Dans le paysage en constante évolution du développement web, maîtriser l'art des requêtes AJAX PUT est une pierre angulaire pour les développeurs qui cherchent à garantir des mises à jour de données transparentes. Cet article de blog explore les subtilités des requêtes AJAX PUT, un composant essentiel du web moderne axé sur les API. Nous allons explorer comment ces requêtes permettent aux développeurs de mettre à jour efficacement les données sur le serveur sans recharger l'intégralité de la page, ce qui conduit à une expérience utilisateur plus dynamique et réactive.
Comprendre AJAX et sa puissance
Avant de nous plonger dans les spécificités des requêtes PUT, prenons un moment pour apprécier la beauté d'AJAX (JavaScript et XML asynchrones). AJAX est un ensemble de techniques de développement web qui permettent aux applications web d'envoyer et de récupérer des données d'un serveur de manière asynchrone, sans avoir besoin d'actualiser la page complète.
Cela signifie que vous pouvez mettre à jour des parties spécifiques d'une page web de manière dynamique, offrant ainsi une expérience utilisateur fluide et transparente. Fini d'attendre que des pages entières se rechargent - AJAX permet des mises à jour et des interactions ultra-rapides.
Les méthodes HTTP : un bref aperçu
Dans le monde du développement web, nous nous appuyons sur HTTP (Hypertext Transfer Protocol) pour communiquer entre les clients (par exemple, les navigateurs web) et les serveurs. HTTP définit un ensemble de méthodes, ou "verbes", qui spécifient le type d'action à effectuer sur une ressource donnée (par exemple, une page web, un point de terminaison API).
Les requêtes HTTP les plus courantes sont :
- GET : Utilisé pour récupérer des données d'un serveur
- POST : Utilisé pour soumettre de nouvelles données à un serveur
- PUT : Utilisé pour mettre à jour une ressource existante sur le serveur
- DELETE : Utilisé pour supprimer une ressource du serveur
Aujourd'hui, notre objectif est la puissante méthode PUT et comment elle peut être utilisée avec AJAX pour mettre à jour efficacement les données dans les API.
La puissance des requêtes AJAX PUT
Lorsqu'il s'agit de mettre à jour des données dans les API, les requêtes AJAX PUT changent vraiment la donne. Contrairement aux soumissions de formulaires traditionnelles, qui impliquent généralement une actualisation complète de la page, les requêtes AJAX PUT vous permettent de mettre à jour des points de données spécifiques sans perturber l'expérience utilisateur.
Voici comment cela fonctionne :
- Gather the Data : Tout d'abord, vous devrez collecter les données mises à jour que vous souhaitez envoyer à l'API. Cela peut provenir de champs de formulaire, de saisies utilisateur ou de toute autre source au sein de votre application web.
- Create the AJAX Request : Ensuite, vous utiliserez JavaScript pour créer une requête AJAX PUT vers le point de terminaison API responsable de la mise à jour des données. Cela implique généralement de construire un objet XMLHttpRequest ou d'utiliser une bibliothèque comme jQuery ou Axios.
- Send the Data : Une fois que vous avez construit la requête AJAX, vous pouvez inclure les données mises à jour dans le corps de la requête (généralement au format JSON) et l'envoyer au point de terminaison API.
- Handle the Response : Après que le serveur a traité la requête, il renverra une réponse, que vous pourrez gérer dans votre code JavaScript. Cette réponse peut indiquer le succès, l'échec ou fournir des données ou des instructions supplémentaires.
// Fonction pour collecter les données et envoyer une requête PUT
function updateData(apiEndpoint, updatedData) {
// Créer un nouvel objet XMLHttpRequest
var xhr = new XMLHttpRequest();
// Configure it: PUT-request for the URL /api/endpoint
xhr.open('PUT', apiEndpoint, true);
// Définir les en-têtes de la requête
xhr.setRequestHeader('Content-Type', 'application/json');
// Définir ce qui se passe en cas de soumission réussie des données
xhr.onload = function () {
if (xhr.status >= 200 && xhr.status < 300) {
// Analyser la réponse JSON
var response = JSON.parse(xhr.responseText);
console.log('Success:', response);
} else {
// Gérer les erreurs si la réponse du serveur n'était pas correcte
console.error('The request failed!');
}
};
// Définir ce qui se passe en cas d'erreur
xhr.onerror = function () {
console.error('The request encountered an error.');
};
// Convertir les données en JSON et les envoyer
xhr.send(JSON.stringify(updatedData));
}
// Exemple d'utilisation :
// En supposant que vous ayez un point de terminaison API '/api/update-user' et des données utilisateur mises à jour
var apiEndpoint = '/api/update-user';
var userData = {
id: '123',
name: 'Alice',
email: 'alice@example.com'
};
// Appeler la fonction pour mettre à jour les données
updateData(apiEndpoint, userData);
Cet extrait de code démontre le processus d'envoi d'une requête PUT à un point de terminaison API. Il comprend la collecte des données, la création de la requête AJAX, l'envoi des données et la gestion de la réponse. N'oubliez pas de remplacer apiEndpoint et userData par votre point de terminaison API réel et les données que vous souhaitez mettre à jour.
En tirant parti des requêtes AJAX PUT, vous pouvez mettre à jour de manière transparente les données de vos API sans perturber le flux de travail ou l'expérience de l'utilisateur. Fini les rechargements de pages complets ou les transitions brutales - juste des mises à jour de données fluides et efficaces.
Testez votre requête Ajax Put avec Apidog
Apidog est une plateforme de collaboration API tout-en-un qui fournit des outils complets pour la documentation API, le débogage API, la simulation API et les tests automatisés API. Il est conçu pour relever les défis de la synchronisation des données entre différents systèmes en utilisant un seul système et des données centralisées.
Pour créer et tester une requête AJAX PUT à l'aide d'Apidog, vous pouvez suivre ces étapes :
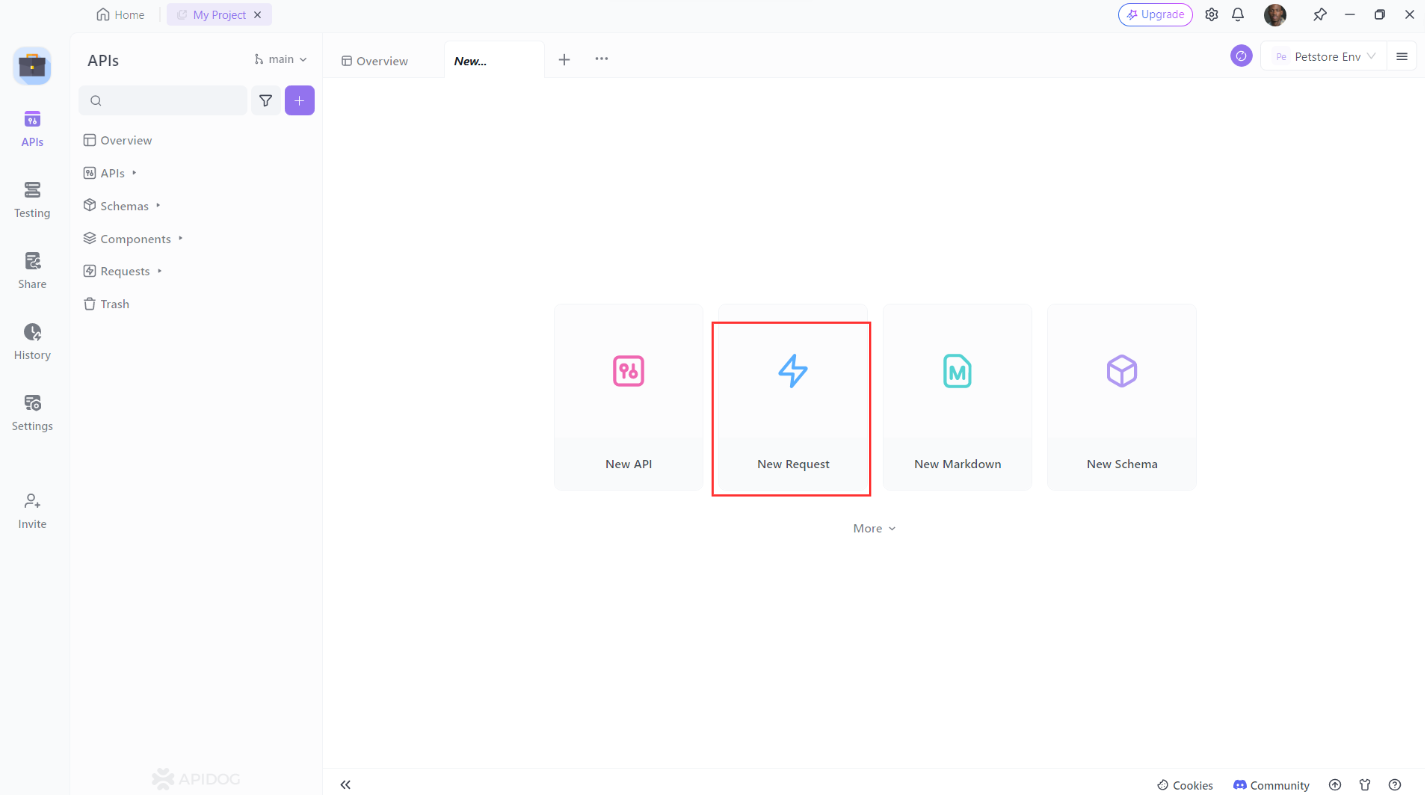
- Ouvrez Apidog et créez une nouvelle requête.

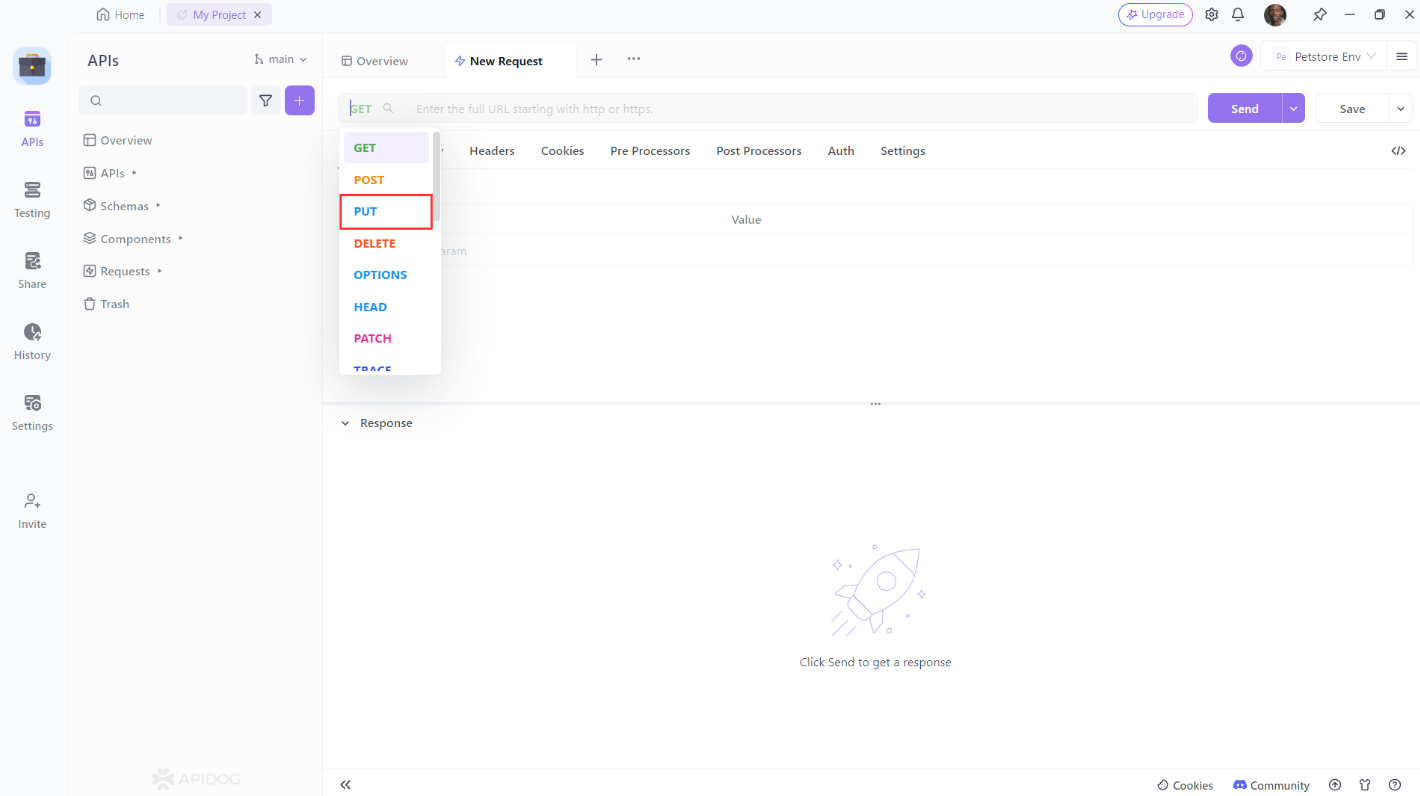
2. Choisissez PUT comme méthode HTTP pour votre requête.

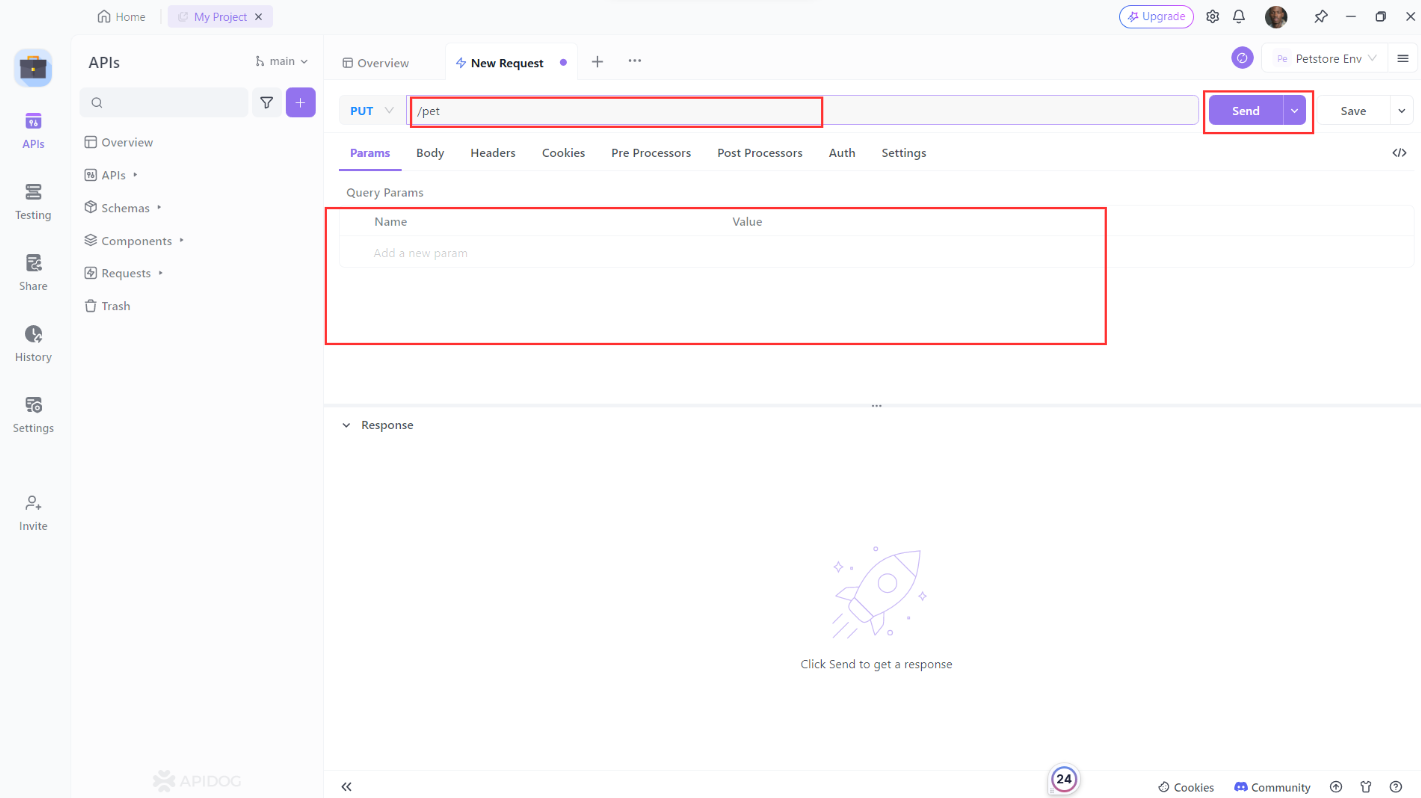
3. Remplissez les détails de la requête nécessaires tels que l'URL et les paramètres. Apidog identifiera automatiquement les paramètres contenus dans l'URL et les affichera dans la liste des paramètres de la requête. Ensuite, cliquez sur « Envoyer » pour exécuter la requête PUT.

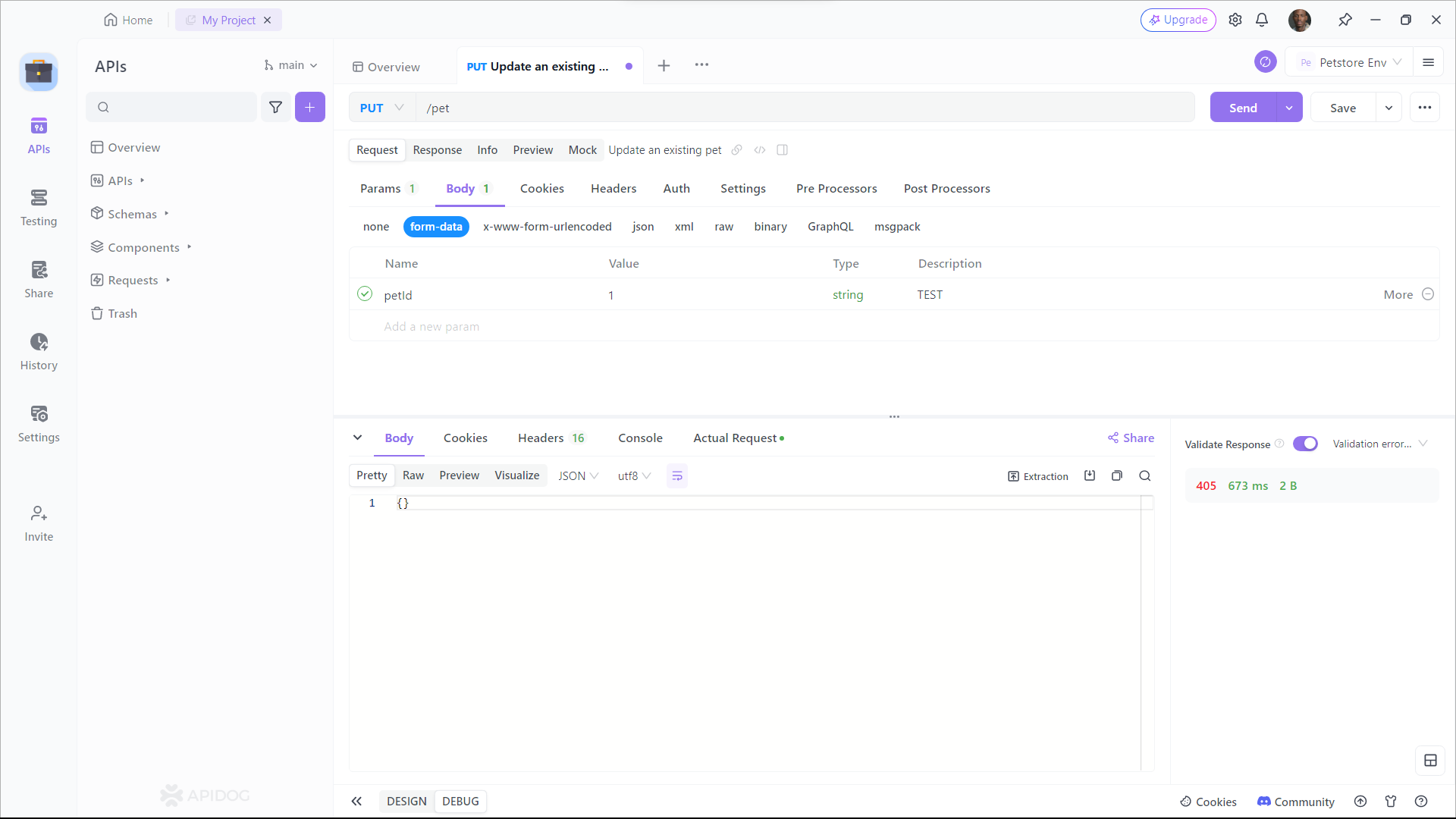
4. Vérifiez que la réponse est celle que vous attendiez.

Meilleures pratiques et conseils pour AJAX PUT
Bien que les requêtes AJAX PUT soient incroyablement puissantes, il est essentiel de suivre les meilleures pratiques pour garantir des mises à jour de données fluides et sécurisées :
- Valider les données : Avant d'envoyer des données à l'API, validez-les côté client pour éviter d'éventuelles failles de sécurité ou une corruption des données.
- Gérer les erreurs avec élégance : Mettez en œuvre des mécanismes de gestion des erreurs appropriés pour gérer avec élégance les erreurs d'API, les problèmes de réseau ou d'autres problèmes potentiels qui peuvent survenir pendant le processus de mise à jour des données.
- Mettre en œuvre l'authentification et l'autorisation : Selon les exigences de votre API, vous devrez peut-être inclure des mécanismes d'authentification et d'autorisation (par exemple, clés API, jetons JWT) dans vos requêtes AJAX PUT pour garantir un accès sécurisé aux ressources protégées.
- Optimiser les performances : Envisagez des techniques telles que la compression des données, la mise en cache et la minimisation de la taille des charges utiles pour optimiser les performances de vos requêtes AJAX PUT, en particulier dans les scénarios où de grandes quantités de données doivent être mises à jour.
- Tester minutieusement : Testez minutieusement vos implémentations de requêtes AJAX PUT sur différents navigateurs, appareils et scénarios pour garantir un comportement cohérent et fiable.
Conclusion :
Adopter les requêtes AJAX PUT ne se limite pas à la manipulation des données ; il s'agit d'exploiter la puissance des API pour créer des applications web fluides et intuitives. Des plateformes comme Apidog rationalisent ce processus, en offrant des outils qui simplifient la création, les tests et la gestion des API.
En maîtrisant les requêtes AJAX PUT et en utilisant des plateformes complètes telles qu'Apidog, les développeurs peuvent garantir des mises à jour de données efficaces, ce qui conduit à une expérience utilisateur robuste et transparente. Alors que nous continuons à repousser les limites du développement web, des outils comme Apidog seront à l'avant-garde, nous guidant vers un monde numérique plus connecté et dynamique.



