Möchten Sie, dass Ihre KI das Steuer übernimmt und für Sie im Web surft – Flüge bucht, Daten scrapt oder sogar Formulare ausfüllt? Mit Browser Use, Ollama und DeepSeek können Sie einen lokalen KI-Agenten erstellen, der Ihren Browser wie ein Profi steuert. Dieses Open-Source-Trio bietet datenschutzorientierte Automatisierung ohne teure Abonnements. In diesem Leitfaden für Anfänger führe ich Sie durch die Einrichtung von Browser Use mit Ollama und DeepSeek, um Webaufgaben zu automatisieren. Bereit, Ihren Browser zu einem KI-gestützten Sidekick zu machen? Los geht's!

Was ist Browser Use mit Ollama und DeepSeek?
Browser Use ist eine Open-Source-Python-Bibliothek, mit der KI-Agenten Webbrowser steuern und Aufgaben wie Suchen, Anklicken von Links oder Absenden von Formularen automatisieren können. In Kombination mit Ollama, einer Plattform zum Ausführen lokaler Large Language Models (LLMs), und DeepSeek, einem leistungsstarken Open-Source-Reasoning-Modell, erhalten Sie ein kostenloses, privates Setup, das mit Premium-Tools wie ChatGPT Operator konkurriert. Browser Use verwendet Playwright, um mit Browsern (Chrome, Firefox usw.) zu interagieren, während DeepSeeks Intelligenz komplexe Anweisungen verarbeitet. Warum ist es so toll? Es ist lokal, anpassbar und ermöglicht es Ihrer KI, Aufgaben wie das Finden von Flügen auf Kayak, das Entwerfen von Google Docs und vieles mehr zu bewältigen. Bauen wir es!

Einrichten Ihrer Umgebung: Die Grundlagen
Bevor wir Browser Use entfesseln, bereiten wir Ihr System mit den Tools vor, die Sie benötigen. Dieses Setup ist anfängerfreundlich, wobei jeder Schritt erklärt wird, damit Sie genau wissen, was passiert.
Schritt 1: Voraussetzungen
Stellen Sie sicher, dass Sie Folgendes installiert haben:
- Python: Version 3.11 oder höher. Führen Sie
python --versionin Ihrem Terminal aus. Wenn es fehlt oder veraltet ist, laden Sie es von python.org herunter. Python ist das Rückgrat für die Ausführung von Browser Use und seinen Skripten. - Ollama: Dies führt DeepSeek lokal aus und hält alles privat. Sie laden es im nächsten Abschnitt von ollama.com herunter.
- Node.js: Benötigt für die Browserautomatisierungsabhängigkeiten von Playwright. Überprüfen Sie mit
node --version. Wenn es nicht installiert ist, holen Sie es sich von nodejs.org. - Git: Wird verwendet, um das Browser Use-Repository zu klonen. Installieren Sie es von git-scm.com, falls Sie es nicht haben.
- Hardware: Eine CPU mit 4+ Kernen, 16 GB+ RAM und 12 GB+ freiem Speicher für das DeepSeek-Modell. Eine GPU ist optional, beschleunigt aber die Modellinferenz. Wenn etwas davon fehlt, installieren Sie es jetzt, um spätere Probleme zu vermeiden.
Schritt 2: Erstellen Sie einen Projektordner
Organisieren wir Ihr Projekt, indem wir einen dedizierten Ordner erstellen:
mkdir browser-use-agent
cd browser-use-agentDieser Ordner enthält alle Ihre Browser Use-Dateien, und cd verschiebt Sie hinein, sodass Sie für die nächsten Schritte bereit sind.
Schritt 3: Klonen Sie das Repository
Holen Sie sich den Browser Use-Quellcode von GitHub:
git clone https://github.com/browser-use/browser-use.git
cd browser-useDer Befehl git clone lädt den neuesten Browser Use-Code herunter, und cd browser-use versetzt Sie in das Projektverzeichnis, in dem die Magie geschieht.
Schritt 4: Richten Sie eine virtuelle Umgebung ein
Um Konflikte mit anderen Python-Projekten zu vermeiden, erstellen Sie eine virtuelle Umgebung:
python -m venv venvAktivieren Sie es:
- Mac/Linux: source venv/bin/activate
- Windows: venv\Scripts\activate
Sie sehen (venv) in Ihrem Terminal, was bedeutet, dass Sie sich jetzt in einer sauberen Python-Umgebung befinden. Dadurch werden die Abhängigkeiten von Browser Use isoliert, wodurch Versionskonflikte verhindert werden.
Schritt 5: In VS Code öffnen
Starten Sie Ihr Projekt in Visual Studio Code, um das Codieren zu erleichtern:
code .VS Code öffnet den Ordner browser-use und ist bereit für Sie, Skripte zu erstellen und auszuführen. Wenn Sie VS Code nicht haben, installieren Sie es von der offiziellen Website oder verwenden Sie einen anderen Editor, aber die Python-Integration von VS Code ist super praktisch.
Installieren von Ollama und DeepSeek
Richten wir jetzt Ollama ein, um DeepSeek lokal auszuführen, und geben Sie Ihrem Browser Use-Agenten ein Gehirn, das sowohl leistungsstark als auch privat ist. Jeder Schritt ist entscheidend, daher werde ich ihn klar aufschlüsseln.
Schritt 1: Installieren Sie Ollama
Gehen Sie zu ollama.com und laden Sie das Installationsprogramm für Ihr Betriebssystem (Mac, Windows oder Linux) herunter. Führen Sie das Installationsprogramm aus und befolgen Sie die Anweisungen – es ist ein schnelles „Weiter, Weiter, Fertig“-Geschäft. Überprüfen Sie, ob es funktioniert:
ollama --versionSie sollten eine Versionsnummer sehen, z. B. 0.1.44 (April 2025). Wenn es fehlschlägt, stellen Sie sicher, dass Ollama zum PATH Ihres Systems hinzugefügt wurde (überprüfen Sie die Anweisungen des Installers). Ollama fungiert als Server, der DeepSeek hostet und es mit Browser Use verbindet.

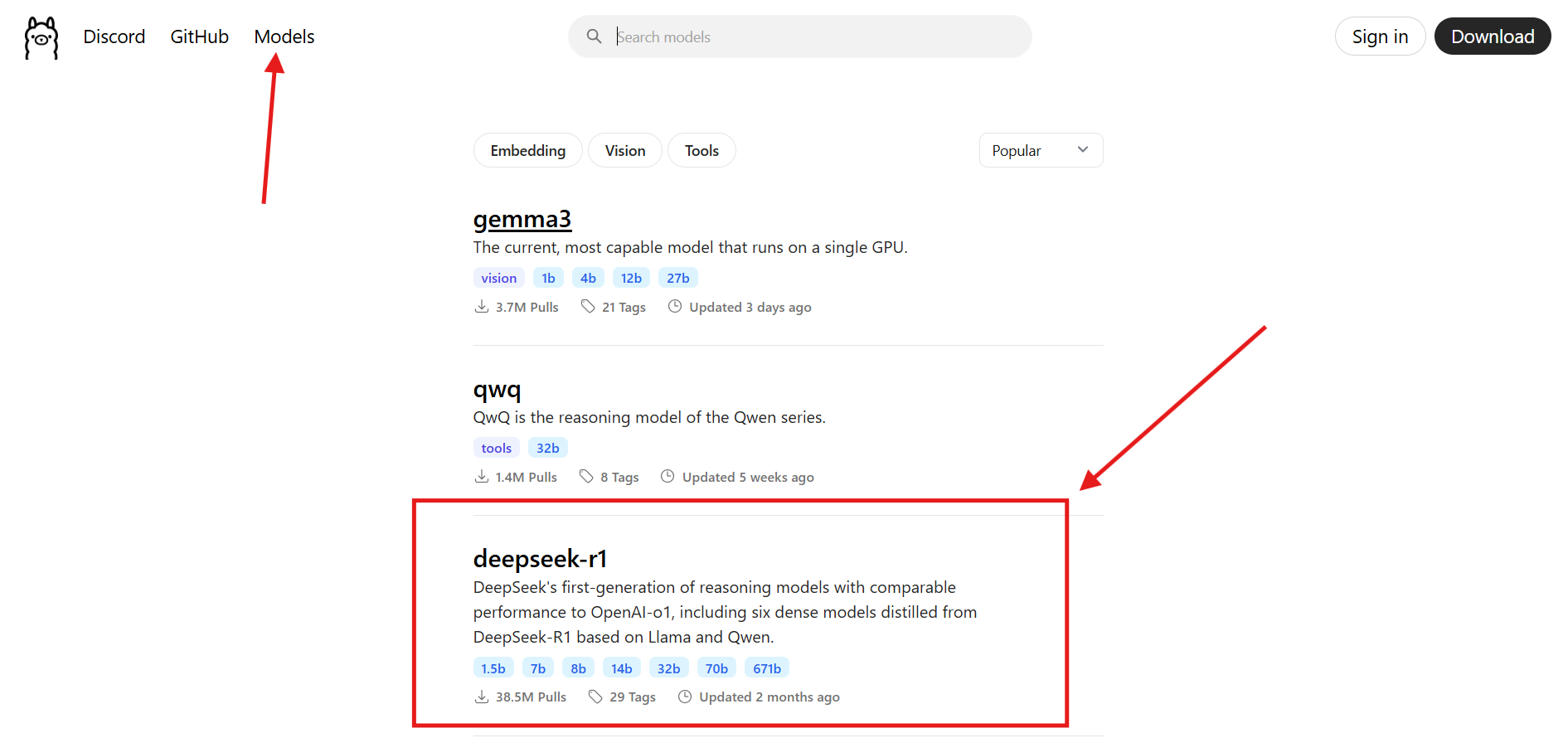
Schritt 2: Laden Sie DeepSeek herunter
Wir verwenden das deepseek/seed-Modell, ein LLM mit 7B-Parametern, das für das Reasoning optimiert und perfekt für unsere Bedürfnisse ist:
ollama pull deepseek/seedDadurch wird das Modell heruntergeladen, das etwa 12 GB groß ist (wenn das Modell zu groß ist oder Sie keine GPU auf Ihrem System haben, versuchen Sie: qwen2.5:14b, das etwa 4 GB groß ist), sodass es je nach Ihrer Internetgeschwindigkeit einige Minuten dauern kann. Überprüfen Sie nach Abschluss, ob es installiert ist:
ollama listSuchen Sie nach deepseek/seed:latest in der Liste. Dieses Modell wird Ihren Browser Use-Agenten antreiben und Aufgaben wie die Suche nach dem Wetter in Boston mit Leichtigkeit bewältigen.

Installieren von Browser Use
Wenn Ihre Umgebung bereit ist, installieren wir Browser Use und seine Abhängigkeiten, um die Browserautomatisierung zu aktivieren. Hier beginnt Ihr Projekt, zusammenzukommen!
Schritt 1: Installieren Sie Browser Use und Abhängigkeiten
Installieren Sie in Ihrer aktivierten virtuellen Umgebung (innerhalb des Ordners browser-use) Browser Use mit seinen Entwicklungsabhängigkeiten:
pip install . ."[dev]"Dieser Befehl installiert Browser Use aus dem geklonten Repository, einschließlich zusätzlicher Tools für die Entwicklung. Der Teil „[dev]“ stellt sicher, dass Sie Test- und Debugging-Goodies erhalten, die für Anfänger hilfreich sind.
Schritt 2: Installieren Sie LangChain und Ollama
Fügen Sie die Pakete hinzu, die benötigt werden, um Browser Use mit DeepSeek zu verbinden:
pip install langchain langchain-ollamalangchain stellt das Framework für LLM-Interaktionen bereit, und langchain-ollama ist der spezifische Konnektor für die Modelle von Ollama, wodurch die Integration von DeepSeek erleichtert wird.
Schritt 3: Installieren Sie Playwright
Holen Sie sich Playwright, die Engine, mit der Browser Use Browser steuern kann:
playwright installDadurch werden Browser-Binärdateien (z. B. für Chrome) heruntergeladen, die Browser Use zum Navigieren im Web verwendet. Wenn Sie auf Probleme stoßen, stellen Sie sicher, dass Sie Python 3.11+ verwenden, oder führen Sie playwright install-deps für zusätzliche Systemabhängigkeiten aus.
Konfigurieren von Browser Use mit Ollama und DeepSeek
Bereiten wir Browser Use auf die Arbeit mit dem DeepSeek-Modell von Ollama vor, indem wir den Ollama-Server starten. Dieser Schritt ist kurz und bündig, da unser Skript den Rest der Verbindung übernimmt!
Starten Sie den Ollama-Server: Stellen Sie sicher, dass Ollama ausgeführt wird, um das DeepSeek-Modell zu bedienen. Führen Sie in einem separaten Terminal (außerhalb Ihrer virtuellen Umgebung) Folgendes aus:
ollama serveDadurch wird der Ollama-Server unter http://localhost:11434 gestartet, sodass Browser Use mit DeepSeek kommunizieren kann. Halten Sie dieses Terminal während Ihres Projekts geöffnet, da es die Brücke zwischen Ihrem Agenten und dem LLM ist. Wenn es nicht ausgeführt wird, schlägt Ihr Skript fehl, also überprüfen Sie es noch einmal!
Erstellen Ihres Browser Use-Agenten
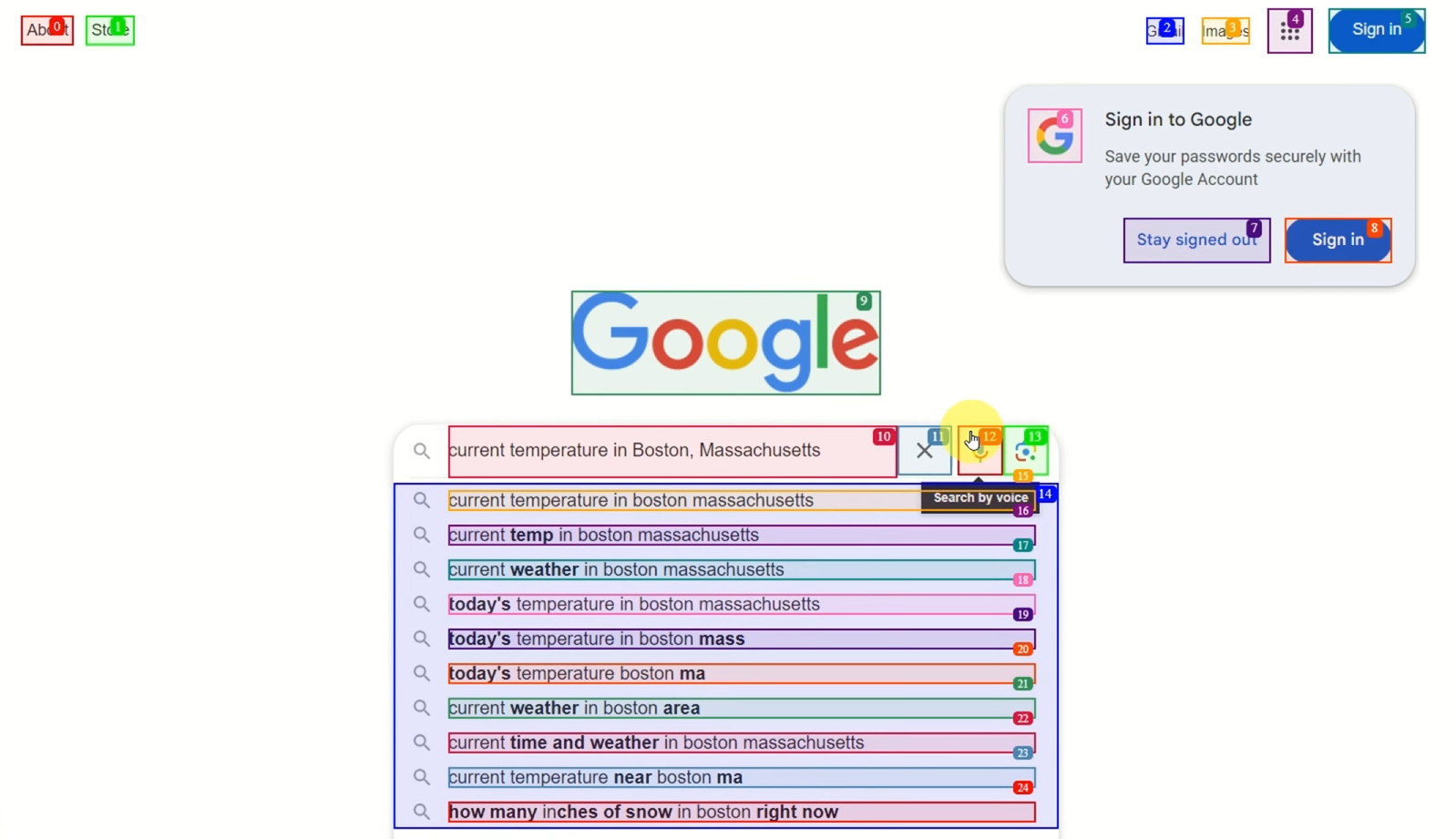
Nun zum unterhaltsamen Teil – dem Erstellen eines KI-Agenten, der Ihren Browser mit Browser Use steuert! Wir erstellen ein Skript, um DeepSeek zu veranlassen, Google zu verwenden, um das Wetter in Boston, Massachusetts, zu finden, und führen es in VS Code aus. Jeder Schritt ist detailliert, um sicherzustellen, dass Sie es richtig machen.
1. Erstellen Sie eine Datei namens test.py: Erstellen Sie in VS Code mit Ihrem geöffneten Browser-Use-Projekt eine neue Datei namens test.py im Ordner browser-use. Fügen Sie diesen Code ein:
import os
import asyncio
from browser_use import Agent
from langchain_ollama import ChatOllama
# Task: Use Google to find the weather in Boston, Massachusetts
async def run_search() -> str:
agent = Agent(
task="Use Google to find the weather in Boston, Massachusetts",
llm=ChatOllama(
model="deepseek/seed",
num_ctx=32000,
),
max_actions_per_step=3,
tool_call_in_content=False,
)
result = await agent.run(max_steps=15)
return result
async def main():
result = await run_search()
print("\n\n", result)
if __name__ == "__main__":
asyncio.run(main())Dieses Skript richtet einen Browser Use-Agenten ein, der:
- ChatOllama verwendet, um sich mit DeepSeek (deepseek/seed) unter http://localhost:11434 zu verbinden.
- Führt die Aufgabe aus, Google nach dem Wetter in Boston, Massachusetts, zu durchsuchen.
- Begrenzt Aktionen auf 3 pro Schritt und 15 Gesamtschritte, um die Effizienz zu gewährleisten.
- Gibt das Ergebnis aus, das die aktuelle Temperatur oder Wetterdetails enthalten sollte.
2. Wählen Sie den Python-Interpreter in VS Code aus: Um das Skript auszuführen, benötigen Sie den Python-Interpreter aus der virtuellen Umgebung Ihres Projekts:
- Drücken Sie in VS Code
Ctrl + P(oderCmd + Pauf dem Mac). - Geben Sie > Select Python Interpreter ein und drücken Sie die Eingabetaste.
- Wählen Sie den Interpreter aus Ihrem Projekt aus (z. B.
.venv/bin/pythonMac/Linux oder.\venv\Scripts\python.exeunter Windows). Dadurch wird sichergestellt, dass VS Code das Python der virtuellen Umgebung verwendet, das alle Ihre Browser Use-Abhängigkeiten hat. Wenn Sie dies überspringen, erhalten Sie möglicherweise"module not found"-Fehler.
3. Führen Sie den Code aus: Wenn test.py geöffnet ist, klicken Sie in VS Code auf die Schaltfläche „Ausführen“ (das Dreieck oben rechts) oder verwenden Sie das Terminal (innerhalb des Ordners browser-use, in dem die virtuelle Umgebung aktiv ist):
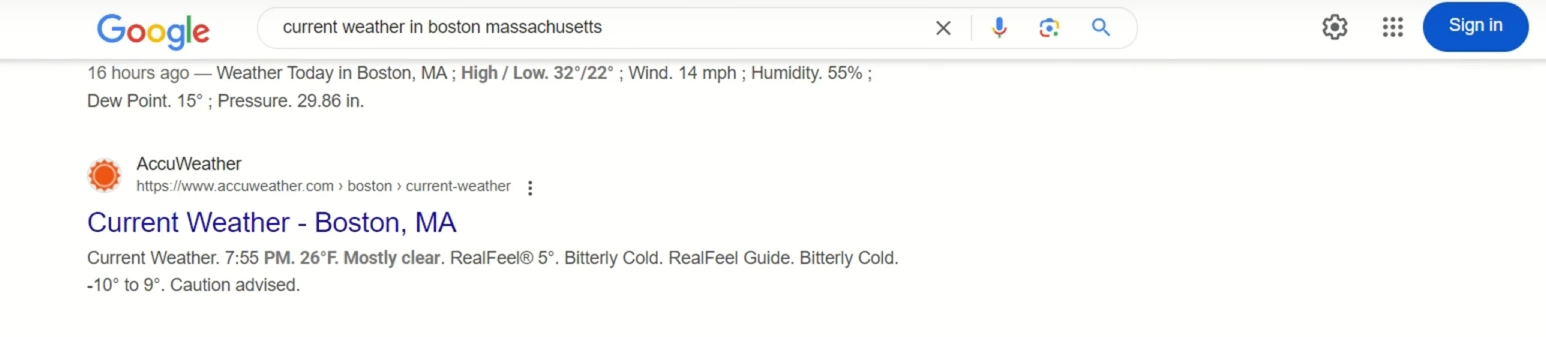
python test.pyIhr Browser Use-Agent startet einen Browser, geht zu Google, sucht nach „Wetter in Boston, Massachusetts“ und extrahiert das Ergebnis.

Als ich dies ausführte, wurde so etwas wie „Die aktuelle Temperatur in Boston, MA, beträgt 26 °F“ ausgegeben. Wenn es nicht funktioniert, stellen Sie sicher, dass der Server von Ollama ausgeführt wird (ollama serve) und Port 11434 geöffnet ist. Überprüfen Sie ~/.ollama/logs auf Fehler, wenn es hängen bleibt.

Prompt Engineering für bessere Ergebnisse
Um das Beste aus Browser Use herauszuholen, erstellen Sie präzise Prompts:
- Seien Sie deutlich: „Gehen Sie zu kayak.com, suchen Sie nach Flügen von Zürich nach Peking, 25.12.2025–02.02.2026, sortieren Sie nach Preis“ funktioniert besser als „Flüge finden“.
- Verwenden Sie Schritte: Für komplexe Aufgaben, wie z. B. Bewerbungen, versuchen Sie Folgendes: „Besuchen Sie LinkedIn, suchen Sie nach ML-Jobs, speichern Sie Links in einer Datei, bewerben Sie sich auf die ersten 3.“
- Iterieren: Wenn die Ergebnisse nicht stimmen, passen Sie den Prompt an oder testen Sie ihn zuerst im Chat von Open WebUI.
Das Hinzufügen von „nach Preis sortieren“ zu meinem Flug-Prompt hat mir Geld gespart – Prompts sind der Schlüssel!
Warum Browser Use, Ollama und DeepSeek rocken
Dieses Setup glänzt, weil:
- Kostenlos und Open Source: Keine Kosten, im Gegensatz zu Cloud-basierten Tools.
- Privat: Die lokale Ausführung schützt Ihre Daten.
- Smart: DeepSeeks Reasoning meistert komplexe Webaufgaben.
Es ist eine budgetfreundliche Alternative zu Premium-KI-Agenten mit voller Kontrolle.
Profi-Tipps für den Browser Use-Erfolg
- Leistung steigern: Verwenden Sie eine GPU oder ein größeres DeepSeek-Modell (z. B. 14B), wenn Ihr System dies zulässt.
- Debug-Protokolle: Überprüfen Sie Ollama (
~/.ollama/logs) oder Playwright-Protokolle, wenn sich Browser Use falsch verhält. - Probieren Sie neue Aufgaben aus: Automatisieren Sie „Entwurf eines Google Docs“ oder „Scrapen Sie GitHub-Sterne“.
- Treten Sie der Community bei: Teilen Sie Tipps auf dem Browser Use GitHub oder Ollama Discord.
Zusammenfassung: Ihr Browser Use-Abenteuer beginnt
Herzlichen Glückwunsch – Sie haben einen KI-Agenten erstellt, der Ihren Browser mit Browser Use, Ollama und DeepSeek steuert! Von der Buchung von Flügen bis zur Automatisierung von Webaufgaben sind Sie bereit, die KI die schwere Arbeit erledigen zu lassen. Versuchen Sie als Nächstes, Stellenanzeigen zu scrapen oder E-Mails zu automatisieren – der Himmel ist die Grenze. Besuchen Sie das Browser Use GitHub für weitere Beispiele und nehmen Sie am KI-Hype teil. Und vergessen Sie nicht, bei apidog.com vorbeizuschauen, um den API-Feinschliff zu erhalten.