Les développeurs front-end sont souvent confrontés à un défi courant : l'API est conçue mais pas encore implémentée. Pour créer une interface utilisateur fonctionnelle, les développeurs doivent générer de fausses données, ce qui implique généralement de configurer un serveur factice et de créer des exemples de réponses. Dans les cas où la documentation de l'API manque d'exemples clairs, les développeurs se retrouvent à inventer des données de réponse, ce qui entraîne frustration et inefficacité.
Chaque fois que je rencontre cette situation, je ne peux m'empêcher de penser que ce n'est pas ainsi que le développement front-end devrait fonctionner. Il doit y avoir une meilleure solution !
Le défi du Mocking manuel
J'ai essayé divers outils dans le passé. Par exemple, bien que Postman offre des capacités de serveur factice, il nécessite une saisie manuelle pour toutes les données de réponse. Des outils comme Faker.js semblaient prometteurs, mais j'ai fini par écrire du code de mocking pour chaque champ.
Ce que je voulais vraiment, c'était un serveur de mocking capable de générer des données automatiquement. De cette façon, les développeurs peuvent se concentrer sur ce qui compte vraiment dans leurs projets.
Excellente nouvelle : simulez une API en une minute seulement !
La bonne nouvelle, c'est que vous pouvez désormais simuler une API en moins d'une minute, sans écrire une seule ligne de code !
Pourquoi utiliser le Mocking ?
Le Mocking est particulièrement utile dans plusieurs scénarios :
- API conçue mais non développée : Ceci est courant dans les équipes agiles, où le front-end doit progresser sans attendre que le back-end soit prêt.
- API restreintes ou payantes : Par exemple, les API bancaires peuvent ne pas autoriser l'accès aux données réelles avant la fin du développement, ce qui nécessite l'utilisation de données factices.
- Développement hors ligne : Les données factices vous permettent de travailler efficacement dans un environnement hors ligne ou sur un intranet.
Commençons le Mocking
Le Mocking de votre API avec Apidog implique seulement deux étapes simples :
- Importer les définitions d'API
- Obtenir l'URL factice
Étape 1 : Importer les définitions d'API
La documentation de l'API est essentielle pour ce processus. OpenAPI (Swagger) est le format préféré, mais d'autres formats sont également pris en charge. Voici comment importer vos définitions d'API dans Apidog :
1. Créer un nouveau projet : Commencez par créer un nouveau projet dans Apidog.

2. Importer votre fichier API : Accédez à Paramètres > Importer des données, choisissez le type de fichier d'importation et faites glisser votre fichier dans la zone désignée. Apidog prend en charge plus de dix formats de documentation d'API. Cliquez sur « Continuer » pour terminer l'importation.

Maintenant, vous verrez vos API répertoriées dans Apidog !

Étape 2 : Obtenir l'URL factice
- Cliquez sur l'un de vos points de terminaison dans Apidog. Vous serez dirigé vers la documentation du point de terminaison correspondant, où vous trouverez une balise intitulée Mock.
- Cliquez sur « Mock » pour obtenir une liste des URL des API de Mocking et copiez le lien.
- Collez l'URL dans votre navigateur pour tester son fonctionnement.

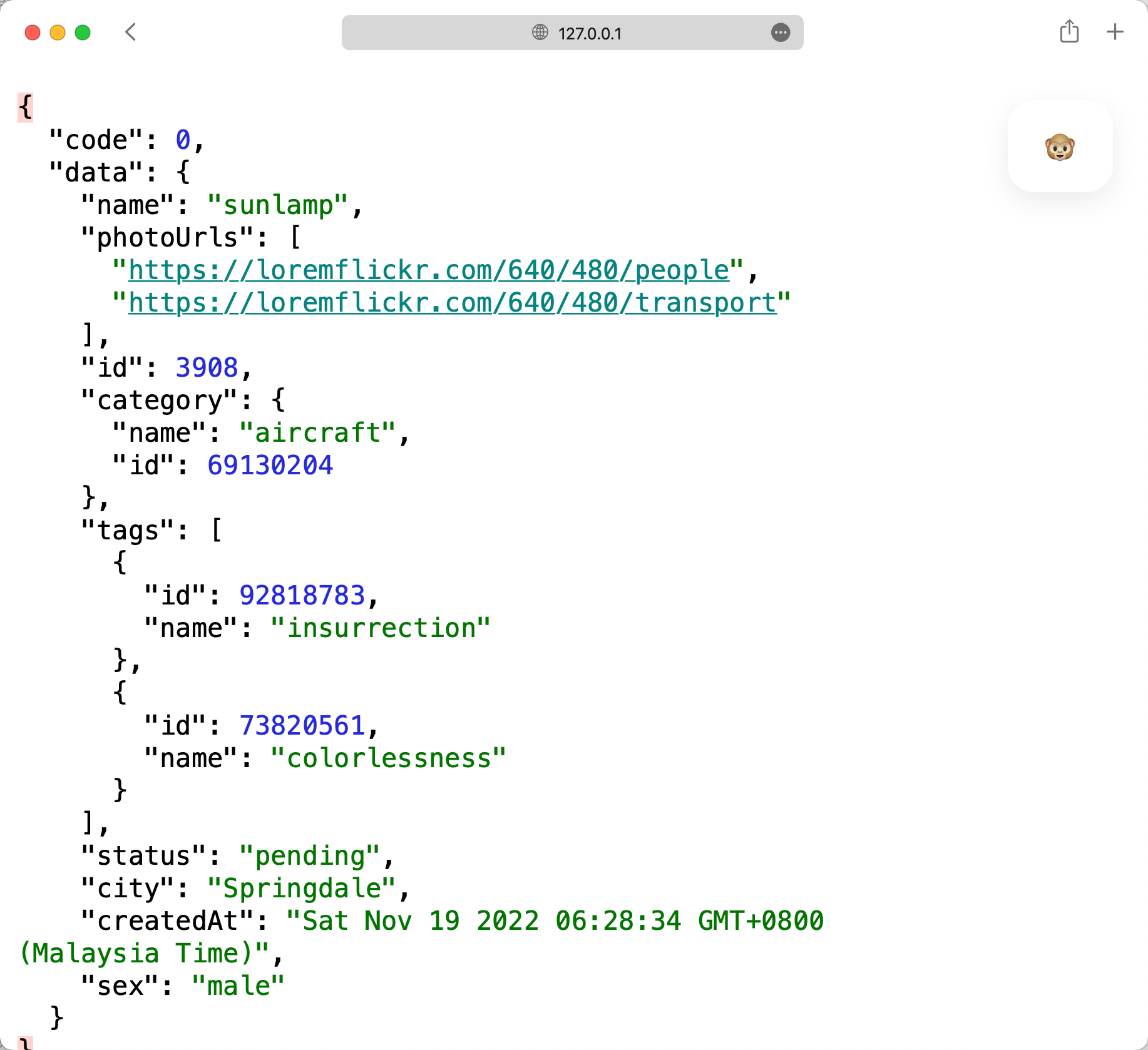
Et comme ça, vous verrez une réponse JSON de mocking !
- Le champ « city » affichera un nom de ville
- Le champ « id » affichera un entier.
- Le champ « createdAt » présentera une date et une heure
Maintenant, vous pouvez utiliser ces données d'API factices dans votre application sans aucun script. De plus, si vous actualisez votre navigateur, les données se mettront automatiquement à jour !

Comment fonctionne le Mocking d'API d'Apidog ?
La première fois que j'ai découvert cette fonctionnalité, j'ai été étonné qu'Apidog puisse générer des données factices sans aucune configuration de ma part ! J'ai appris plus tard qu'Apidog inclut un ensemble de règles de mocking intégrées. Si les noms de vos champs dans la définition de la réponse correspondent à ces règles, Apidog générera automatiquement les données appropriées.
De plus, Apidog démarre automatiquement un serveur factice sur votre machine locale, éliminant ainsi le besoin de toute configuration de serveur.

Personnalisation de vos données factices
Et si les données factices générées automatiquement ne vous plaisent pas ? Pas de problème ! Vous pouvez facilement personnaliser les valeurs factices à l'aide de la syntaxe Faker.js.
- Apidog prend en charge toute la grammaire Faker.js, ce qui vous permet de sélectionner facilement des valeurs.
- Si un champ nécessite une valeur fixe, vous pouvez le spécifier directement dans la configuration factice.


Conclusion
Le Mocking des API ne devrait pas être une tâche fastidieuse, et avec Apidog, ce n'est pas le cas ! Cet outil simplifie non seulement le processus de mocking, mais améliore également le développement global de l'API. J'espère que vous apprécierez l'utilisation d'Apidog pour vos besoins de mocking. C'est vraiment un atout précieux pour tout développeur cherchant à rationaliser son flux de travail et à se concentrer sur la création d'applications étonnantes !



