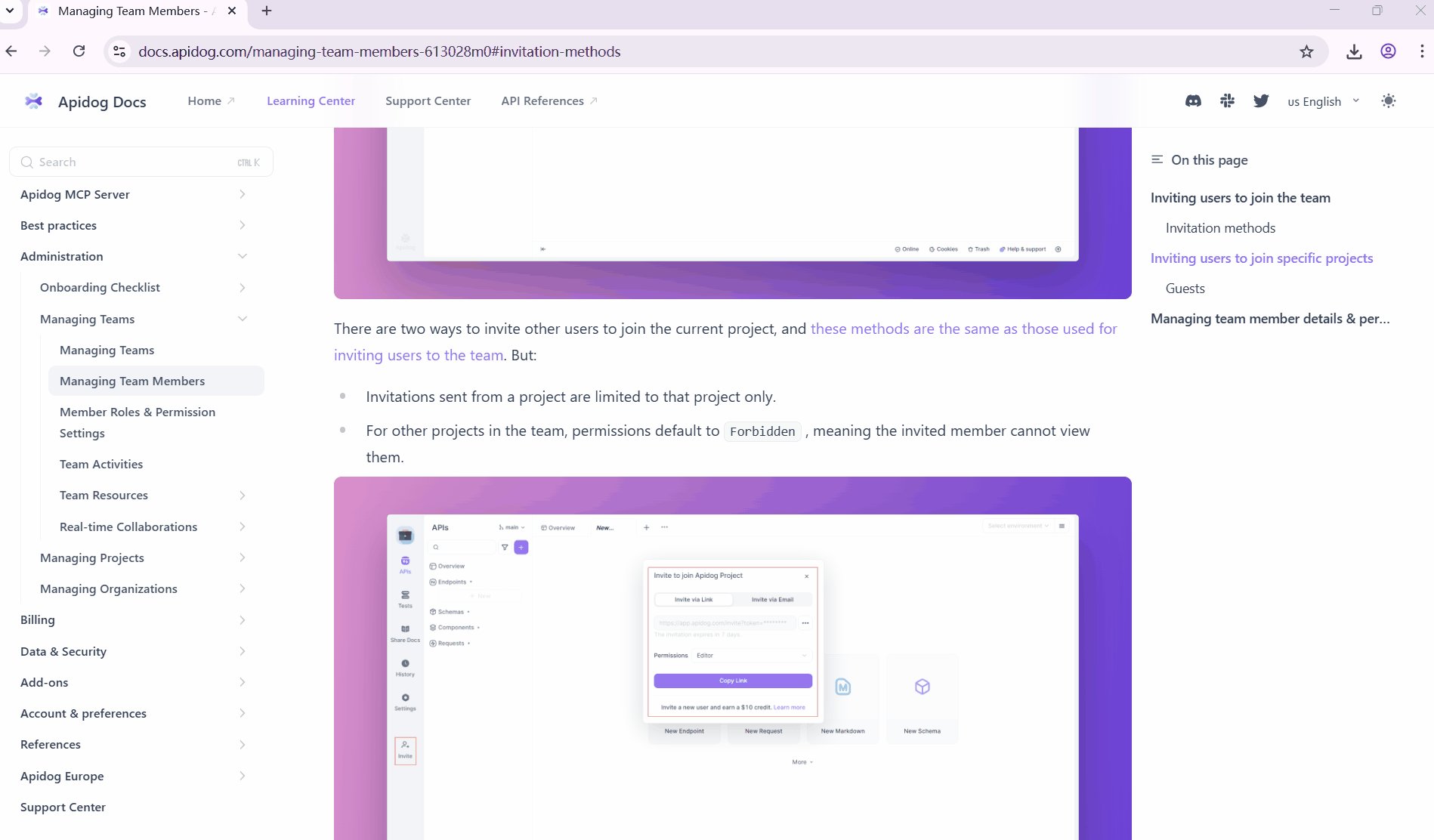
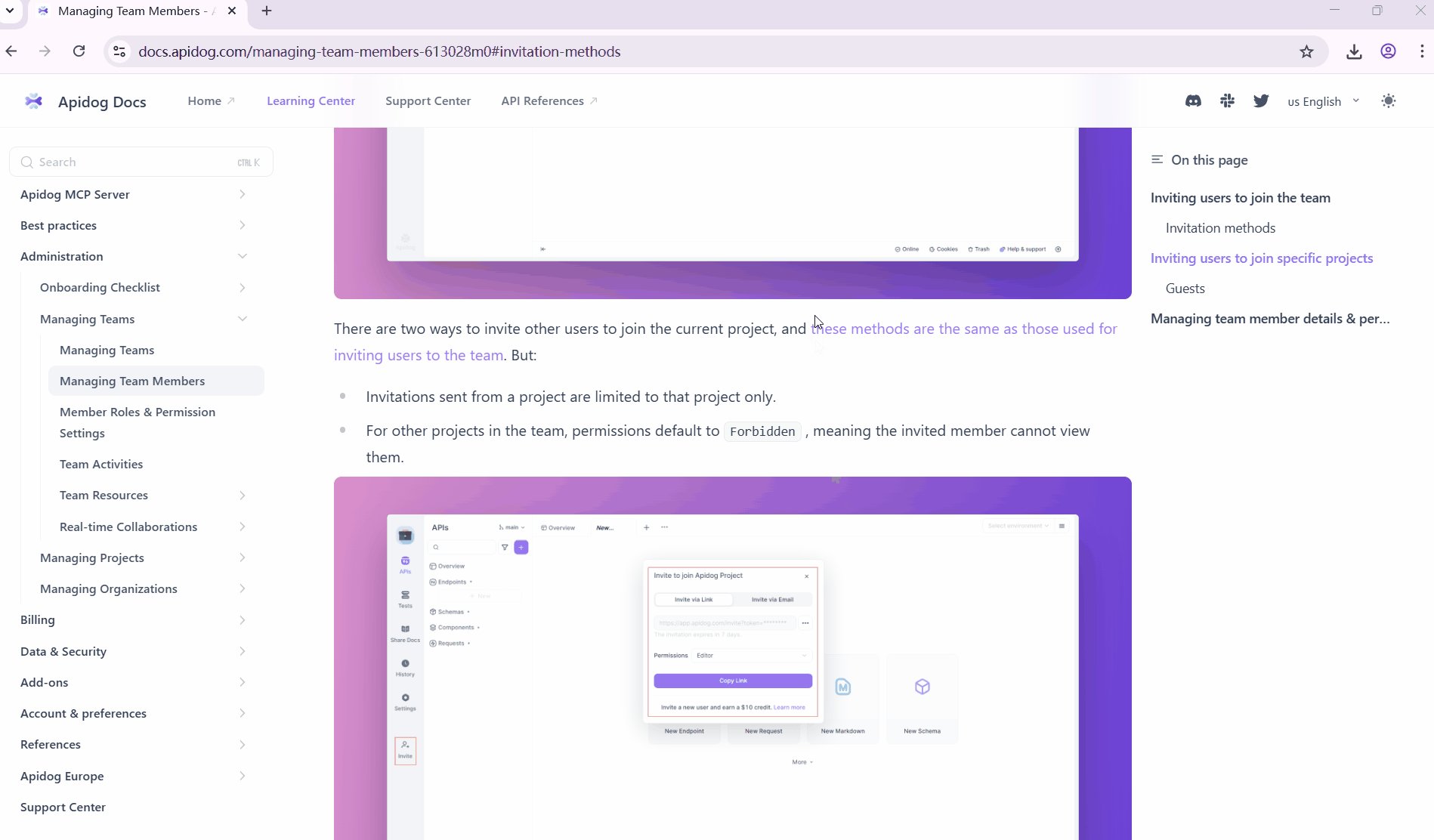
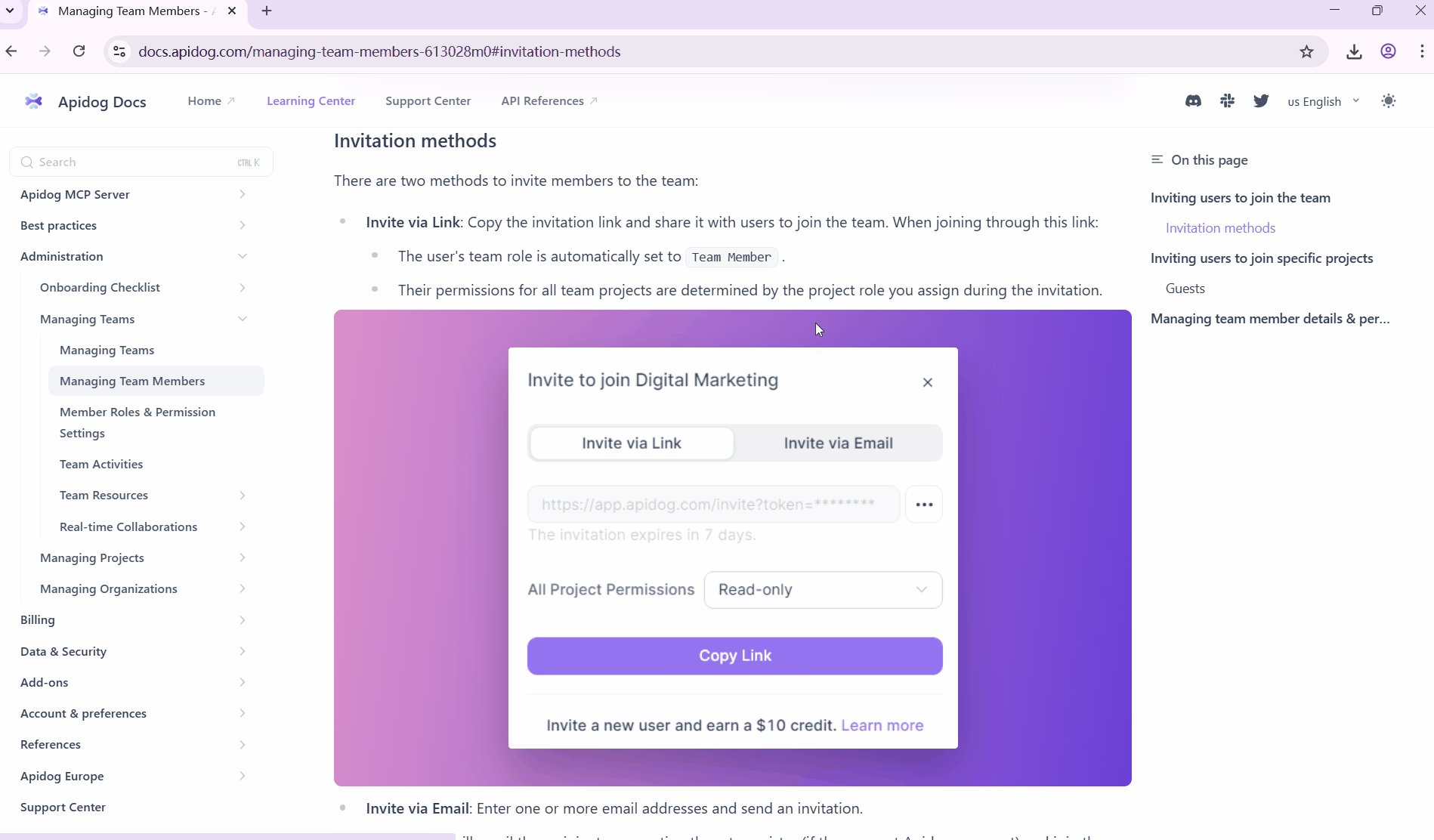
목차(TOC)의 특정 섹션으로 직접 연결하려면 링크 끝에 앵커(예: #xxx)를 추가하십시오. 예를 들어:
[these methods are the same as those used for inviting users to the team](https://docs.apidog.com/managing-team-members-613028m0#invitation-methods)
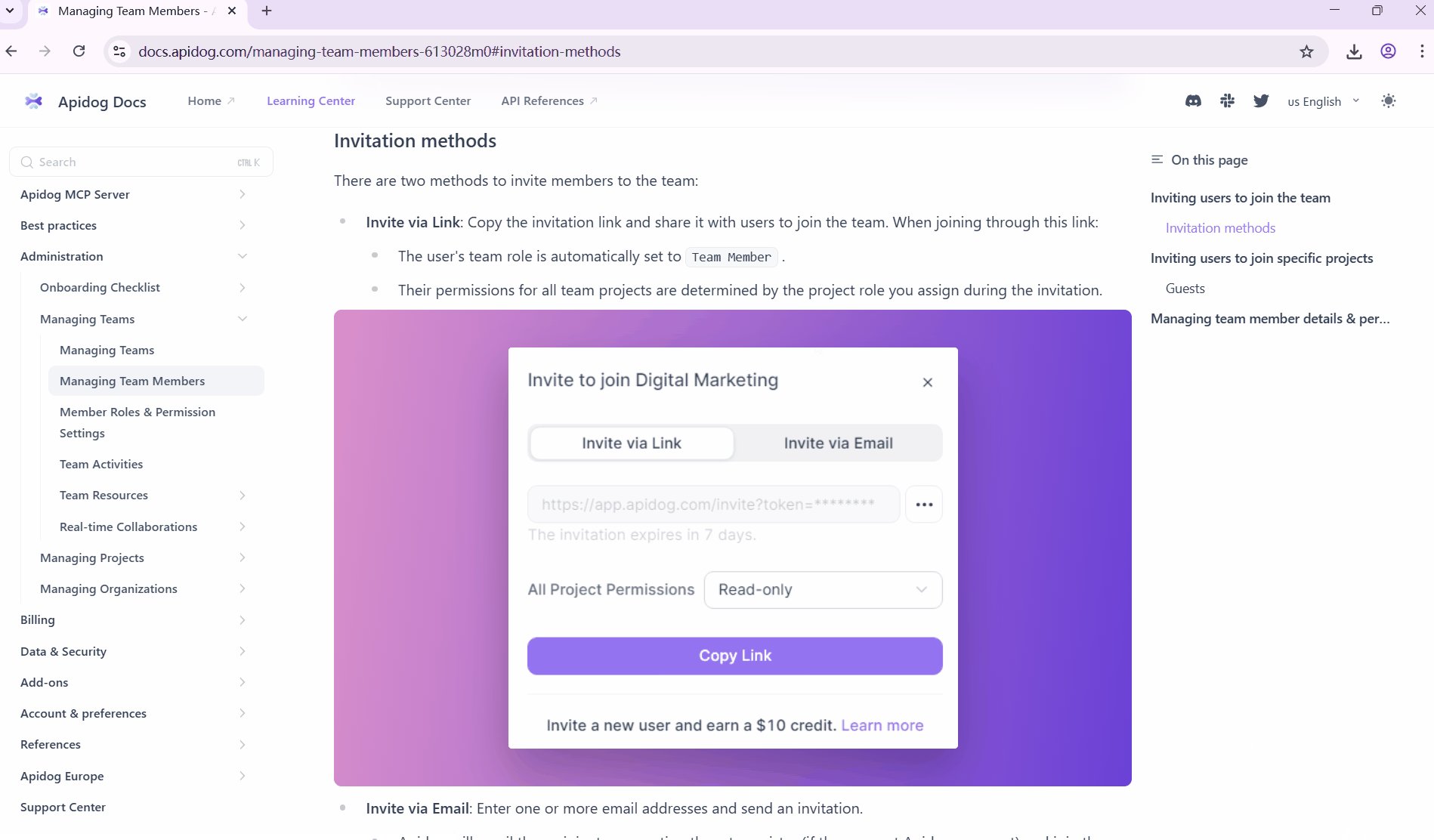
3.4 현재 페이지에서 열리는 앵커 링크
내부 프로젝트 링크에서 앵커를 사용하여 같은 문서 내의 특정 섹션으로 이동할 수도 있습니다. 예를 들어:
[these methods are the same as those used for inviting users to the team](apidog://link/pages/613028#invitation-methods)
앵커 링크 apidog://link/pages/613028#invitation-methods와 같은 링크는 페이지가 공유되거나 게시된 후에만 작동합니다. 게시하기 전에 Apidog 클라이언트에서 이 링크를 클릭하면, 링크가 아직 접근 가능한 웹 경로로 변환되지 않았기 때문에 아무 일도 일어나지 않습니다.
위의 링크는 마크다운 또는 HTML 형식일 수 있습니다. 예를 들어:
현재 페이지에서 열리는 링크:
<a href="apidog://link/pages/533969">Apidog에서 API 설계하기</a>
새 탭에서 열리는 링크:
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0">Apidog에서 API 설계하기</a>
앵커 링크 (새 탭에서 열림):
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0#design-apis">Apidog에서 API 설계하기</a>
앵커 링크 (현재 페이지에서 열림):
<a href="apidog://link/pages/533969#design-apis">Apidog에서 API 설계하기</a>`4. 컨테이너 및 컬럼으로 나란히 배치된 레이아웃 생성
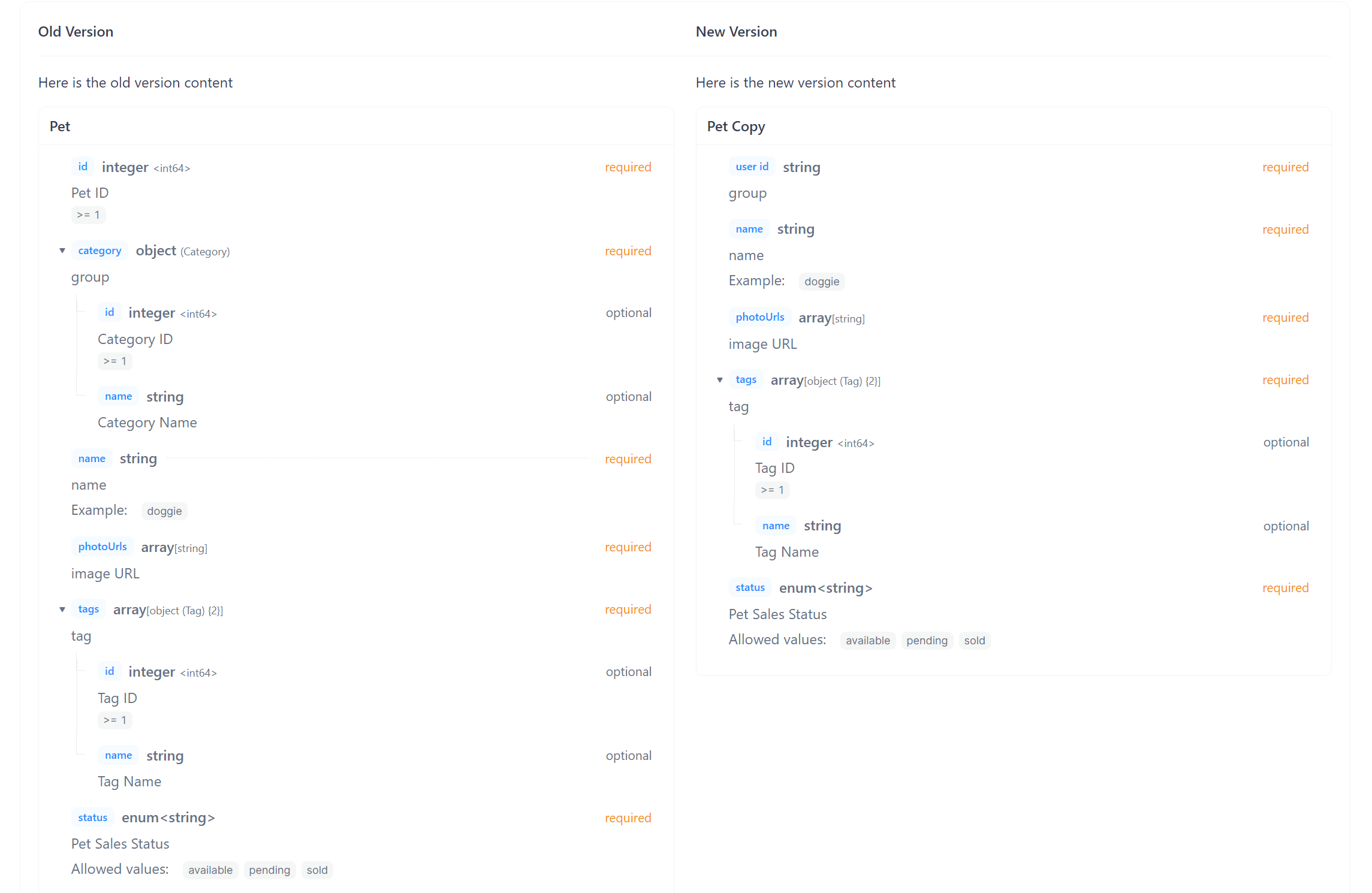
버전 간의 차이점, 기능 비교 또는 병렬 정보를 보여줘야 할 때, "Container" 컴포넌트를 "Column" 컴포넌트와 중첩하여 시각적으로 인상적인 나란히 배치된 레이아웃을 만들 수 있습니다.
이 레이아웃은 독자가 내용을 한눈에 쉽게 비교할 수 있게 하여 명확성과 의사소통을 향상시킵니다.
예를 들어:

설정 방법: 마크다운 문서에서 "Container"를 선택한 다음 "Multiple columns → 2 columns"를 선택합니다. 각 컬럼을 "이전 버전" 및 "새 버전" 설명과 같은 내용으로 채울 수 있습니다.
마크다운 문법 샘플:
<Container>
<Columns>
<Column>
**이전 버전**
</Column>
<Column>
**새 버전**
</Column>
</Columns>
---
<Columns>
<Column>
이전 버전 내용입니다
<DataSchema id="4700681" />
</Column>
<Column>
새 버전 내용입니다
<DataSchema id="8144258" />
</Column>
</Columns>
</Container>💡 위 마크다운에서 <DataSchema id="xxxxxx" />는 프로젝트 내의 스키마를 나타냅니다.
5. 시각적 안내를 위한 단계 컴포넌트 사용
실습 튜토리얼 또는 기능 가이드의 경우, Apidog 마크다운의 "Step" 컴포넌트를 사용하여 복잡한 프로세스를 간단하고 따라하기 쉬운 단계로 나눌 수 있습니다.
이 안내형 디자인은 사용자 혼란을 줄이고 성공률을 높이는 데 도움이 되며, 특히 신규 사용자나 복잡한 기능을 설명할 때 유용합니다.
"Step" 컴포넌트는 각 단계에 자동으로 번호를 매기고 시각적 단서를 추가하여 프로세스를 명확하고 흥미롭게 만듭니다.
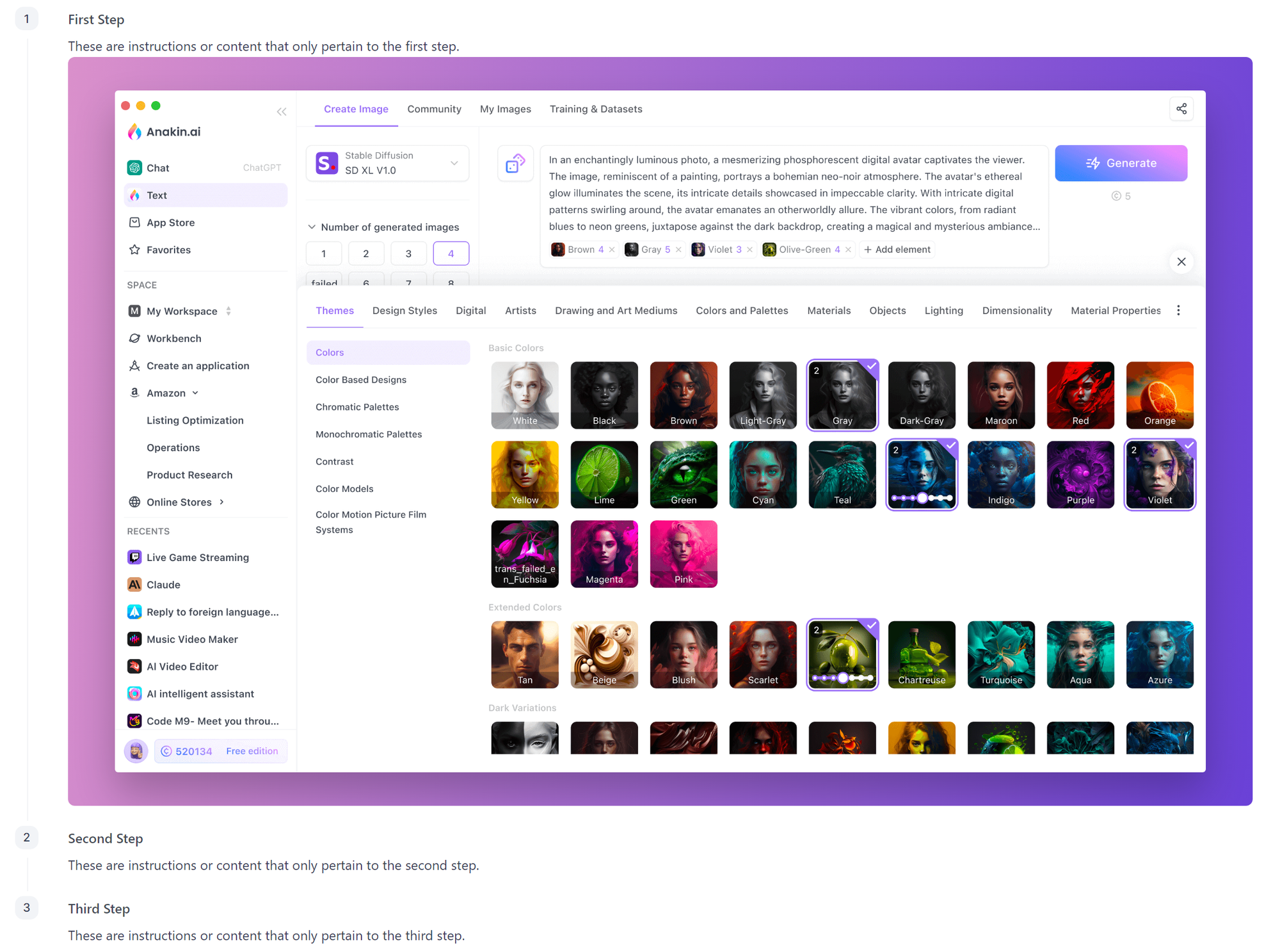
예를 들어:

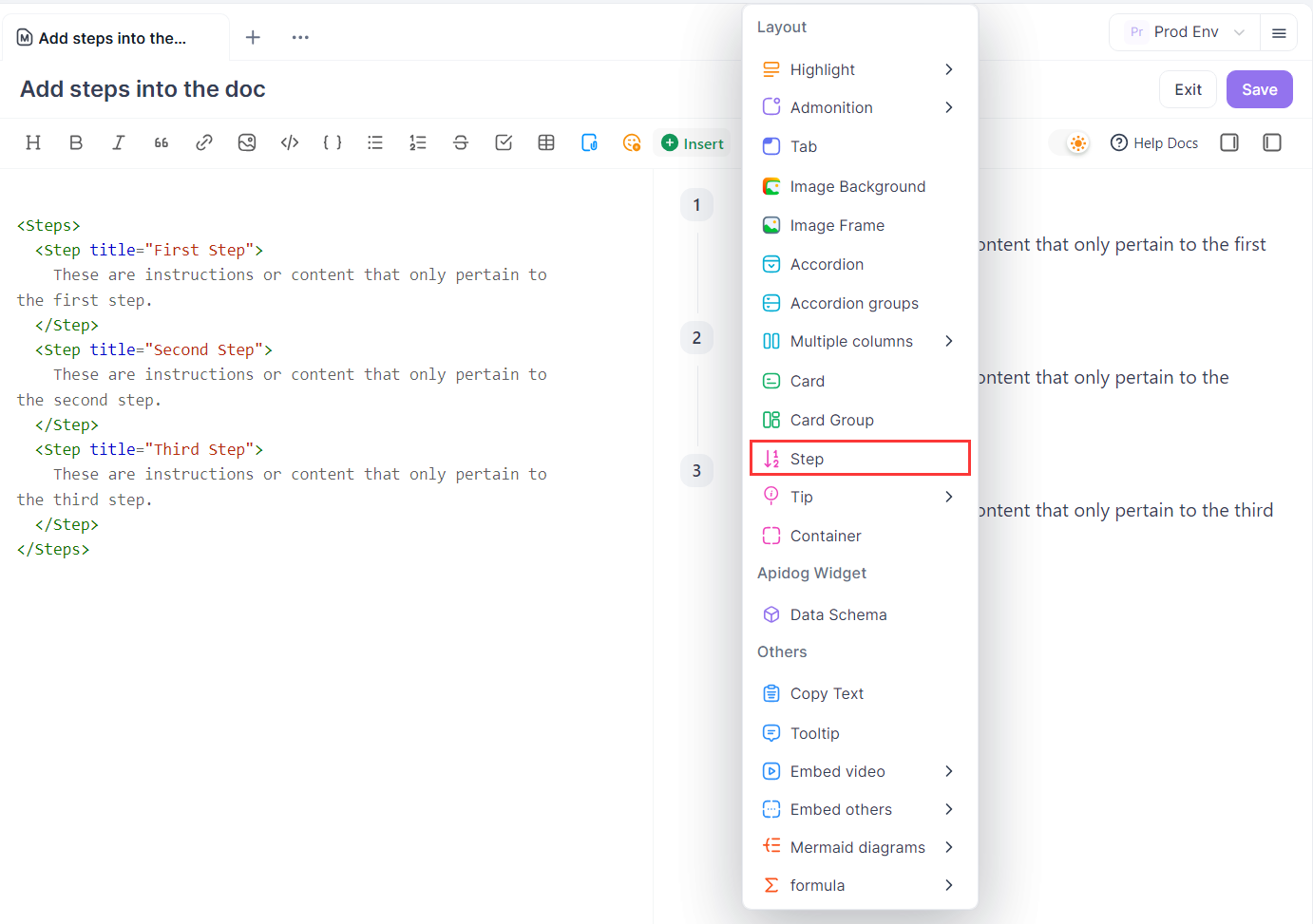
설정 방법: 마크다운 문서에서 "Step" 컴포넌트를 선택하고 각 단계에 대한 상세 내용을 입력합니다.

마크다운 문법 샘플:
<Steps>
<Step title="첫 번째 단계">
이것은 첫 번째 단계에만 해당하는 지침 또는 내용입니다.
</Step>
<Step title="두 번째 단계">
이것은 두 번째 단계에만 해당하는 지침 또는 내용입니다.
</Step>
<Step title="세 번째 단계">
이것은 세 번째 단계에만 해당하는 지침 또는 내용입니다.
</Step>
</Steps>
6. 이미지 표시 및 레이아웃 향상
Apidog 마크다운에서는 이미지 삽입이 쉽습니다. 컴퓨터에서 이미지를 업로드하거나 편집기에 직접 붙여넣을 수 있습니다.
이미지 링크는 다음과 같은 타사 CDN에서 가져올 수 있습니다:
이미지 삽입에는 마크다운 및 HTML 문법이 모두 지원됩니다. 예를 들어:

<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog"/>HTML을 사용하면 너비, 높이 및 중앙 정렬과 같은 인라인 CSS 스타일을 추가할 수 있습니다:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;display: block; margin: 0 auto"/>
// or
<div style="text-align: center;">
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;" />
</div>다크 모드에서 이미지가 투명도를 가지고 있다면, 배경은 기본적으로 흰색이 됩니다. 흰색 배경을 제거하려면 인라인 CSS를 사용하십시오:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="background-color: transparent;"/>이미지 표현을 더 전문적이고 아름답게 만들려면 이미지에 배경을 추가할 수 있습니다:
<Background>

</Background>또는 이미지에 프레임과 캡션을 추가합니다:
<Frame caption="외관 기본 설정">
</Frame>7. 테이블을 사용하여 구조화된 정보 명확하게 표시
테이블은 구조화된 데이터를 제시하는 가장 좋은 방법입니다. Apidog 마크다운은 표준 마크다운 테이블 문법을 지원하며, HTML 스타일을 사용하여 테이블을 더욱 전문적이고 아름답게 만들 수 있습니다.
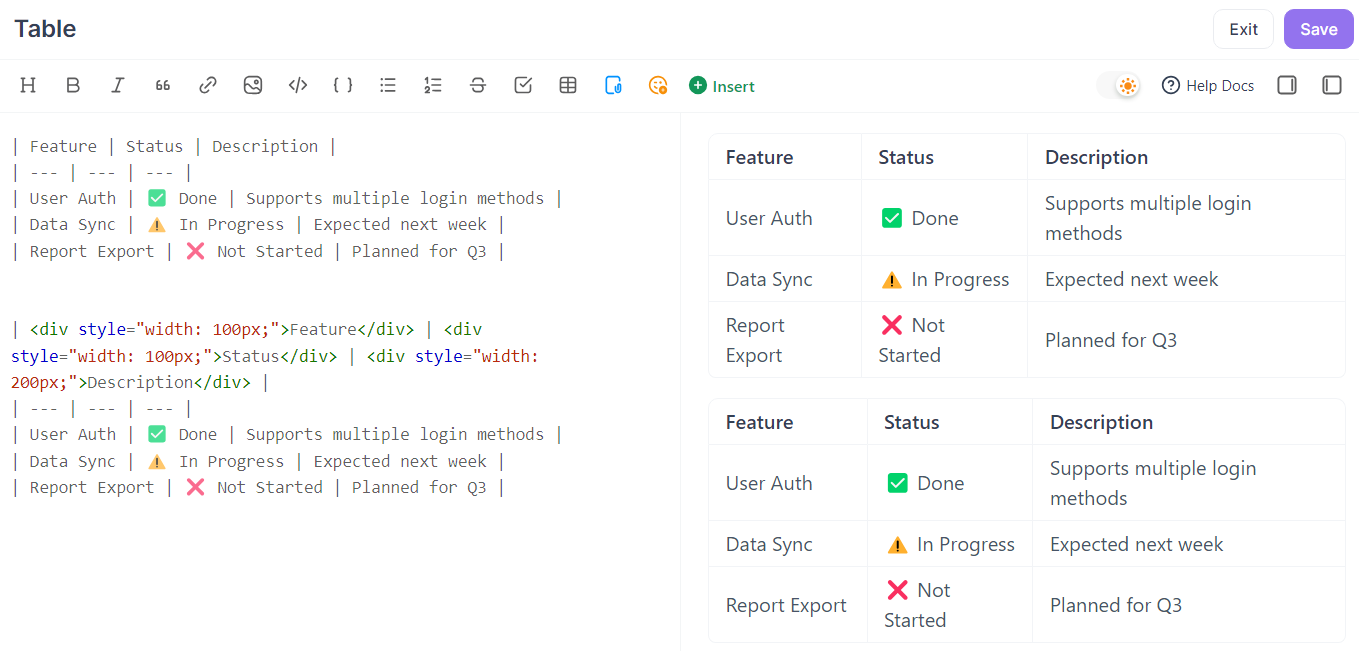
기본 테이블:
| 기능 | 상태 | 설명 |
| --- | --- | --- |
| 사용자 인증 | ✅ 완료 | 다중 로그인 방식 지원 |
| 데이터 동기화 | ⚠️ 진행 중 | 다음 주 예상 |
| 보고서 내보내기 | ❌ 시작 안 됨 | 3분기 예정 |열 너비 조정: HTML 인라인 스타일을 사용하여 열 너비를 제어하고 지저분한 레이아웃을 방지합니다.
| <div style="width: 100px;">기능</div> | <div style="width: 100px;">상태</div> | <div style="width: 200px;">설명</div> |
| --- | --- | --- |
| 사용자 인증 | ✅ 완료 | 다중 로그인 방식 지원 |
| 데이터 동기화 | ⚠️ 진행 중 | 다음 주 예상 |
| 보고서 내보내기 | ❌ 시작 안 됨 | 3분기 예정 |
8. FAQ에 아코디언 블록 사용
아코디언 블록은 FAQ 또는 중요하지 않은 세부 정보를 구성하는 데 이상적입니다. 이 구조는 독자가 필요에 따라 콘텐츠를 확장할 수 있게 하여 페이지를 깔끔하고 정돈되게 유지합니다.
아코디언 블록은 특히 FAQ, 선택적 기능, 고급 구성, 문제 해결 등에 적합하며, 사용자가 세부 정보를 놓치지 않고 핵심 정보에 빠르게 접근할 수 있도록 합니다.
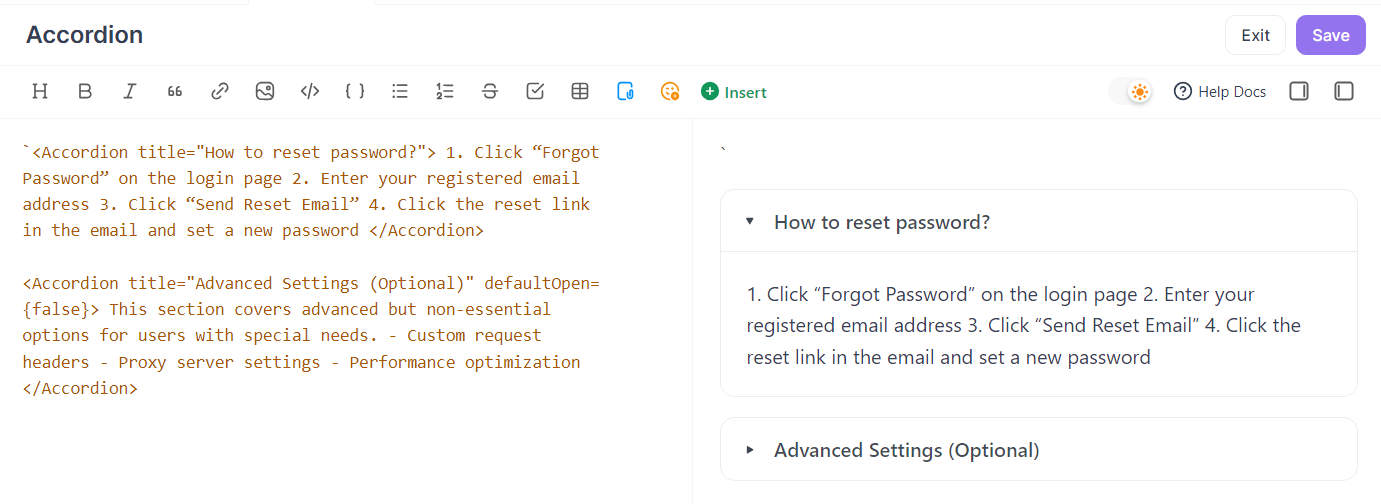
기본 사용법:
`<Accordion title="비밀번호를 재설정하는 방법?"> 1. 로그인 페이지에서 “비밀번호 찾기”를 클릭합니다. 2. 등록된 이메일 주소를 입력합니다. 3. “재설정 이메일 보내기”를 클릭합니다. 4. 이메일의 재설정 링크를 클릭하고 새 비밀번호를 설정합니다. </Accordion>기본 상태 설정 (접힘):
<Accordion title="고급 설정 (선택 사항)" defaultOpen={false}> 이 섹션은 특별한 요구 사항이 있는 사용자를 위한 고급이지만 필수적이지 않은 옵션을 다룹니다. - 사용자 지정 요청 헤더 - 프록시 서버 설정 - 성능 최적화 </Accordion>
9. 중요 정보 강조를 위한 알림 사용
알림 및 강조 블록은 메모, 팁 또는 경고와 같은 중요 정보를 강조하여 사용자가 핵심 내용을 놓치지 않도록 하는 데 좋습니다.
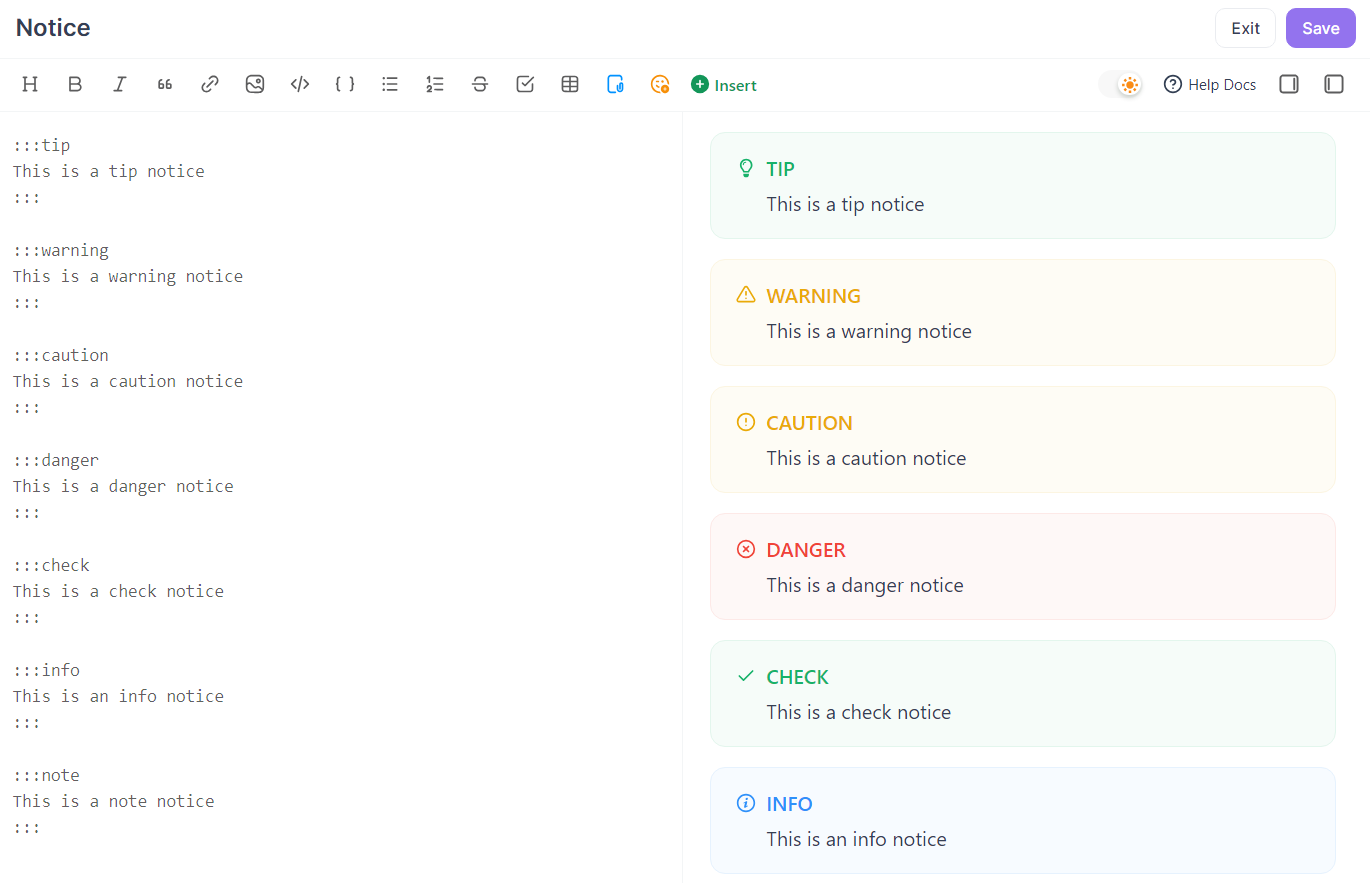
알림:
:::tip
이것은 팁 알림입니다
:::
:::warning
이것은 경고 알림입니다
:::
:::caution
이것은 주의 알림입니다
:::
:::danger
이것은 위험 알림입니다
:::
:::check
이것은 확인 알림입니다
:::
:::info
이것은 정보 알림입니다
:::
:::note
이것은 노트 알림입니다
:::
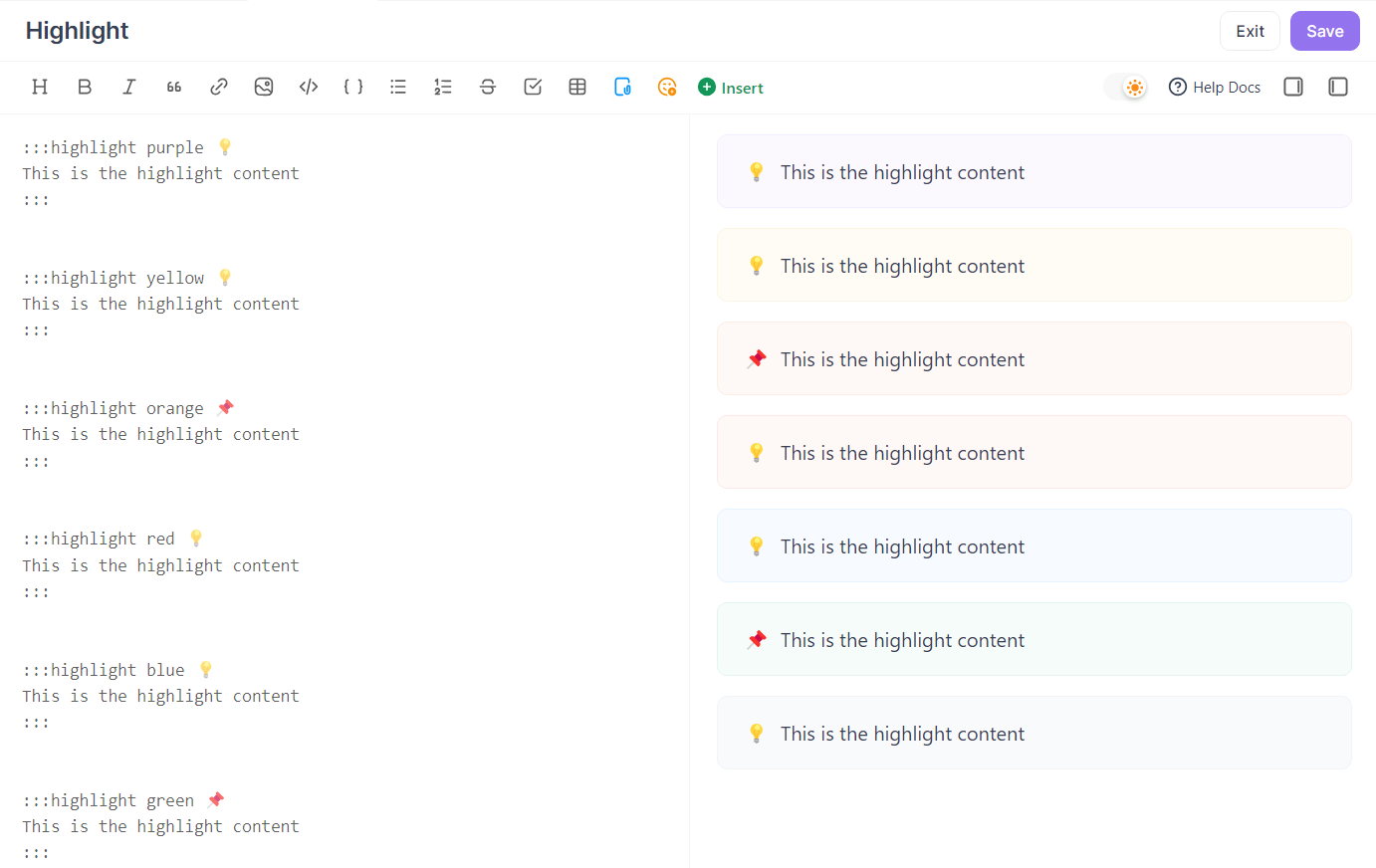
강조 블록:
:::highlight purple 💡
이것은 강조된 내용입니다
:::
:::highlight yellow 👋
이것은 강조된 내용입니다
:::
:::highlight orange 🚀
이것은 강조된 내용입니다
:::
:::highlight red 🌟
이것은 강조된 내용입니다
:::
:::highlight gray 🚀
이것은 강조된 내용입니다
:::
:::highlight blue 📌
이것은 강조된 내용입니다
:::
:::highlight green 🔑
이것은 강조된 내용입니다
:::
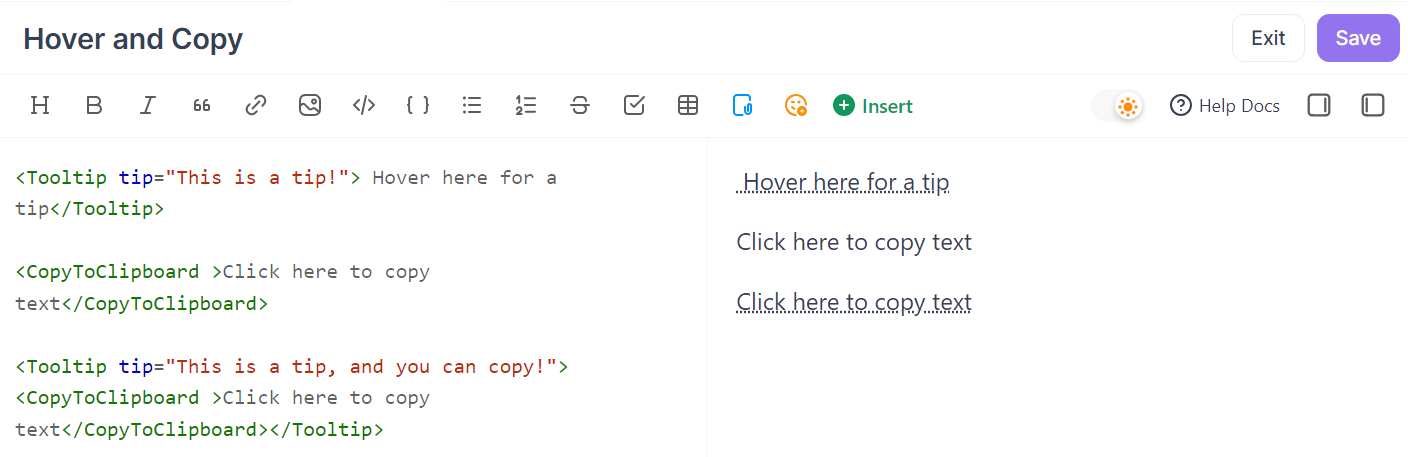
10. 용어에 호버 및 복사 기능 추가
Tooltip 컴포넌트를 사용하면 텍스트 위에 마우스를 올릴 때 정의를 표시할 수 있습니다.
<Tooltip tip="이것은 팁입니다!"> 팁을 보려면 여기에 마우스를 올리세요</Tooltip>CopyToClipboard 컴포넌트를 사용하면 클릭하여 텍스트를 복사할 수 있습니다.
<CopyToClipboard >텍스트를 복사하려면 여기를 클릭하세요</CopyToClipboard>Tooltip과 CopyToClipboard를 결합하여 "호버 팁 및 복사" 기능을 구현합니다:
<Tooltip tip="이것은 팁이며, 복사할 수 있습니다!"><CopyToClipboard >텍스트를 복사하려면 여기를 클릭하세요</CopyToClipboard></Tooltip>
결론
이 Apidog 마크다운 기능을 유연하게 사용하면 전문적이면서도 시각적으로 매력적인 문서를 만들 수 있습니다. 좋은 문서는 커뮤니케이션 비용을 줄이고 개발 효율성을 향상시키며, 팀의 전문성과 제품 품질을 보여줍니다. 훌륭한 문서는 제품 경험의 핵심 부분이며 투자할 가치가 있습니다. 더 많은 팁은 Apidog 마크다운 문서를 참조하십시오.
