Willkommen, liebe Entwickler! Heute tauchen wir in ein wichtiges Thema für jeden React-Entwickler ein: das Extrahieren von URL-Parametern in React-Anwendungen. Wenn Sie sich jemals gefragt haben, wie Sie URL-Parameter effizient abrufen können oder warum sie wichtig sind, sind Sie hier genau richtig. Und raten Sie mal? Wir stellen Ihnen auch ein fantastisches Tool vor – Apidog
Was sind URL-Parameter und warum sind sie wichtig?
Bevor wir uns mit den Einzelheiten des Extrahierens von URL-Parametern in React befassen, beginnen wir mit den Grundlagen. URL-Parameter sind eine Möglichkeit, Informationen über einen Klick über seine URL zu übermitteln. Dies ist in der Webentwicklung aus verschiedenen Gründen besonders nützlich, z. B. zum Filtern von Daten, zum Verfolgen der Benutzeraktivität und zum Übertragen von Daten zwischen verschiedenen Seiten.
Betrachten Sie beispielsweise eine URL wie https://example.com/products?id=123&category=shoes. Hier sind id=123 und category=shoes die URL-Parameter. Diese Parameter können wichtige Informationen liefern, die verwendet werden können, um die Benutzererfahrung auf der Seite anzupassen.
Extrahieren von URL-Parametern in React: Die Grundlagen
In einer React-Anwendung ist das Extrahieren von URL-Parametern unkompliziert. React Router, eine beliebte Bibliothek für das Routing in React-Anwendungen, bietet integrierte Methoden für den Zugriff auf URL-Parameter. Beginnen wir mit einem einfachen Beispiel, um zu verstehen, wie man URL-Parameter mit React Router abruft.
Einrichten von React Router
Stellen Sie zunächst sicher, dass Sie React Router in Ihrem Projekt installiert haben. Sie können es mit npm installieren:
npm install react-router-dom
Richten Sie nach der Installation Ihren Router in der Hauptanwendungsdatei, typischerweise App.js, ein:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './components/Home';
import Product from './components/Product';
function App() {
return (
<Router>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/product/:id" component={Product} />
</Switch>
</Router>
);
}
export default App;
Zugreifen auf URL-Parameter in Komponenten
Um in einer Komponente auf die URL-Parameter zuzugreifen, können Sie den useParams-Hook verwenden, der von React Router bereitgestellt wird. Hier ist ein Beispiel, wie Sie dies in einer Product-Komponente tun können:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id } = useParams();
return (
<div>
<h1>Product ID: {id}</h1>
</div>
);
}
export default Product;
In diesem Beispiel zeigt die Product-Komponente die Produkt-ID aus der URL an. Wenn die URL https://example.com/product/123 lautet, wird Product ID: 123 gerendert.
Erweiterte URL-Parameterverarbeitung
Während useParams für einfache Szenarien großartig ist, erfordern reale Anwendungen oft eine erweiterte Verarbeitung von URL-Parametern. Hier kommen Tools wie Apidog ins Spiel.
Einführung von Apidog
Apidog ist ein API-Tool, das entwickelt wurde, um die API-Entwicklung und -Tests zu vereinfachen. Es bietet eine benutzerfreundliche Oberfläche zum Entwerfen, Testen und Dokumentieren von APIs. Mit Apidog können Sie Ihre API-Endpunkte einfach verwalten, was es zu einem perfekten Begleiter für React-Entwickler macht, die mit APIs interagieren müssen.
Integrieren von Apidog mit React
Um Apidog in Ihre React-Anwendung zu integrieren, melden Sie sich zunächst bei Apidog an und richten Sie Ihre API-Endpunkte ein. Sobald Ihre API bereit ist, können Sie Tools wie Axios verwenden, um HTTP-Anforderungen von Ihren React-Komponenten aus zu stellen.
So verwenden Sie Apidog, um GET-Anforderungen mit Parametern zu senden:
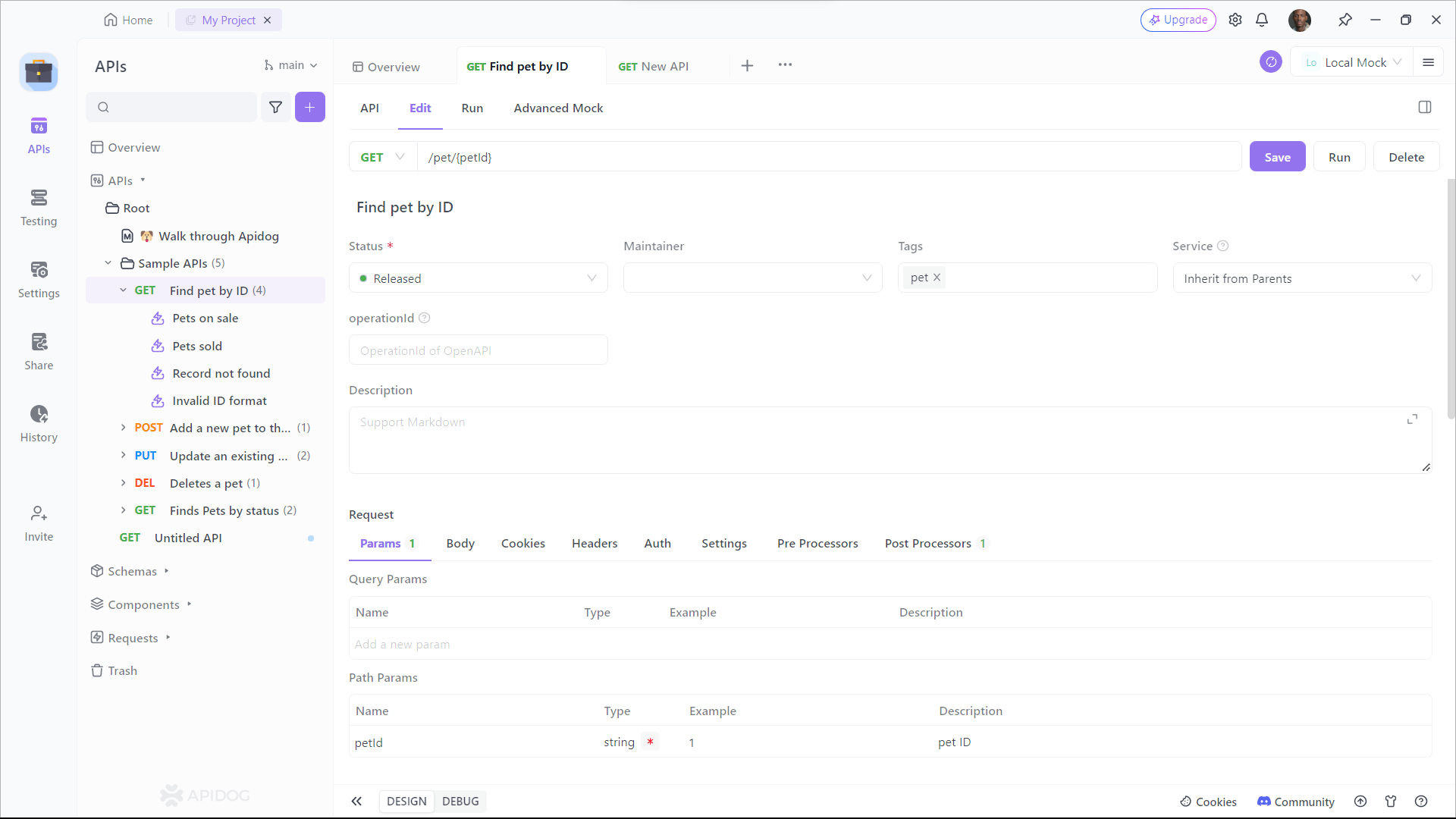
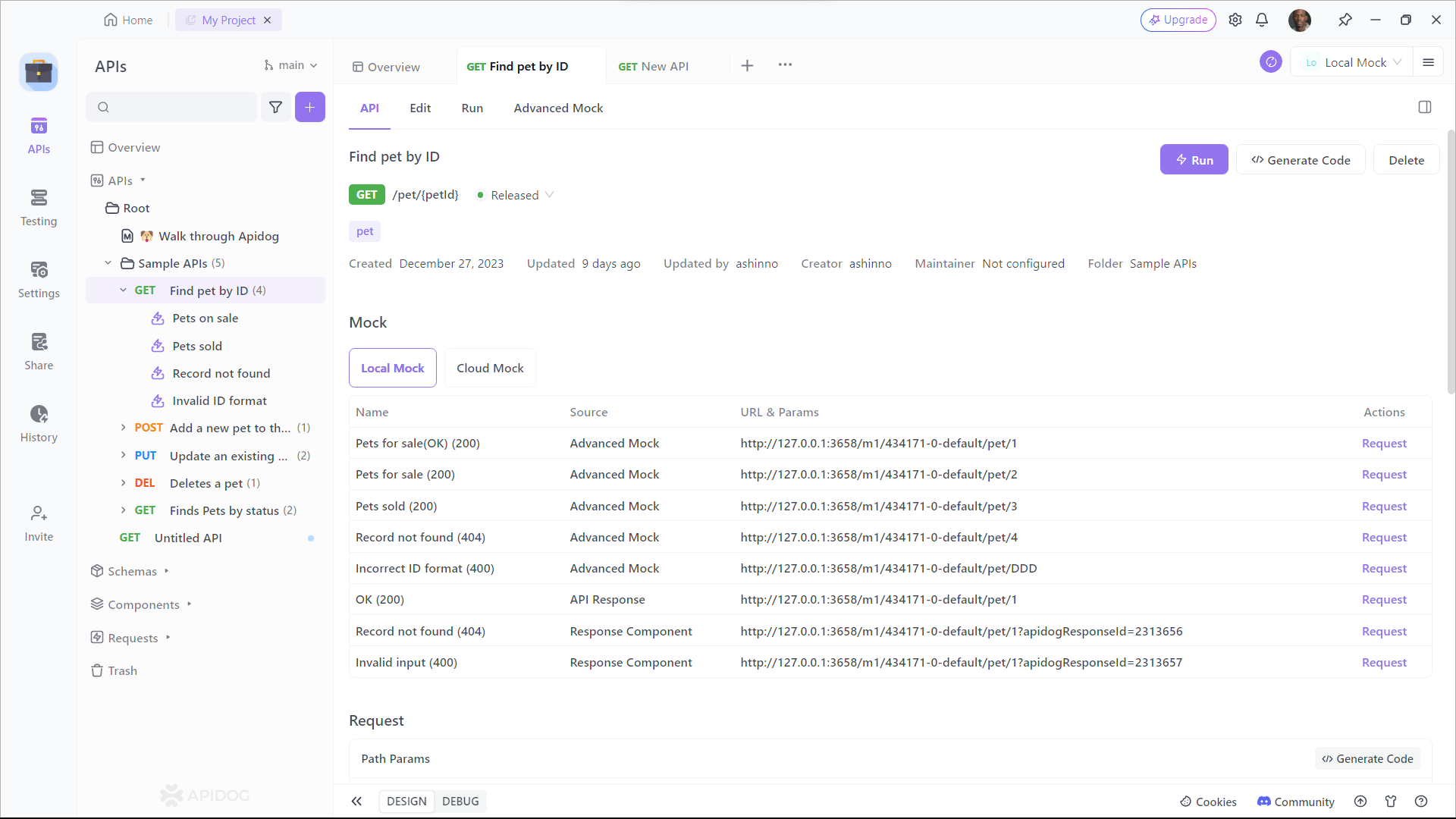
- Öffnen Sie Apidog, klicken Sie auf die Schaltfläche New Request.

2. Geben Sie die URL des API-Endpunkts ein, an den Sie eine GET-Anforderung senden möchten, klicken Sie dann auf die Registerkarte Query Params und geben Sie die Abfragezeichenfolgenparameter ein, die Sie mit der Anforderung senden möchten, und geben Sie die Abfragezeichenfolgenparameter ein.

Verwenden von Apidog zum automatischen Generieren von Axios-Code
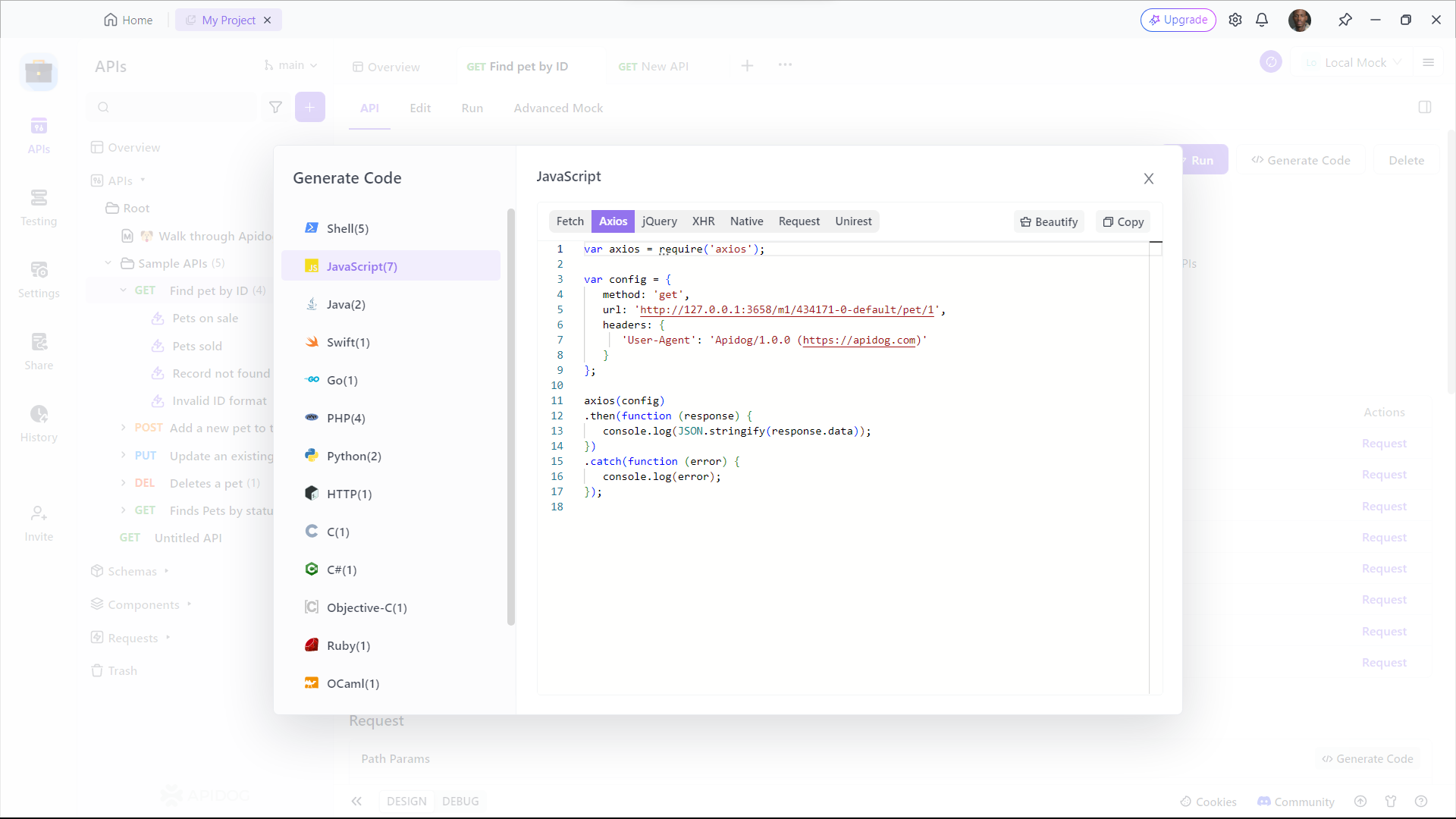
Apidog ermöglicht es Ihnen auch, automatisch Axios-Code zum Erstellen von HTTP-Anforderungen zu generieren. So verwenden Sie Apidog, um Axios-Code zu generieren:
- Geben Sie alle Header oder Abfragezeichenfolgenparameter ein, die Sie mit der Anforderung senden möchten, und klicken Sie dann auf die Schaltfläche Generate Code.

2. Kopieren Sie den generierten Axios-Code und fügen Sie ihn in Ihr Projekt ein.

Umgang mit mehreren URL-Parametern
In einigen Fällen müssen Sie möglicherweise mehrere URL-Parameter verarbeiten. React Router macht dies ebenfalls einfach. Erweitern wir unser Beispiel, um mehrere Parameter wie id und category zu verarbeiten.
Ändern von Routen für mehrere Parameter
Ändern Sie zunächst Ihre Route, um den neuen Parameter einzuschließen:
<Route path="/product/:id/:category" component={Product} />
Zugreifen auf mehrere Parameter in der Komponente
Aktualisieren Sie nun Ihre Product-Komponente, um auf beide Parameter zuzugreifen und sie zu verwenden:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id, category } = useParams();
return (
<div>
<h1>Product ID: {id}</h1>
<h2>Category: {category}</h2>
</div>
);
}
export default Product;
In diesem Setup rendert es Product ID: 123 und Category: shoes, wenn die URL https://example.com/product/123/shoes lautet.
Verwalten von Abfrageparametern
Zusätzlich zu Pfadparametern müssen Sie möglicherweise auch Abfrageparameter verarbeiten. Abfrageparameter sind die Schlüssel-Wert-Paare, die nach dem ? in einer URL stehen, z. B. https://example.com/products?id=123&category=shoes.
Verwenden des useLocation-Hooks
Der useLocation-Hook von React Router kann verwendet werden, um auf Abfrageparameter zuzugreifen. So können Sie es tun:
import React from 'react';
import { useLocation } from 'react-router-dom';
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function Products() {
let query = useQuery();
let id = query.get("id");
let category = query.get("category");
return (
<div>
<h1>Product ID: {id}</h1>
<h2>Category: {category}</h2>
</div>
);
}
export default Products;
In diesem Beispiel ist useQuery ein benutzerdefinierter Hook, der die URLSearchParams-Schnittstelle verwendet, um Abfrageparameter aus der URL zu analysieren. Wenn die URL https://example.com/products?id=123&category=shoes lautet, werden Product ID: 123 und Category: shoes gerendert.
Best Practices für die Verwaltung von URL-Parametern
Wenn Sie mit URL-Parametern arbeiten, stellt die Einhaltung von Best Practices sicher, dass Ihr Code sauber, effizient und wartbar ist.
Parameter validieren
Validieren Sie immer URL-Parameter, um Fehler und Sicherheitslücken zu vermeiden. Stellen Sie beispielsweise sicher, dass ein id-Parameter eine gültige Zahl ist, bevor Sie ihn verwenden.
Fehlende Parameter elegant behandeln
Stellen Sie sicher, dass Ihre Anwendung Fälle behandelt, in denen URL-Parameter möglicherweise fehlen. Geben Sie Standardwerte an oder zeigen Sie dem Benutzer entsprechende Meldungen an.
URLs lesbar halten
Lesbare URLs sind nicht nur besser für Benutzer, sondern auch für SEO. Verwenden Sie aussagekräftige Parameternamen und -werte, die Sinn ergeben.
Fazit
URL-Parameter sind eine leistungsstarke Funktion in der Webentwicklung, die dynamische Inhalte und verbesserte Benutzererlebnisse ermöglicht. In React ist das Extrahieren und Verwenden von URL-Parametern mit React Router unkompliziert. Durch die Integration von Tools wie Apidog können Sie Ihre API-Interaktionen optimieren und Ihren Entwicklungsprozess noch reibungsloser gestalten.
Zur Wiederholung haben wir Folgendes behandelt:
- Grundlagen von URL-Parametern
- Extrahieren von URL-Parametern mit React Router
- Erweiterte Behandlung von mehreren und Abfrageparametern
- Best Practices für die Verwaltung von URL-Parametern



