Al escribir documentación de productos o técnica, es crucial estructurar el contenido de forma clara y presentarlo visualmente de manera intuitiva. Esto ayuda a los lectores a captar rápidamente los puntos clave y reduce el esfuerzo necesario para comprender el contenido.
Apidog, como herramienta de gestión de API, no solo permite una gestión eficiente de la documentación de API, sino que también permite a los equipos crear documentos de producto de calidad profesional utilizando una sintaxis Markdown flexible. La documentación de ayuda de Apidog para usuarios está construida utilizando las características de Markdown de Apidog.

A continuación, se presentan 10 consejos prácticos para escribir documentación de productos con Markdown en Apidog.
1. Personalizar el Título de la Barra Lateral
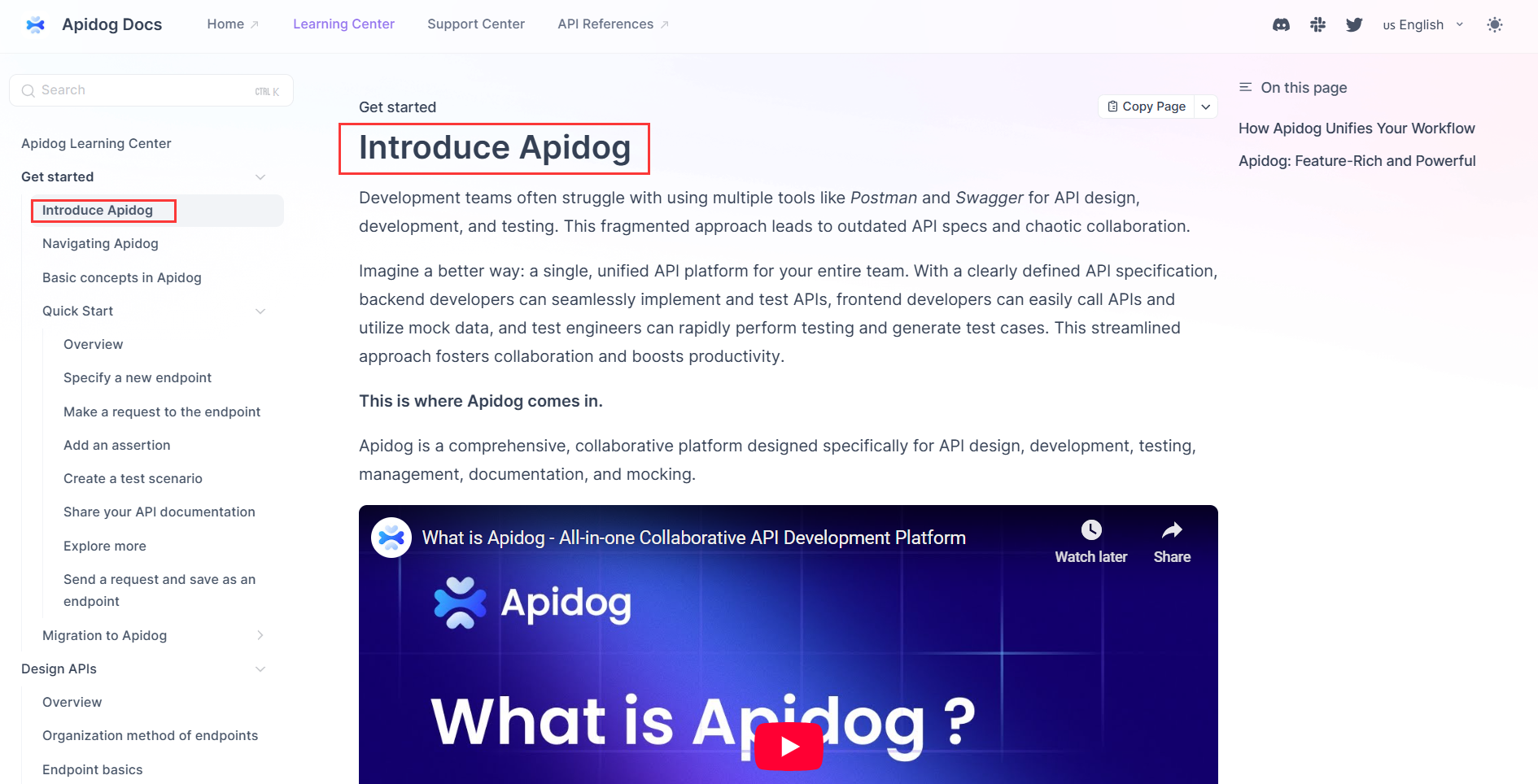
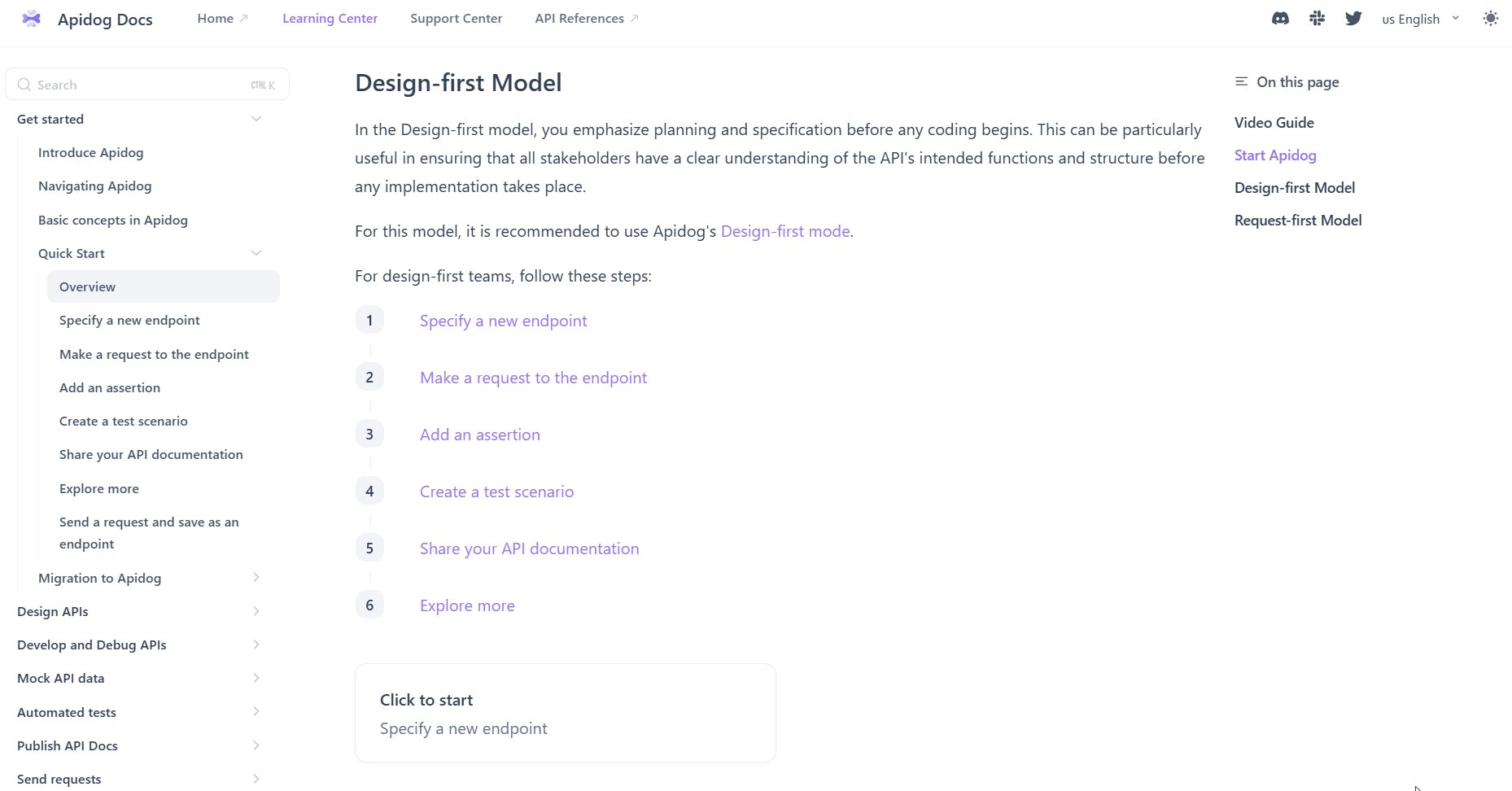
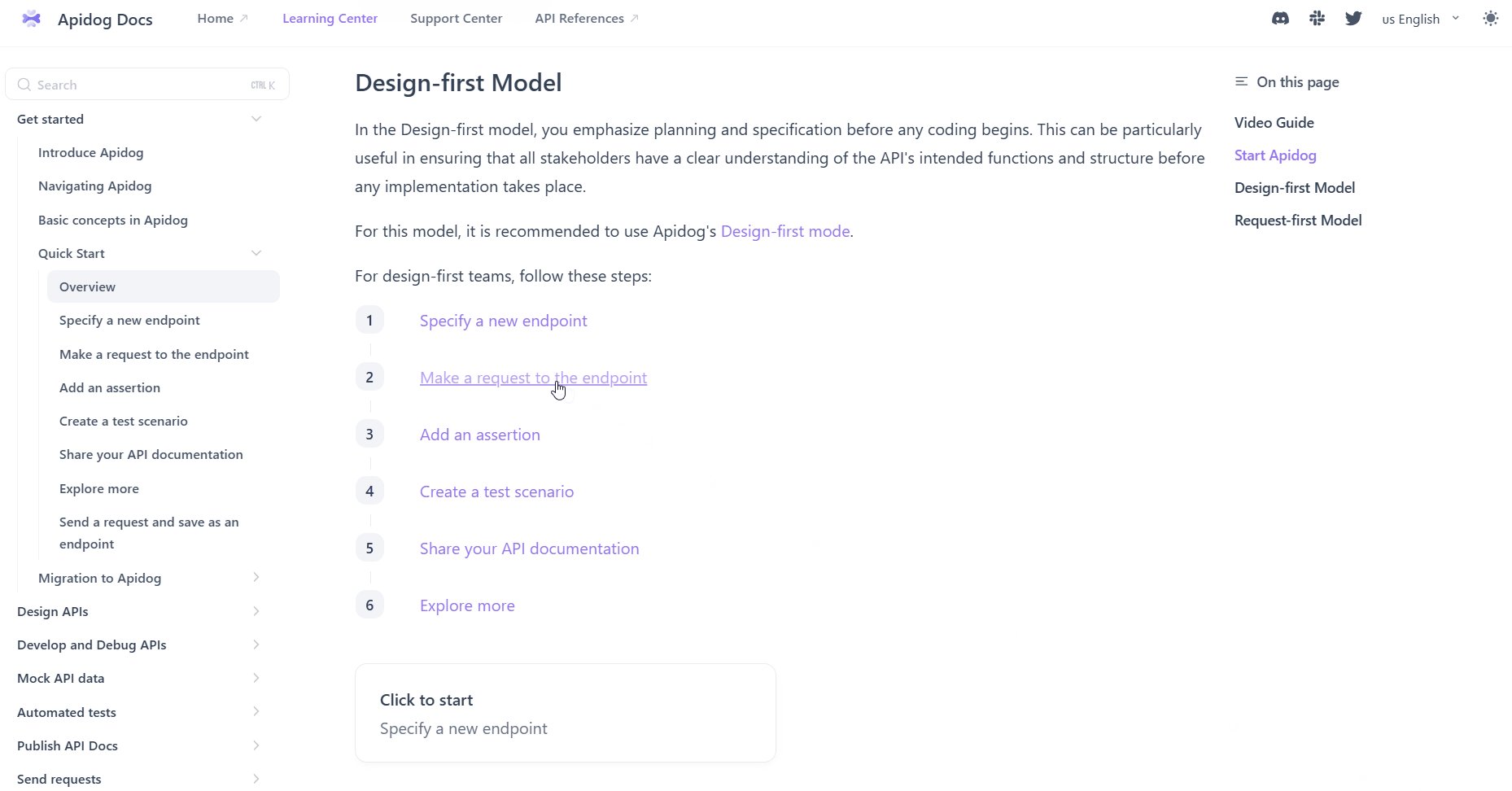
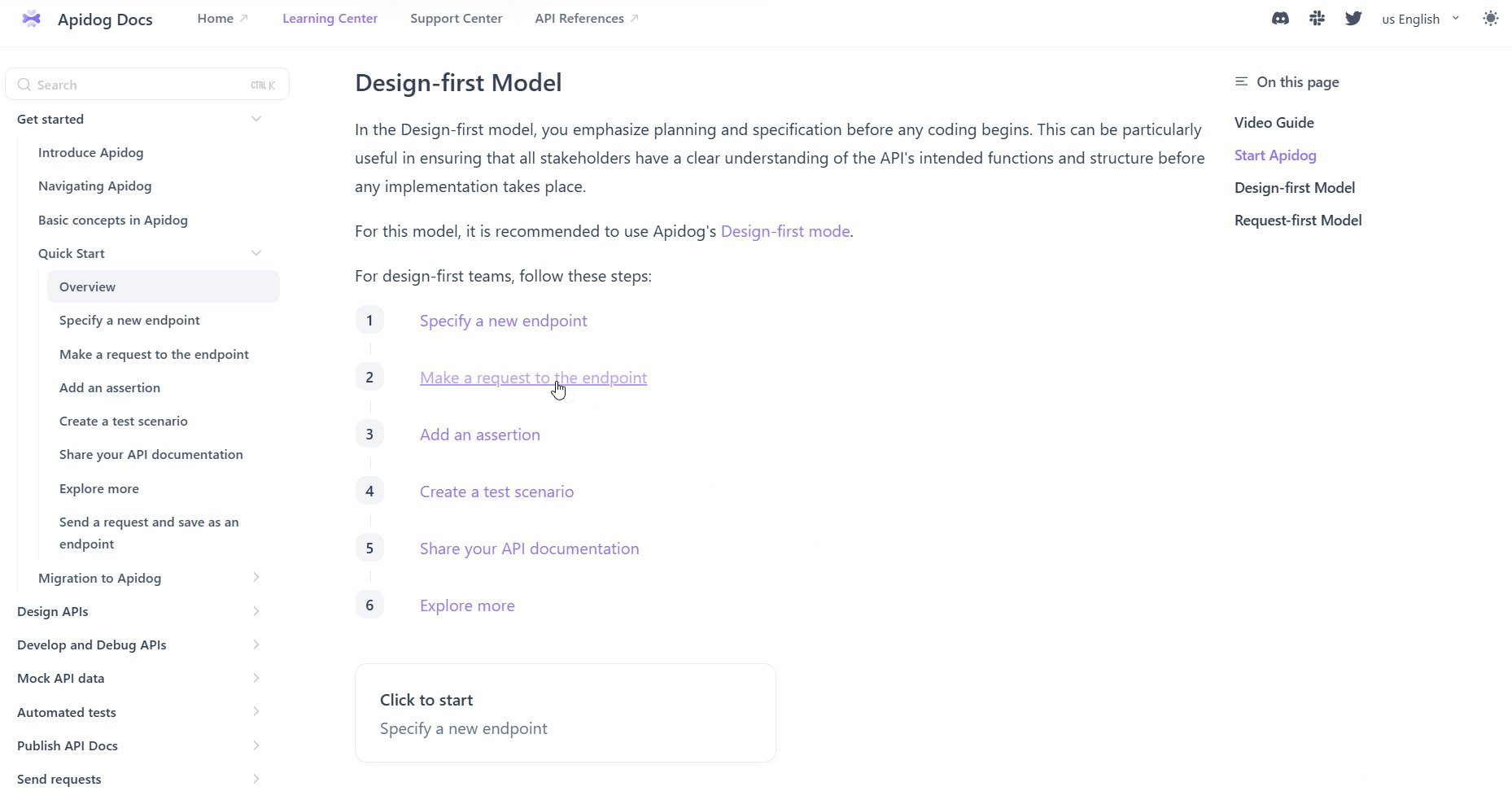
Cuando creas un nuevo documento Markdown en Apidog, el título del documento Markdown se usa por defecto como título de la barra lateral, como se muestra a continuación:

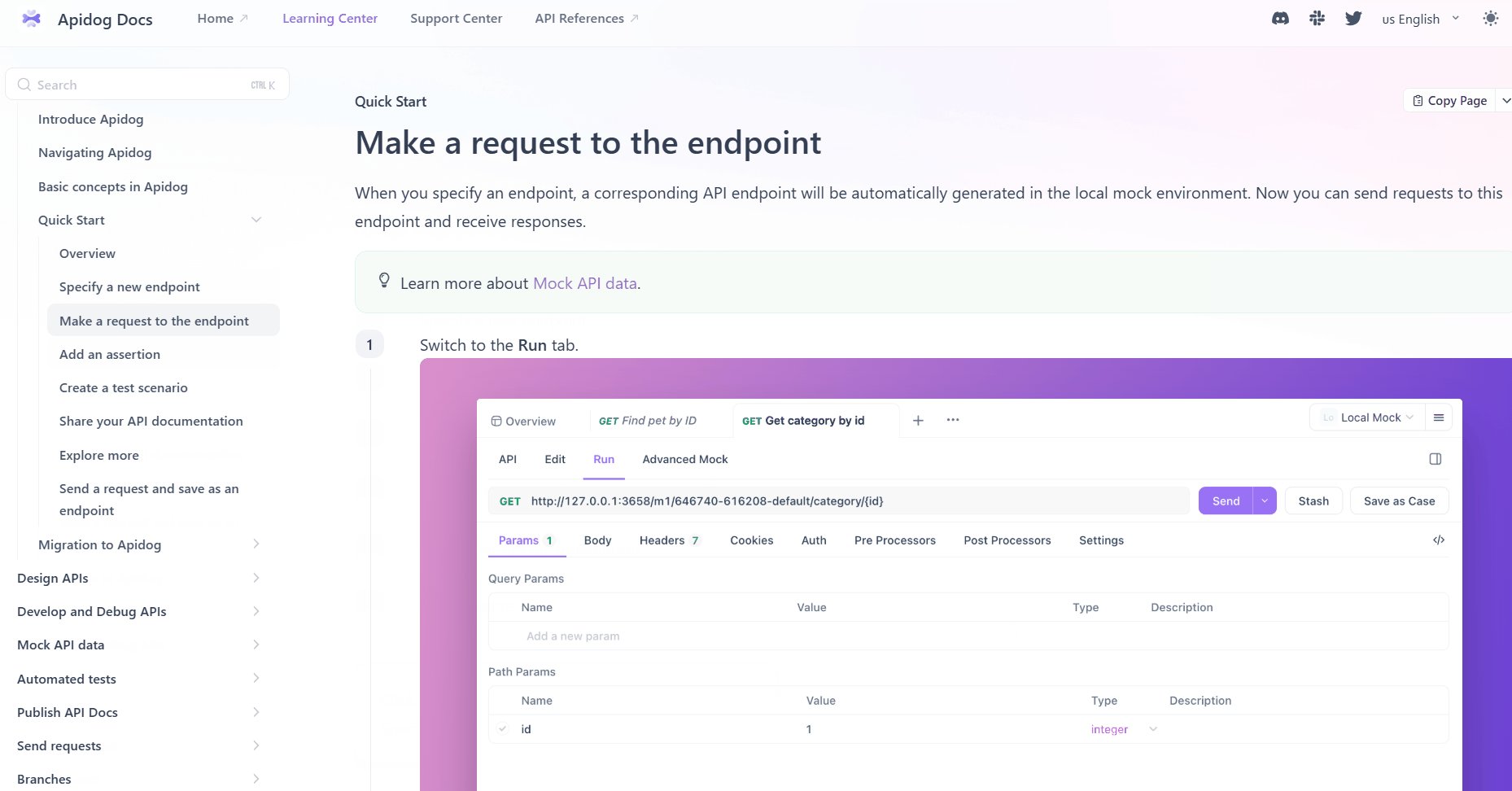
Si deseas que los títulos de la barra lateral y del documento sean diferentes, puedes personalizarlos por separado.
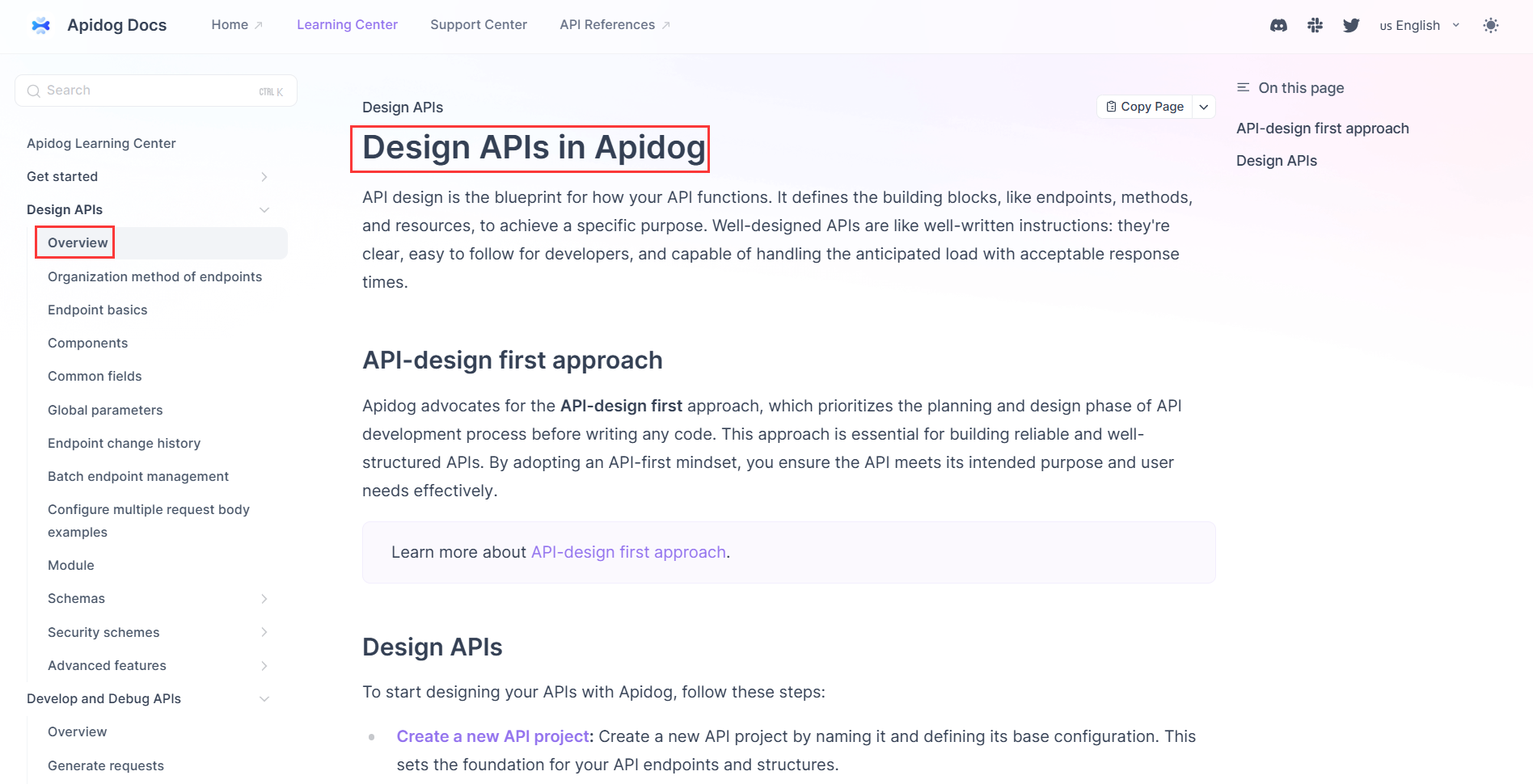
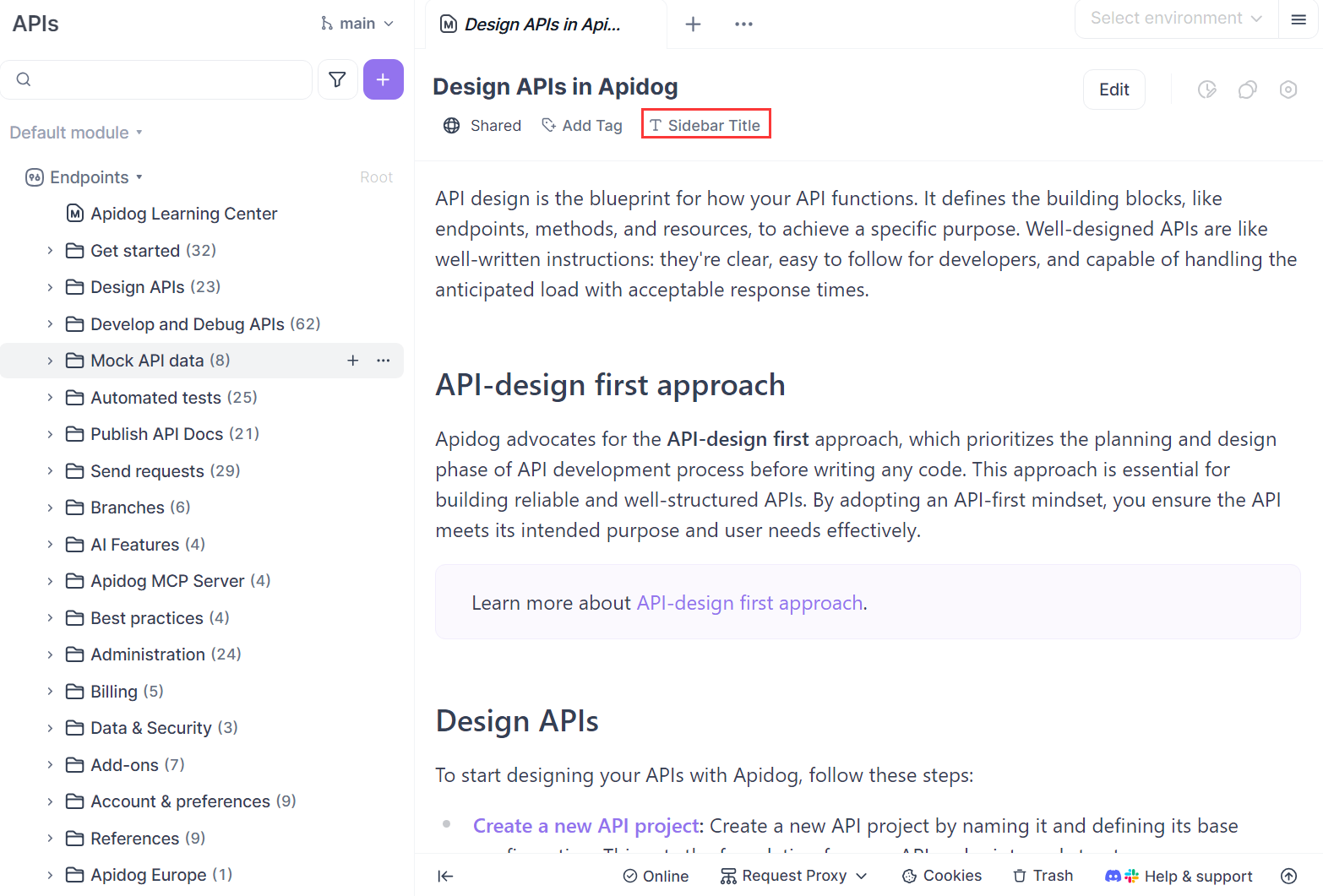
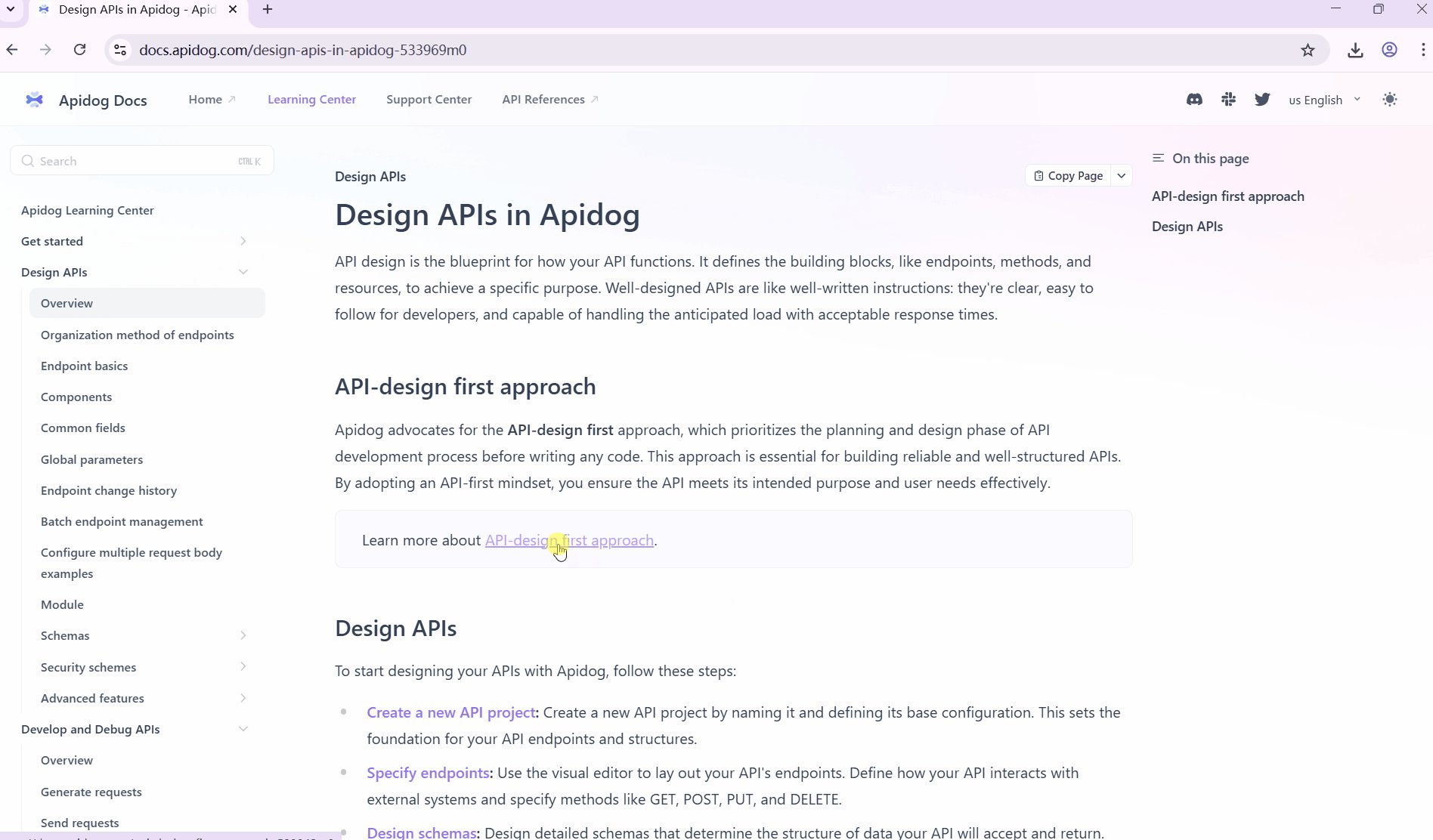
Por ejemplo, puedes usar "Overview" como título de la barra lateral y darle al documento un título más específico como "Design APIs in Apidog".

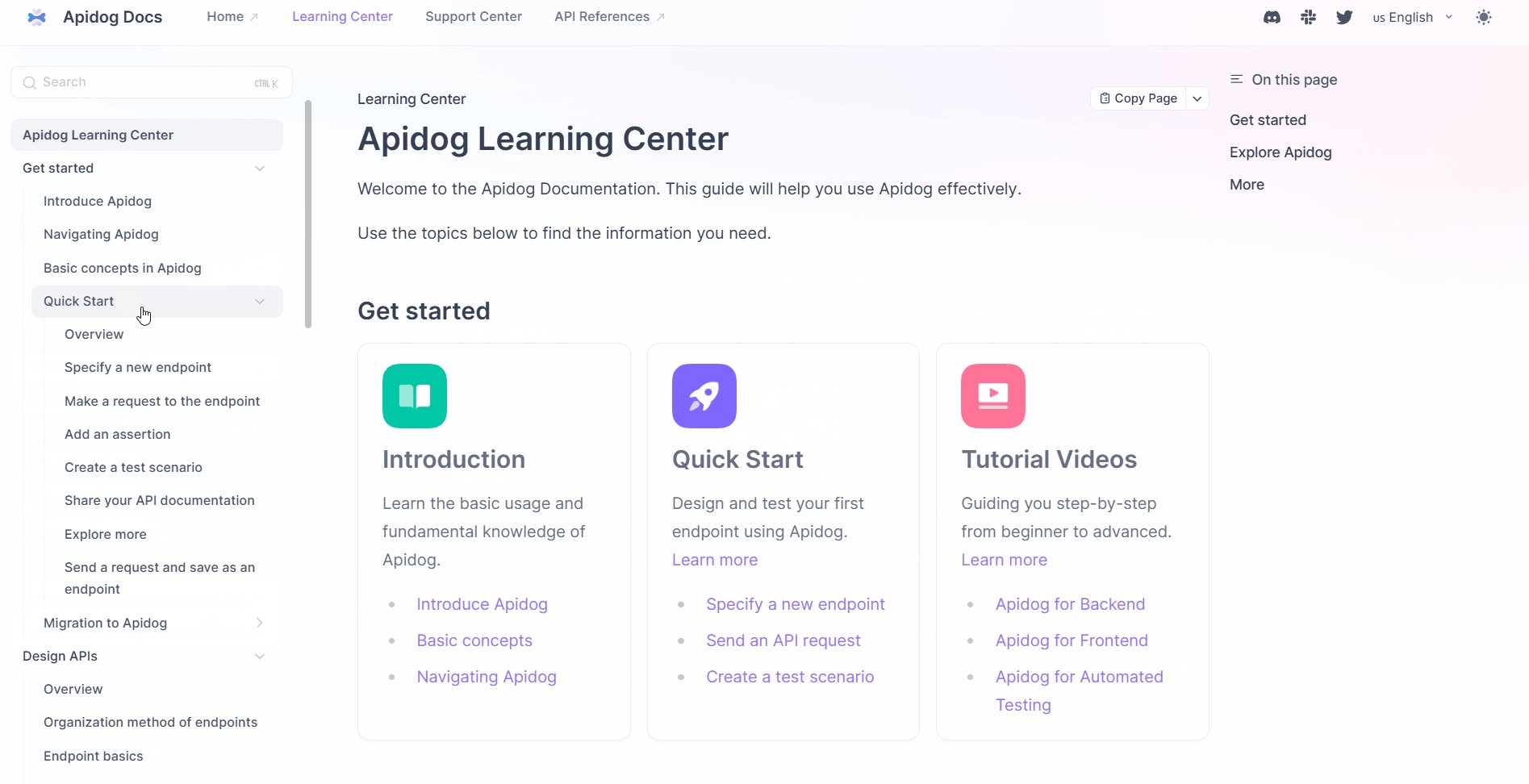
Así es como se configura: Dentro del documento Markdown, haz clic en "Sidebar Title" y modifica el título.

Usar títulos diferentes para la barra lateral y el documento tiene dos beneficios:
- El título de la barra lateral se mantiene corto y ordenado, manteniendo la estructura de carpetas limpia.
- El título del documento puede ser más detallado y descriptivo para mayor claridad.
Cuando compartes un enlace de documento en plataformas como Slack, el título del documento aparece en la vista previa, haciendo que el enlace se vea más claro y fácil de entender. Aquí tienes un ejemplo de cómo se ve en Slack:

2. Citar Recursos del Proyecto y Esquemas
Apidog facilita la citación de endpoints, documentos y esquemas de tu proyecto directamente en archivos Markdown.
Para citar endpoints y documentos Markdown:
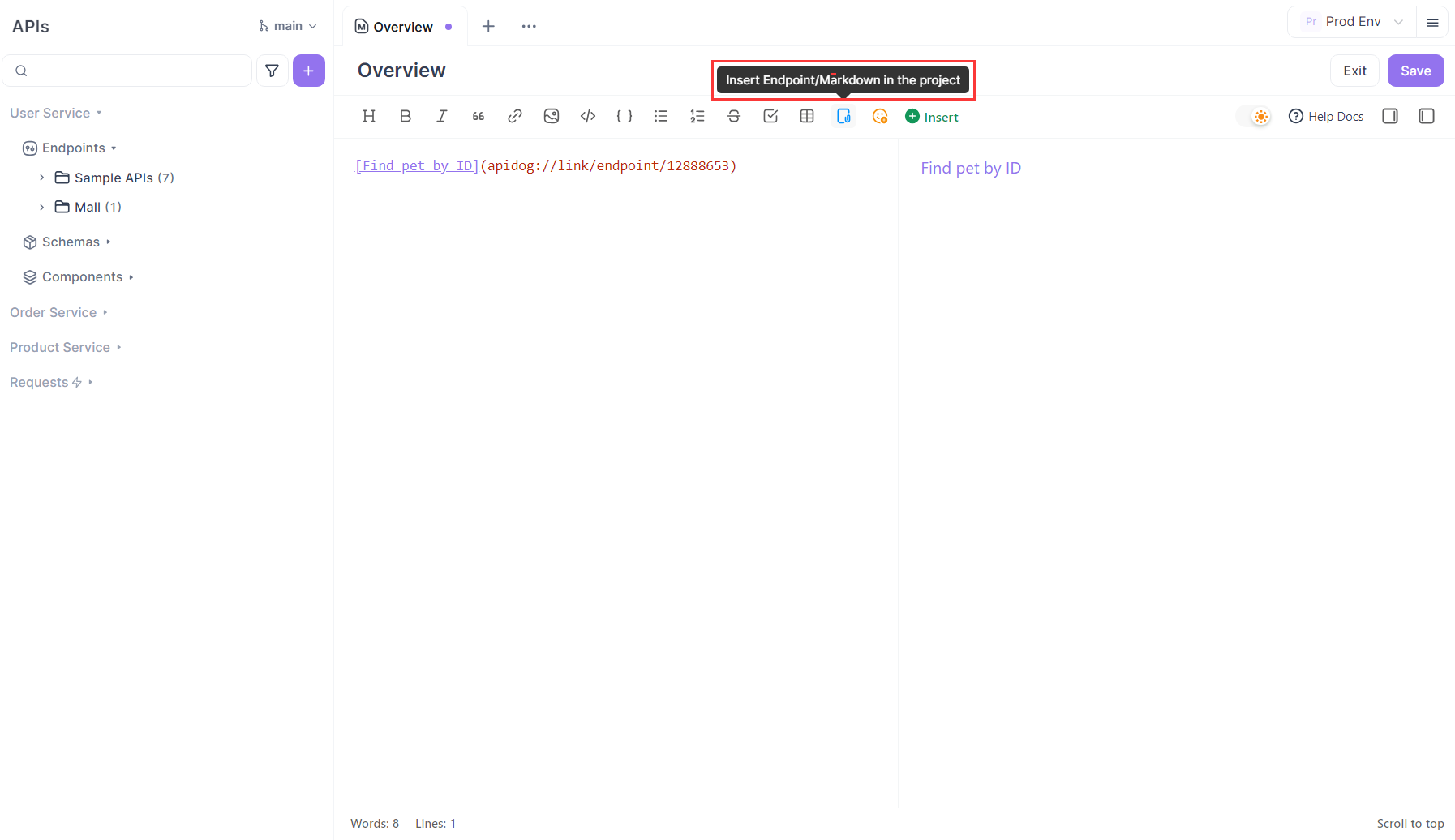
- Abre tu documento Markdown y haz clic en "Insert Endpoint/Markdown in the project".
- Elige el recurso que deseas insertar (endpoint o documento Markdown).
El contenido citado se vinculará automáticamente al recurso de destino en el proyecto, y al hacer clic en él en la vista previa, saltará a esa página detallada.

Para citar esquemas:
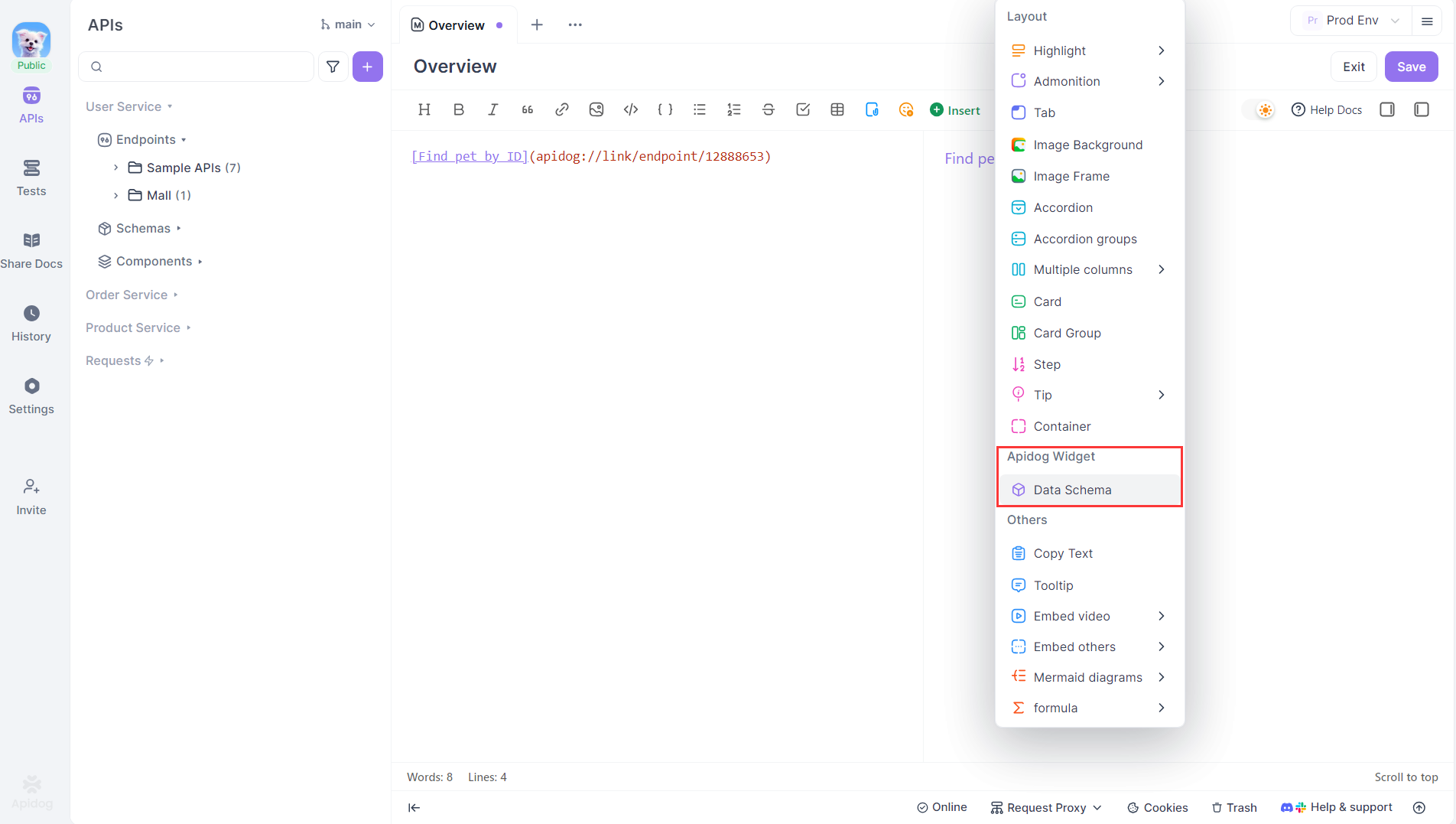
- Ve a "Insert" → "Data Schema".
- Selecciona el deseado.
Cualquier cambio que tu equipo realice en el esquema de datos se sincronizará automáticamente con la versión citada, asegurando que tu documentación siempre esté actualizada. Esto previene la confusión y los errores causados por información desactualizada.

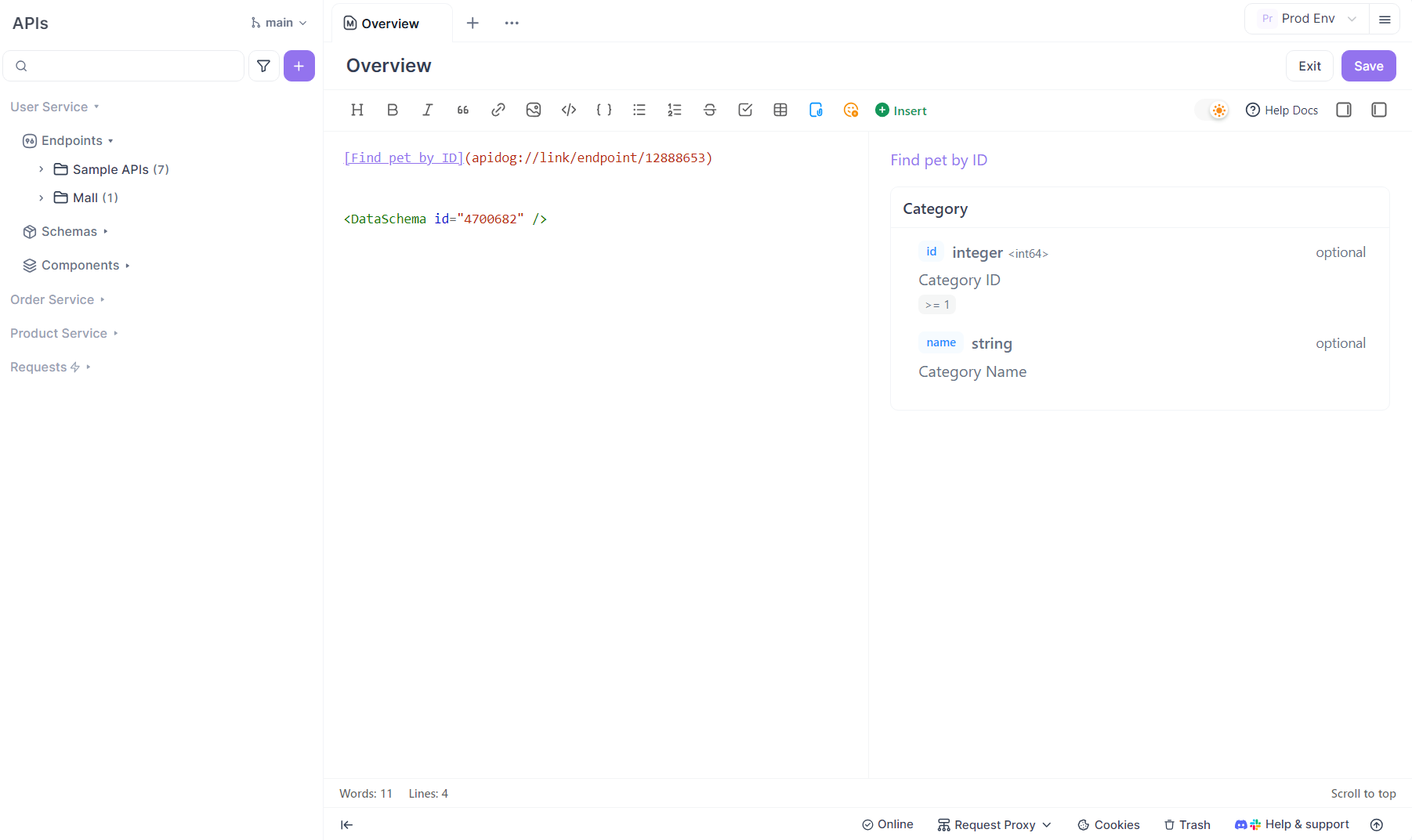
Código de ejemplo:
<DataSchema id="4700682" />
3. Controlar el Comportamiento y la Navegación de los Enlaces
Apidog Markdown admite varios tipos de enlaces, y su comportamiento en la documentación en línea difiere:
- Algunos enlaces se abren en una nueva pestaña del navegador
- Algunos se abren en la página actual
- Otros saltan directamente a una sección específica del documento usando anclas
Elegir el tipo de enlace correcto facilita la navegación y ayuda a los usuarios a encontrar rápidamente la información que necesitan.
A continuación, encontrarás detalles sobre cómo funciona cada tipo de enlace y cómo configurarlos.
3.1 Enlaces que se Abren en la Página Actual
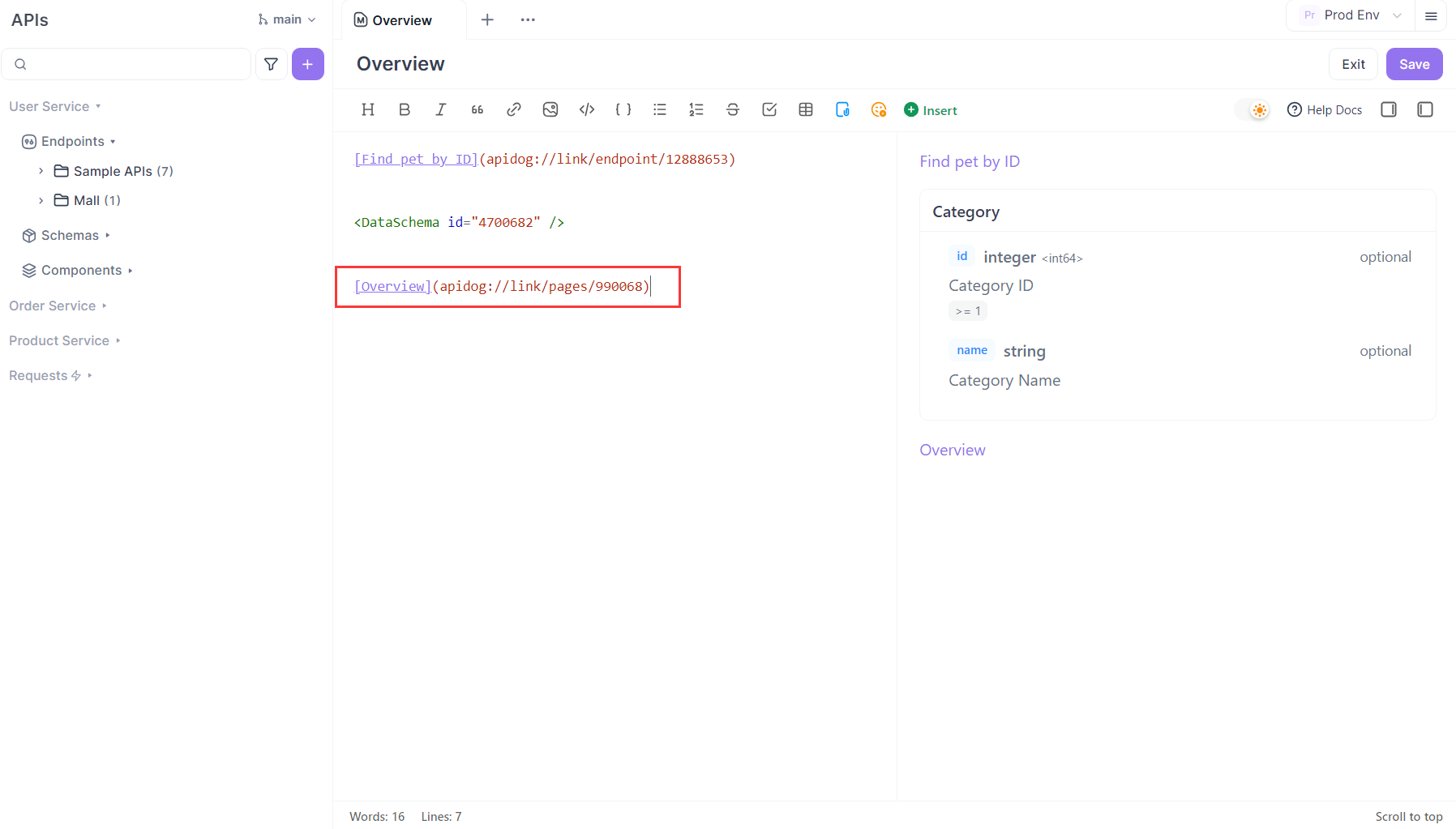
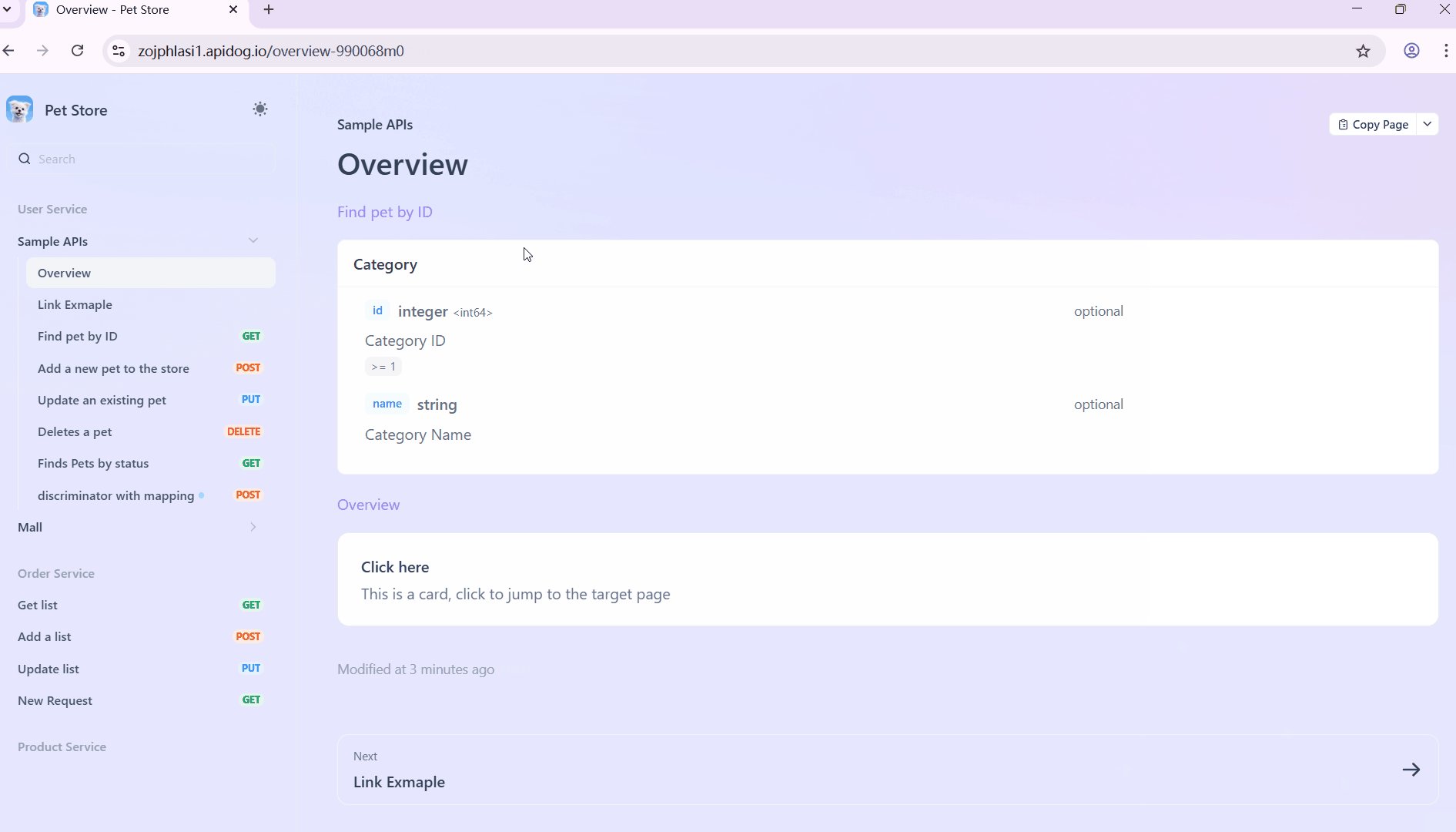
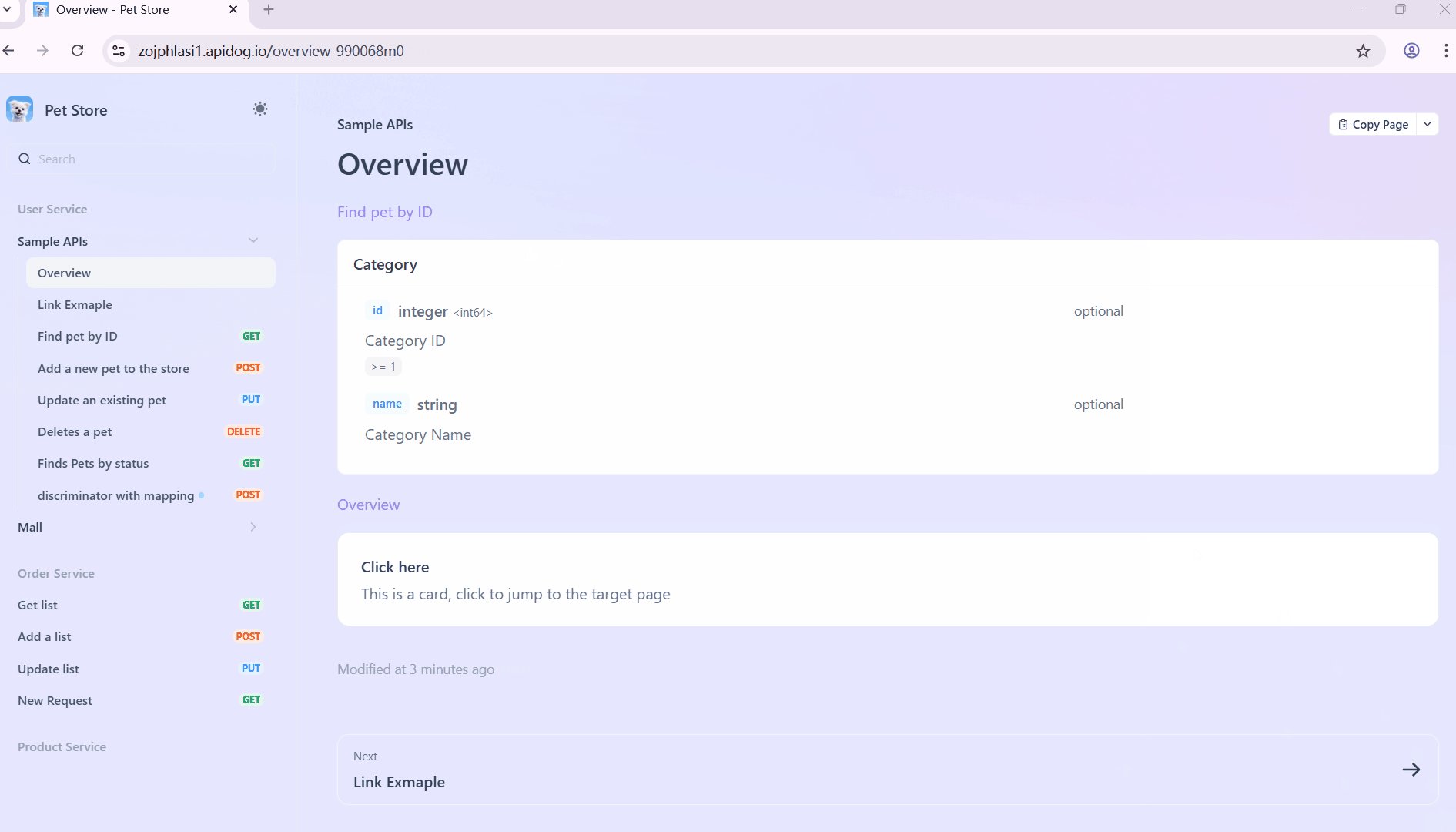
Los enlaces añadidos a través de "Insert Endpoint/Markdown in the project" generan direcciones que comienzan con apidog://link/pages/..., que se abren en la página actual del navegador al hacer clic.
Por ejemplo:
[Overview](apidog://link/pages/990068)
Cómo configurarlo: Haz clic en el botón "Insert Endpoint/Markdown in the project" y selecciona el endpoint o documento deseado.

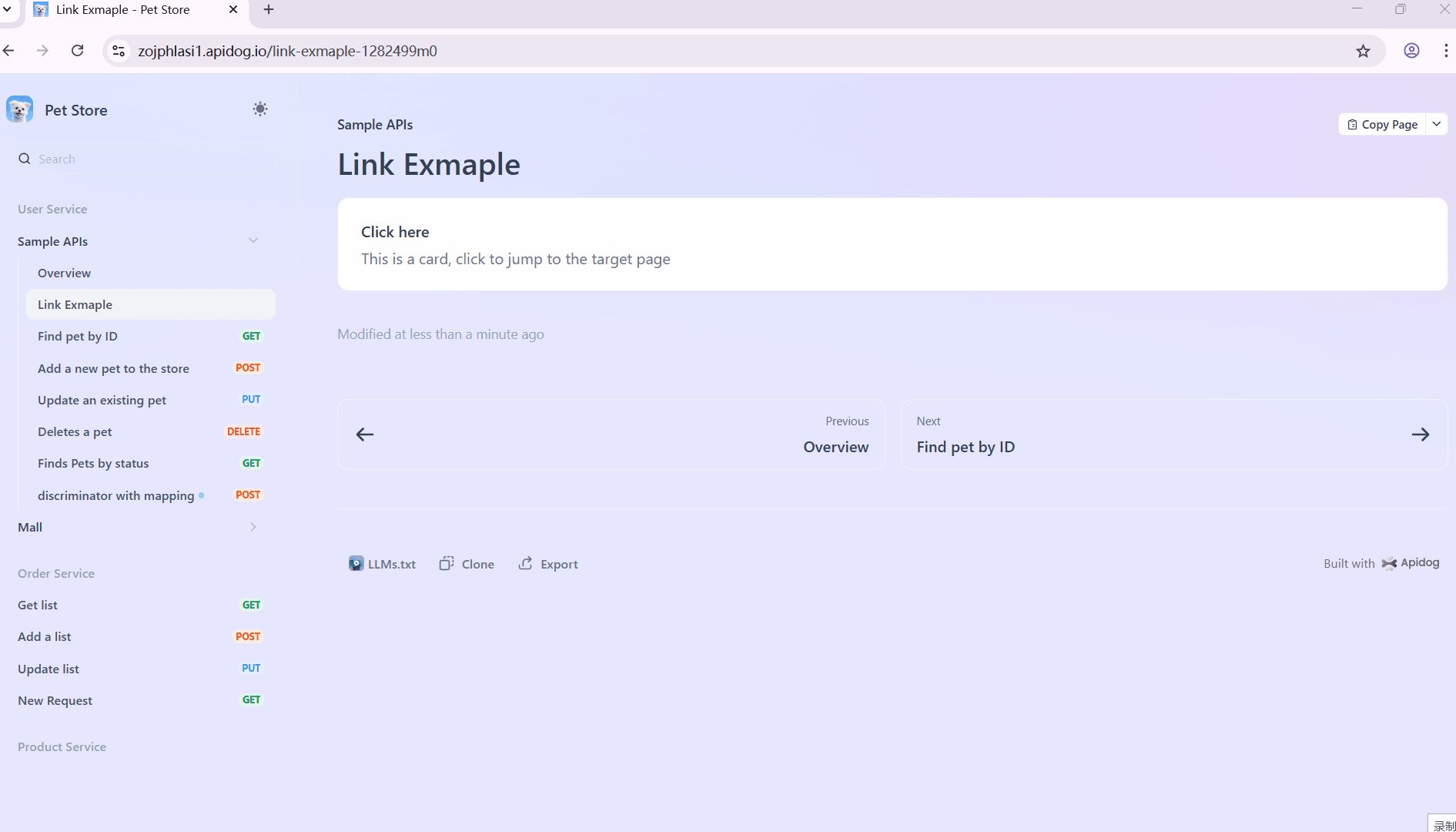
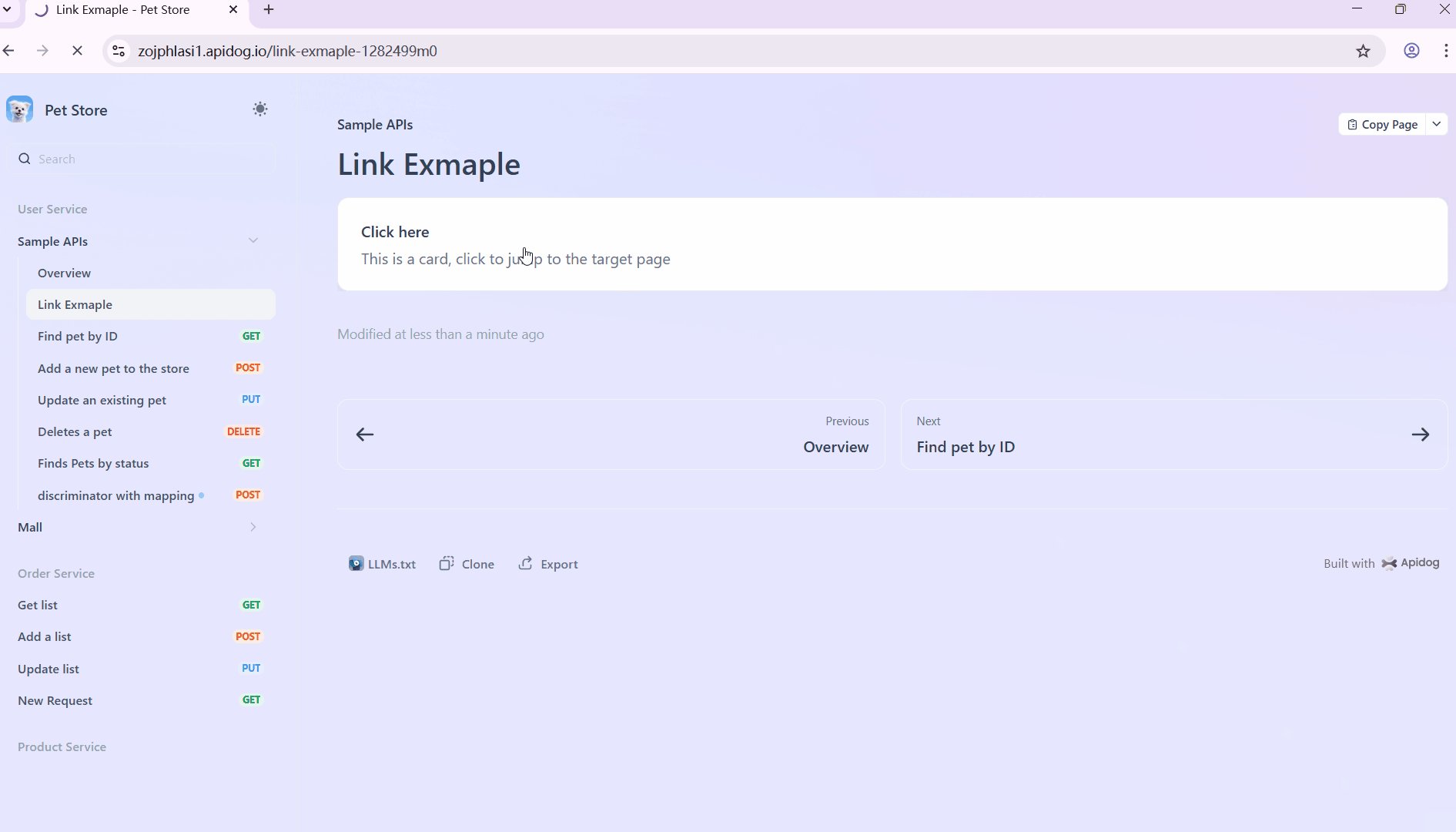
Los enlaces como apidog://link/pages/... pueden usarse como enlaces normales en Apidog Markdown. Después de publicar o compartir, se convierten automáticamente en direcciones en línea reales (por ejemplo, https://xxx.apidog.io/xxx) y admiten saltos. Por ejemplo, en un componente "Card":
<Card title="Click here" href="apidog://link/pages/990068">
This is a card, click to jump to the target page
</Card>
3.2 Enlaces que se Abren en una Nueva Pestaña
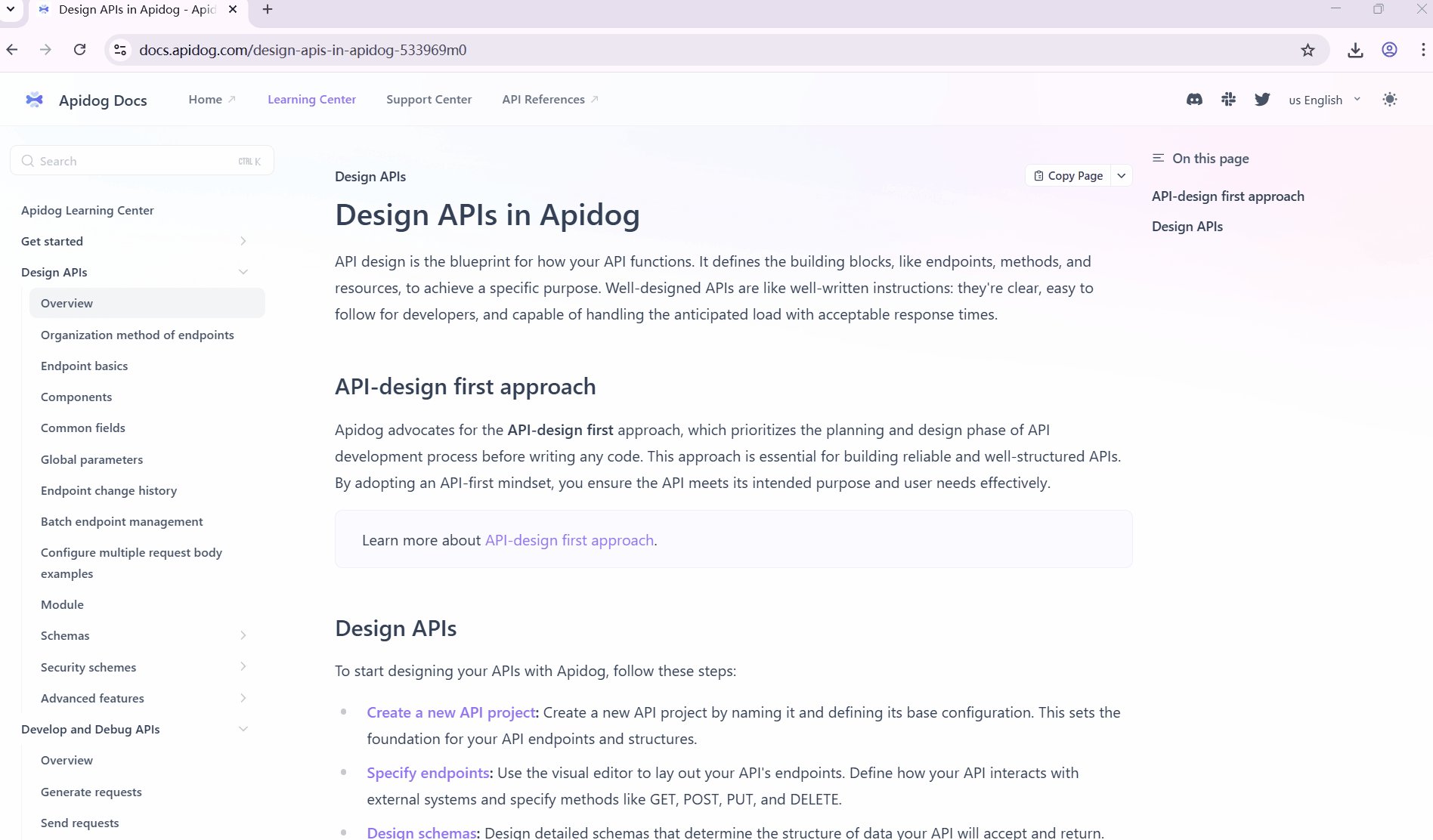
Cualquier enlace no añadido a través de "Insert Endpoint/Markdown in the project" se abrirá en una nueva pestaña del navegador por defecto. Por ejemplo:
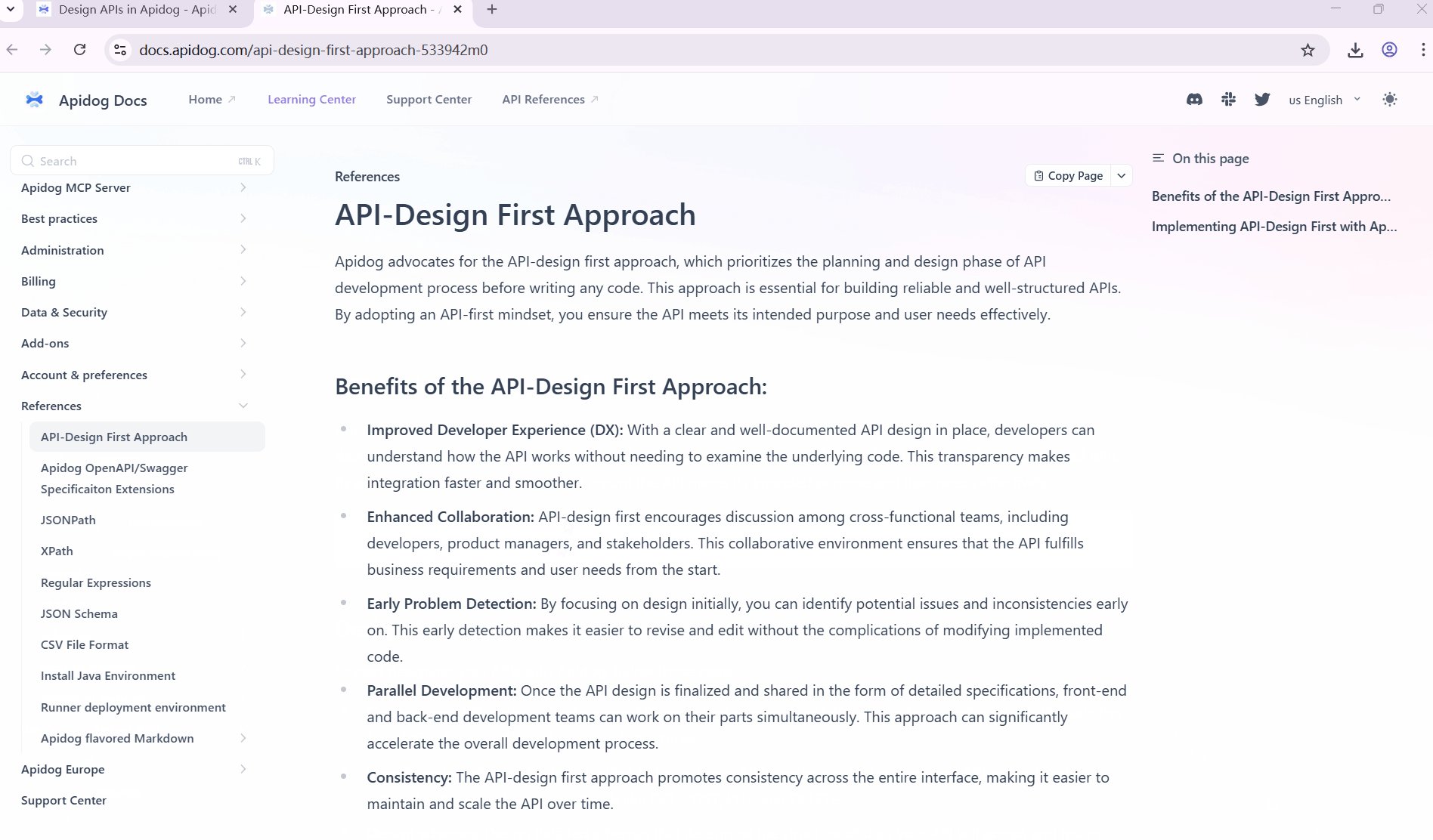
[API-design first approach](https://docs.apidog.com/api-design-first-approach-533942m0)
3.3 Enlaces de Anclaje que se Abren en una Nueva Pestaña
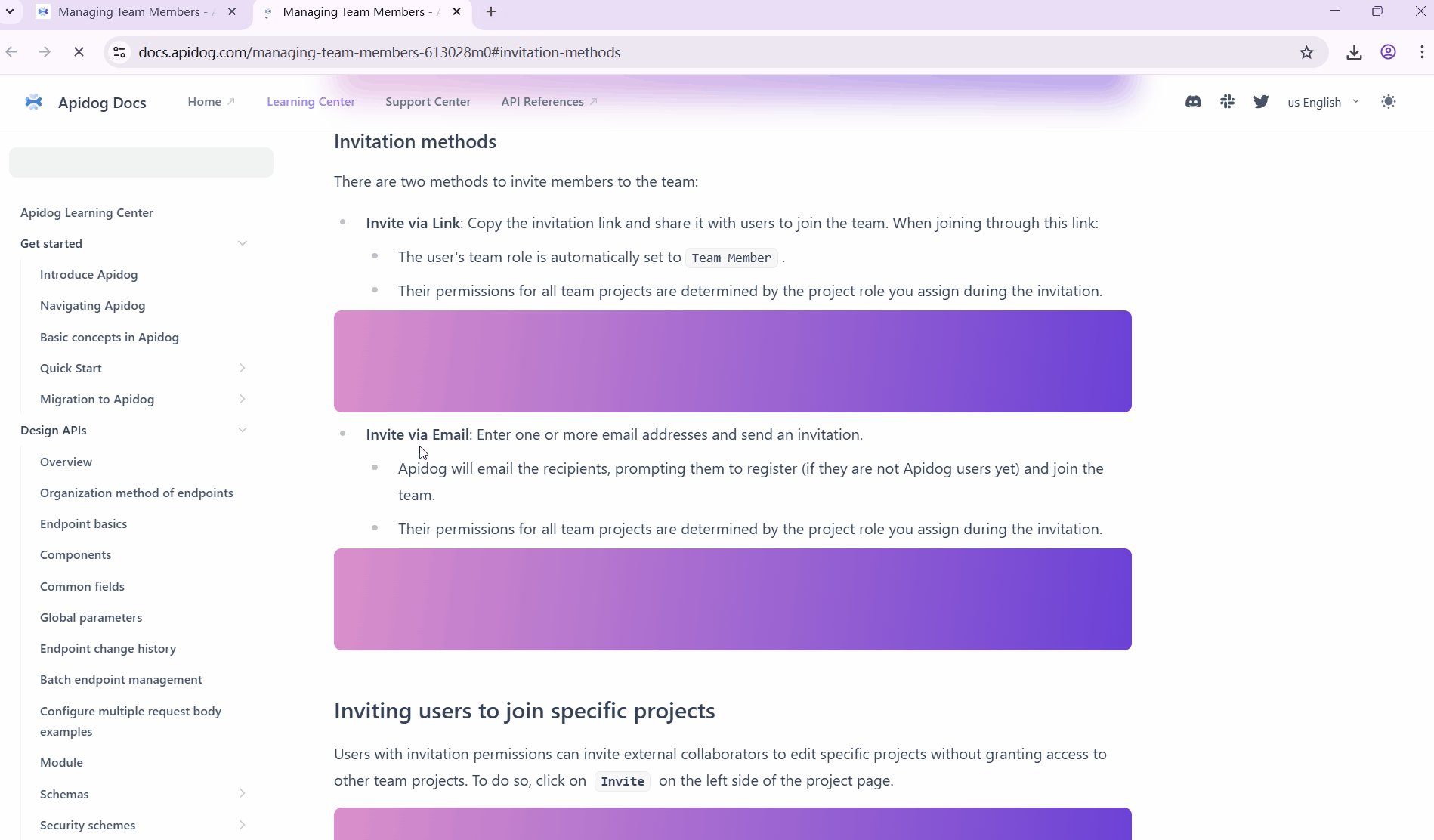
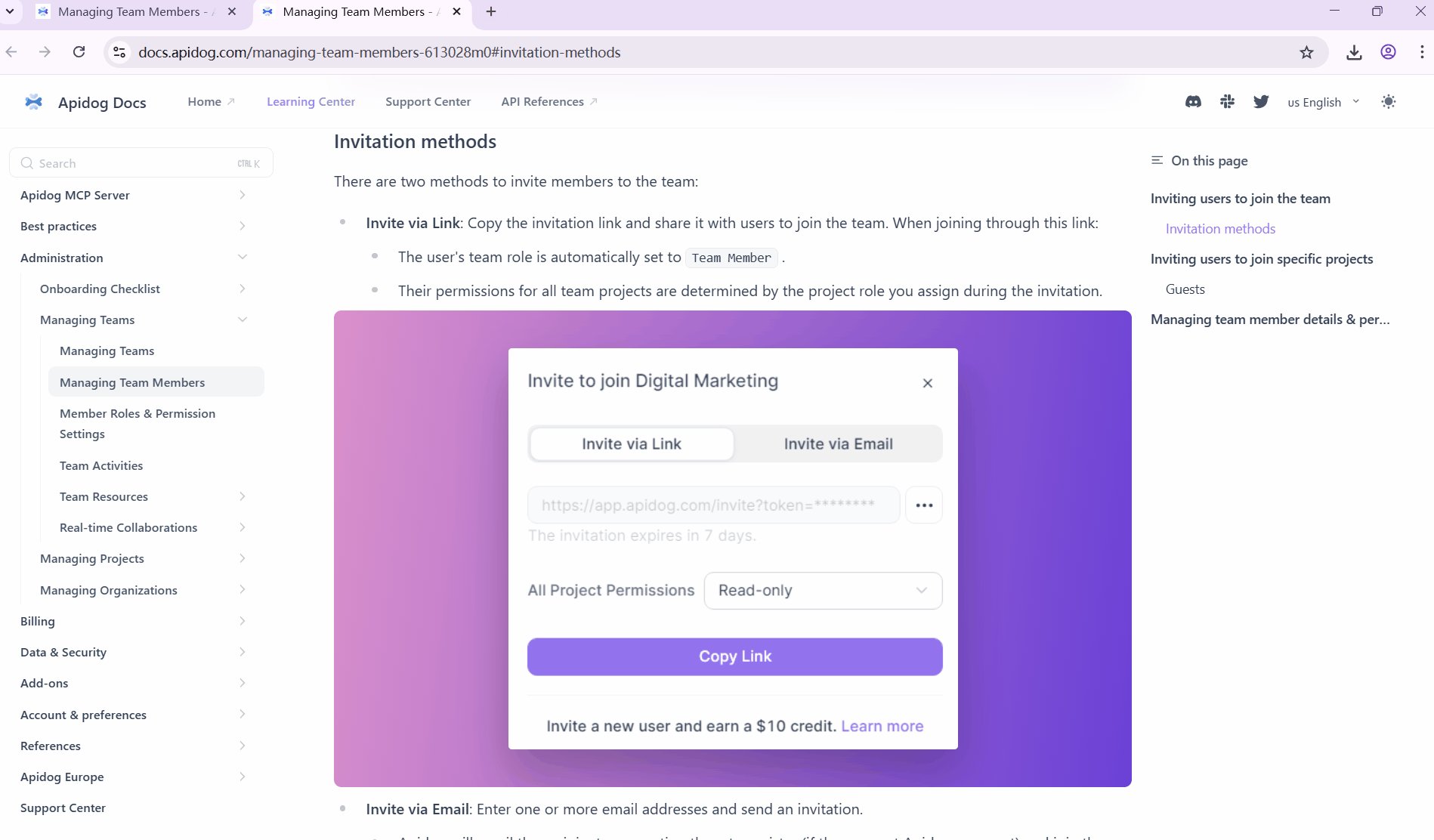
Para enlazar directamente a una sección específica en la Tabla de Contenidos (TOC), añade un ancla (por ejemplo, #xxx) al final de tu enlace. Por ejemplo:
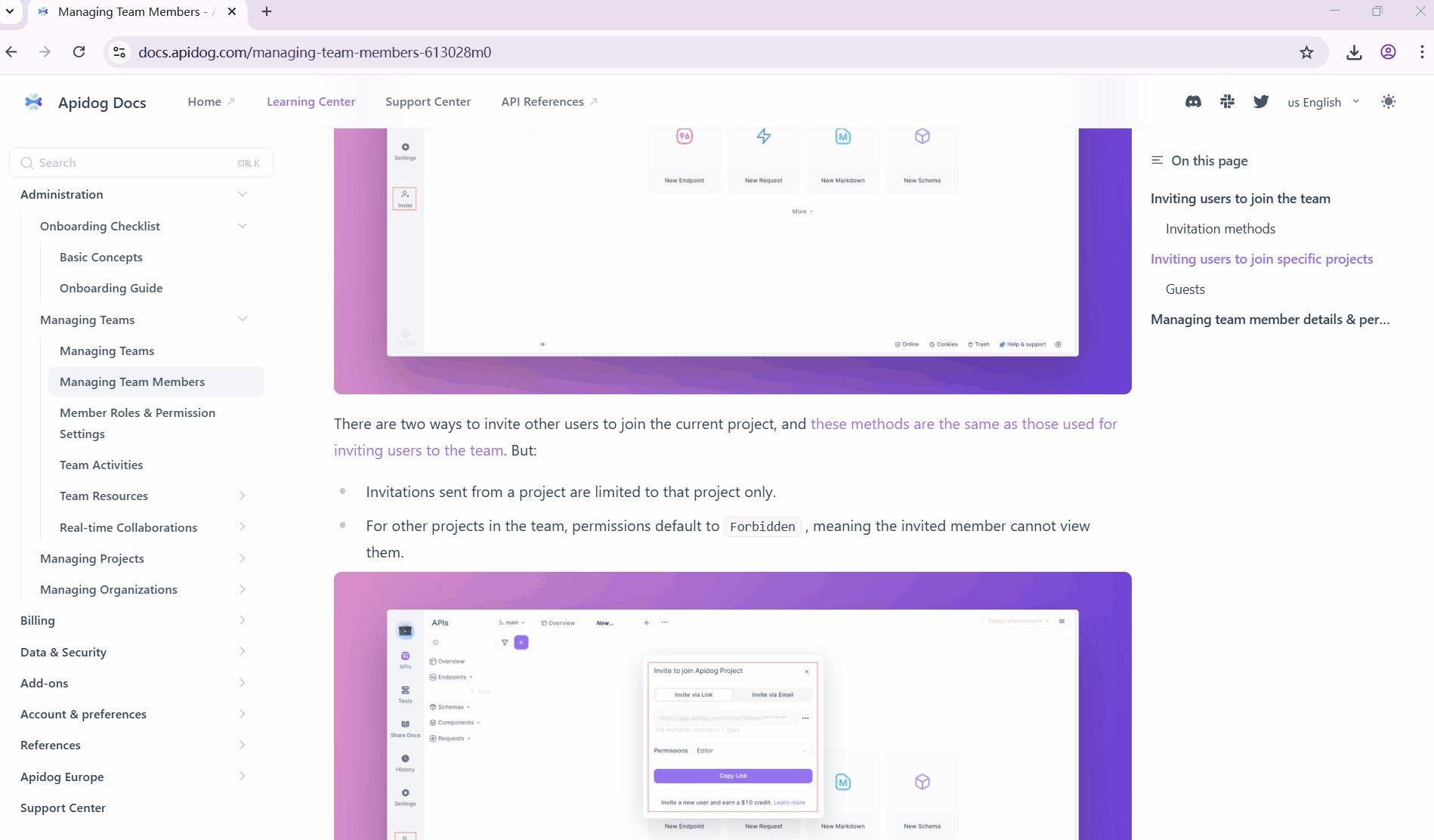
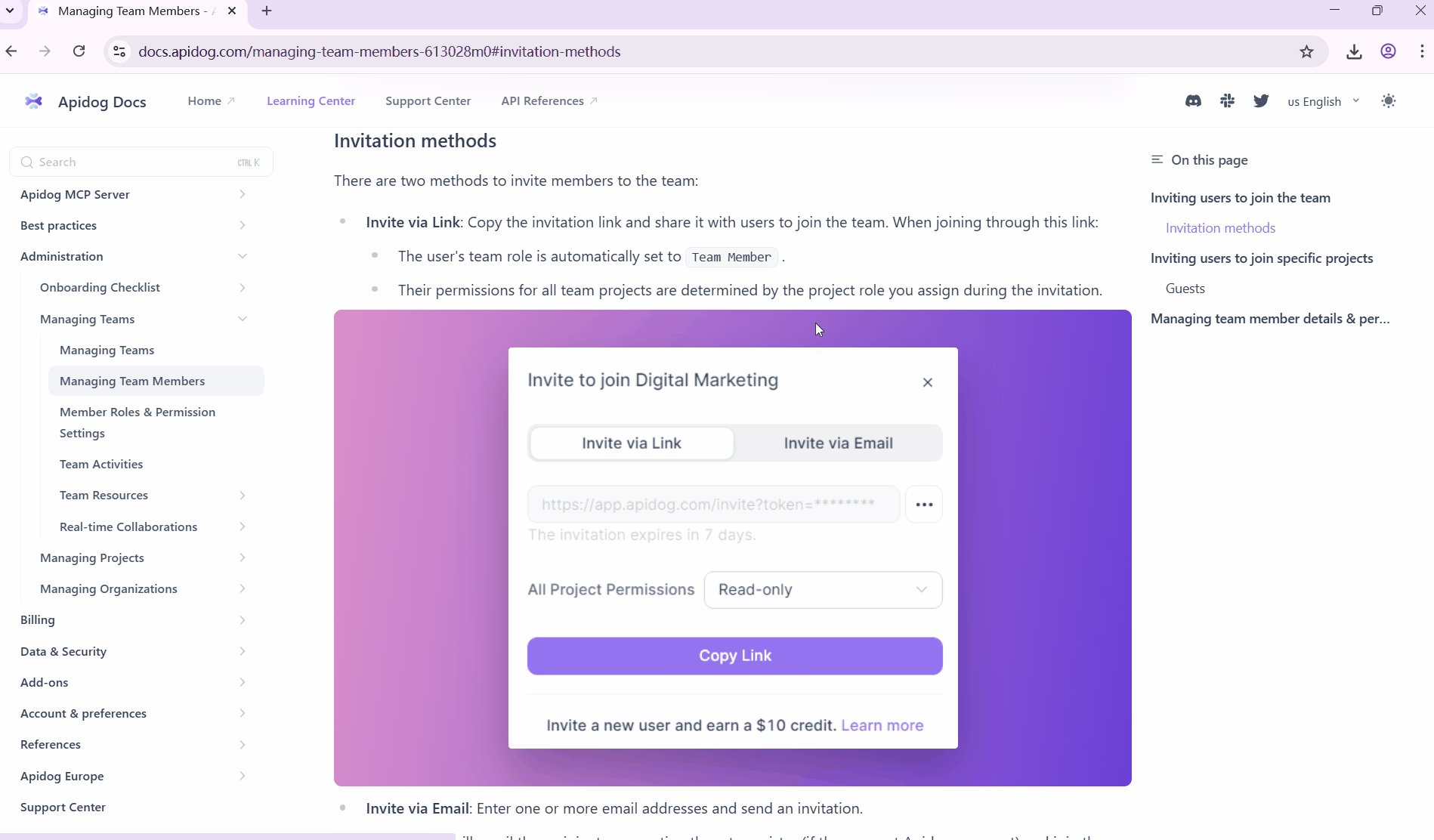
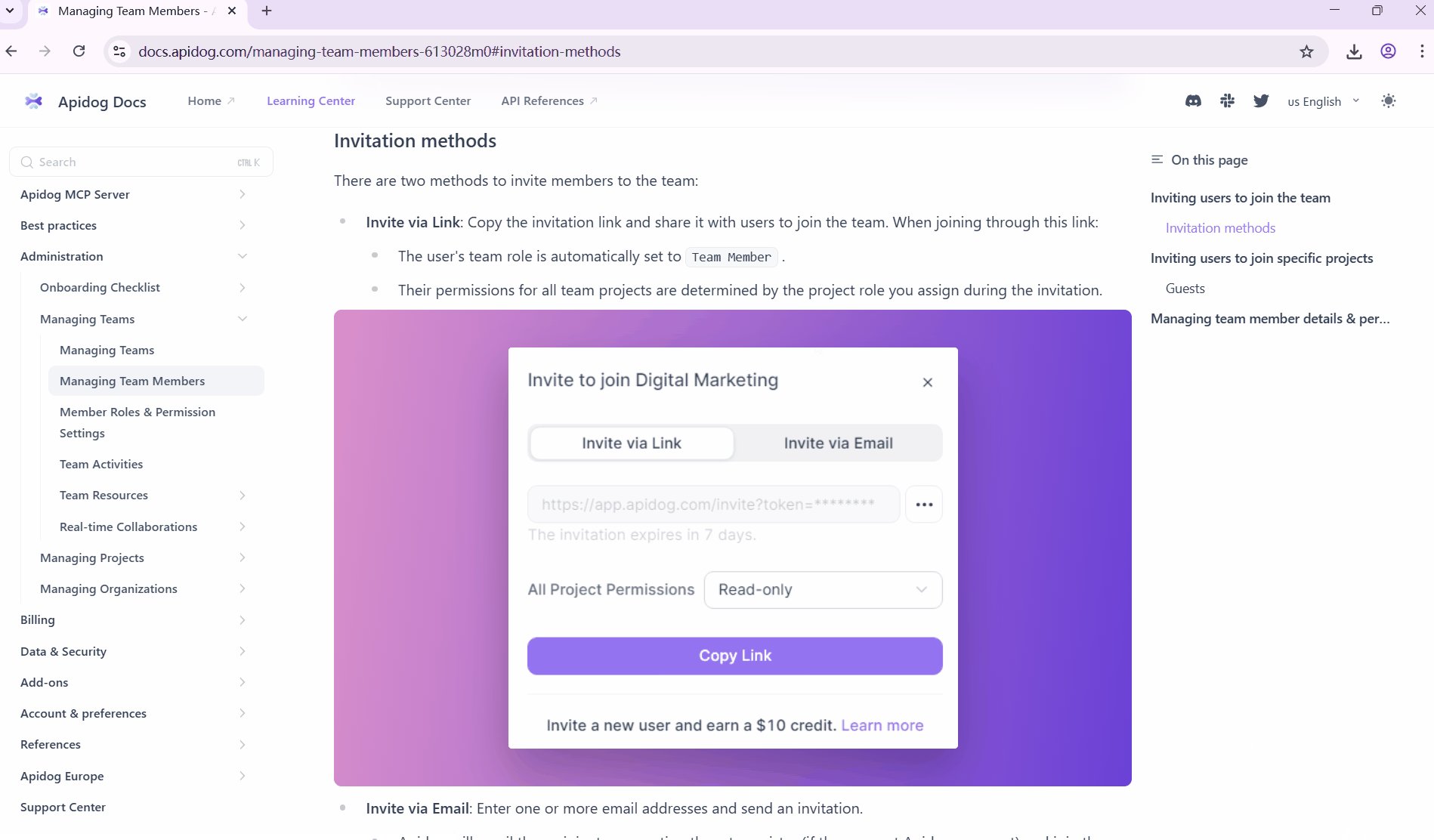
[estos métodos son los mismos que los usados para invitar usuarios al equipo](https://docs.apidog.com/managing-team-members-613028m0#invitation-methods)
3.4 Enlaces de Anclaje que se Abren en la Página Actual
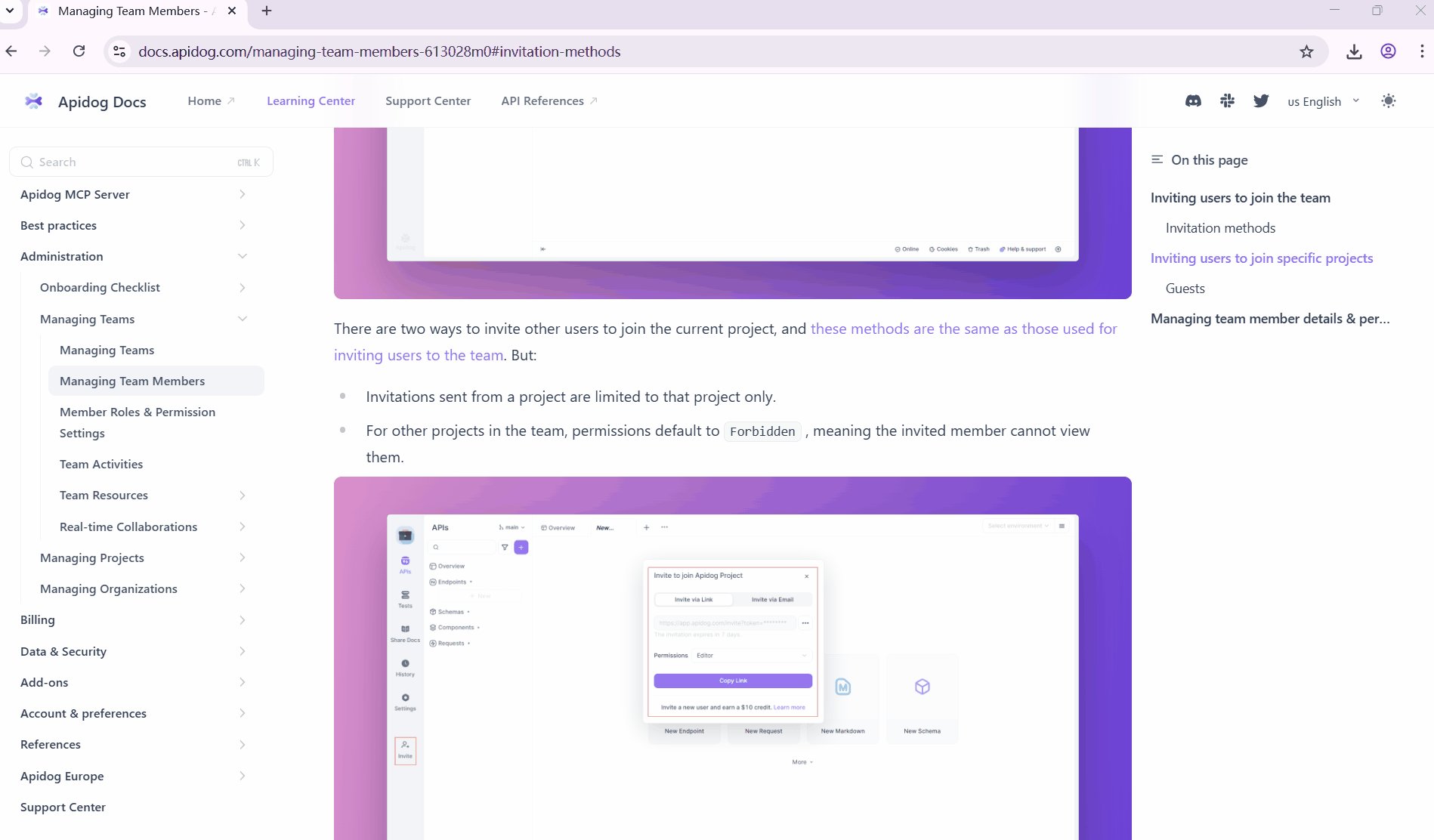
También puedes usar anclas en enlaces internos del proyecto para saltar a una sección específica dentro del mismo documento. Por ejemplo:
[estos métodos son los mismos que los usados para invitar usuarios al equipo](apidog://link/pages/613028#invitation-methods)
Los enlaces de anclaje como apidog://link/pages/613028#invitation-methods solo funcionan después de que la página sea compartida o publicada. Si haces clic en estos enlaces en el cliente de Apidog antes de publicar, no sucederá nada porque el enlace aún no se ha convertido en una ruta web accesible.
Los enlaces anteriores pueden estar en formato Markdown o HTML, por ejemplo:
Link that opens in the current page:
<a href="apidog://link/pages/533969">Design APIs in Apidog</a>
Link that opens in a new tab:
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0">Design APIs in Apidog</a>
Anchor link (opens in a new tab):
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0#design-apis">Design APIs in Apidog</a>
Anchor link (opens in the current page):
<a href="apidog://link/pages/533969#design-apis">Design APIs in Apidog</a>`4. Crear Diseños Lado a Lado con Contenedores y Columnas
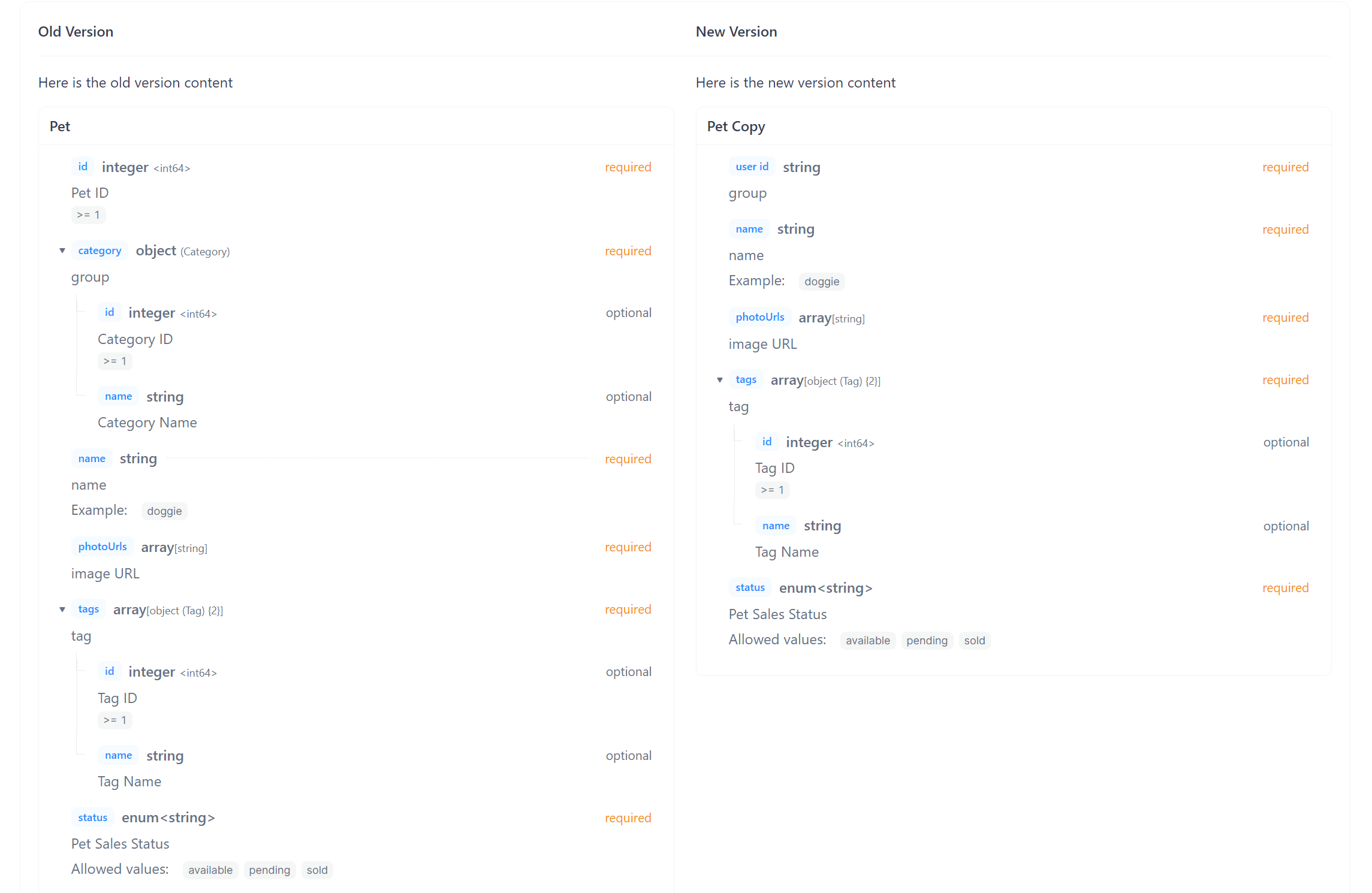
Cuando necesitas mostrar diferencias entre versiones, comparaciones de características o información paralela, utiliza el componente "Container" anidado con el componente "Column" para crear un diseño visualmente impactante lado a lado.
Este diseño facilita a los lectores la comparación de contenido de un vistazo, mejorando la claridad y la comunicación.
Por ejemplo:

Así es como se configura: En el documento Markdown, selecciona "Container", luego "Multiple columns → 2 columns". Puedes rellenar cada columna con contenido, como descripciones de "Old Version" y "New Version".
Ejemplo de sintaxis Markdown:
<Container>
<Columns>
<Column>
**Old Version**
</Column>
<Column>
**New Version**
</Column>
</Columns>
---
<Columns>
<Column>
Here is the old version content
<DataSchema id="4700681" />
</Column>
<Column>
Here is the new version content
<DataSchema id="8144258" />
</Column>
</Columns>
</Container>💡 En el Markdown anterior, <DataSchema id="xxxxxx" /> se refiere a un esquema en el proyecto.
5. Usar el Componente Paso para Orientación Visual
Para tutoriales prácticos o guías de características, utiliza el componente "Step" en Apidog Markdown para desglosar procesos complejos en pasos simples y fáciles de seguir.
Este diseño guiado ayuda a reducir la confusión del usuario y mejora las tasas de éxito, especialmente para nuevos usuarios o al explicar características complejas.
El componente "Step" numera automáticamente cada paso y añade señales visuales para hacer el proceso claro y atractivo.
Por ejemplo:

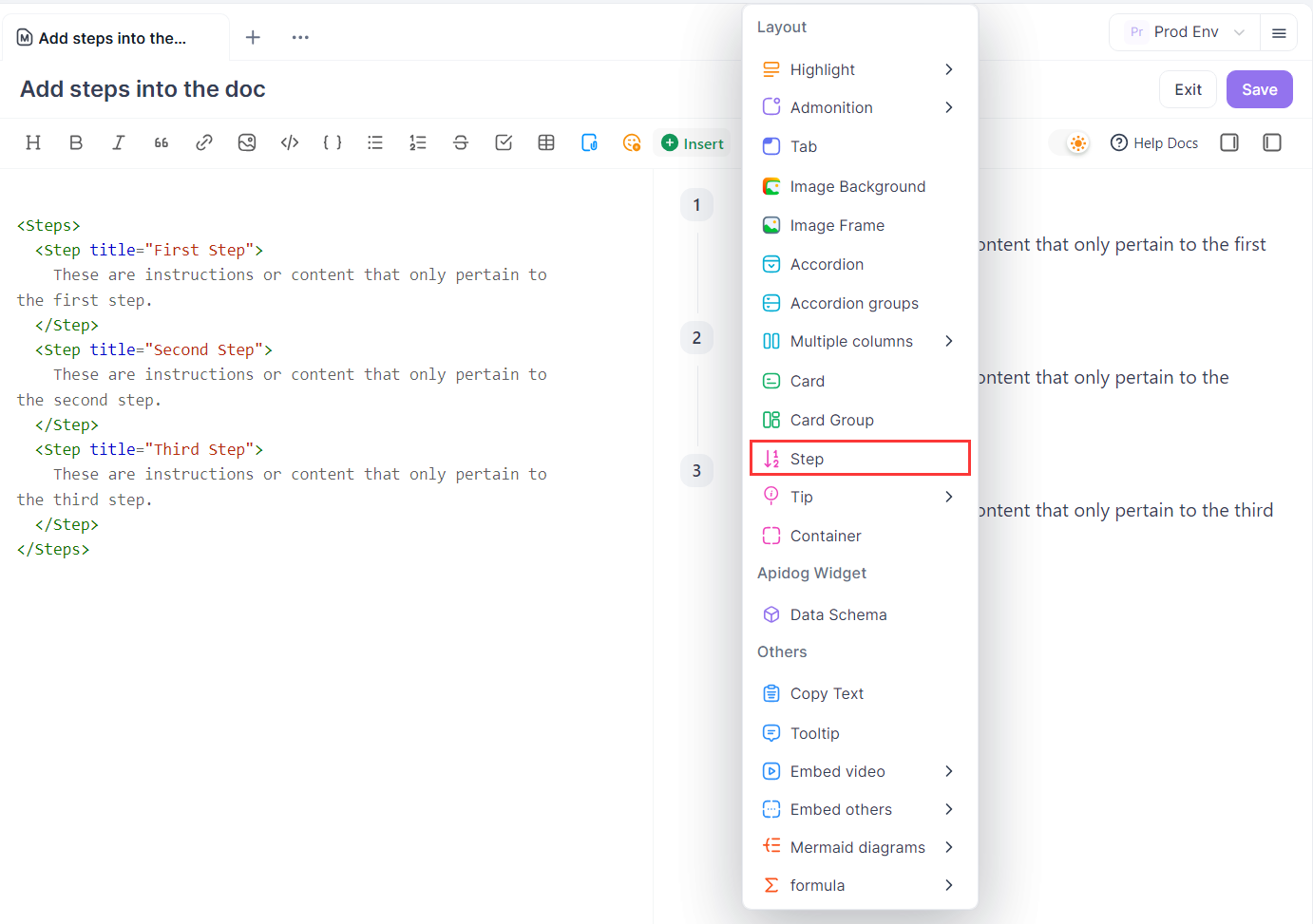
Así es como se configura: En el documento Markdown, selecciona el componente "Step" e introduce contenido detallado para cada paso.

Ejemplo de sintaxis Markdown:
<Steps>
<Step title="First Step">
These are instructions or content that only pertain to the first step.
</Step>
<Step title="Second Step">
These are instructions or content that only pertain to the second step.
</Step>
<Step title="Third Step">
These are instructions or content that only pertain to the third step.
</Step>
</Steps>
6. Mejorar la Visualización y el Diseño de Imágenes
En Apidog Markdown, insertar imágenes es fácil. Puedes subir imágenes desde tu ordenador o pegarlas directamente en el editor.
Los enlaces de imágenes pueden provenir de CDN de terceros, como:
Se admiten tanto la sintaxis Markdown como HTML para insertar imágenes, por ejemplo:

<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog"/>Con HTML, puedes añadir estilos CSS en línea, como especificar ancho, alto y centrado:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;display: block; margin: 0 auto"/>
// or
<div style="text-align: center;">
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;" />
</div>En modo oscuro, si la imagen tiene transparencia, el fondo será blanco por defecto. Para eliminar el fondo blanco, usa CSS en línea:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="background-color: transparent;"/>Para que la presentación de la imagen sea más profesional y hermosa, puedes añadir un fondo a la imagen:
<Background>

</Background>O añadir un marco y un pie de foto a la imagen:
<Frame caption="Appearance Preferences">
</Frame>7. Usar Tablas para Mostrar Claramente Información Estructurada
Las tablas son la mejor manera de presentar datos estructurados. Apidog Markdown admite la sintaxis de tabla Markdown estándar y permite estilos HTML para hacer las tablas más profesionales y hermosas.
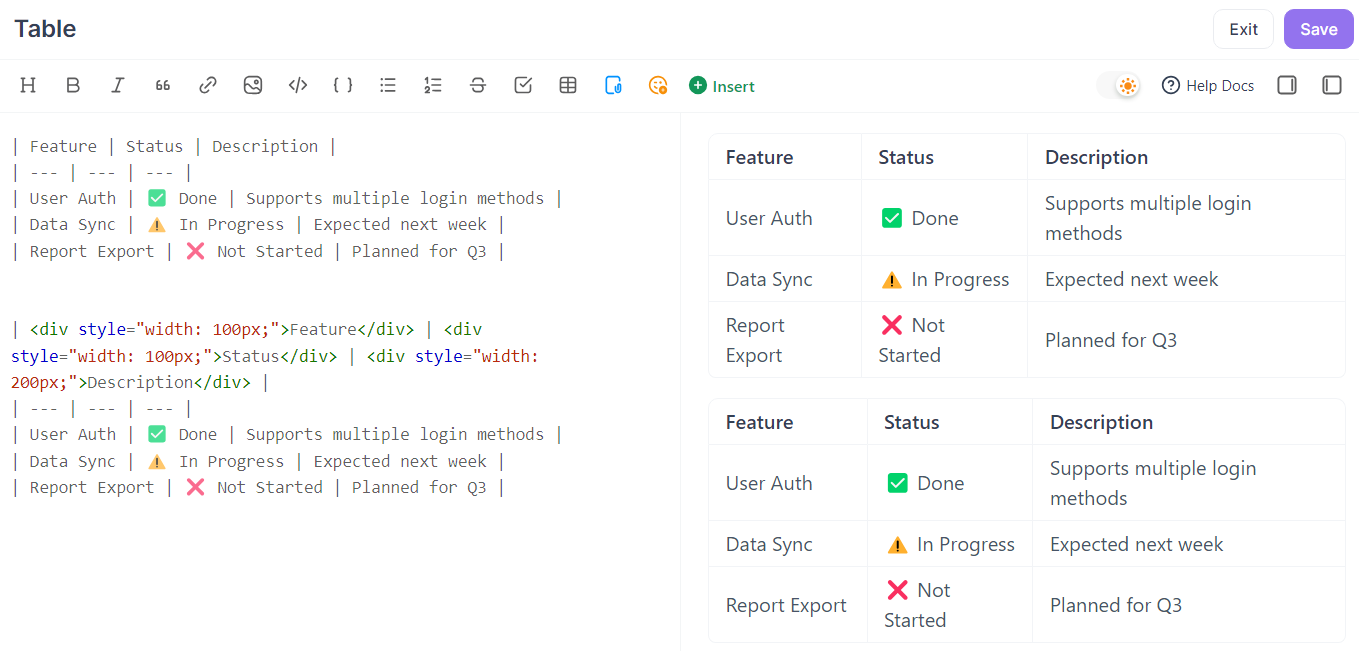
Tabla básica:
| Feature | Status | Description |
| --- | --- | --- |
| User Auth | ✅ Done | Supports multiple login methods |
| Data Sync | ⚠️ In Progress | Expected next week |
| Report Export | ❌ Not Started | Planned for Q3 |Ajustar ancho de columna: Usa estilos HTML en línea para controlar el ancho de columna y evitar diseños desordenados.
| <div style="width: 100px;">Característica</div> | <div style="width: 100px;">Estado</div> | <div style="width: 200px;">Descripciones</div> |
| --- | --- | --- |
| Autenticación de Usuario | ✅ Hecho | Soporta múltiples métodos de inicio de sesión |
| Sincronización de Datos | ⚠️ En Progreso | Esperado la próxima semana |
| Exportación de Informes | ❌ No Iniciado | Planeado para el tercer trimestre |
8. Usar Bloques de Acordeón para Preguntas Frecuentes
Los bloques de acordeón son ideales para organizar preguntas frecuentes o detalles no esenciales. Esta estructura permite a los lectores expandir el contenido según sea necesario, manteniendo la página ordenada y despejada.
Los bloques de acordeón son especialmente adecuados para preguntas frecuentes, características opcionales, configuración avanzada, resolución de problemas, etc., permitiendo a los usuarios acceder rápidamente a la información clave sin perder detalles.
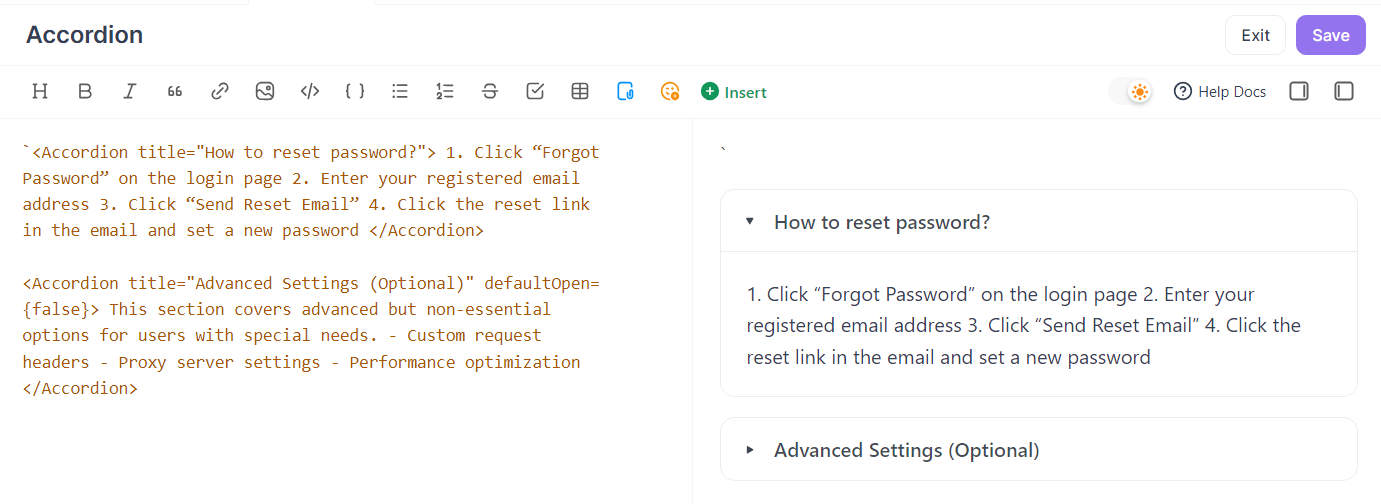
Uso básico:
`<Accordion title="¿Cómo restablecer la contraseña?"> 1. Haz clic en "Olvidé mi contraseña" en la página de inicio de sesión 2. Introduce tu dirección de correo electrónico registrada 3. Haz clic en "Enviar correo de restablecimiento" 4. Haz clic en el enlace de restablecimiento en el correo electrónico y establece una nueva contraseña </Accordion>Establecer estado por defecto (colapsado):
<Accordion title="Configuración Avanzada (Opcional)" defaultOpen={false}> Esta sección cubre opciones avanzadas pero no esenciales para usuarios con necesidades especiales. - Encabezados de solicitud personalizados - Configuración del servidor proxy - Optimización del rendimiento </Accordion>
9. Usar Avisos para Resaltar Información Importante
Los avisos y bloques destacados son excelentes para enfatizar información importante como notas, consejos o advertencias, asegurando que los usuarios no se pierdan contenido clave.
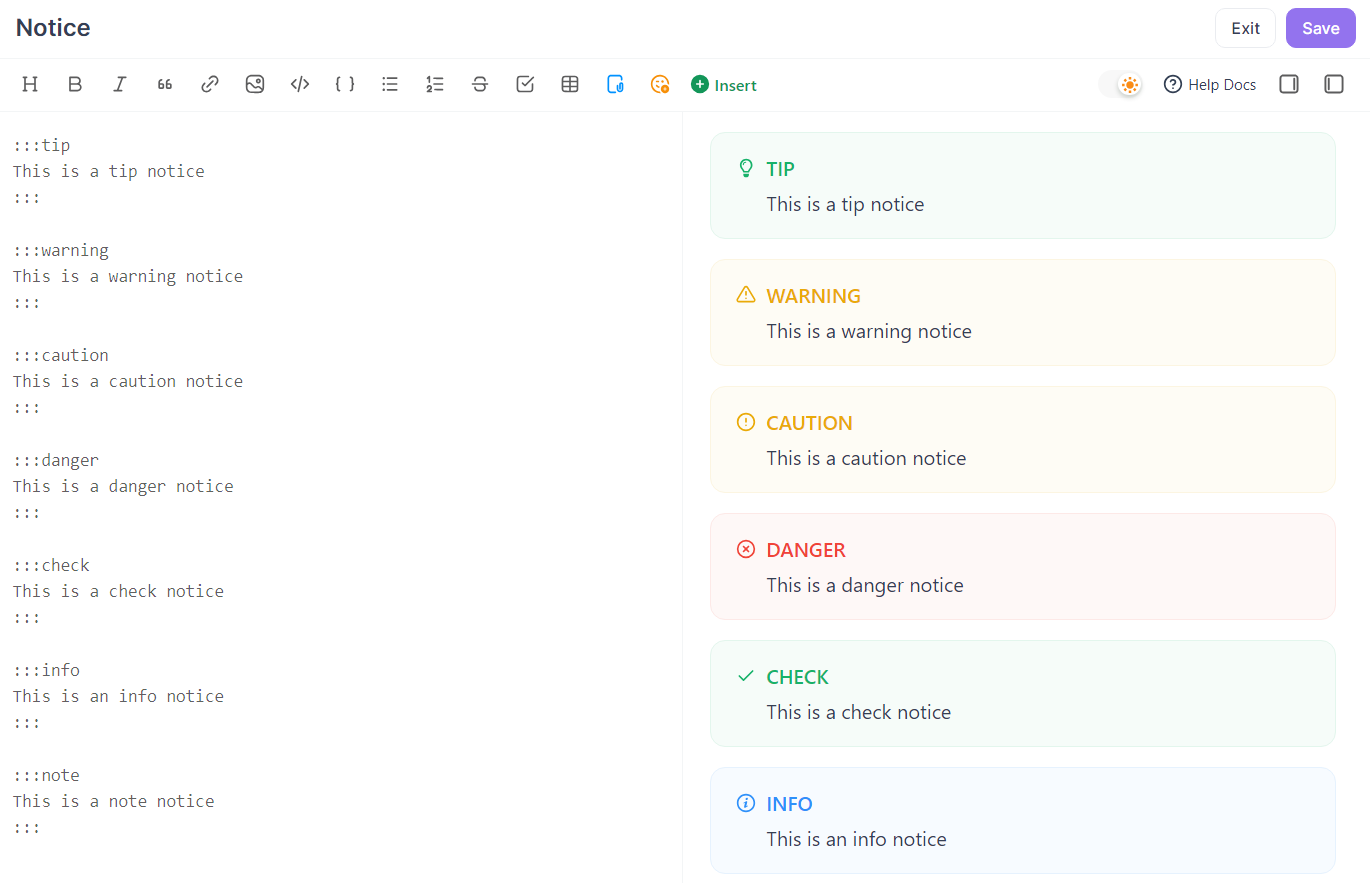
Aviso:
:::tip
Este es un aviso de consejo
:::
:::warning
Este es un aviso de advertencia
:::
:::caution
Este es un aviso de precaución
:::
:::danger
Este es un aviso de peligro
:::
:::check
Este es un aviso de verificación
:::
:::info
Este es un aviso de información
:::
:::note
Este es un aviso de nota
:::
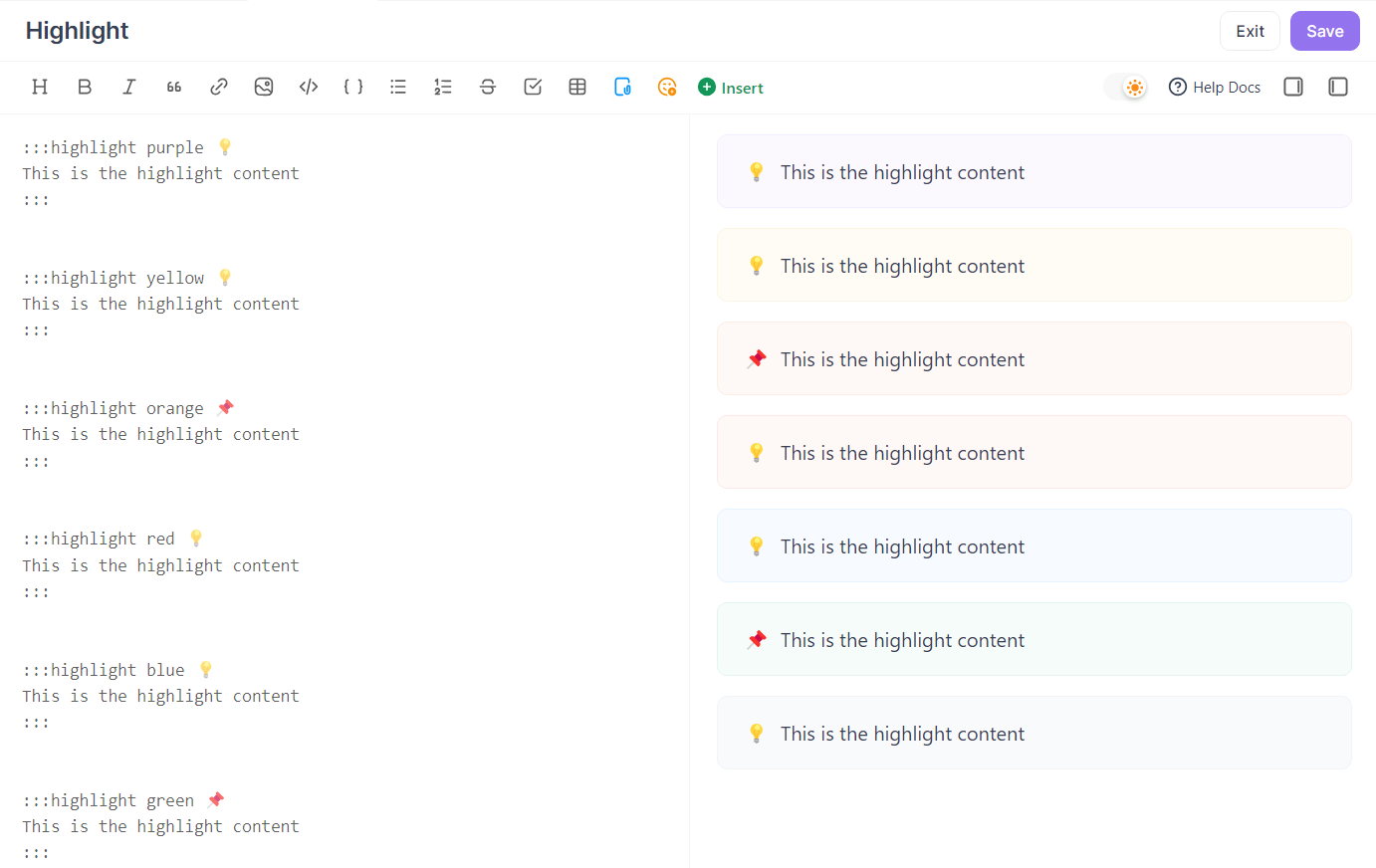
Bloque destacado:
:::highlight purple 💡
Este es contenido resaltado
:::
:::highlight yellow 👋
Este es contenido resaltado
:::
:::highlight orange 🚀
Este es contenido resaltado
:::
:::highlight red 🌟
Este es contenido resaltado
:::
:::highlight gray 🚀
Este es contenido resaltado
:::
:::highlight blue 📌
Este es contenido resaltado
:::
:::highlight green 🔑
Este es contenido resaltado
:::
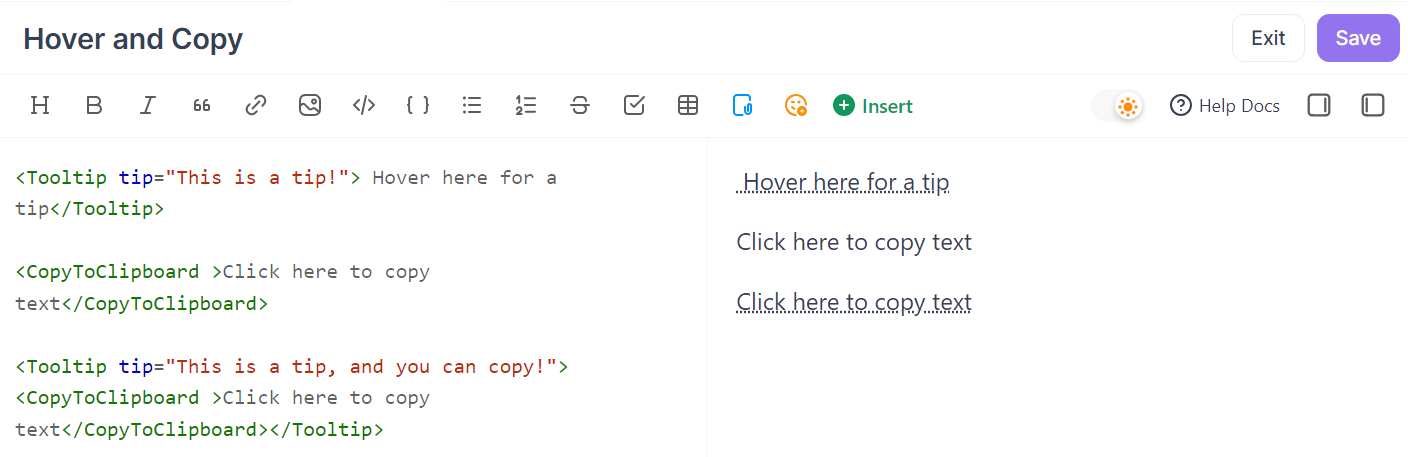
10. Añadir Funciones de Pasar el Ratón y Copiar a los Términos
Con el componente Tooltip, puedes mostrar definiciones al pasar el ratón sobre el texto.
<Tooltip tip="¡Este es un consejo!"> Pasa el ratón aquí para un consejo</Tooltip>Con el componente CopyToClipboard, puedes copiar texto haciendo clic.
<CopyToClipboard >Haz clic aquí para copiar texto</CopyToClipboard>Combina Tooltip y CopyToClipboard para "consejo al pasar el ratón y copiar":
<Tooltip tip="¡Este es un consejo, y puedes copiar!"><CopyToClipboard >Haz clic aquí para copiar texto</CopyToClipboard></Tooltip>
Conclusión
Al utilizar de forma flexible estas características de Apidog Markdown, puedes crear documentación que sea tanto profesional como visualmente atractiva. Una buena documentación reduce los costos de comunicación, mejora la eficiencia del desarrollo y demuestra la profesionalidad y la calidad del producto de tu equipo. Una documentación excelente es una parte clave de la experiencia del producto y vale la pena la inversión. Para más consejos, consulta la Documentación de Apidog Markdown.
