مرحبًا بكم، أيها المطورون! اليوم، سنتعمق في عالم بناء واجهات البرمجة (APIs) باستخدام Node.js وExpress وAxios. سواء كنتم مبرمجين ذوي خبرة أو مجرد مبتدئين، سيوجهكم هذا المنشور خلال إنشاء واجهات برمجة قوية بكفاءة. بالإضافة إلى ذلك، سأعرفكم على أداة رائعة تُدعى Apidog التي ستبسط عملية اختبار وثائق واجهات البرمجة الخاصة بكم.
مقدمة
أصبحت واجهات البرمجة (APIs) العمود الفقري لتطبيقات الويب الحديثة. فهي تتيح لأنظمة البرمجيات المختلفة التواصل ومشاركة البيانات بسلاسة. سواء كنتم تقومون بتطوير تطبيق ويب، أو تطبيق جوال، أو حتى تطبيق سطح مكتب، فإن واجهات البرمجة أساسية.
لماذا Node.js وExpress وAxios؟
تعتبر Node.js وExpress وAxios ثلاثي ديناميكي عند بناء واستهلاك واجهات البرمجة. إليكم السبب:
- Node.js: معروفة بهيكلها غير المحجوز والمبني على الأحداث، حيث تعد Node.js مثالية لإنشاء تطبيقات الشبكة القابلة للتوسع.
- Express: يعتبر إطار عمل لتطبيقات الويب خفيف ومرن، حيث يوفر مجموعة قوية من الميزات لتطوير تطبيقات الويب والجوال.
- Axios: عميل HTTP يعتمد على الوعود لمتصفح الويب وNode.js، مما يجعل من السهل إرسال طلبات HTTP غير متزامنة إلى نقاط نهاية REST وأداء عمليات CRUD.
من خلال دمج هذه الأدوات الثلاث القوية، يمكنكم بناء واجهات برمجة فعالة وسهلة الصيانة.
إعداد بيئتك
قبل أن نبدأ في كتابة الكود، دعونا نقوم بإعداد بيئتنا. ستحتاج إلى تثبيت Node.js وnpm (مدير حزم Node) على جهازك.
- تثبيت Node.js وnpm: انتقل إلى موقع Node.js وقم بتنزيل أحدث إصدار. يأتي npm مدمجًا مع Node.js.
- تهيئة مشروع جديد: افتح الطرفية الخاصة بك واذهب إلى:
mkdir nodejs-express-axios-api
cd nodejs-express-axios-api
npm init -y
سيقوم هذا بإنشاء مجلد جديد وتهيئة مشروع Node.js جديد مع ملف package.json الافتراضي.
- تثبيت Express وAxios:
npm install express axios
إنشاء واجهة برمجة التطبيقات الأولى الخاصة بك باستخدام Node.js وExpress
الآن بعد أن تم إعداد البيئة الخاصة بنا، دعونا نخلق واجهة برمجة تطبيقات بسيطة.
إعداد Express
أولاً، نحتاج إلى إعداد خادم Express الخاص بنا. أنشئ ملفًا باسم server.js وأضف الكود التالي:
const express = require('express');
const app = express();
const PORT = 3000;
// Middleware to parse JSON
app.use(express.json());
// Start the server
app.listen(PORT, () => {
console.log(`الخادم يعمل على http://localhost:${PORT}`);
});
تحديد نقاط نهاية واجهات برمجة التطبيقات
التالي، دعونا نحدد بعض نقاط نهاية واجهات برمجة التطبيقات. سنقوم بإنشاء نقاط نهاية لتطبيق CRUD بسيط يدير قائمة من الكتب.
- إنشاء كتاب: ستسمح هذه النقطة للمستخدمين بإضافة كتاب جديد إلى القائمة.
- قراءة الكتب: ستعيد هذه النقطة قائمة بجميع الكتب.
- تحديث كتاب: ستسمح هذه النقطة للمستخدمين بتحديث تفاصيل كتاب موجود.
- حذف كتاب: ستسمح هذه النقطة للمستخدمين بحذف كتاب من القائمة.
أضف الكود التالي إلى server.js:
let books = [];
// Create a Book
app.post('/books', (req, res) => {
const book = req.body;
books.push(book);
res.status(201).send('تم إضافة الكتاب بنجاح');
});
// Read Books
app.get('/books', (req, res) => {
res.json(books);
});
// Update a Book
app.put('/books/:id', (req, res) => {
const bookId = req.params.id;
const updatedBook = req.body;
books = books.map(book => book.id === bookId ? updatedBook : book);
res.send('تم تحديث الكتاب بنجاح');
});
// Delete a Book
app.delete('/books/:id', (req, res) => {
const bookId = req.params.id;
books = books.filter(book => book.id !== bookId);
res.send('تم حذف الكتاب بنجاح');
});
تشغيل واجهة برمجة التطبيقات الخاصة بك
لتشغيل واجهة برمجة التطبيقات الخاصة بك، استخدم ببساطة الأمر التالي في الطرفية:
node server.js
يجب أن ترى الرسالة: الخادم يعمل على http://localhost:3000.
استهلاك واجهات البرمجة باستخدام Axios
الآن بعد أن أصبحت واجهة برمجة التطبيقات لدينا تعمل، دعونا نتعلم كيفية استهلاكها باستخدام Axios.
إجراء طلبات HTTP باستخدام Axios
يسهل Axios إرسال طلبات HTTP غير متزامنة إلى نقاط نهاية REST وأداء عمليات CRUD. سنوضح كيف يمكن إجراء كل عملية (إنشاء، قراءة، تحديث، حذف) باستخدام Axios.
أولاً، قم بتثبيت Axios في مشروعك إذا لم تكن قد فعلت ذلك بالفعل:
npm install axios
مثال: استخدام Axios للتفاعل مع واجهة برمجة تطبيقات الكتب الخاصة بنا
أنشئ ملفًا جديدًا باسم client.js وأضف الكود التالي:
const axios = require('axios');
const API_URL = 'http://localhost:3000/books';
// Create a new book
const createBook = async (book) => {
try {
const response = await axios.post(API_URL, book);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
// Read all books
const getBooks = async () => {
try {
const response = await axios.get(API_URL);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
// Update a book
const updateBook = async (bookId, updatedBook) => {
try {
const response = await axios.put(`${API_URL}/${bookId}`, updatedBook);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
// Delete a book
const deleteBook = async (bookId) => {
try {
const response = await axios.delete(`${API_URL}/${bookId}`);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
// Usage examples
const newBook = { id: '1', title: 'Node.js للمبتدئين', author: 'جون دو' };
createBook(newBook);
getBooks();
updateBook('1', { id: '1', title: 'Node.js المتقدمة', author: 'جون دو' });
deleteBook('1');
تفسير
- createBook: يرسل طلب POST لإضافة كتاب جديد.
- getBooks: يرسل طلب GET لاسترجاع جميع الكتب.
- updateBook: يرسل طلب PUT لتحديث كتاب موجود.
- deleteBook: يرسل طلب DELETE لإزالة كتاب.
الاستخدام المتقدم لـ Axios ومعالجة الأخطاء
تعد معالجة الأخطاء أمرًا حيويًا عند التعامل مع طلبات HTTP. يوفر Axios عدة طرق للتعامل مع الأخطاء بشكل فعال.
معالجة الأخطاء
قم بتعديل ملف client.js لمعالجة الأخطاء بشكل أكثر سلاسة:
const axios = require('axios');
const API_URL = 'http://localhost:3000/books';
// Create a new book
const createBook = async (book) => {
try {
const response = await axios.post(API_URL, book);
console.log(response.data);
} catch (error) {
handleError(error);
}
};
// Read all books
const getBooks = async () => {
try {
const response = await axios.get(API_URL);
console.log(response.data);
} catch (error) {
handleError(error);
}
};
// Update a book
const updateBook = async (bookId, updatedBook) => {
try {
const response = await axios.put(`${API_URL}/${bookId}`, updatedBook);
console.log(response.data);
} catch (error) {
handleError(error);
}
};
// Delete a book
const deleteBook = async (bookId) => {
try {
const response = await axios.delete(`${API_URL}/${bookId}`);
console.log(response.data);
} catch (error) {
handleError(error);
}
};
// Error handling function
const handleError = (error) => {
if (error.response) {
// The request was made and the server responded with a status code
console.error('خطأ:', error.response.data);
console.error('الحالة:', error.response.status);
console.error('رؤوس:', error.response.headers);
} else if (error.request) {
// The request was made but no response was received
console.error('خطأ: لم يتم استقبال أي استجابة', error.request);
} else {
// حدث شيء في إعداد الطلب
console.error('خطأ:', error.message);
}
};
تعيين رؤوس مخصصة والمقاطعات
يسمح لك Axios بتعيين رؤوس مخصصة ومقاطعة الطلبات أو الاستجابات. يمكن أن يكون ذلك مفيدًا لإضافة رموز التوثيق أو لتسجيل الأخطاء.
const axios = require('axios');
const API_URL = 'http://localhost:3000/books';
// Axios instance with custom headers
const axiosInstance = axios.create({
baseURL: API_URL,
headers: { 'Authorization': 'Bearer YOUR_TOKEN_HERE' }
});
// Request interceptor
axiosInstance.interceptors.request.use(config => {
console.log('تم إرسال الطلب في:', new Date().toISOString());
return config;
}, error => {
return Promise.reject(error);
});
// Response interceptor
axiosInstance.interceptors.response.use(response => {
console.log('تم استقبال الاستجابة في:', new Date().toISOString());
return response;
}, error => {
return Promise.reject(error);
});
// Example usage with interceptors
const getBooks = async () => {
try {
const response = await axiosInstance.get('/');
console.log(response.data);
} catch (error) {
console.error(error);
}
};
getBooks
();
اختبار وتوثيق واجهة برمجة التطبيقات الخاصة بك باستخدام APIdog
يعد اختبار وتوثيق واجهات البرمجة أمرًا بالغ الأهمية لضمان أنها تعمل كما هو متوقع وسهلة الاستخدام للمطورين الآخرين. هنا يأتي دور APIdog.
ما هو Apidog؟
APIdog هي أداة قوية تساعدك على اختبار وتوثيق واجهات البرمجة الخاصة بك بسهولة. مع APIdog، يمكنك إنشاء وثائق شاملة لواجهة البرمجة، وإجراء اختبارات تلقائية، ومشاركة واجهات البرمجة مع فريقك.
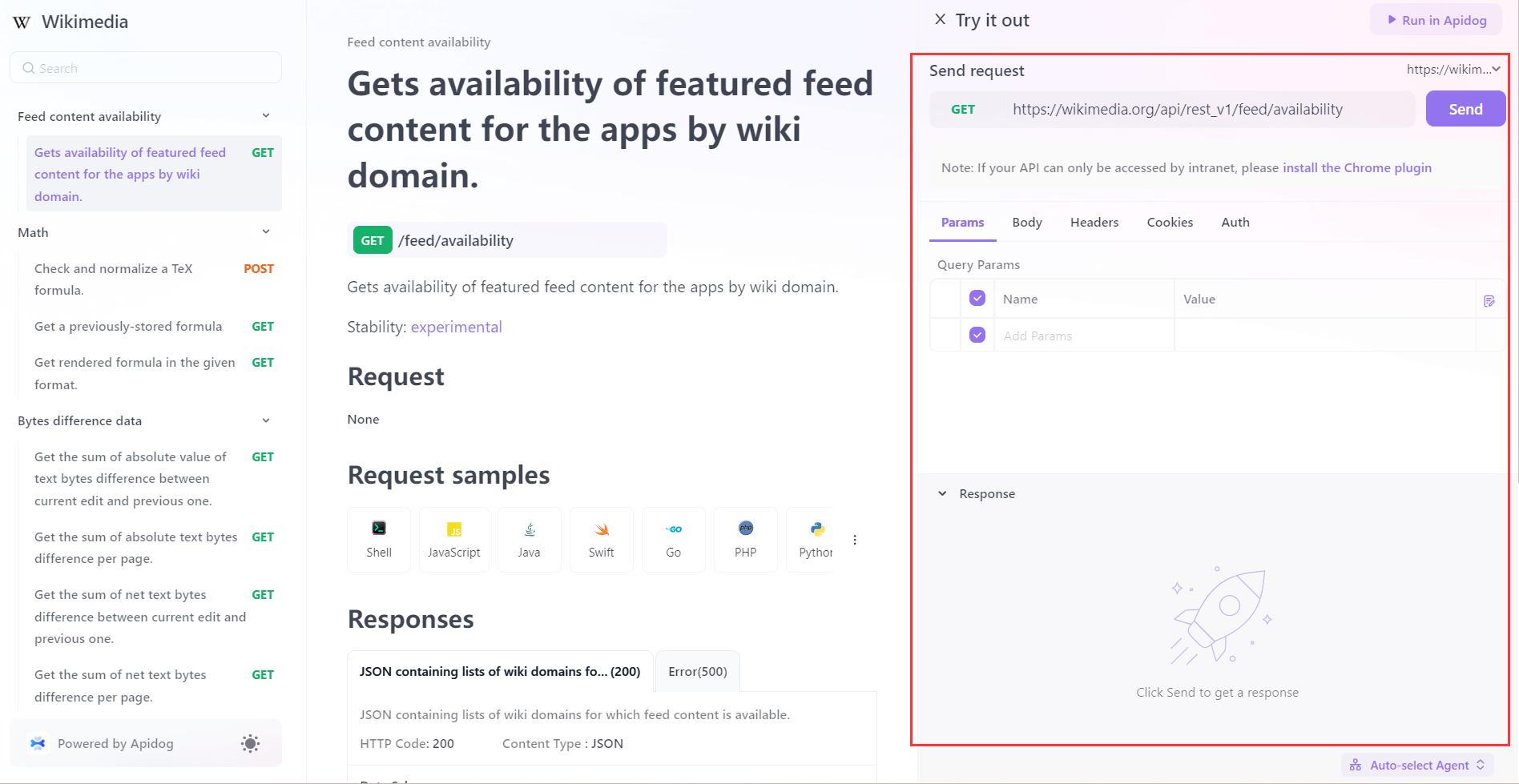
اختبار API باستخدام Apidog
دعونا نمر عبر درس بسيط حول كيفية استخدام Apidog لإجراء طلب [post].
الخطوة 1: افتح Apidog وأنشئ طلبًا جديدًا.
- ابدأ Apidog واختر طلب جديد

الخطوة 2: إدخال واجهة البرمجة
- ابحث عن تفاصيل واجهة البرمجة أو أدخلها يدويًا للطلب POST الذي تريد إجراءه.

الخطوة 3: إدخال المعلمات
- املأ المعلمات المطلوبة وأي بيانات ترغب في تضمينها في جسم الطلب.

يمكن أن يوفر لك استخدام Apidog الوقت والجهد عند العمل مع طلبات POST.
توثيق واجهة البرمجة الخاصة بنا باستخدام Apidog
لإنشاء وثائق واجهة برمجة التطبيقات بسهولة، ما عليك سوى اتباع هذه الخطوات خطوة بخطوة:
الخطوة 1: قم بالتسجيل في Apidog
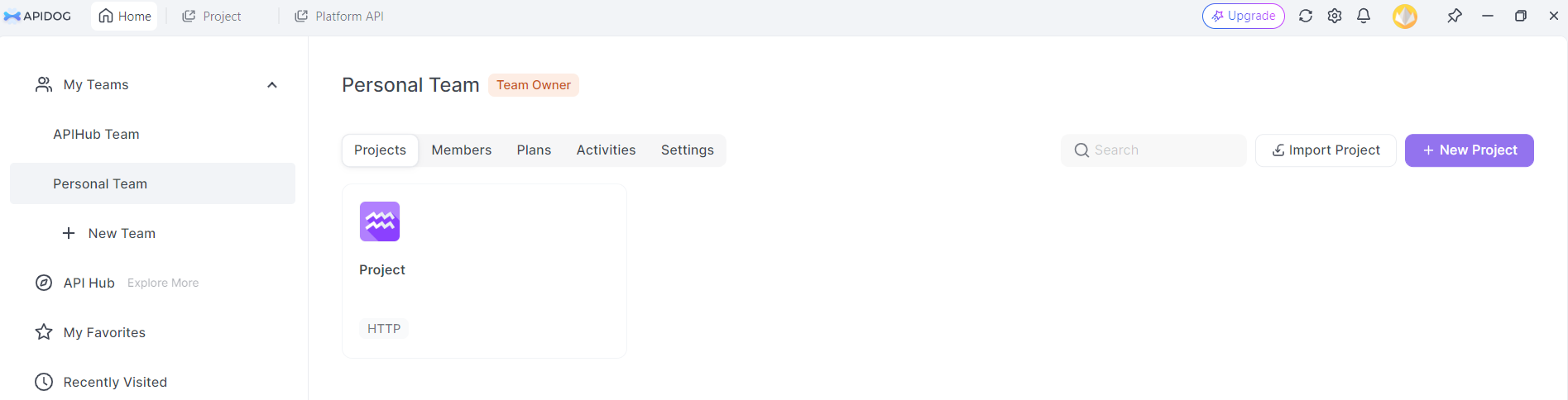
لبدء استخدام Apidog لتوثيق واجهات البرمجة، قم بإنشاء حساب وقم بتسجيل الدخول. بمجرد تسجيل الدخول، سيتم توجيهك إلى مركز المشروع، حيث يمكنك اختيار المشروع الافتراضي أو إنشاء مشروع جديد.

الخطوة 2: إنشاء واجهة برمجة تطبيقات جديدة
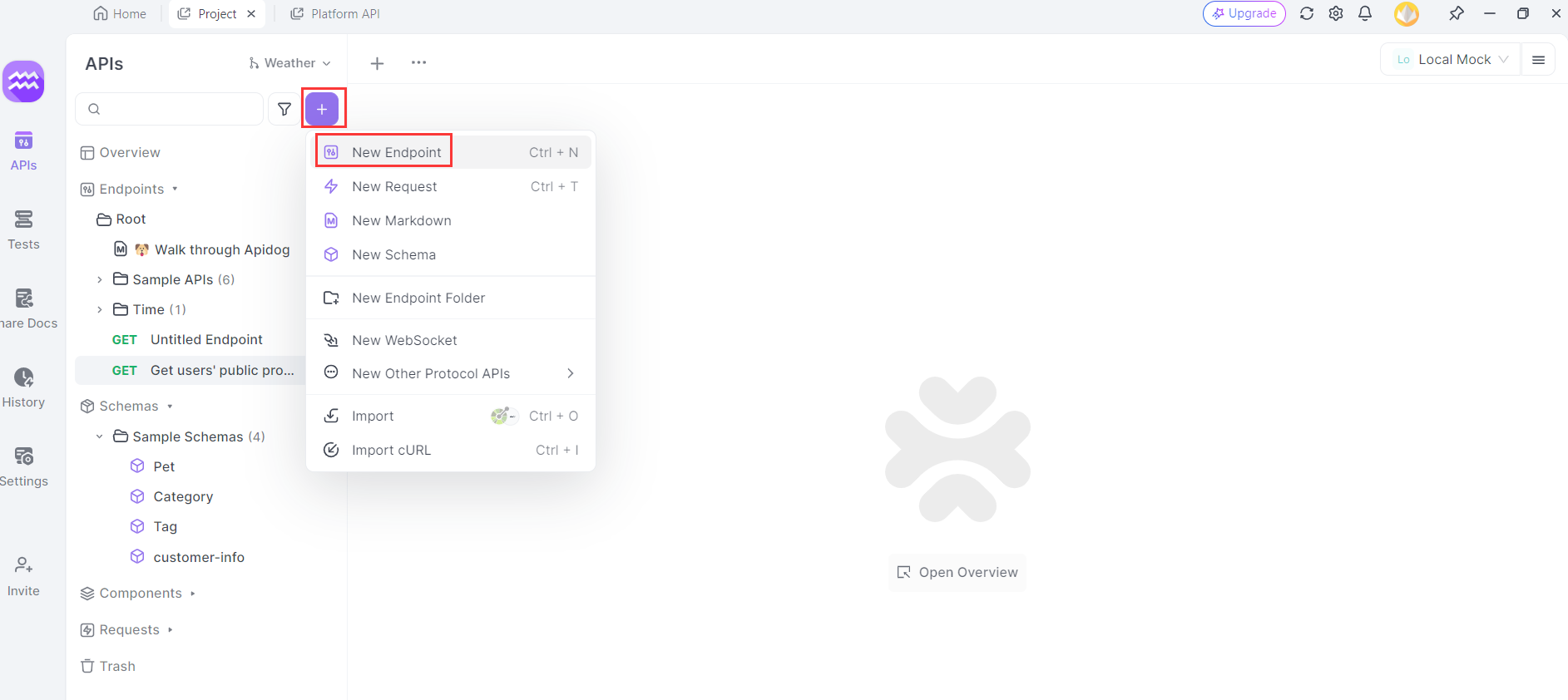
سيتكون مشروع واجهة برمجة التطبيقات الخاصة بك من عدة نقاط نهاية. أضف نقطة نهاية عن طريق النقر على زر "+" أو "إضافة نقطة نهاية" داخل مشروعك.

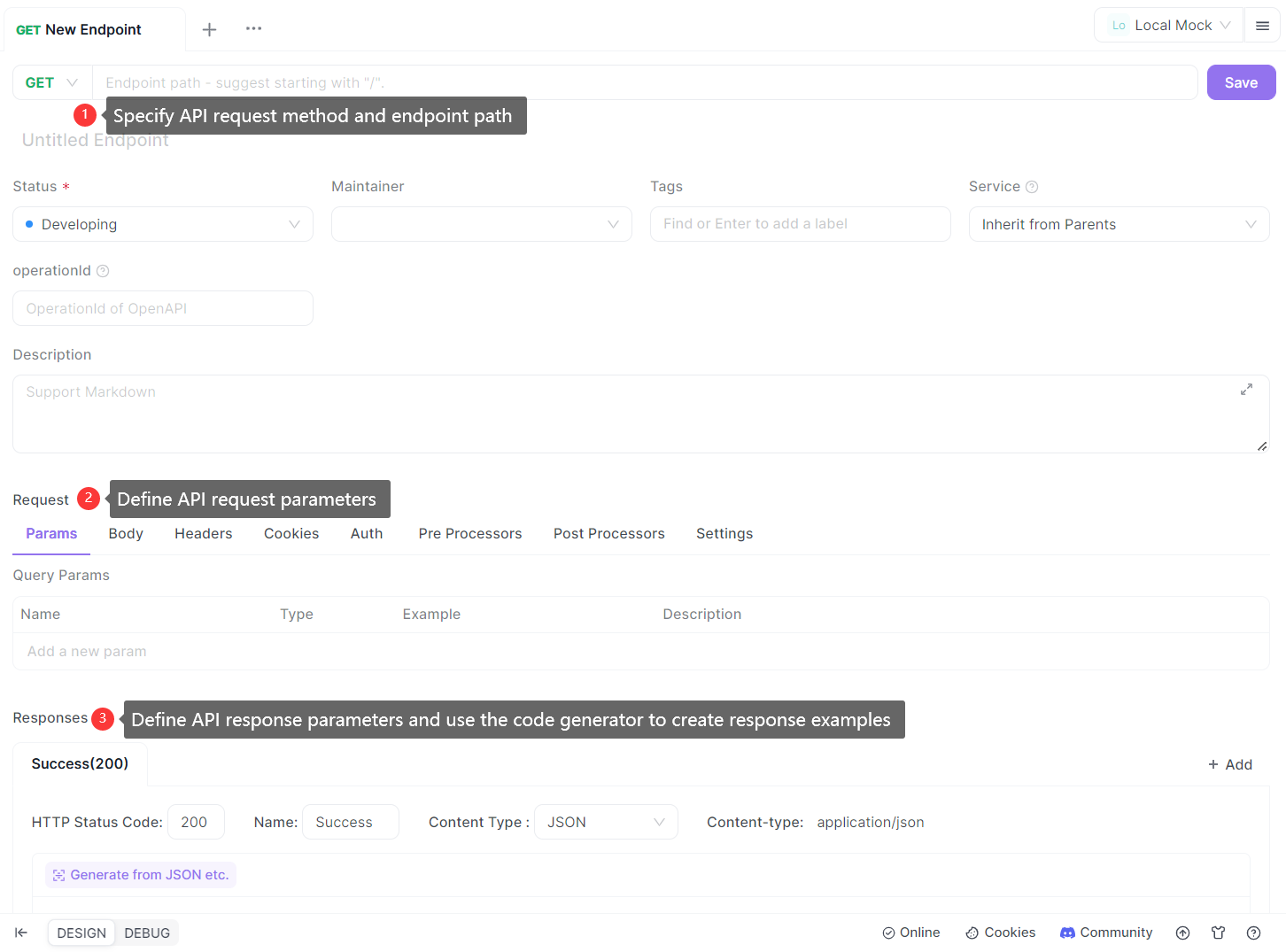
الخطوة 3: ملء معلومات واجهة البرمجة
قدم تفاصيل مثل عنوان URL للنقطة النهائية، والوصف، ومواصفات الطلب/الاستجابة. تشمل توثيق النقاط النهائية:
- تحديد طريقة HTTP (GET، POST، PUT، DELETE، إلخ) ومسار طلب واجهة البرمجة
- تحديد معلمات الطلب (الأسماء، الأنواع، الأوصاف)
- وصف الاستجابات المتوقعة (رموز الحالة، التنسيقات، استجابات نموذجية)

الخطوة 4: حفظ وثائق واجهة برمجة التطبيقات
بعد إدخال المعلومات اللازمة، انقر على "حفظ" لحفظ وثائق واجهة البرمجة.

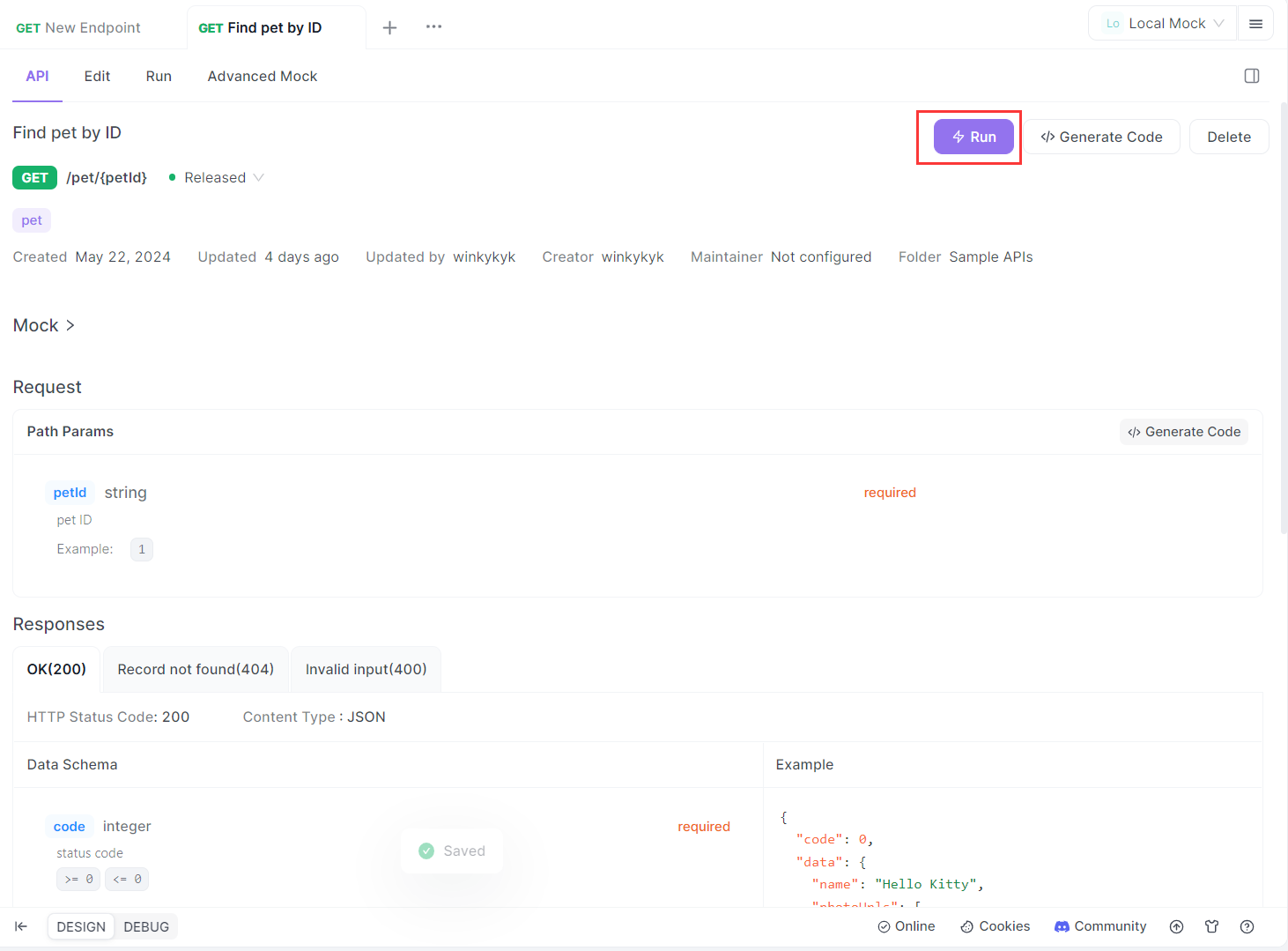
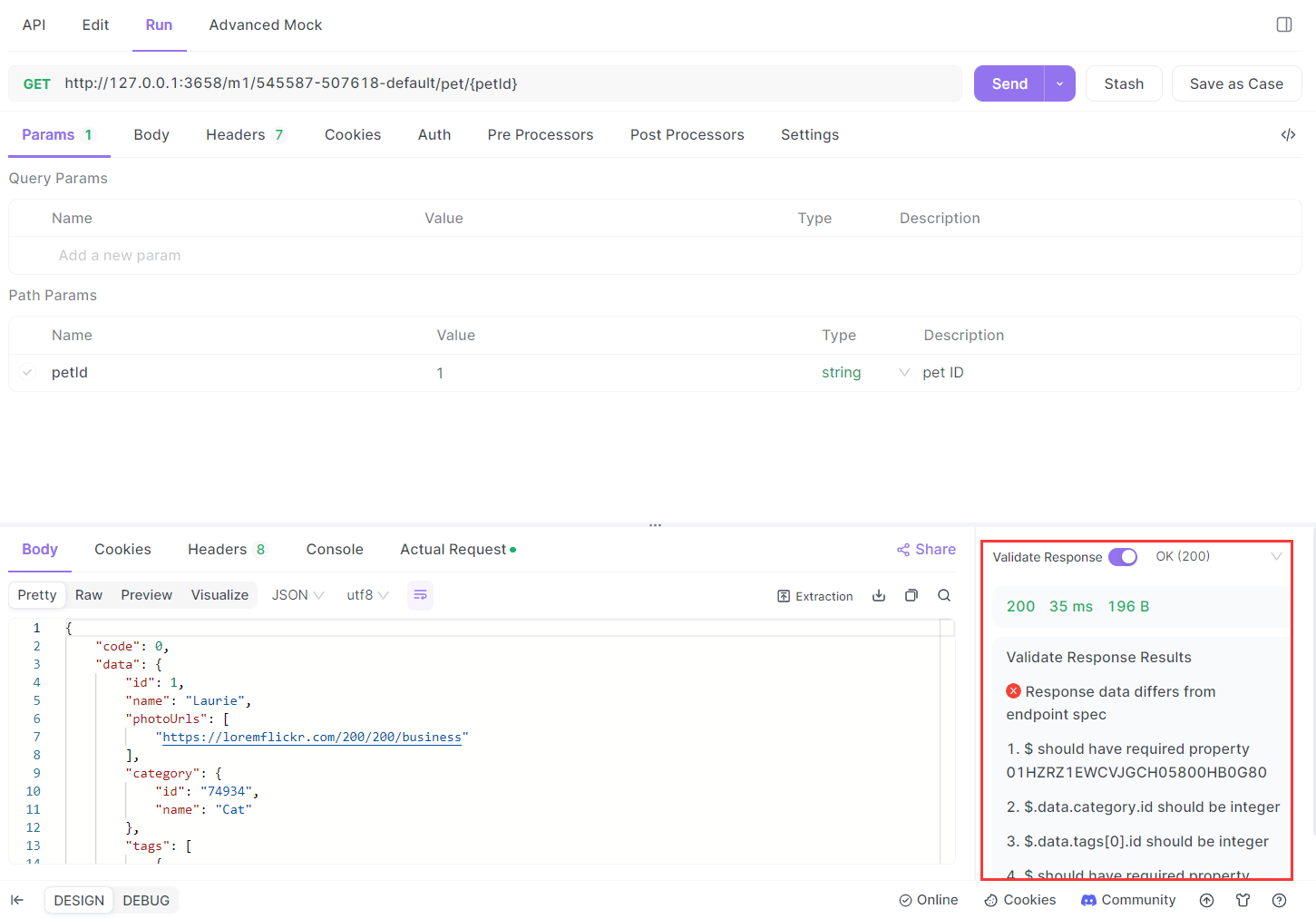
الخطوة 5: اختبار واجهة البرمجة مباشرة من وثيقة واجهة البرمجة عبر الإنترنت
بمجرد حفظ وثائق واجهة البرمجة، سيكون هناك خيار "تشغيل" واجهة البرمجة الخاصة بك. النقر على زر "تشغيل" سيرسل طلب واجهة برمجة وسيجلب الاستجابة لاختبار النقاط النهائية. خلال هذه العملية، يمكنك تحديد أي أخطاء ومشاكل تحتاج إلى معالجة.

بمجرد أن تلبي وثائق واجهة البرمجة احتياجات العمل، يمكنك مشاركتها مع الآخرين عبر رابط واحد.
فوائد إنشاء وثائق واجهة برمجة التطبيقات عبر الإنترنت باستخدام Apidog
- تصحيح الأخطاء عبر الإنترنت: قم بتصحيح واجهات البرمجة بسهولة مباشرةً من خلال الوثائق عن طريق النقر على زر "تشغيل"، مما يمكّنك من الاختبار السريع والفعال.

- توليد الوثائق تلقائيًا: قم بإنشاء وثائق واجهة برمجة شاملة تلقائيًا عن طريق تعبئة المعلومات اللازمة، مما يلغي الحاجة إلى إعداد يدوي مكثف.
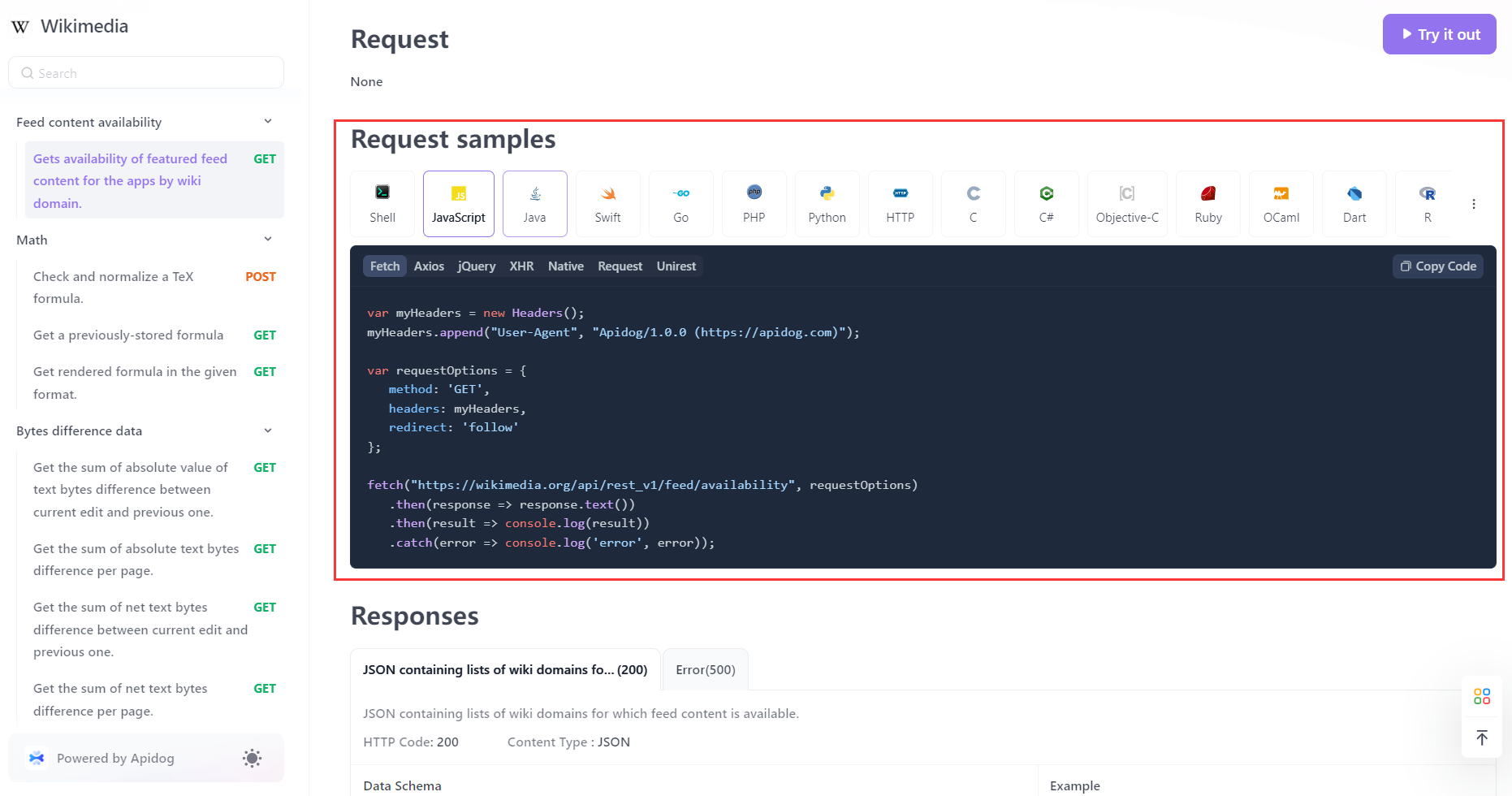
- توليد الكود: قم بتوليد كود نموذج الطلب والاستجابة على الفور بلغات مختلفة، مثل JavaScript، مع خيارات لـ Fetch وAxios وJQuery، إلخ، مما يبسط عملية التطوير.

- محاكاة السحاب: استخدم محاكي السحاب لمحاكاة خدمات الخلفية وإنشاء خوادم افتراضية للاختبار دون قيود، مما يعزز المرونة ويقلل الاعتماد على خدمات الخلفية الفعلية.
الخاتمة
تهانينا! لقد نجحت في بناء واجهة برمجة قوية باستخدام Node.js وExpress وAxios. لقد تعلمت أيضًا كيفية استهلاك واجهات البرمجة باستخدام Axios، ومعالجة الأخطاء بشكل فعال، وتعزيز اختبار وتوثيق واجهات البرمجة الخاصة بك باستخدام APIdog.
تعتبر واجهات البرمجة العمود الفقري لتطوير الويب الحديث، وإتقان هذه الأدوات سيوجهك نحو إنشاء تطبيقات قوية وقابلة للتوسع. لا تنسوا تنزيل APIdog مجانًا لتبسيط عملية تطوير واختبار واجهات البرمجة الخاصة بكم.
